1. Пересоздайте Giphy с собственным API
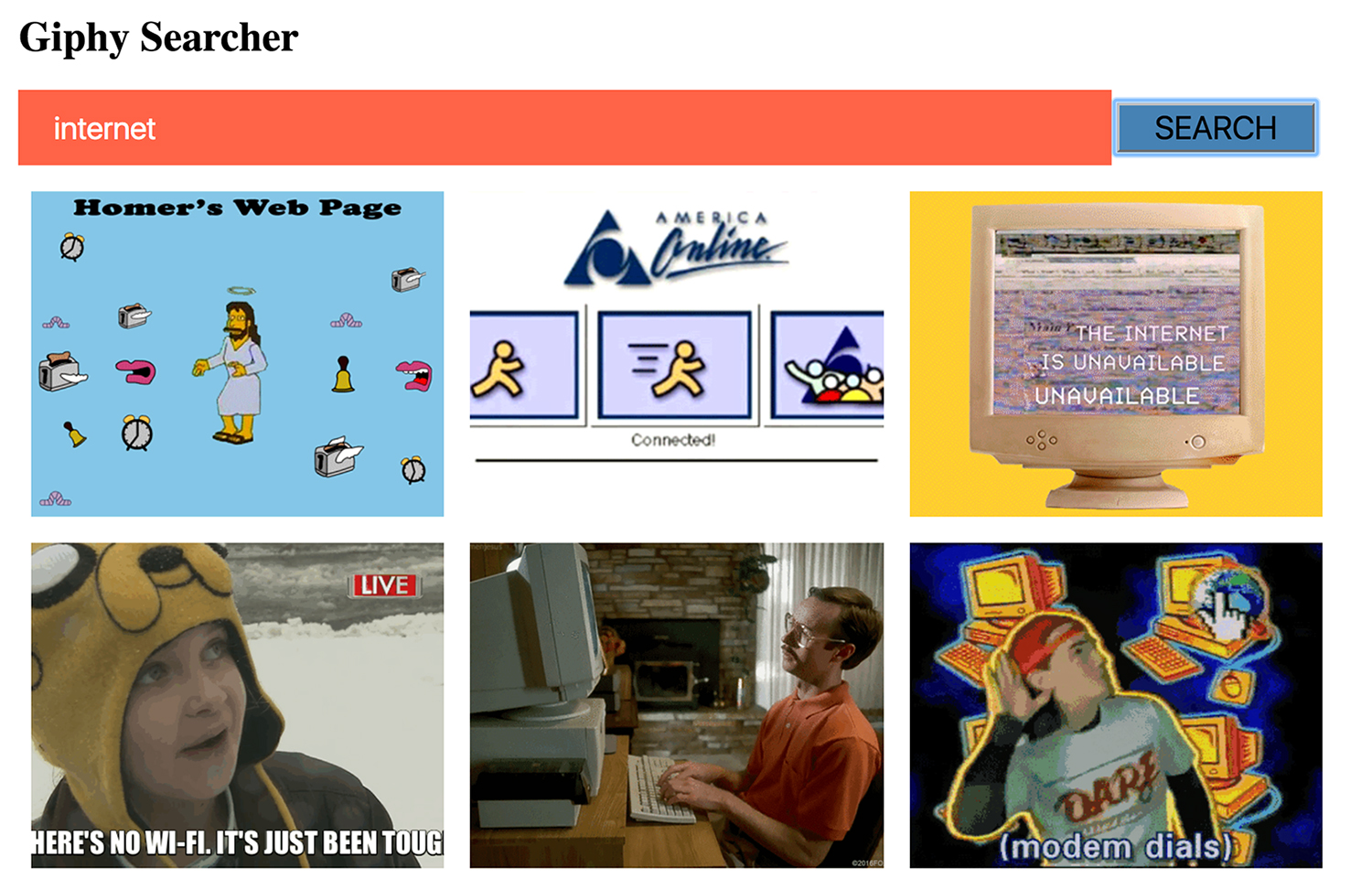
Задача: написать веб-приложение, которое показывает гифки на странице, с использованием пользовательского ввода для поиска и API Giphy.
Когда освоите манипулирование с объектной моделью документа и возьмётесь за работу с обыкновенными JavaScript или jQuery, рекомендуем начать изучение шаблонов данных и показывать их в дереве DOM.
Для старта разработайте начальное приложение – базовое воссоздание сайта Giphy с использованием Giphy API. Нативный API подходит для начинающих, потому что не требует никакого ключа API, и вам не придётся беспокоиться о конфигурации при попытке запросить данные.

С использованием API вы напишите небольшое веб-приложение, которое выполняет такие функции:
- при запуске отображает актуальные GIF-файлы в колонке или сетке;
- принимает ввод пользователя для поиска конкретных картинок;
- в нижней части после результатов отображается кнопка «Загрузить ещё», которая получает дополнительную порцию гифок по тому же ключевому слову.
Во время разработки вы столкнётесь с массой новых задач, например, со способами работы с асинхронными запросами. Выбирайте обычный JavaScript для этой задачи или, если предпочитаете jQuery, используйте метод ajax. Цель заключается в том, чтобы начать работать с асинхронным кодом.
По мере того как приложение становится сложнее, также подумайте о способе сохранения данных в нём и организации. Для этого рекомендуем использовать архитектурный шаблон, называемый пространством имён. Он поможет в борьбе с областью видимости и конфликтами с замыканиями.
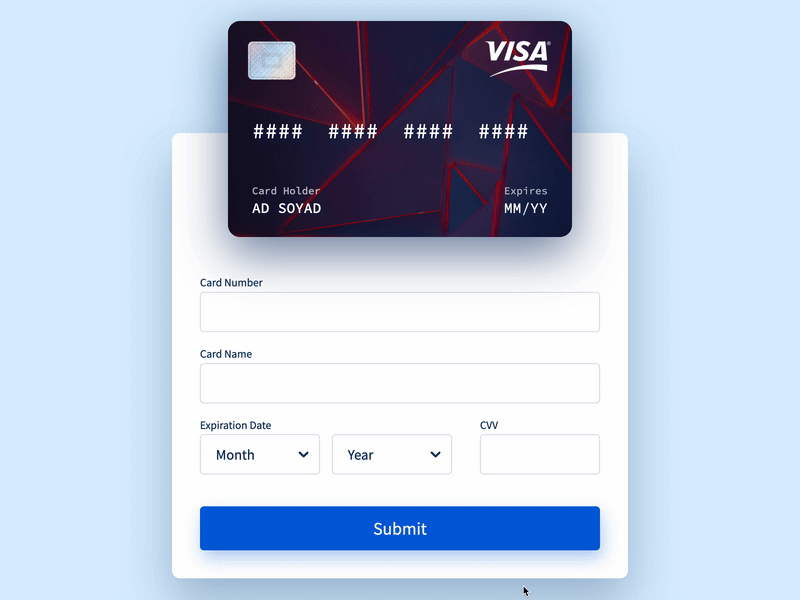
2. Создайте форму кредитной карты
Посмотрите на фантастическую форму кредитной карты с гладкими и приятными микровзаимодействиями. Поддерживается форматирование чисел, валидация и автоматическое определение типа карты. Этот пример написан с помощью Vue.js, а также полностью отзывчивый – убедитесь сами.
Что вы узнаете, решив задачу:
- Как обрабатывать и проверять формы.
- Научитесь управлять слушателями событий (например, когда поля изменяются, он печатает значения на кредитной карте).
- Разберётесь с отображением и размещением элементов на странице, особенно данных кредитной карты, которые перекрывают форму.

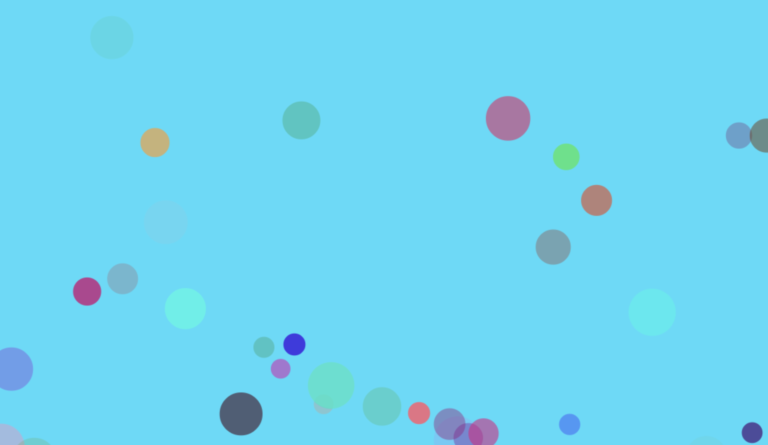
3. Сделайте элемент mouseover
Благодаря достоинствам JavaScript вы наблюдаете онлайн полезный эффект mouseover – случаи, когда наведение курсора мыши на определённую иконку или область на экране приводит к действию или результату в месте нахождения. Наведение мыши – привычная часть JavaScript-разработки, поэтому потратить время на быстрый проект с mouseover – достойный способ провести день.
Элемент mouseover «Весёлые прыгающие мячики» Роджера Ван Хаута на CodePen отображает поле с шариками, похожее на автомат с жевательными резинками из детства. Наведите указатель мыши на любой круг и наблюдайте его расширение.

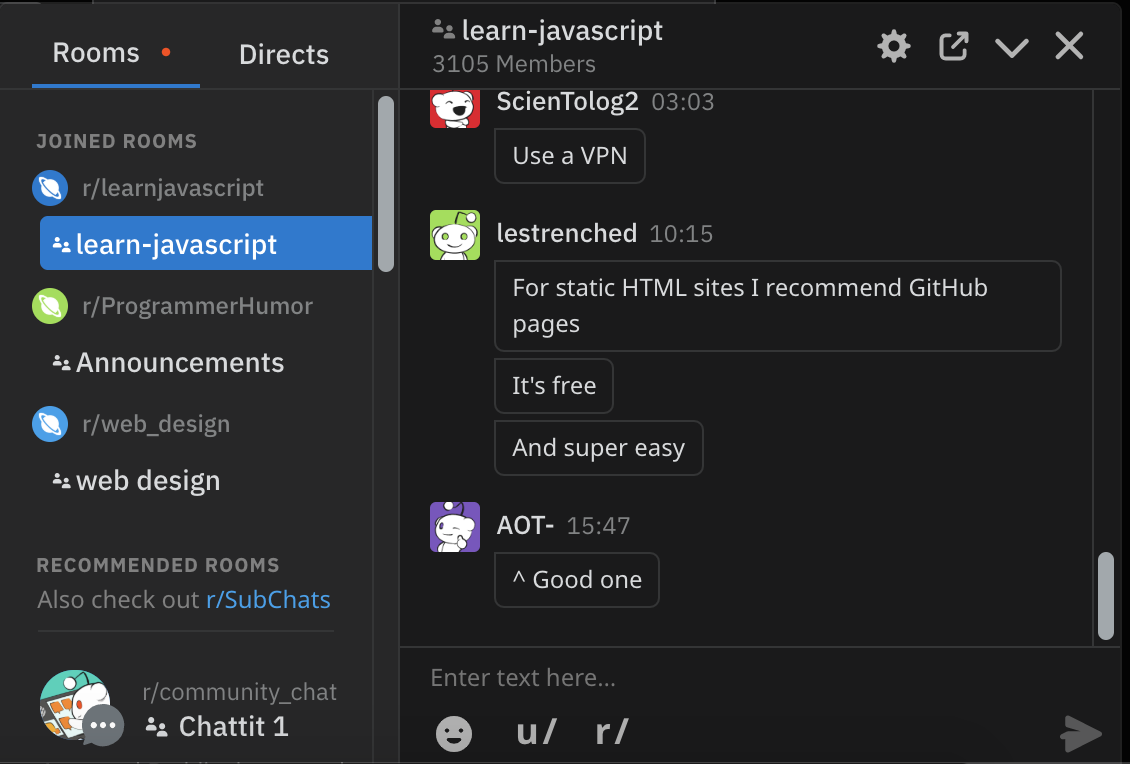
4. Напишите чат в стиле Reddit
Чаты – распространённый способ общения из-за простоты и удобства использования. А что же в действительности приводит в действие современные чаты? Вебсокеты!
Что вы узнаете, решив задачу:
- Как использовать вебсокеты, связь в режиме реального времени и обновление информации.
- Как функционируют пользовательские права доступа (к примеру, владелец канала чата выступает администратором, в то время как остальные – юзеры).
- Валидация формы и обработка: помните, окно чата для отправки сообщения – элемент ввода.
- Как создавать и вступать во всевозможные чаты.
- Прямые сообщения и как они работают. Люди могут контактировать с другими пользователями в частном порядке. По сути, вы будете устанавливать WebSocket соединение между двумя пользователями.

5. Реализуйте часы JavaScript
Когда вы на сайте или используете веб-приложения с функцией самообновления времени (знаете, часы), велика вероятность, что это работает на JavaScript-коде. Значит, такие часы не только подходят для хороших проектов JavaScript, а ещё и дают попрактиковаться в реальной работе, которую вы будете выполнять как программист JavaScript.
Чтобы получить представление о том, с чего начать воплощение этой идеи, посмотрите на часы Lolcats Clock – главный элемент JavaScript курса Skillcrush. Код JavaScript координирует изображения смешных котов с установленным пользователем временем или нажатием кнопки «Party Time!». Я могу ставить на карту время? Да, вы можете.

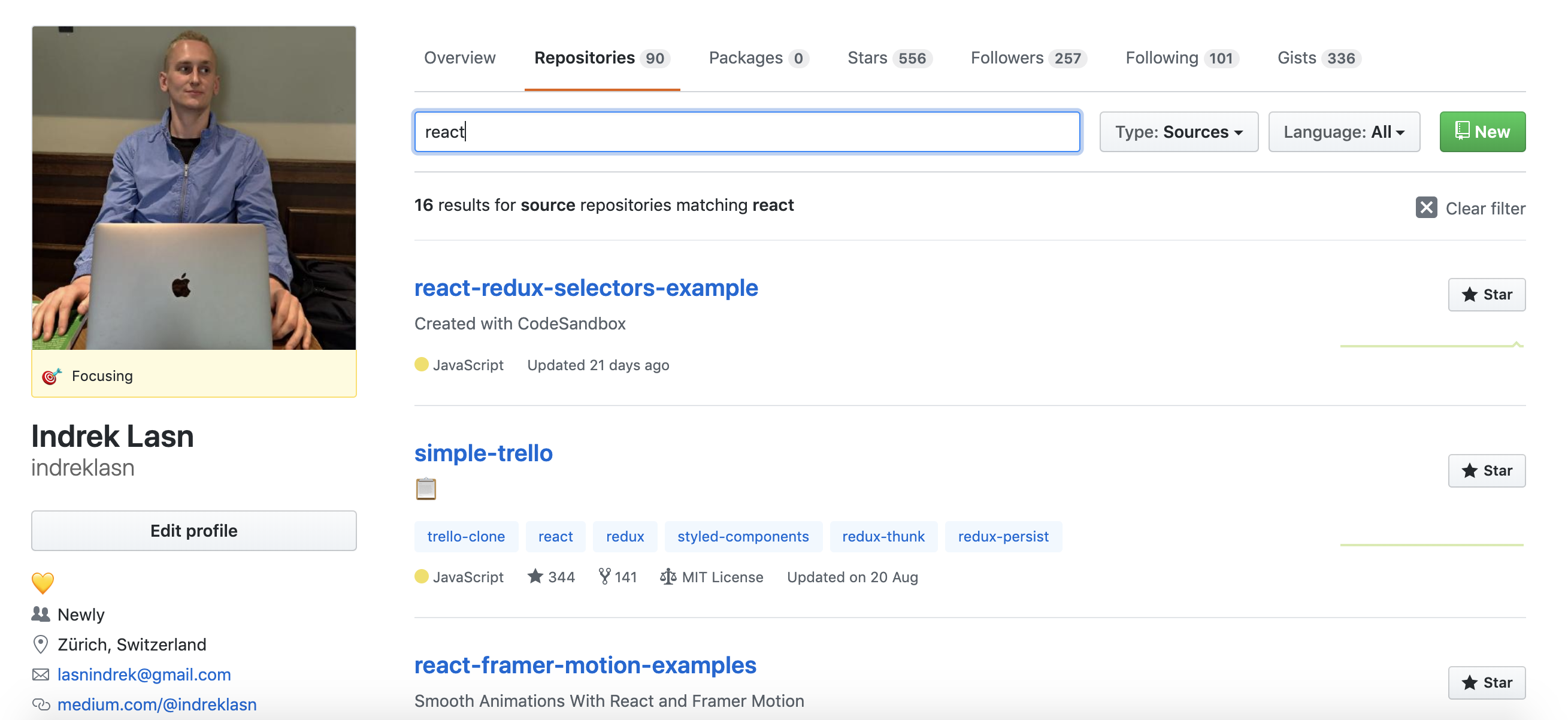
6. Сделайте репозитории GitHub с функцией поиска
Здесь нет ничего сверхъестественного: репозиторий GitHub по существу всего лишь приукрашенный список.
Задача состоит в том, чтобы отобразить репозитории и позволить пользователю фильтровать их. Используйте официальный GitHub API, чтобы получить репозиторий для каждого пользователя.
Что вы узнаете, решив задачу:
- Как получить данные из API.
- Как отобразить данные из API.
- Как отфильтровать и показать релевантные данные для каждого поиска.
- Необязательно: если вы готовы принять вызов, используйте API v4, созданный с использованием GraphQL, который придётся изучить.

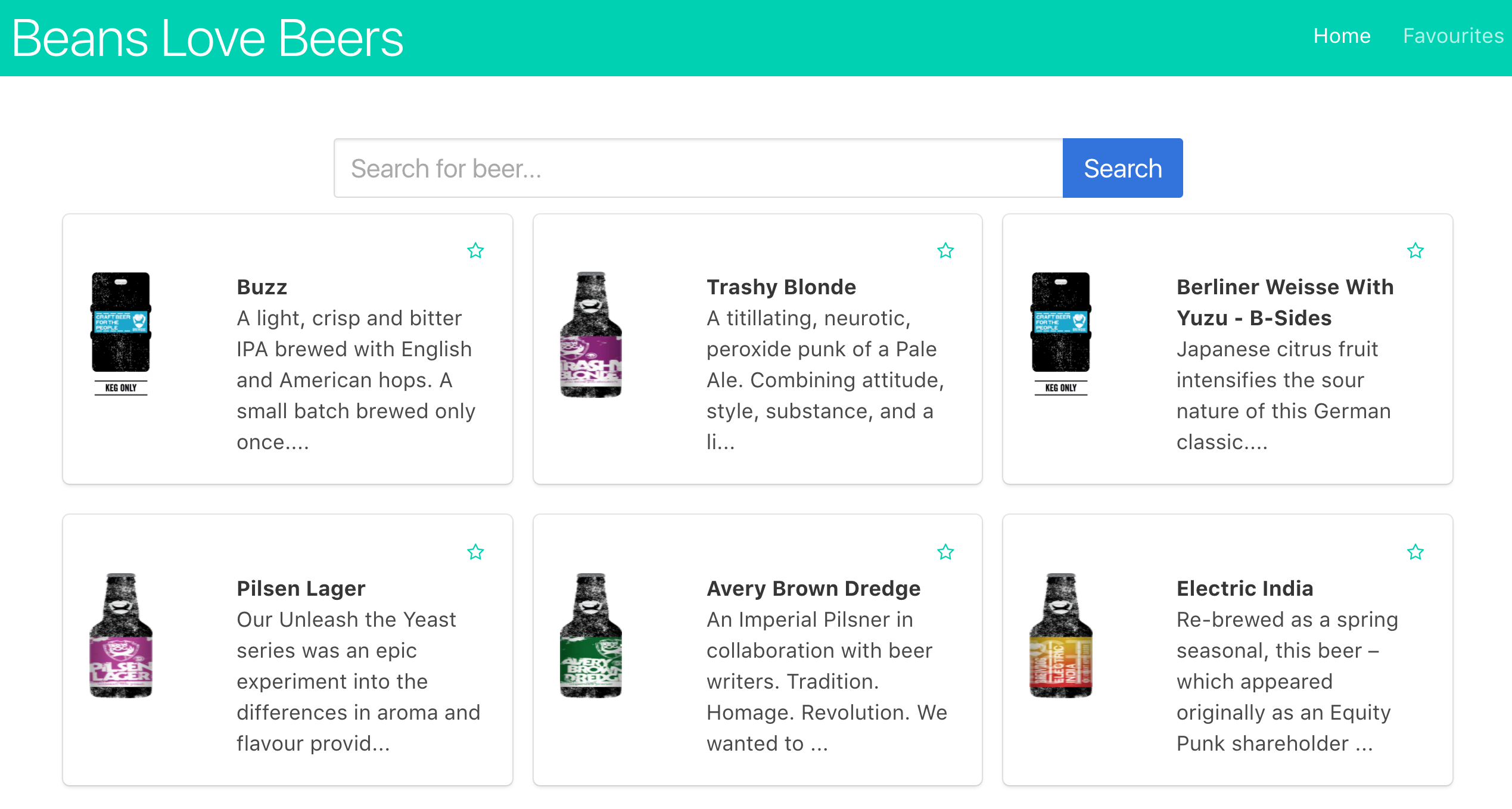
7. Разработайте веб-приложение Punk Beer
Задача: создать уникальный проект с использованием Punk Beer API и отображением информации на странице с помощью шаблонизации. Если вы амбициозны, попрактикуйтесь с фреймворком, допустим, с React.
Наконец, ваш проект будет продолжать работать с Punk API, который без ключа выдаёт информативные ответы.
Создайте приложение с корзиной для покупок или опцией «добавить в избранное». После чего увидите отдельный список позиций, которые вам понравились. Это, конечно, не будет сохранено в базе данных, но принесёт новый набор проблем с управлением состоянием приложения.

Погрузитесь во фреймворк для фронтенд-разработки, чтобы расширить свой потенциал и понимание современного веб-программирования. Попробуйте начать с React от Facebook.
Поначалу это покажется гигантским скачком, но сфокусируйтесь на постепенном создании этой программы. Выполняйте проект в такой последовательности:
- сделайте шаблоны данных на странице из API запроса;
- прикрутите панель поиска, которая отправляет отдельный запрос к базе данных по требованию;
- добавьте функцию «в избранное», чтобы отмечать любимые позиции;
- создайте отдельный роут (используя React Router), чтобы увидеть все виды пива, которые вы добавили в избранное во время сеанса.
Решайте эти проблемы последовательно, одну зараз, и вы почувствуете себя менее подавленным и будете двигаться в правильном направлении. Наконец, лучше исключить стилизацию из уравнения при разработке веб-приложений и использовать CSS-фреймворк. В примере вы видели Bulma, но вариантов для изучения масса!
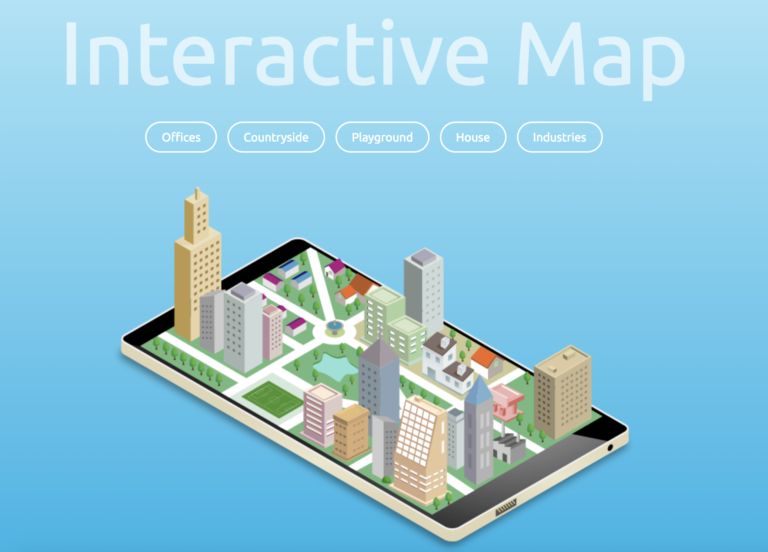
8. Создайте карту JavaScript
Если вы использовали Карты Google для увеличения местоположения или изменения режима просмотра, то применяли функции, добавленные с помощью JavaScript. Возможность JavaScript создавать динамические объекты делает его подходящим для создания нестандартных интерактивных карт на веб-сайтах или в веб-приложениях.
Не стремитесь к воссозданию Карт Google в первый раз, экспериментируйте с простыми JavaScript проектами, такими как интерактивная карта от Sara B. на Codepen.

Карту создавали с использованием фреймворка jQuery – коллекции JavaScript библиотек с предварительно написанным, повторно используемым кодом. Для новичков это надёжный способ ознакомиться с возможностями создания карт в JavaScript.





Комментарии