В начале этой статьи я бы хотел немного познакомиться с вами. Меня зовут Кирилл, и достаточно долгое время я провел в должности тех. лида и, исходя из этого, мне нужно было разбираться досконально в том, что мы используем. Сам я Full-Stack, но с фронтом я знаком очень и очень давно.
Теперь, после небольшого вступления поведаю, что же такого приготовлено в React 19, что может очень сильно пошатнуть ситуацию на рынке технологий в целом. Я думаю, что вы уже начали замечать небольшие изменения в философии реакта, а именно постепенное закладывания на бэкенд.
Те, кто смотрел Next.js новых версий, понимают, о чем я говорю. Есть ощущение, и оно очень ясное, что React будет становиться Full-Stack решением, которое можно впихнуть куда угодно. Сейчас я подразумеваю новые директивы use client и use server, которые дают указание, где мы исполняем наш компонент на сервере с доступом к базе либо на клиенте с доступом к пользовательскому интерфейсу.

Помимо же введения директив в новой версии, есть так же ряд любопытных изменений/добавлений. Одно из самых интересных добавлений это React Compiler – представьте, что вам не нужно беспокоиться о мемоизации и оптимизации.
То есть сам React теперь будет понимать, когда нужно вашу функцию/переменную/компонент мемоизировать, и вам не нужно думать, как и где побольше выиграть в производительности. Конечно, ручную мемоизацию никто не будет убирать, но когда лишний раз что-то делается под капотом – это очень упрощает жизнь.
Так же есть анонс новой штуки, как Offscreen (переименовано в Activity). Если переходить к примерам, то данный механизм предназначен для того, чтобы запомнить, что вы сделали на одном компоненте при переходе на другой. То есть, прыгая между табами или страницами, ваше состояние формы или чего-либо еще будет сохранено.
Данная фича была уже во Vue, только реализована она была немного не так. Если кому интересно, то речь идет про keepalive компонент.

Еще можно выкинуть на одну библиотеку больше, так как в контексте с SEO, где бы вы не прописали метатеги, они будут перенесены в head страницы
Ну и одним из последних нововведений является form action (обработка своих функций при отправке формы) и расширенный компонент Suspense для подгружаемых ресурсов.
Так же можно будет забыть про forwardref.
Важно затронуть, что появились новые хуки:
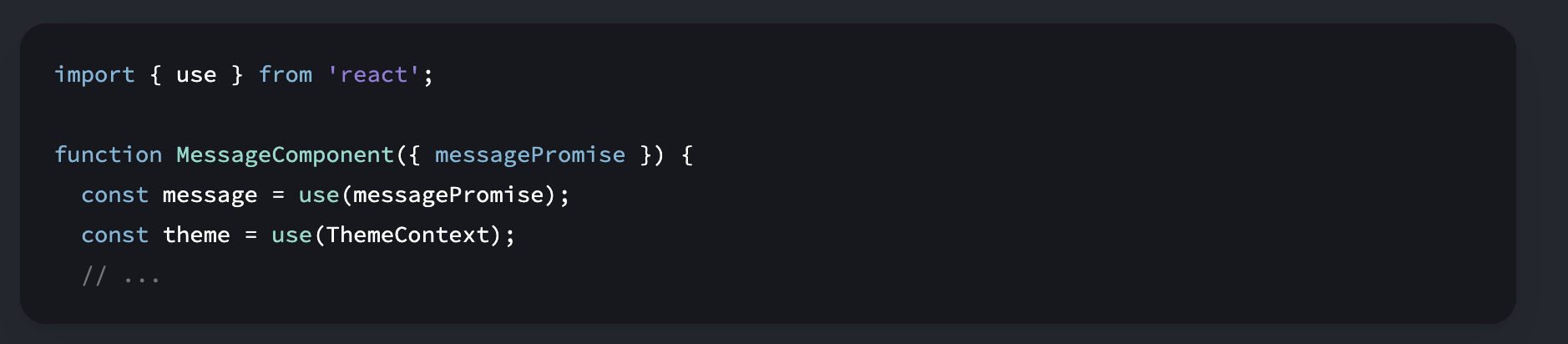
use – теперь у нас есть возможность получить ответ от сервера, то есть подождать наш промис прямо в компоненте.

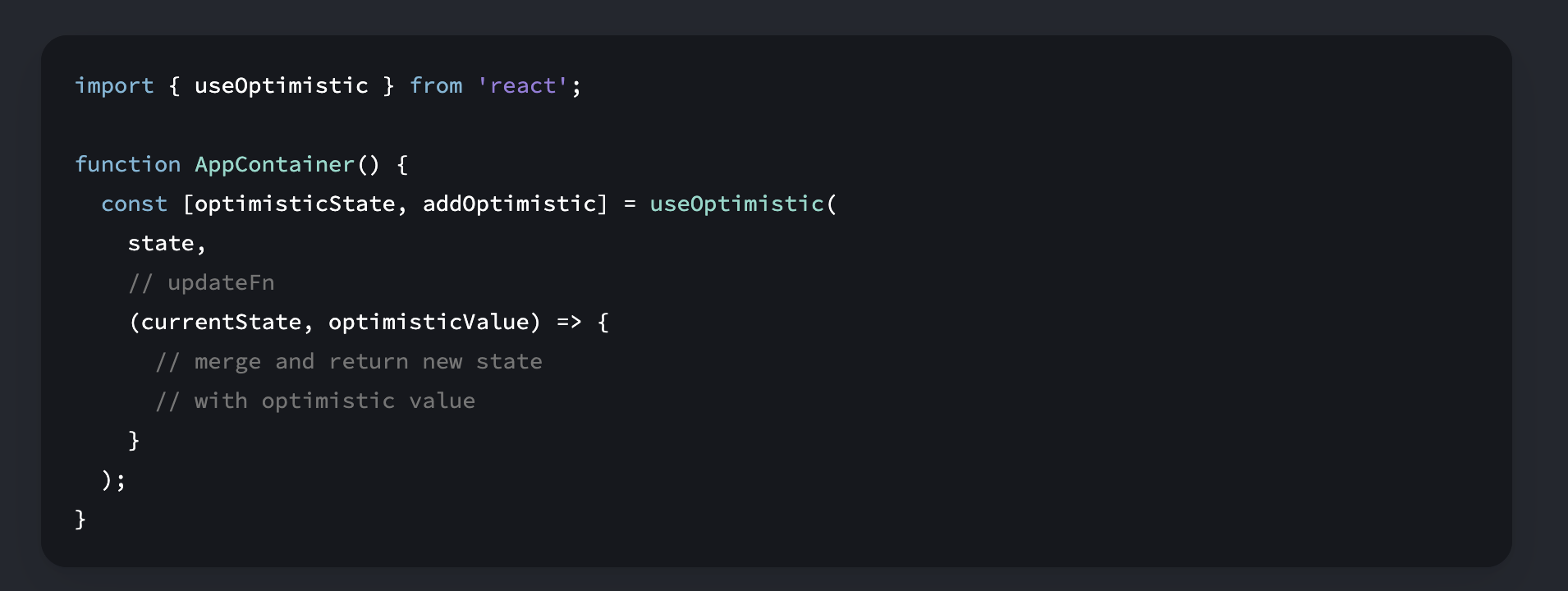
useOptimistic – суть этого хука заключается в том, что мы, вместо того, чтобы ждать пока будут осуществляться различные запросы на обновление стейта, сразу же оптимистично изменяем его и после ответа сервера производим актуальное изменение.

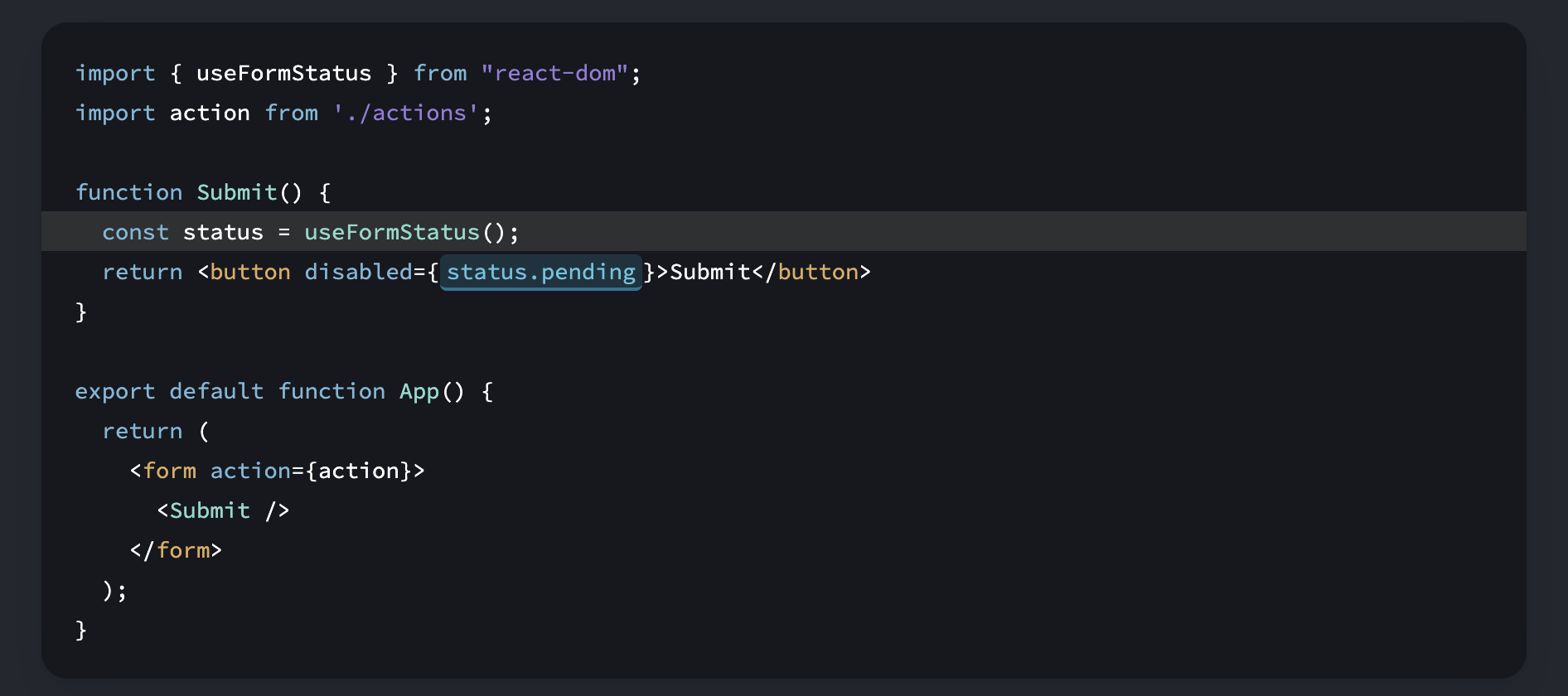
useFormStatus – тут мы получаем актуальный статус последнего сабмита формы и уже к этому можем привязываться для отображения какой-либо информации

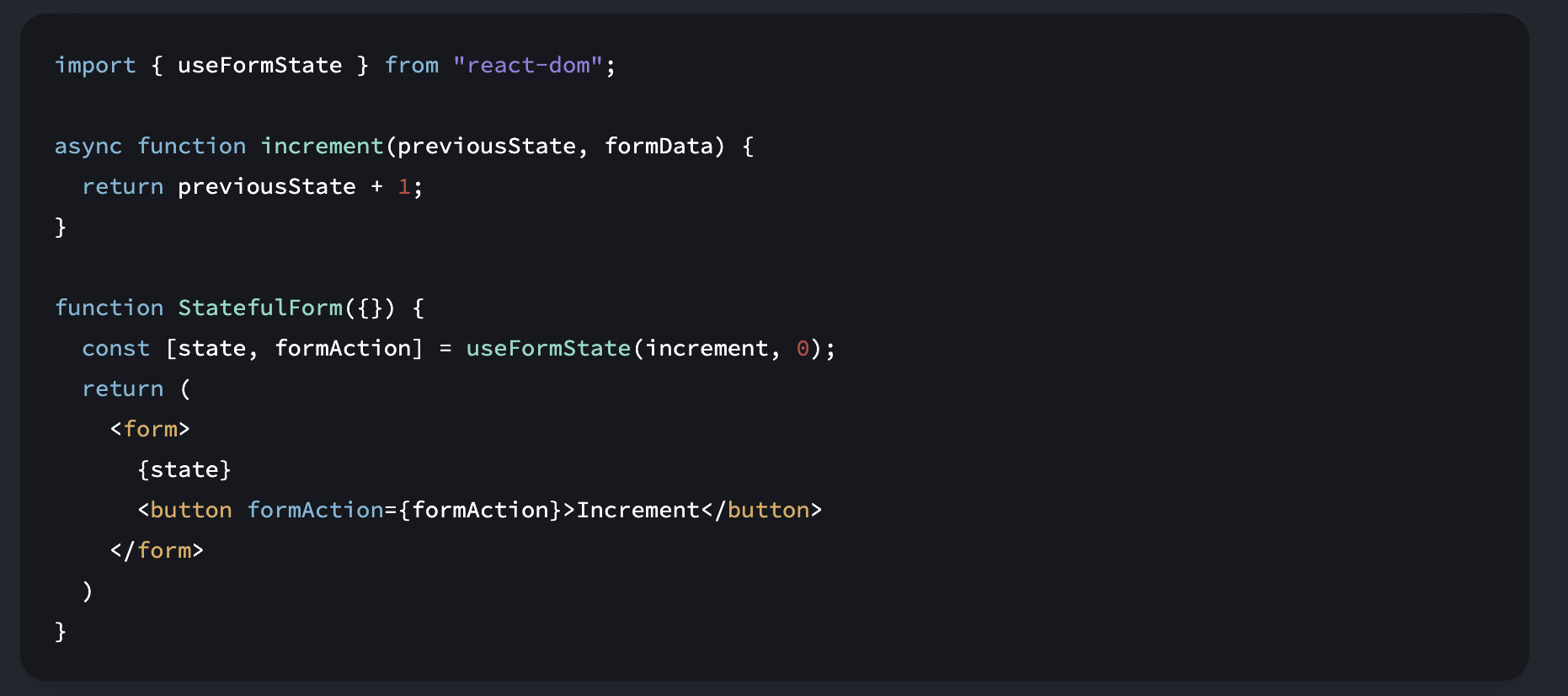
useFormState – получение стейта и обработчика формы, то есть с помощью этого хука мы более удобно можем работать с формой, что-то похожее на Formik

По итогу: Фичи React все больше и больше улучшают производительность фреймворка и приводят к росту числа проектов, написанных на нем.
Мой канал по JS в ТГ – t.me/jswrl. Мой канал по JS в Ютубе – youtube.com/@jswrl





Комментарии