Использование SVG для стилизации веб-сайтов открывает целый мир новых возможностей. Это отличный способ сделать дизайн уникальным и удобным для пользователей. Одно из самых больших преимуществ SVG – его гибкость и возможность изменять внутренние элементы изображения при помощи CSS. Вы можете создавать многоцветные значки и иллюстрации, а также анимировать их с помощью JavaScript или все того же CSS. SVG – векторный формат. Он масштабируется без потери качества, а правильно оптимизированная картинка мало весит. На примере небольшой иконки мы рассмотрим, как нужно работать с такими изображениями.
Создание SVG
Самый простой способ создать SVG – написать код:
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" fill="black" />
</svg>
Мы возьмем Illustrator. Как в любом приложении для работы с векторной графикой, большинство клиентских логотипов или иллюстраций представлены здесь в виде файлов AI, поэтому их можно легко открыть и экспортировать в SVG.
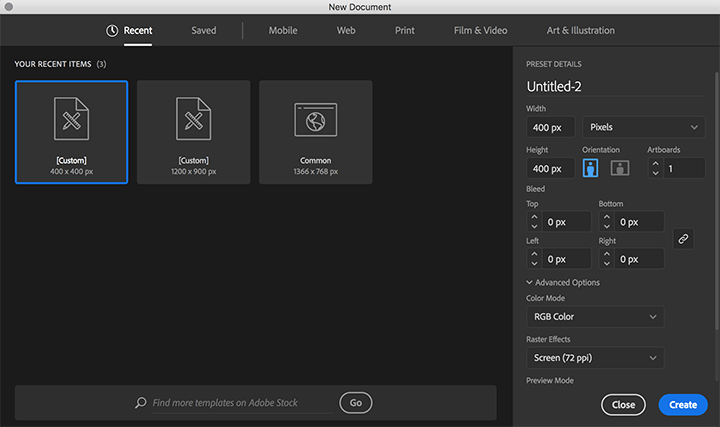
Для начала нужно создать новый веб-документ:

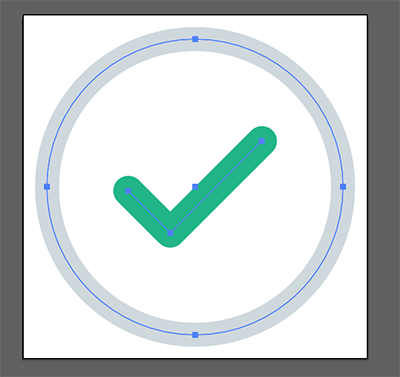
Размер холста – 400х400 пикселей. Размер на самом деле не имеет значения, потому что это вектор, но лучше оставить его в пределах, которые вы ожидаете увидеть в браузере. Будет легче поддерживать размер штриха и менять его, по сравнению с базовым. Далее создадим значок:

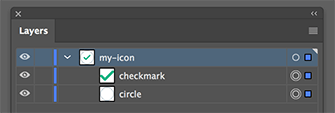
При построении изображения можно использовать штрихи, различные цвета и даже градиенты. Все это будет экспортировано в SVG. Если вы планируете анимировать отдельные элементы значка, необходимо назвать слои и группы:

После экспорта имена будут преобразованы в идентификаторы: это будет полезно для более сложных иллюстраций. Лучше всего изменить идентификаторы на классы для внутренних элементов. Вы по-прежнему сможете использовать идентификатор для основного элемента <svg>, но им будет легче управлять, если пути и формы имеют классы.
Экспорт и оптимизация SVG-файлов
Когда значок будет готов, нужно экспортировать его в SVG. Для этого перейдите в: Файл -> Экспорт -> Экспортировать как.

Если вы хотите, чтобы холст SVG был того же же размера, что и монтажная область, или если вы экспортируете несколько значков из одного документа, установите флажок «Использовать монтажные области». В противном случае Illustrator обрежет холст до размера содержимого. Лучше всегда использовать размер артборда. Изображение будет легче поддерживать, если оно имеет определенный размер, особенно если нужно изменить или обновить иконку. Вы можете экспортировать его снова с тем же размером монтажной области.
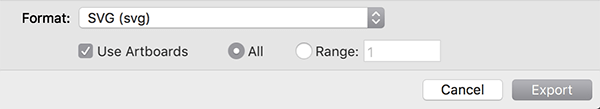
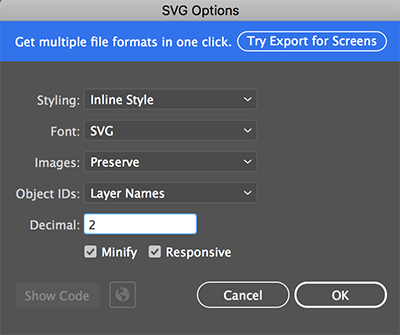
Затем перед вами появится окно с параметрами для кода SVG:

В первом раскрывающемся списке необходимо выбрать способ создания CSS. Если у вас всего несколько элементов, лучше поставить «Inline style». Для более сложных иллюстраций есть «Internal CSS». Если вы не хотите использовать имена слоев и групп в качестве идентификаторов, измените раскрывающееся меню «Object IDs» на «Minimal». Это нужно для минимизации кода SVG перед отправкой в production. Если вы работаете над анимацией и хотите иметь более чистый код, снимите этот флажок.
После выбора опций экспортированный код значка выглядит примерно так:
<svg id="my-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 290 290">
<title>svg-icon</title>
<circle id="circle" cx="145" cy="145" r="124.67" style="fill: none;stroke: #cfd8dc;stroke-miterlimit: 10;stroke-width: 20px"/>
<polyline id="checkmark" points="88.75 148.26 124.09 183.6 201.37 106.32" style="fill: none;stroke: #21b587;stroke-linecap: round;stroke-linejoin: round;stroke-width: 25px"/>
</svg>
Теперь необходимо изменить идентификаторы внутренних элементов на классы и добавить некоторые атрибуты для лучшей доступности:
<svg id="my-icon" aria-labelledby="svg-my-icon-title" focusable="false" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 290 290">
<title id="svg-my-icon-title">Checkmark Icon</title>
<circle class="circle" cx="145" cy="145" r="124.67" style="fill:none;stroke:#cfd8dc;stroke-miterlimit:10;stroke-width:20px"/>
<polyline class="checkmark" points="88.75 148.26 124.09 183.6 201.37 106.32" style="fill:none;stroke:#21b587;stroke-linecap:round;stroke-linejoin:round;stroke-width:25px"/>
</svg>
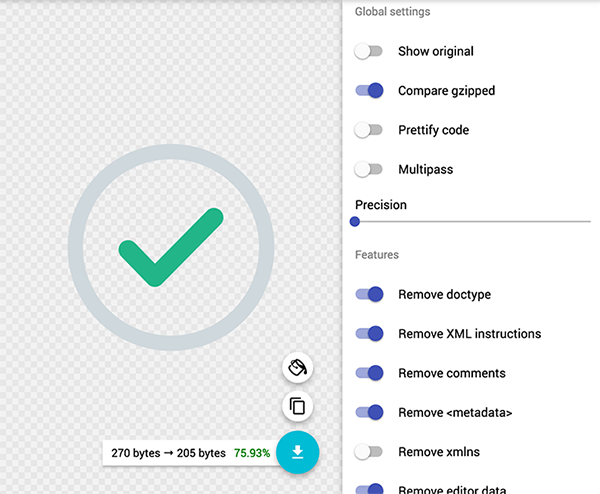
Файлы SVG не занимают много места, что может улучшить скорость загрузки страницы. Если вы хотите еще больше их оптимизировать, попробуйте отличный инструмент – SVGOMG.

Вы можете загрузить в него файл SVG и получить множество дополнительных опций его тонкой настройки. Будьте осторожны: если вы зайдете слишком далеко в настройке изображения, нарушите дизайн. Если у вас уже есть стили или анимация, убедитесь, что не потеряете после оптимизации классы и элементы.
Анимация и манипуляции с CSS
После добавления кода SVG на страницу, необходимо стилизовать его как и любой другой элемент HTML. Например так:
#my-icon .circle {
stroke: #21b587;
}
Вы без труда найдете множество библиотек JavaScript (Svg.js, SnapSVG) для создания сложных анимаций, однако в большинстве случаев добиться интересного эффекта можно, используя только свойства opacity, scale, translate и colors.
Далее создадим простую анимацию для круга:
#my-icon .circle {
animation: circle-animation 0.5s ease-out forwards;
opacity: 0;
transform: scale(0.9);
transform-origin: center;
}
@keyframes circle-animation {
100% {
opacity: 1;
transform: scale(1);
}
}

Это простая масштабная анимация в сочетании с непрозрачностью. Если у вас есть несколько значков с похожим кругом, вы можете повторно использовать тот же код, что сэкономит много времени и усилий. Именно поэтому использование классов для отдельных элементов предпочтительнее уникальных идентификаторов.
Теперь посмотрим на анимацию значка галочки:
#my-icon .checkmark {
stroke-dasharray: 400;
stroke-dashoffset: 400;
stroke: #cfd8dc;
transform-origin: center;
}
@keyframes checkmark-animation {
40% {
transform: scale(1);
}
55% {
stroke: #cfd8dc;
transform: scale(1.2);
}
70% {
transform: scale(1);
}
100% {
stroke-dashoffset: 0;
transform: scale(1);
stroke: #21b587;
}
}
animation: checkmark-animation 1s ease-out forwards;

Дальше немного сложнее. Здесь мы используем stroke-dasharray и stroke-offset, чтобы создать эффект отрисовки значка. Подробнее этот метод описан в специальном руководстве. Также мы применяем масштабирование и меняем цвет обводки: как видите, код очень простой, но он дает довольно интересный эффект:
.icon-box {
padding: 100px;
position: relative;
width:200px;
}
.icon-box:before {
content: 'Hover to see animation.';
bottom: 5px;
display: block;
left: 0;
position: absolute;
text-align: center;
width: 100%;
}
.icon-box:hover .circle {
animation: circle-animation 0.5s ease-out forwards;
}
.icon-box:hover .checkmark {
animation: checkmark-animation 1s ease-out forwards;
animation-delay: 0.25s;
}
#my-icon .circle {
opacity: 0;
transform: scale(0.9);
transform-origin: center;
}
#my-icon .checkmark {
stroke-dasharray: 400;
stroke-dashoffset: 400;
transform-origin: center;
stroke: #cfd8dc;
}
@keyframes circle-animation {
100% {
opacity: 1;
transform: scale(1);
}
}
@keyframes checkmark-animation {
40% {
transform: scale(1);
}
55% {
stroke: #cfd8dc;
transform: scale(1.2);
}
70% {
transform: scale(1);
}
100% {
stroke-dashoffset: 0;
transform: scale(1);
stroke: #21b587;
}
}
border: 1px solid #eee;
<div class="icon-box">
<svg id="my-icon" aria-labelledby="svg-my-icon-title" focusable="false" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 290 290">
<title id="svg-my-icon-title">My Icon</title>
<circle class="circle" cx="145" cy="145" r="124.67" style="fill:none;stroke:#cfd8dc;stroke-miterlimit:10;stroke-width:20px"/>
<polyline class="checkmark" points="88.75 148.26 124.09 183.6 201.37 106.32" style="fill:none;stroke:#21b587;stroke-linecap:round;stroke-linejoin:round;stroke-width:25px"/>
</svg>
</div>
Результаты наших экспериментов можно увидеть здесь.
Мы привели очень простой пример, однако он показывает потенциал SVG для веб-проектов. Есть много разных способов использования популярного формата изображений и векторной анимации. Также существует неплохая спецификация этого, по сути, языка разметки XML и несколько справочников SVG-элементов и SVG-интерфейсов, с которыми читателям будет полезно ознакомиться.
Удачи вам в обучении и в создании красивых сайтов!




Комментарии