Давно хотели поднять темп JavaScript разработки? Вот ряд подходов и инструментов, которые сделают из вас настоящего Флэша!
Работа с npm
Использование ключей
Потратьте немного времени на изучение наиболее распространенных ключей в работе с npm, и это сэкономит вам время:
- установка: npm install, ключ: npm i;
- тестирование: npm test, ключ: npm t;
- помощь: npm --help, ключ: npm -h;
- глобальный флаг: --global, ключ: -g;
- сохранить, как зависимость: --save-dev, ключ: -D;
- инициализация по умолчанию: npm init --yes или npm init --force, ключ: npm init -y или npm init -f;
- сохранить, как необязательную зависимость: --save-optional, ключ: -О;
- cохранить версию пакета: --save-exact, ключ: -Е.
JavaScript разработчик часто нуждается в локальном сохранении npm-пакета или получении набора пакетов в одном файле. Для этого можно объединить их вместе с помощью --save-bundle или ключа -B.
Установка инициализации npm по умолчанию
При запуске npm init в начале нового проекта вы, вероятно, делаете одно и то же по нескольку раз. Чтобы сэкономить время, установите значения по умолчанию для таких полей, как:
npm config set init.author.name "John Doe" npm config set init.author.email "johndoe@gmail.com" npm config set init.author.url "johndoe.com" npm config set init.license "MIT"
Чтобы изменить данные значения, используйте npm config edit. Если нужно изменить глобальный npm-параметр, используйте npm config edit -g.
Если что-то пошло не так, и вы не сохранили дефолтный конфиг – поможет следующий скрипт. Первая строка заменяет конфиг пустой строкой, а вторая – заполняет его настройками по умолчанию:
echo "" > $(npm config get userconfig) npm config edit
Приведенный выше сценарий сбросит пользовательские значения по умолчанию, а следующий – глобальные значения:
echo "" > $(npm config get globalconfig) npm config --global edit
Кроссплатформенные скрипты
Любой код, запускаемый в командной строке, имеет проблемы совместимости, между Windows и Unix (включая Mac и Linux). Это решаемо, если JavaScript developer в проекте только вы. Но если речь о проекте с открытым исходным кодом, совместном или учебном проекте, то все должно работать независимо от ОС.
Решение есть – cross-env. Установите его, как зависимость: npm i-D cross-env. Затем вставьте ключевое слово cross-env перед любой переменной среды:
{
"scripts": {
"build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"
}
}
Параллельное выполнение сценариев
Используйте символы && для запуска процессов один за другим. Но как насчет параллельного запуска скриптов? Для этого в процессе JavaScript разработки можно использовать пакет npm.concurrently или npm-run-all.
Установите его как зависимость: npm i-D concurrently и добавляйте в свои скрипты по вкусу:
{
"start": "concurrently \"command1 arg\" \"command2 arg\""
}
Работа с React
Приводим несколько полезных инструментов для ускорения JavaScript разработки компонентов и приложений.
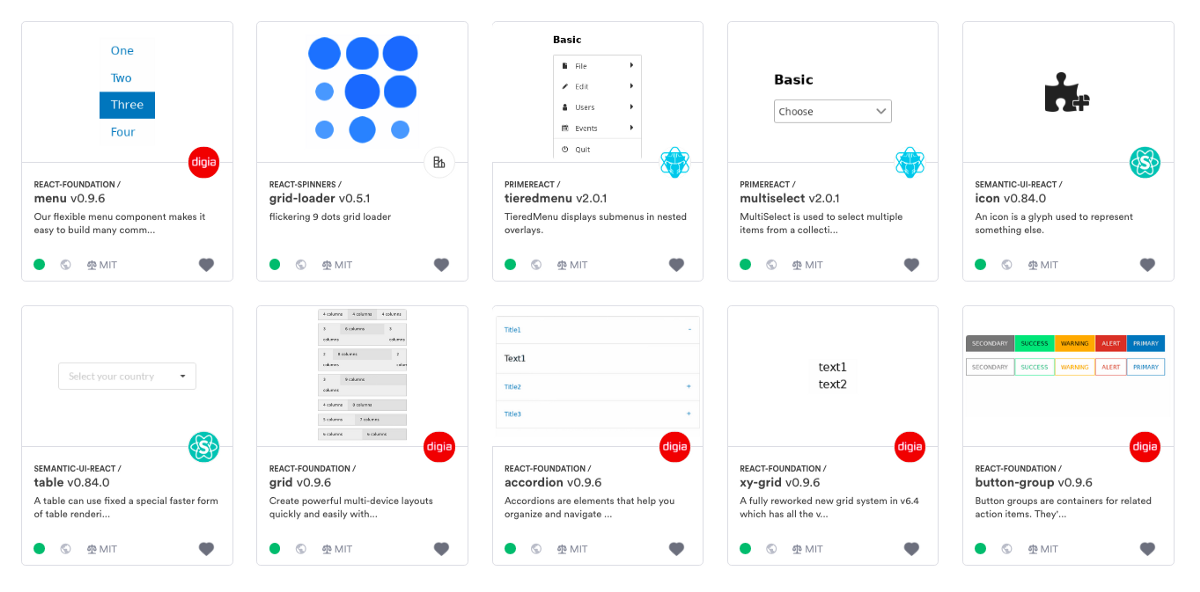
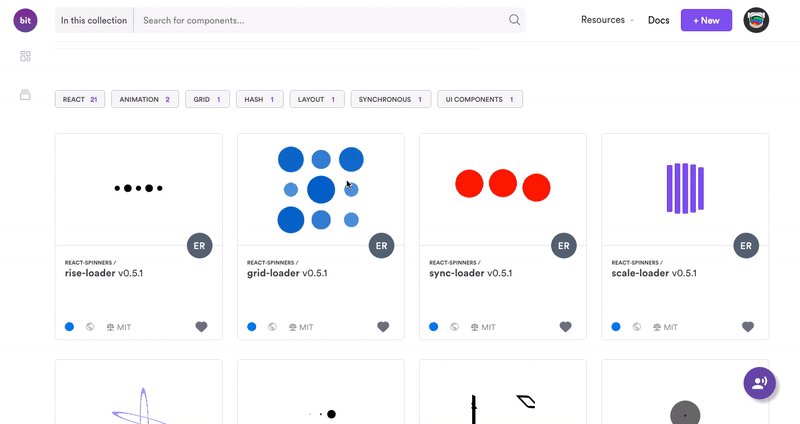
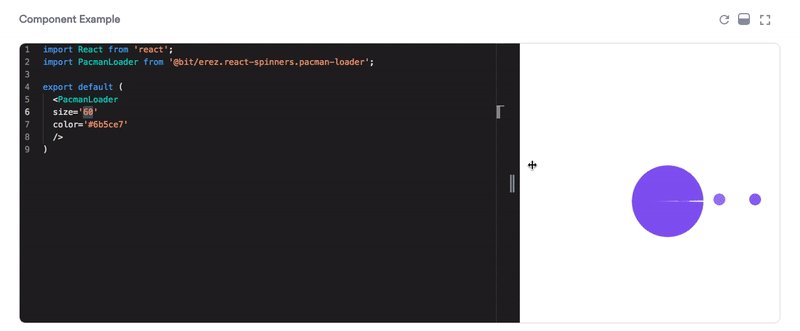
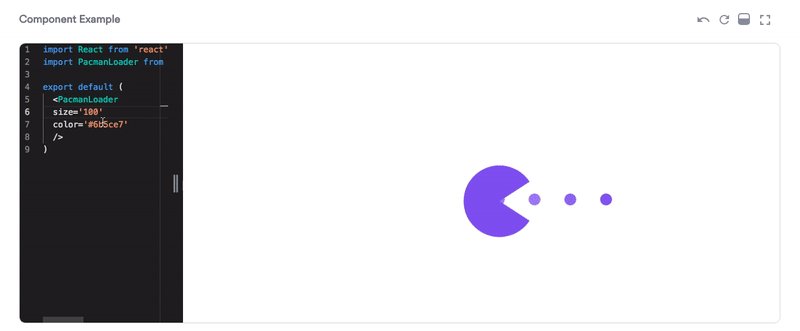
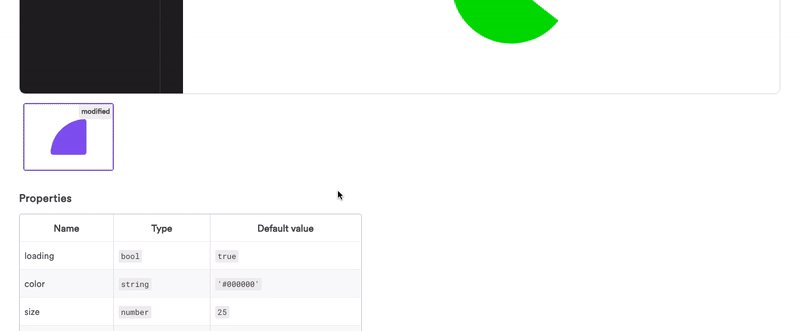
Bit
Bit помогает вашей команде находить и совместно использовать компоненты для более быстрого создания.

Вместо повторного создания компонентов с нуля, сохраните в коллекцию, в которой их легко найти и установить.

Каждый компонент доступен для работы и тестов в реальном времени, чтобы понять, хотите ли вы его использовать.

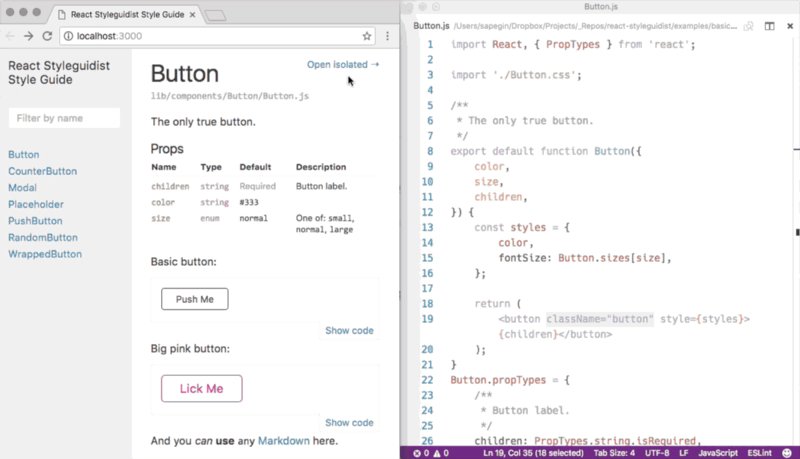
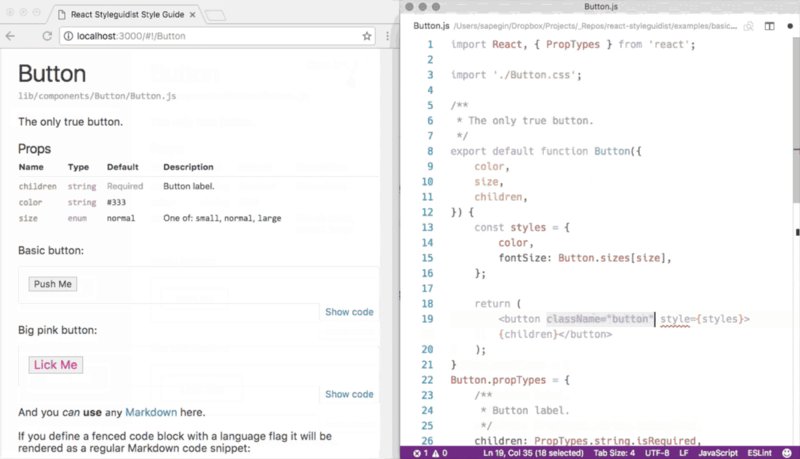
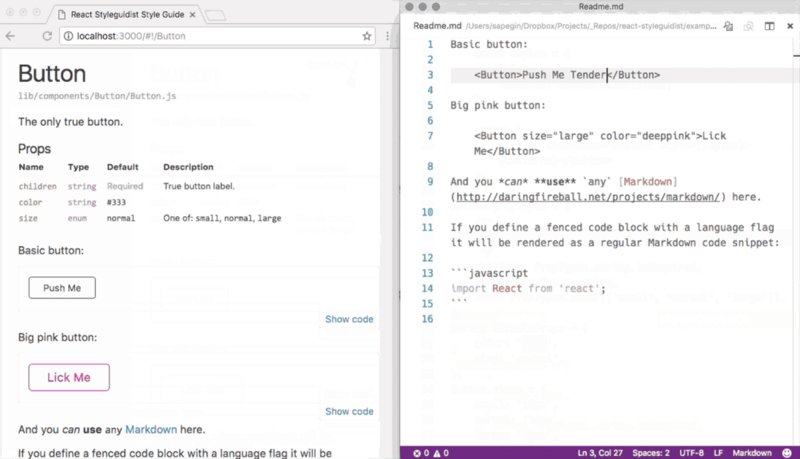
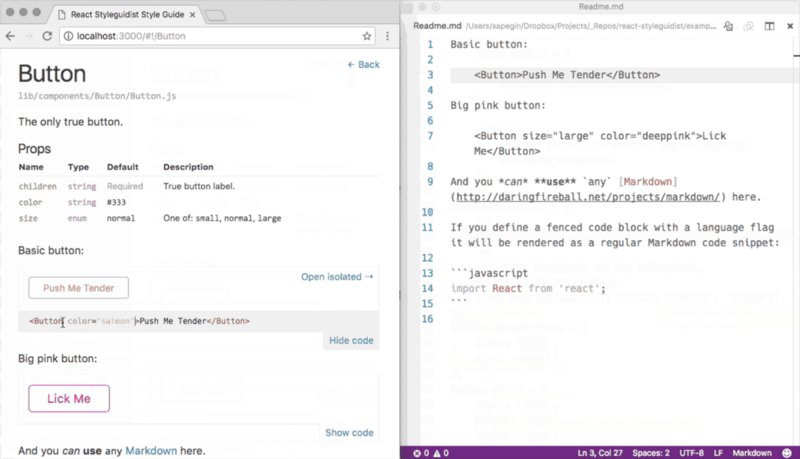
Styleguidist
React Styleguidist – это среда разработки компонентов с hot reloaded dev server и подробным руководством, где перечислены типы компонентов и примеры использования.

Среда поддерживает ES6, Flow и TypeScript, а также Create React App из коробки. Автоматически созданные документы использования могут помочь Styleguidist функционировать как портал с документацией для вашей команды.
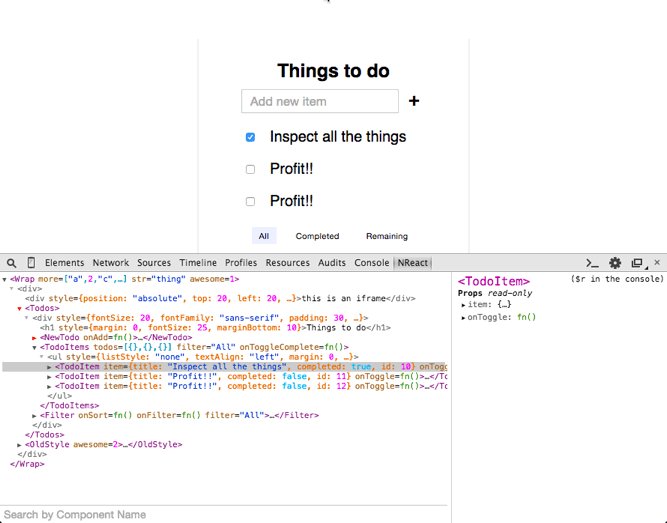
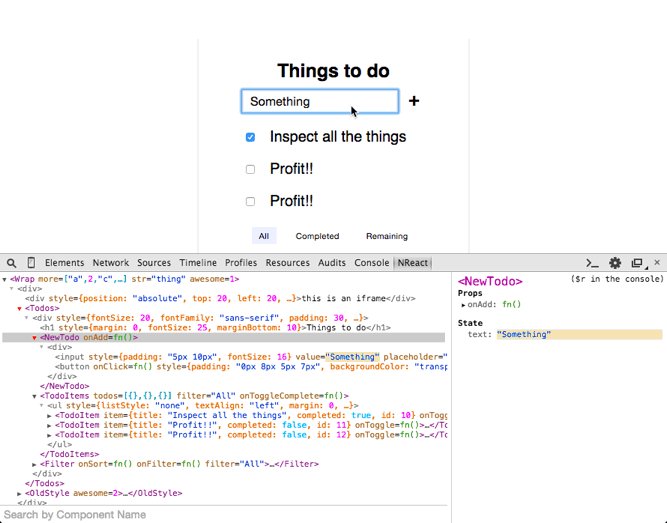
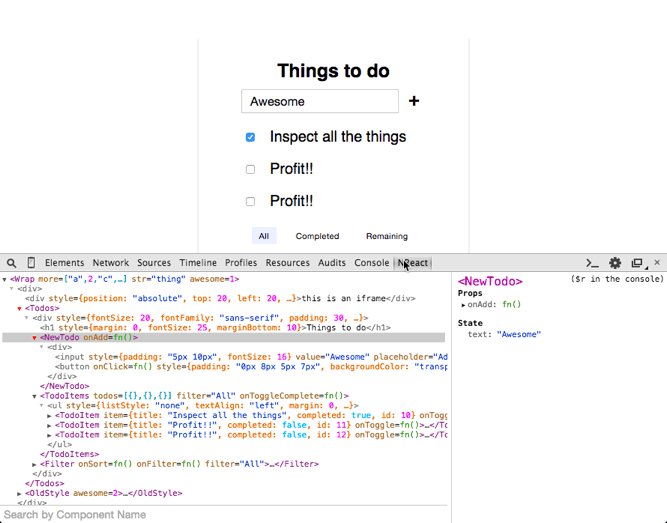
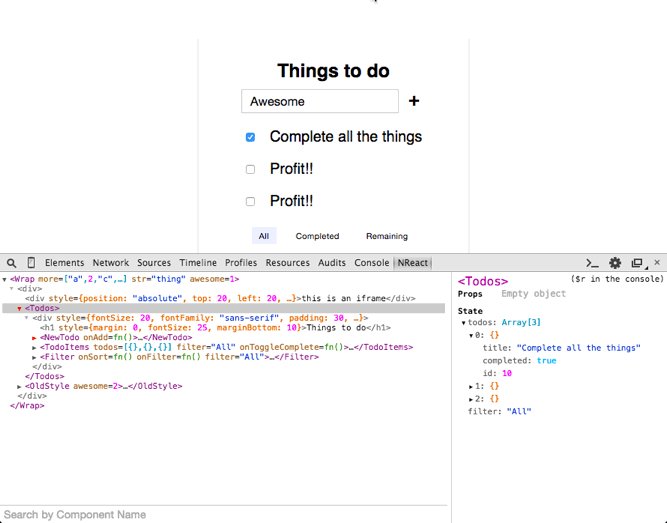
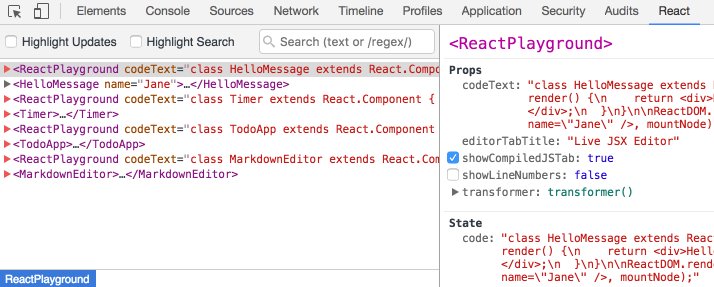
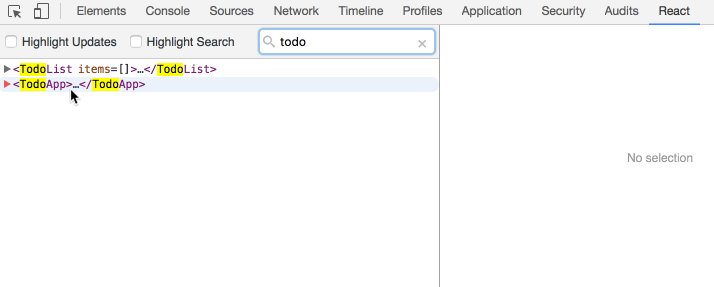
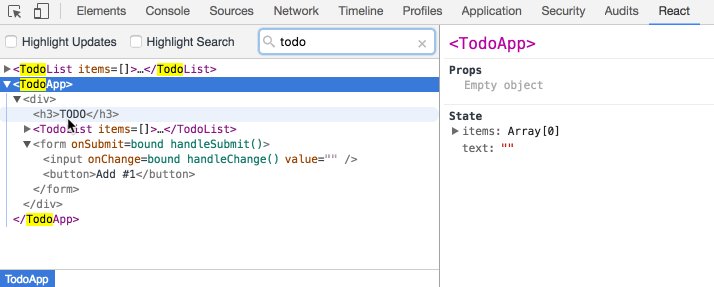
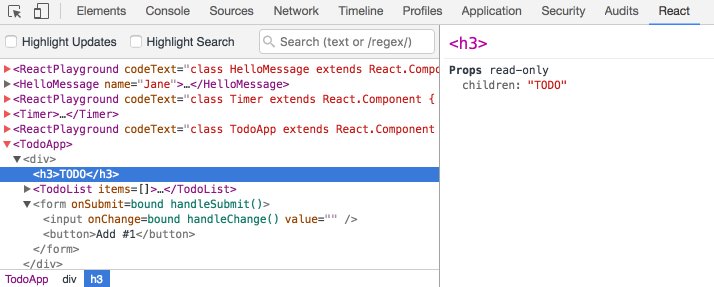
React devTools

Это официальное расширение позволяет просматривать иерархии компонентов React в инструментах разработчика Chrome. Расширение доступно и для Firefox.
Продукт позволяет просматривать и редактировать свойства компонента, перемещаясь по дереву иерархии, а также понять, как изменения компонента влияют на “соседей”, чтобы помочь создать правильный UI.
Поиск поможет быстро найти и проверить необходимые компоненты, чтобы сэкономить драгоценное время на изучение JavaScript.

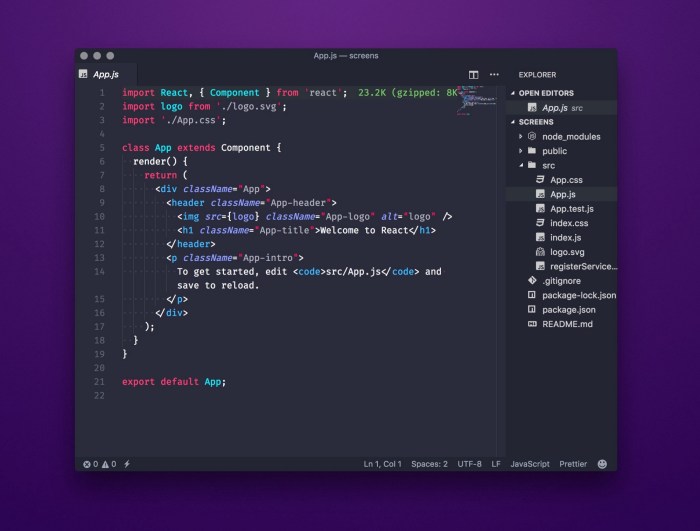
Работа с Visual Studio Code

И напоследок подборка расширений для Visual Studio.
Prettier Code Formatter
Используйте Prettier для форматирования HTML/CSS/JS кода по нажатию ⌘ + S. Это позволит избавиться от форматтеров под каждый ЯП.
Bracket Pair Colorizer
Bracket Pair Colorizer раскрашивает попарно все скобки разными цветами, что позволяет быстро увидеть начало и конец каждого блока кода.
GitLens
Софт позволяет:
- автоматически конвертировать код строки в git-blame аннотацию;
- просматривать подробную историю при наведении курсора на строку;
- настраивать пользовательские режимы и быстро переключаться между ними.




Комментарии