1. Turbo Console Log

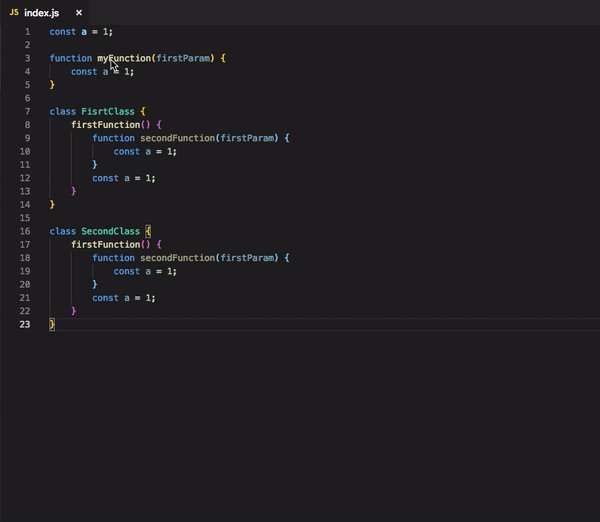
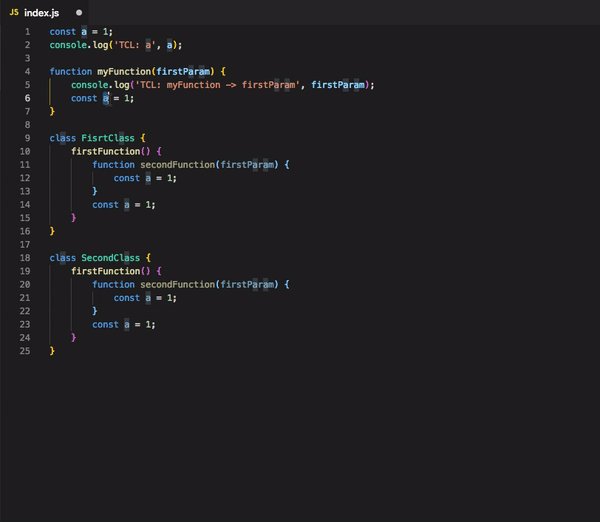
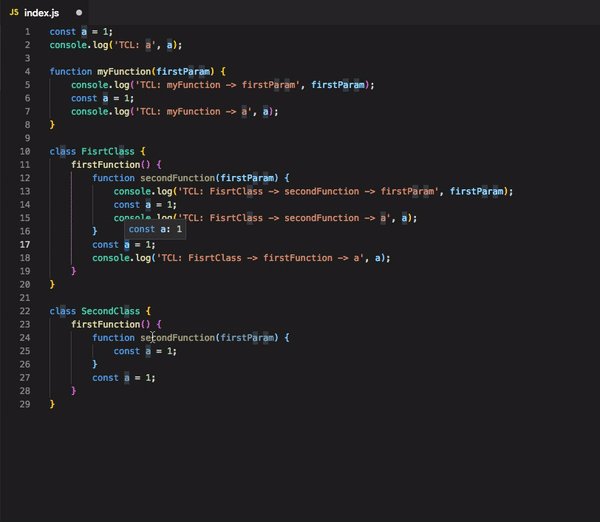
Расширение Turbo Console Log упрощает отладку, автоматизируя процесс записи журнальных сообщений. Всё просто: выбираем переменную для отладки и нажимаем [Ctrl] + [Alt] + [L].

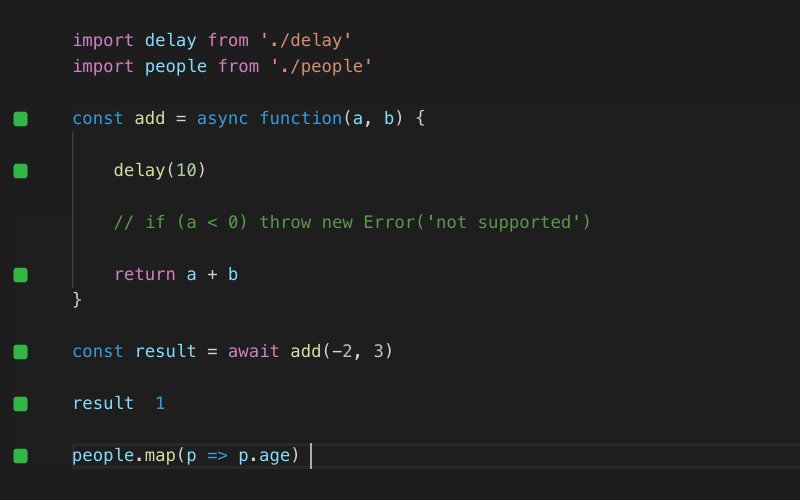
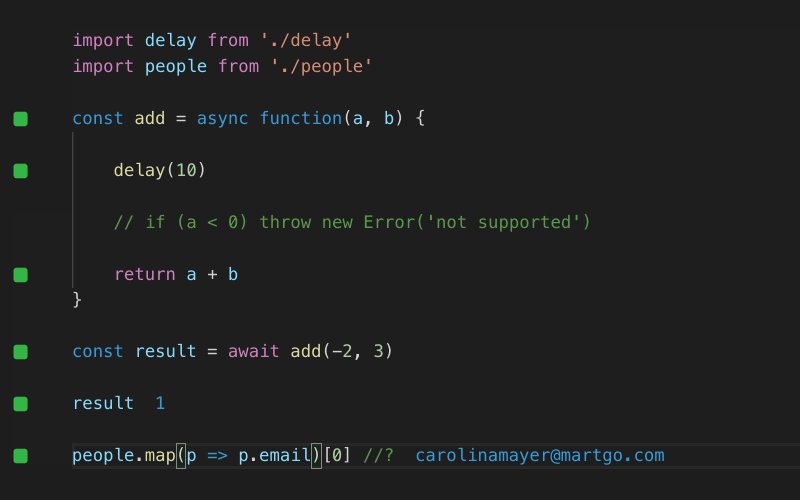
2. Quokka.js

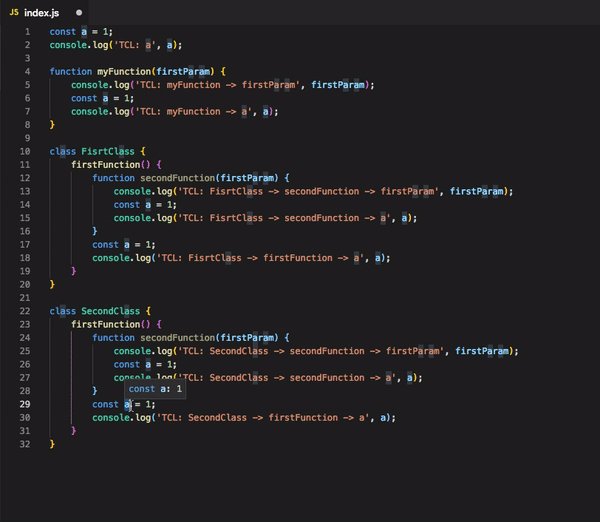
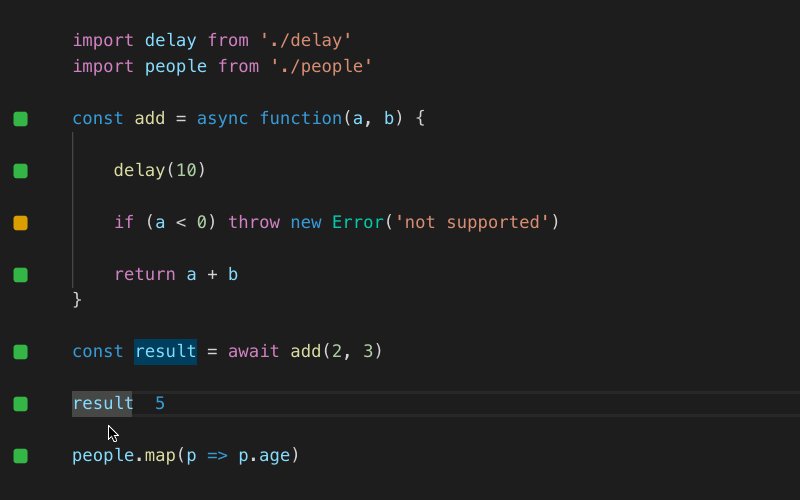
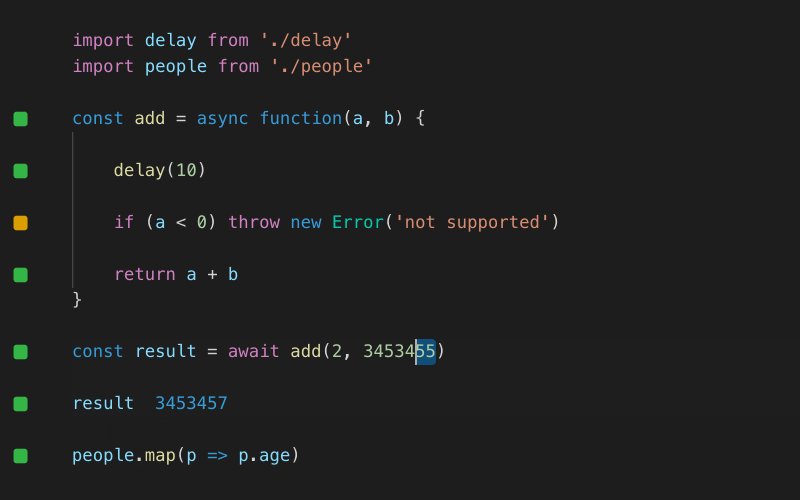
Расширение Quokka позволяет тестировать JavaScript-код, не переходя в консоль браузера. Ещё Quokka помогает в прототипировании и работе с файлами. Есть встроенные отчеты и форматирование выходных данных.

3. Prettier

Популярное расширение Prettier помогает форматировать JavaScript-код, делая текст программы более читаемым, а стиль кода – согласованным. Можно форматировать не только JavaScript, но и TypeScript, JSON, GraphQL и другие языки программирования и разметки, учитывая особенности популярных библиотек и фреймворков.
4. Live Share Extension Pack

Live Server – пакет расширений для совместного редактирования и отладки в режиме реального времени. Есть даже голосовой и текстовый чаты, удаленный обзор кода и Live Reload для перезагрузки страницы при сохранении проекта. Всё устанавливается в один клик.
5. GitLens

Расширение GitLens обрабатывает и визуализирует в редакторе информацию Git. В том числе логи коммитов и файловую историю. С помощью аннотаций git blame и code lens можно визуализировать историю работы над проектом.

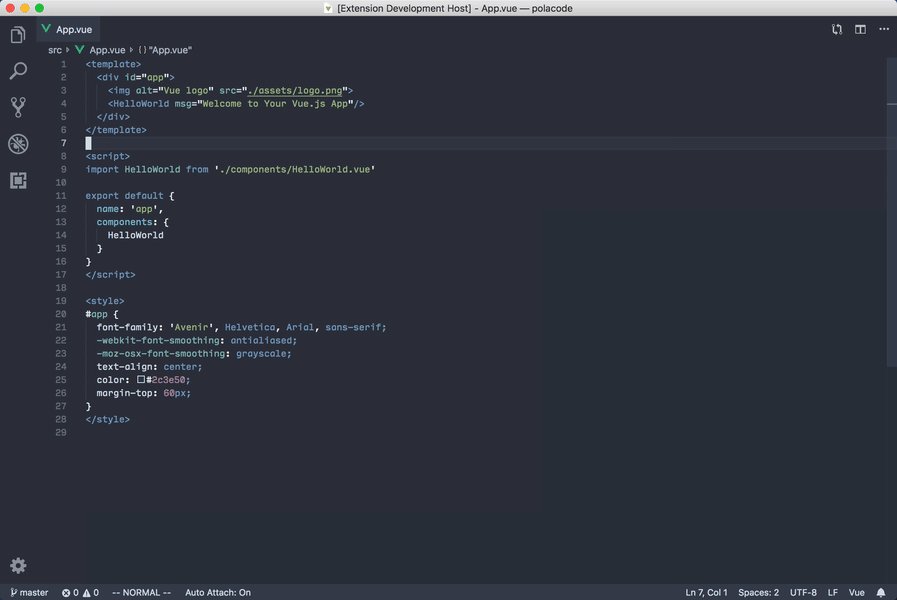
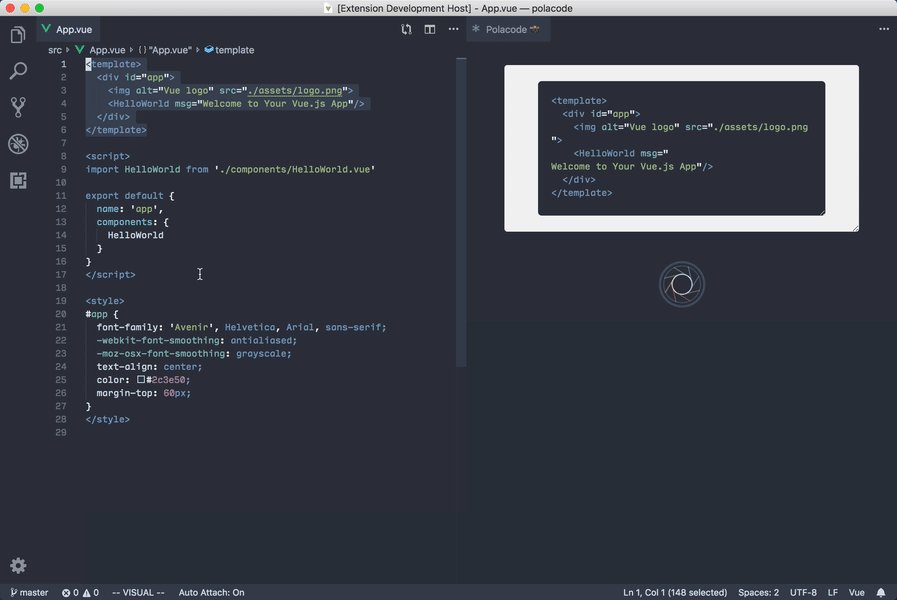
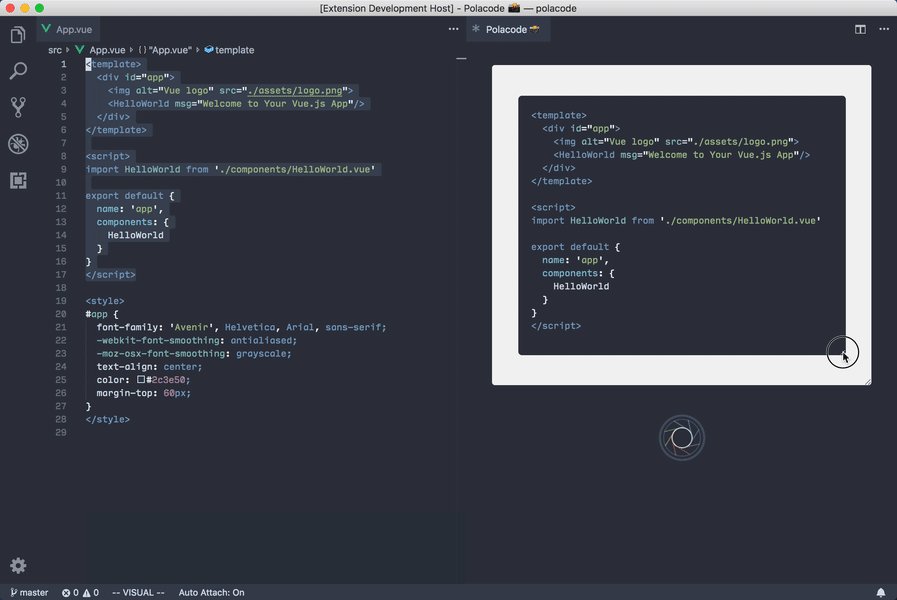
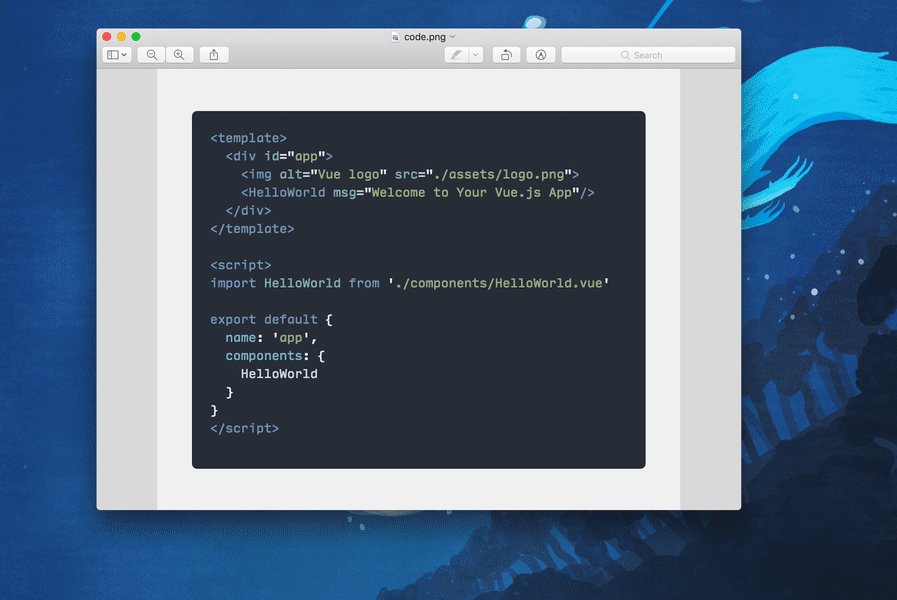
6. Polacode

Расширение Polacode позволяет удобно делать красивые скриншоты фрагментов кода.

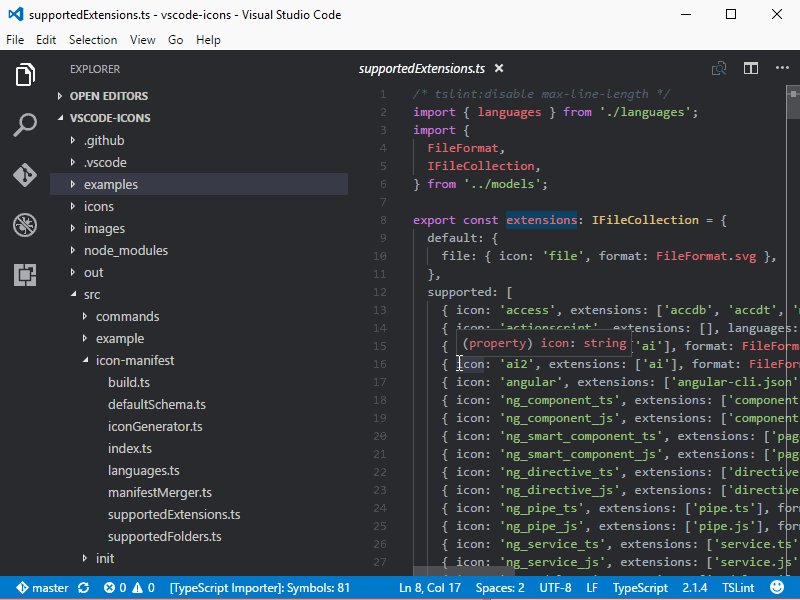
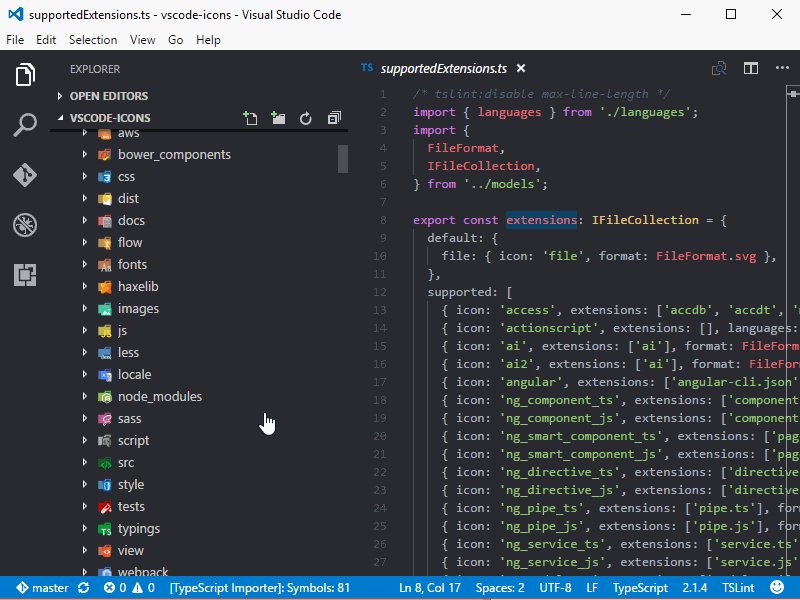
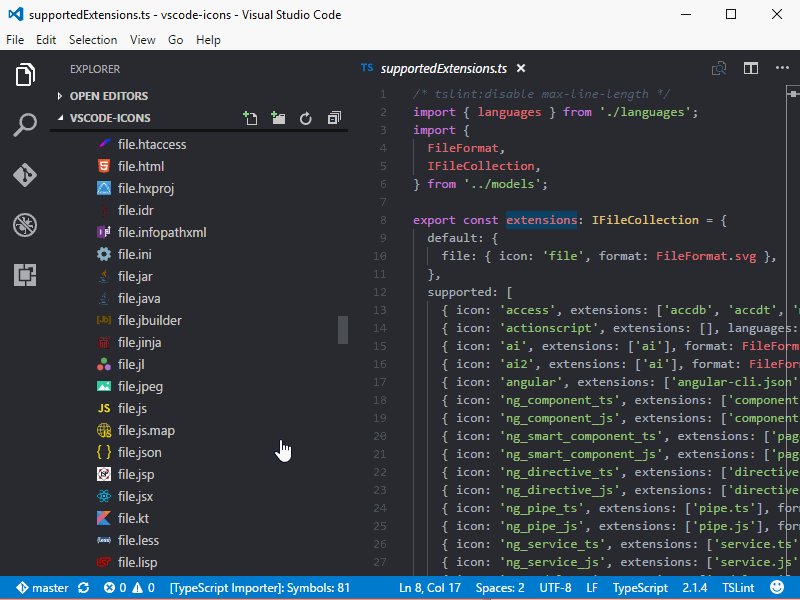
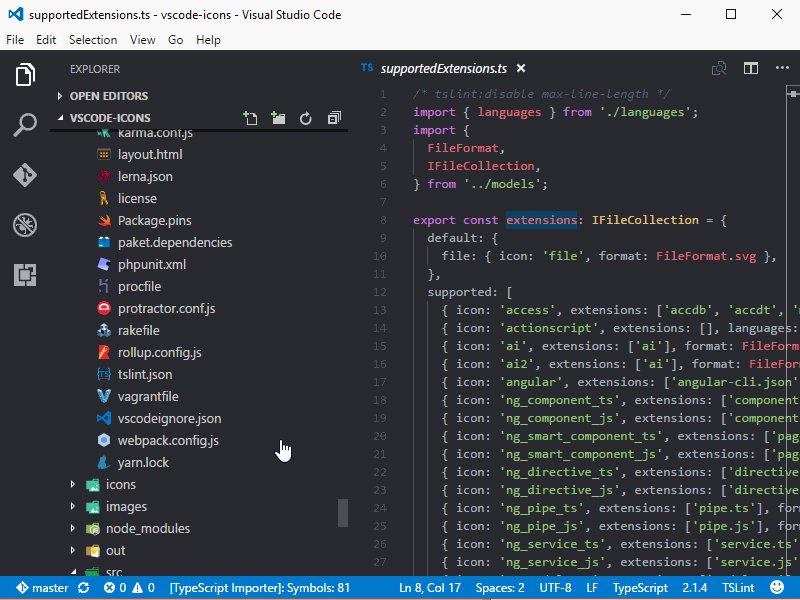
7. vscode-icons

Расширение VScode-icons добавляет иконки файлов в Visual Studio Code. Найти нужный файл будет ещё проще.

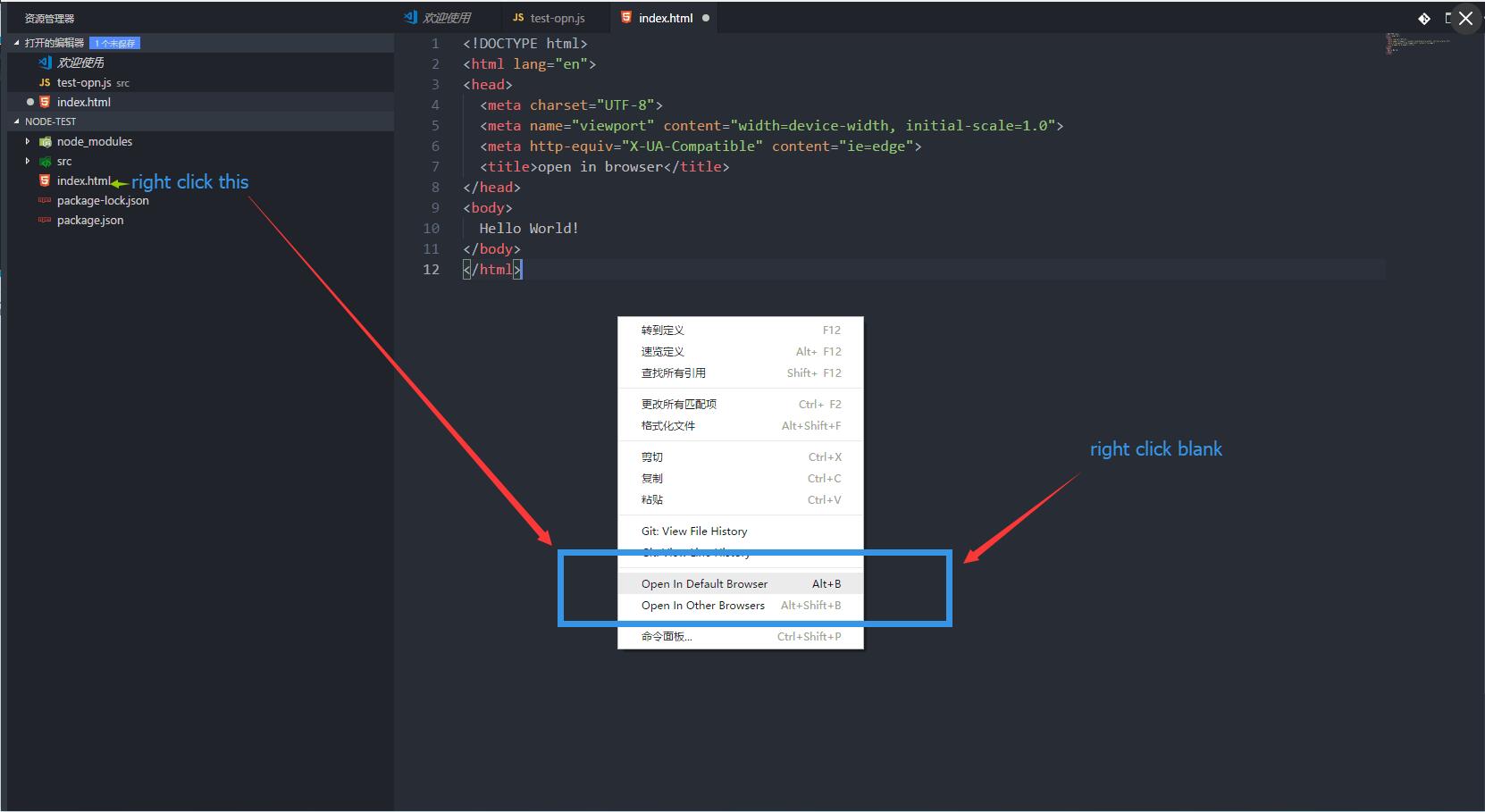
8. open in browser

Используя расширение Open in browser, можно открывать в браузере любые типы файлов, а не только HTML-документы.

9. ESLint

ESLint – инструмент, который приводит разношерстный JavaScript код проекта к единому стилю. Во многом похож на JSLint и JSHint, но есть и отличия:
- для синтаксического анализа JS используется Espree;
- для оценки шаблонов в коде применяется AST;
- продукт полностью встраиваемый, каждое правило является плагином, которое можно добавить их в рантайме.
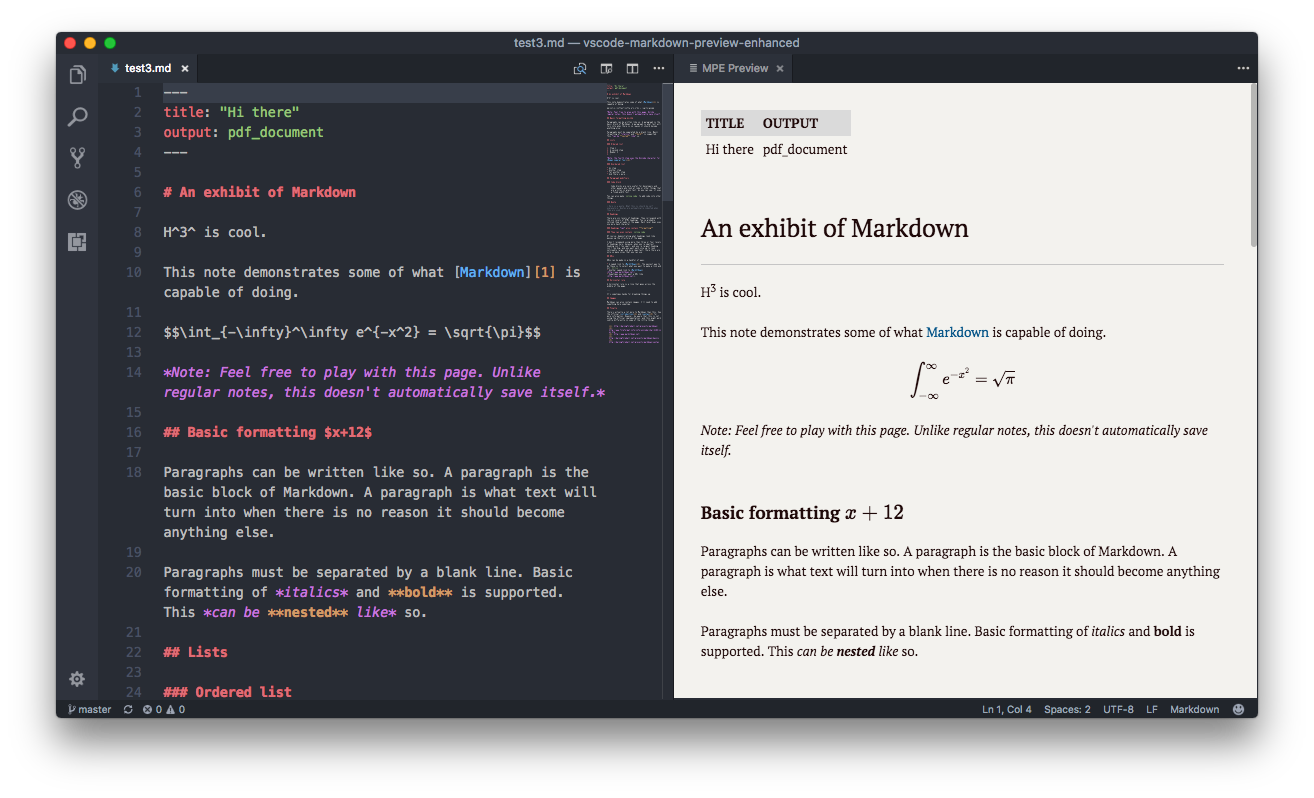
10. Markdown Preview Enhanced

Расширение Markdown Preview Enhanced предоставляет множество полезных функций: автосинхронизация скролла, поддержка языка диаграмм PlantUML, pandoc, экспорт PDF, создание презентаций и т. д. Отлично подойдет тем, кто знаком с Markdown Preview Plus или RStudio Markdown.

Заключение
Мы рассмотрели десять полезных расширений VS Code, призванных улучшить, ускорить и облегчить процесс разработки. Обязательно попробуйте их в деле или поделитесь теми, что используете сами.




Расскажите про свои любимые расширения VS Code