Существует множество причин, почему у пользователей может медленно загружаться сайт. Следуя лучшим практикам, можно, по крайней мере, смягчить проблему, убедившись, что мы сделали всё возможное.
1. Используйте CDN
CDN (Content Delivery Network) – географически распределённая сетевая инфраструктура, которая оптимизирует доставку контента конечным пользователям, давая доступ к сотням серверов по всему миру, размещающих копию вашего сайта.
Если вы уже используете CDN, проверьте, правильно ли вы настроили кэширование. Проблемы с кэшем могут привести к тому, что CDN будет запрашивать ресурс у вашего сервера, а это противоречит цели использования этой инфраструктуры.
2. Включите gzip-сжатие
В некоторых CDN gzip-сжатие можно включить флажком Enable
compression. Сжатие файлов обеспечит более быструю загрузку контента пользователями сайта.
3. Используйте оптимизацию изображений

Распространённая причина долгой загрузки страниц – избыточное качество изображений или выбор неподходящего формата. Можно уменьшить количество пикселей по каждой из сторон и применить сжатие изображений. Прогресс не стоит на месте – обратите внимание на формат сжатия изображений WebP.
Если у вас сайт на WordPress, можно использовать плагины, которые уменьшат размер автоматически в процессе загрузки.
4. Уменьшите количество запросов, совершаемых страницей
Сократите число запросов, необходимых для загрузки верхней части страницы. Есть два способа:
- уменьшить количество запросов, удалив то, что не влияет на работу сайта;
- отложить загрузку низкоприоритетного контента, используя функцию ленивой загрузки.
5. Избегайте перенаправлений

Редиректы значительно замедляют работу сайта. Чтобы не держать специальный поддомен для мобильных пользователей, используйте адаптивный CSS.
Некоторые редиректы
неизбежны, например, www -> root domain или root domain -> www, но
основная часть трафика не должна поступать через перенаправления.
6. Сократите время до первого байта
Время до первого байта (TTFB) – это время, которое браузер тратит на ожидание данных с сервера после отправки запроса на ресурс.
На этот показатель влияют два параметра:
- Время, потраченное на сервере.
- Время, потраченное на отправку данных.
Первый параметр можно уменьшить, оптимизировав работу на стороне сервера: запросы к базам данных, вызовы API, балансировку нагрузки и т. д..
О втором параметре мы уже поговорили – на него мы можем повлиять, используя CDN.
7. Решите вопрос блокировки рендеринга JavaScript
Внешние скрипты часто блокируют загрузку страницы до
тех пор, пока не выполнятся сами. Этот эффект можно смягчить, пометив внешние скрипты директивой async:
<script async src="https://example.com/external.js"></script>
Можно отложить загрузку сценариев до тех пор, пока пользователь не начнёт совершать активные действия:
window.addEventListener(
'scroll',
() =>
setTimeout(() => {
//insert marketing snippets here
}, 1000),
{ once: true }
);
8. Минимизируйте CSS и JavaScript

Минимизация подразумевает использование инструментов для удаления пробелов, символов перевода строки и сокращения длины имён переменных. Как правило, это делается автоматически в рамках процесса сборки. Есть специальные инструменты: например, UglifyJS для JavaScript или cssnano для CSS.
9. Удалите неиспользуемый код CSS и JavaScript
Чем больше проект, тем больше вероятность, что какой-то код стал неактуальным. И лучший способ его минимизировать и сократить время загрузки – просто удалить ненужный код.
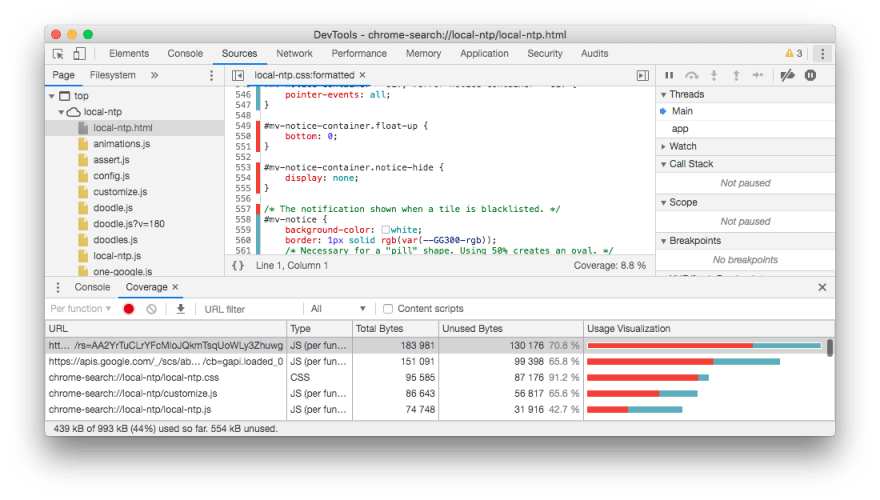
Начиная с Chrome 59, в Chrome DevTools
можно анализировать использование JavaScript и CSS. Для этого откройте DevTools, перейдите во вкладку Console, нажмите на три точки и
откройте Coverage. При нажатии кнопки со значком перезагрузки будет проведен аудит использования CSS и JavaScript. Помеченные красным блоки кода загружаются, но не используются.

10. Регулярно отслеживайте скорость загрузки сайта
Если вы возьмете за правило обращать внимание на проверку скорости загрузки, это станет гораздо меньшей проблемой.
Есть бесплатные инструменты для мониторинга скорости, например, WebPageTest и Google Lighthouse. Но нужно не забывать запускать их до и после внесения изменений. Для автоматизации запуска GoogleLighthouse можно использовать PerfBeacon.
Заключение
Несомненно, скорость сайта – важный параметр. Важно следить за этим показателем и вносить по мере необходимости изменения в структуру веб-проекта. Но кроме скорости сайта поисковые системы оценивает полезность контента – в погоне за улучшением производительности сайта не забывайте о его наполнении.



Комментарии