Если в качестве IDE ты используешь Visual Studio Code, у тебя есть возможность сделать свою работу намного продуктивнее, установив правильные плагины. Ты можешь скачать их с официального маркерплейса, а мы поможем с выбором. Поехали!
1. Visual Studio Intellicode
Сей продукт является одним из самых загружаемых (3 200 000 скачиваний) и полезных плагинов, которые ты можешь использовать вкупе с Visual Studio Code.
Инструмент создан в помощь разработчикам для интеллектуального автодополнения кода со встроенной поддержкой широкого спектра ЯП.
В VS Intellicode используется машинное обучение для поиска шаблонов, используемых в публичных проектах на гитхабе, которые потом предлагаются тебе во время работы.

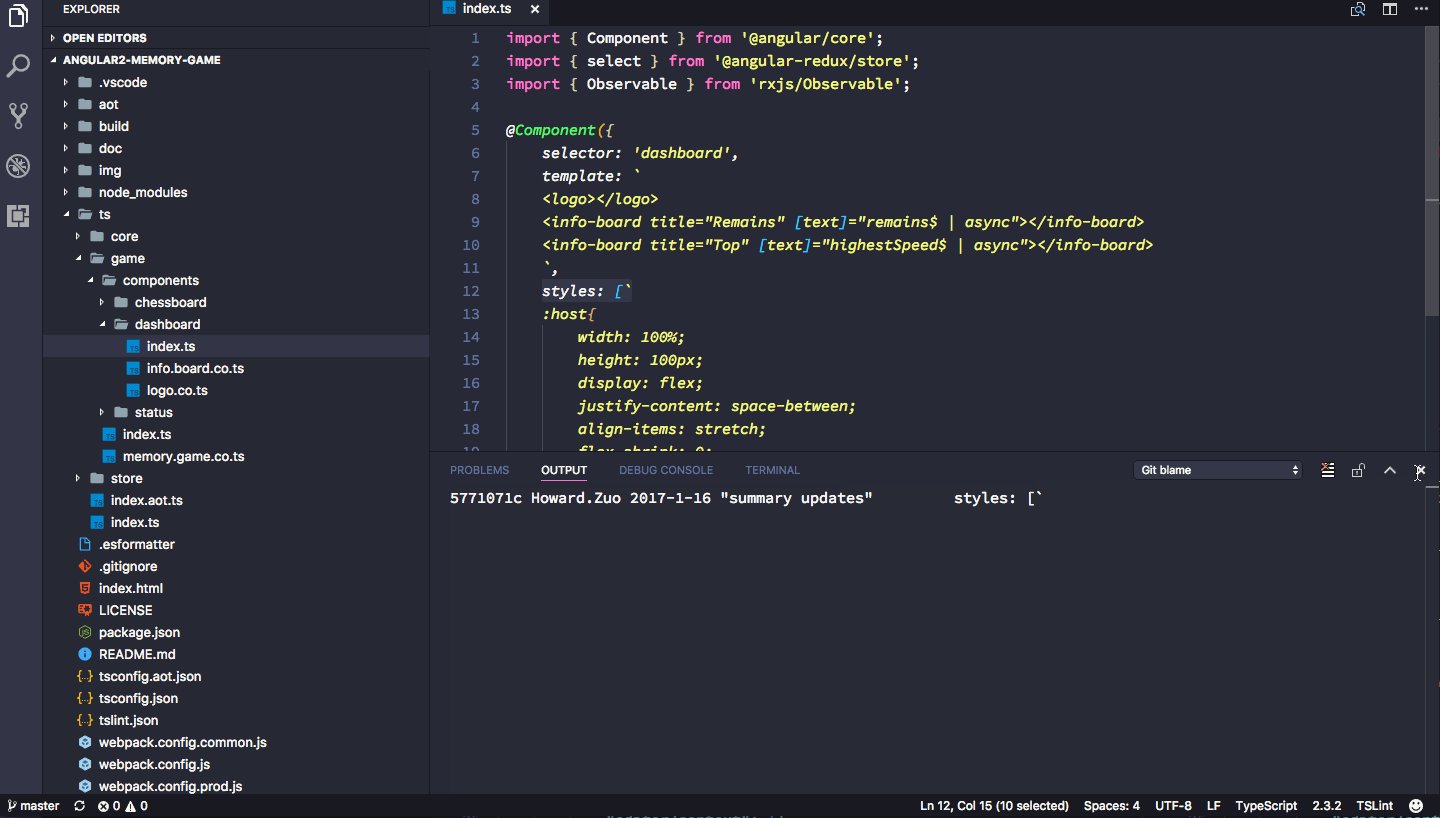
2. Git Blame
Кто это натворил?!
Нередко нужно выяснить, кто написал этот кусок кода. Git Blame спешит на помощь. Данный инструмент подскажет, кто последним что-то правил в конкретной строке. Кроме того, ты сможешь увидеть, в каком коммите это произошло.
Очень полезная штука, особенно при работе с чем-то вроде feature branches (изолированная работа каждого разработчика над своей задачей). При использовании feature branches ты ссылаешься на тикет с именем твоей ветки. Поскольку Git Blame сообщает все вплоть до коммита, и, соответственно, до ветки, очень просто выявить нужную строку с изменениями.

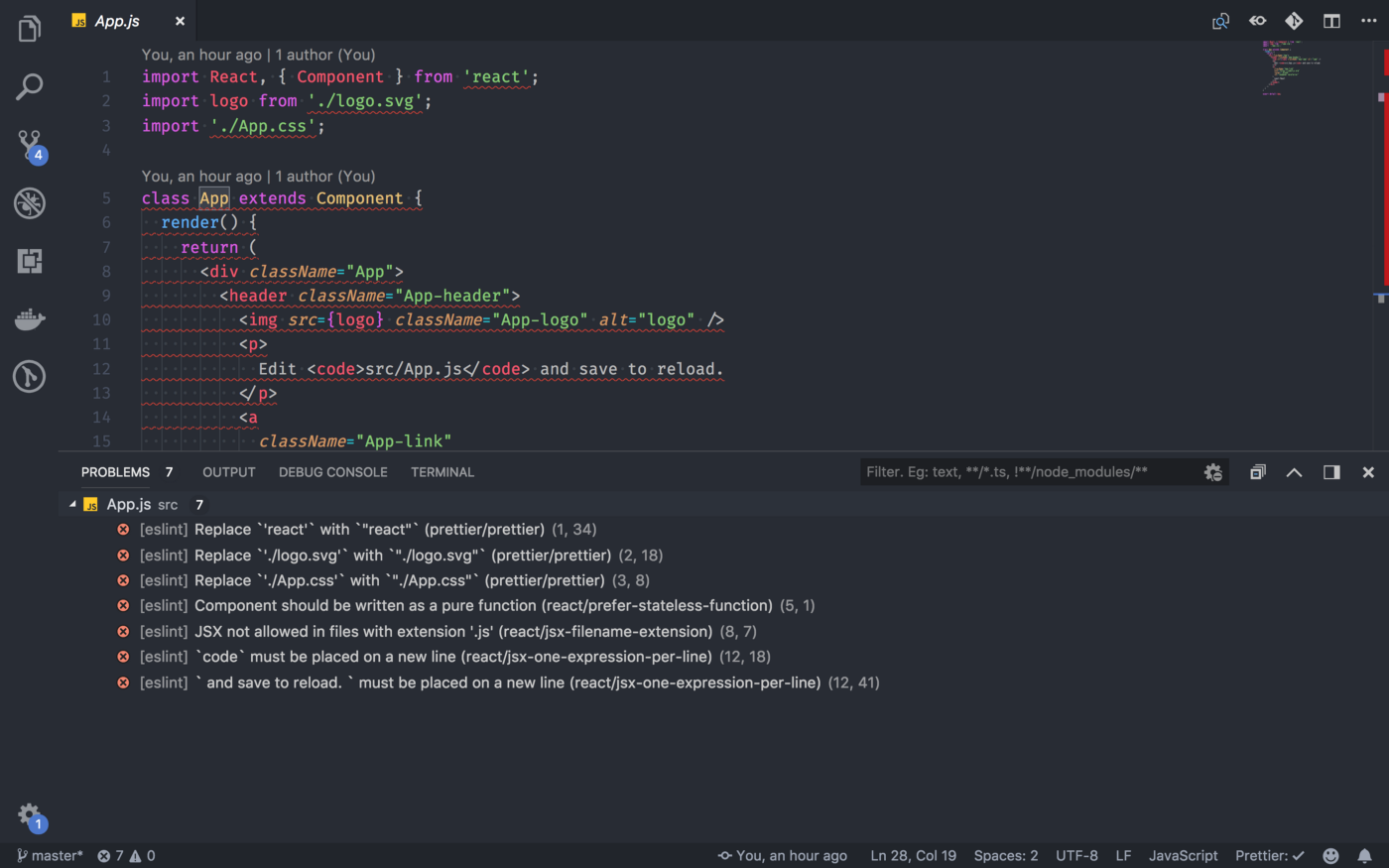
3. Prettier
Prettier является одним из лучших плагинов для разработчиков, которые хотят следовать хорошо продуманному набору правил написания кода. Это крутой инструмент для форматирования кода, который позволяет структурировать написанное, следуя строго заданным правилам.
Prettier работает с JavaScript, TypeScript, HTML, CSS, Markdown и GraphQL.

4. JavaScript (ES6) Code Snippets
Каждый веб-разработчик, скорее всего, работал с одним из различных JavaScript-стеков. Независимо от того, какой набор у тебя, написание одного и того же кода в разных проектах понижает производительность.
Code snippets – удобный плагин, предоставляющий заготовленные разработчиками популярные фрагменты JS-кода. Данный инструмент умеет биндить стандартные вызовы JavaScript с простыми горячими клавишами. Когда ты все настроишь и прицепишь часто используемый код к хоткеям, рабочий процесс должен пойти веселее.
5. Sass
Как ты, наверное, уже догадался, этот плагин помогает работать с таблицами стилей. Sass умеет выделять синтаксис, в нем включен автоотступ и автозаполнение, а также присутствует форматирование кода и немного дополнительных шаблонов стилей.
Полезная вещь, которая должна быть в твоем арсенале.
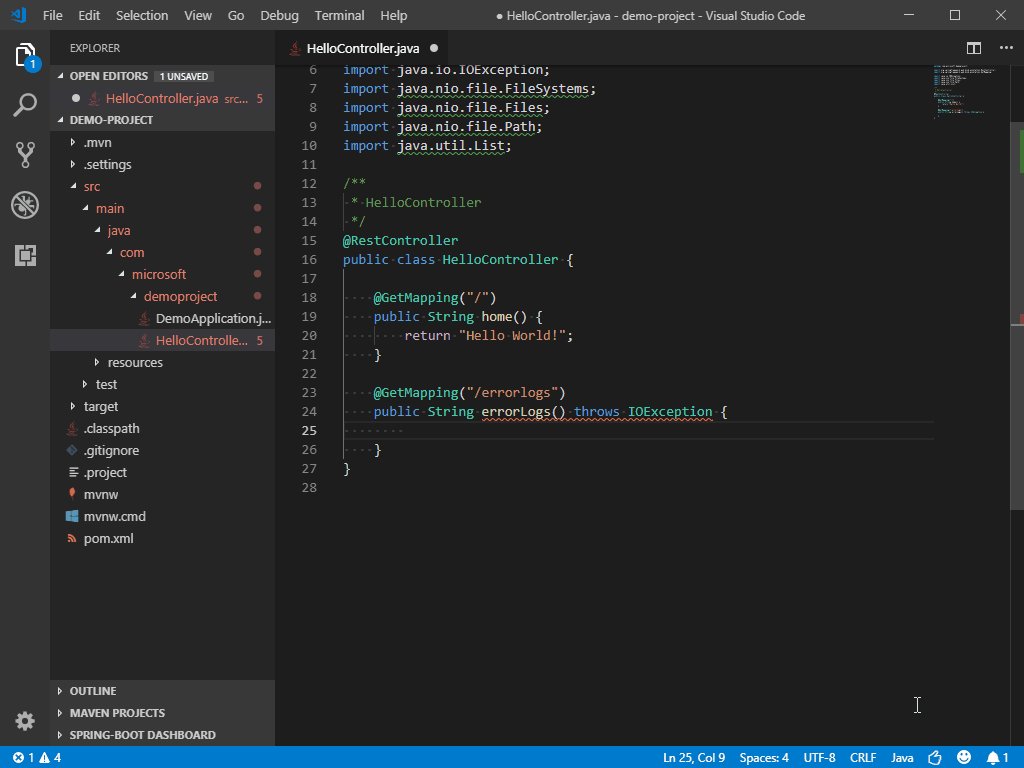
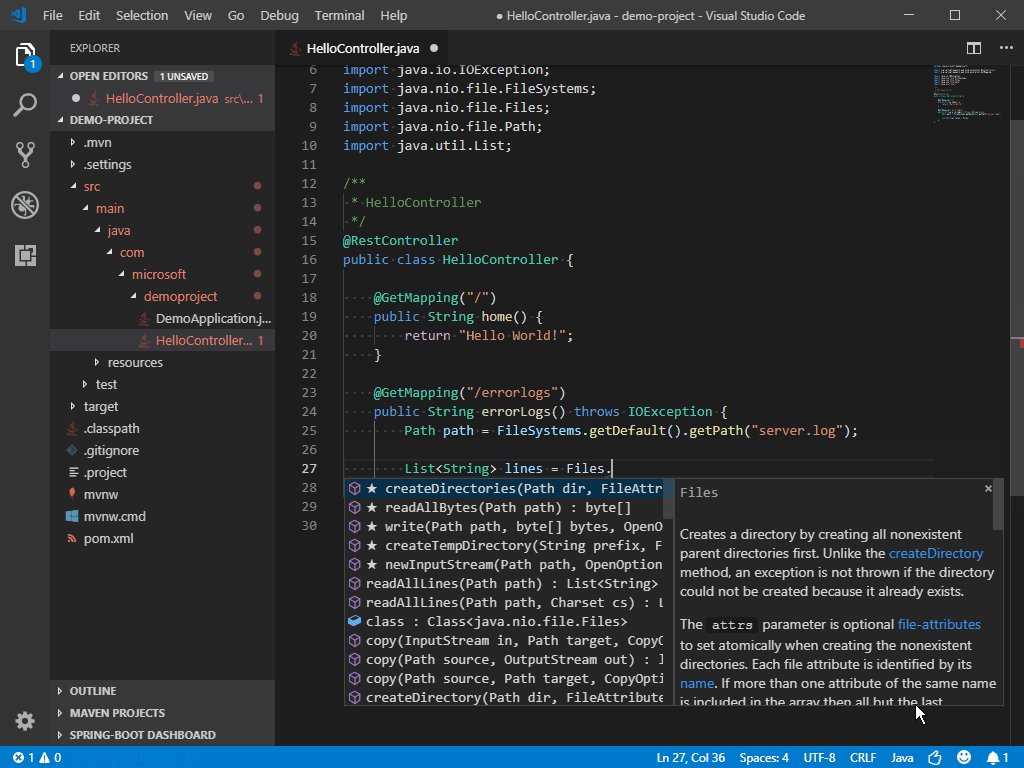
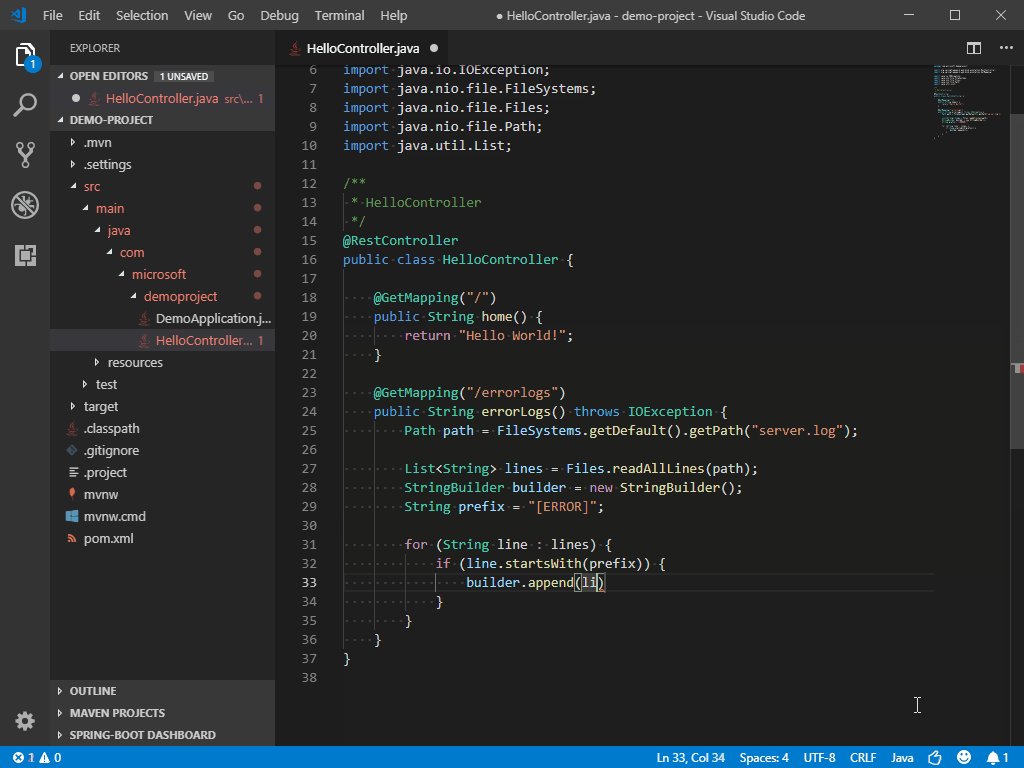
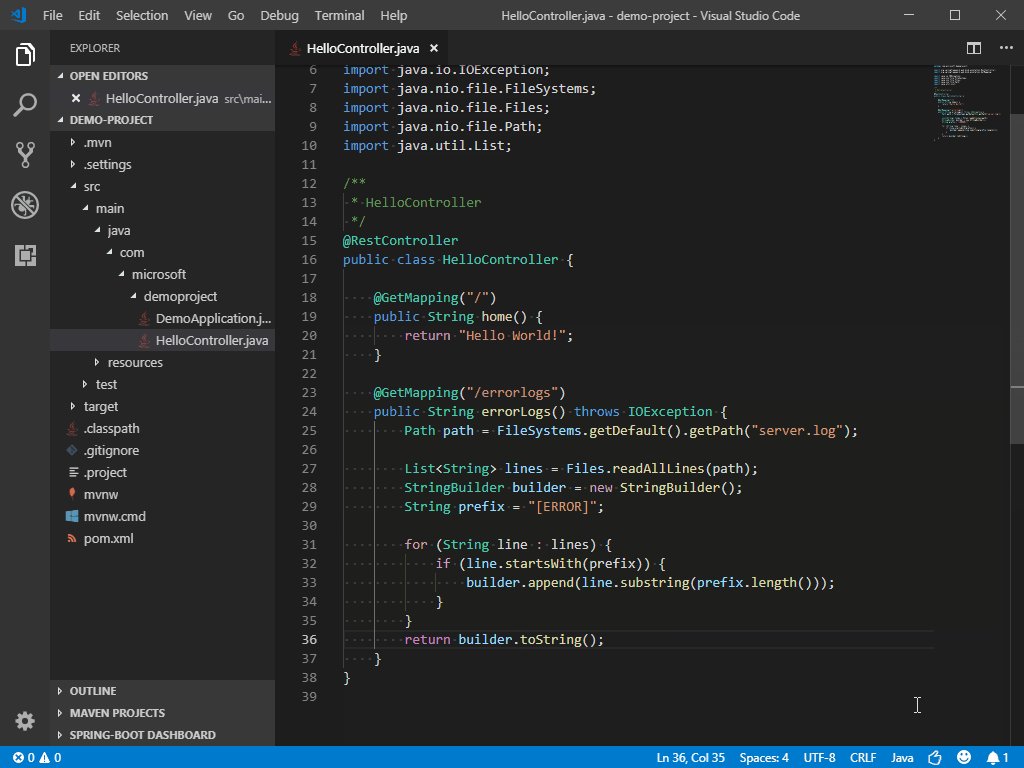
6. Path Intellisense
Path Intellisense – один из тех инструментов, которые обеспечивают повышение производительности в Visual Studio Code. Если ты работаешь над большим количеством проектов, то, очевидно, юзаешь много разных технологий. В таком случае тебе нужен помощник, который будет запоминать гору разных путей в ФС.
Path Intellisence задумывался как простенькое расширение для автоматического заполнения имен файлов, но со временем его оценили многие разработчики. Этот плагин сэкономит массу времени, которое было бы потрачено на путешествие по папкам ОС.
7. Debugger for Chrome
Ты дебажил код в Chrome? Больше не придется покидать Visual Studio Code для отладки JavaScript. Debugger for Chrome, выпущенный корпорацией Майкрософт, позволяет отлаживать исходники непосредственно в коде Visual Studio Code.

8. ESLint
ESLint – это мощная штука, которая статически анализирует твой код для оперативного поиска проблем. Плагин интегрируется в код самостоятельно.
Большинство проблем, которые находит данный инструмент, могут быть автоматически исправлены. Среди них есть и синтаксис: ты больше не будешь испытывать боль от ошибок, вызванных алгоритмами поиска и замены. Вдобавок, плагин имеет массу настроек "под себя".

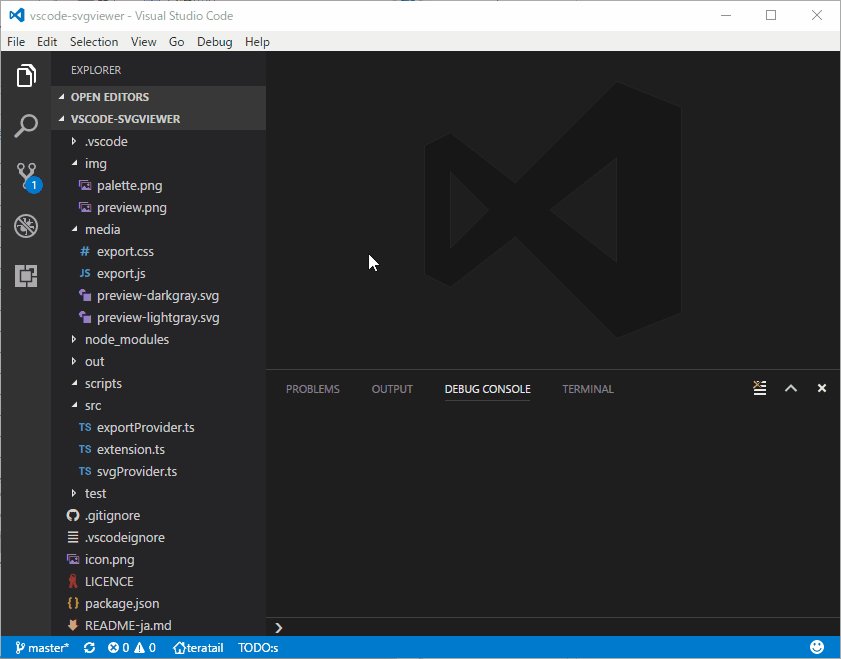
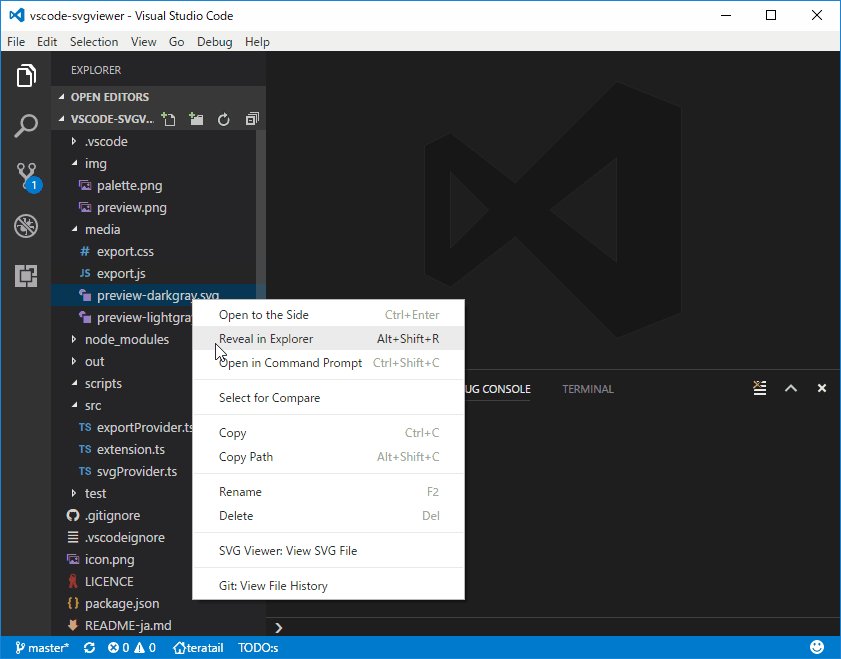
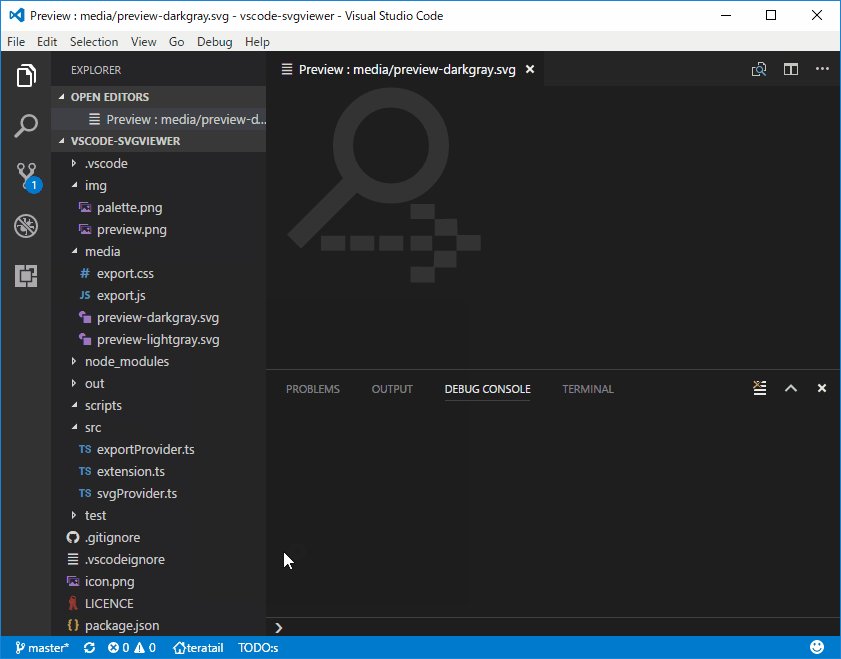
9. SVG Viewer
Расширение добавляет набор утилит для работы с SVG в коде. Этот продукт позволяет рендерить SVG-файлы не выходя из редактора. Кроме того, этот плагин имеет возможность конвертировать файлы в PNG и генерировать URI schemes.

10. Темы
Поскольку ты смотришь в окно своего редактора каждый день, почему бы не сделать его более привлекательным? Есть тонны плагинов, которые изменяют цветовую схему и значки сайдбара. Некоторые популярные темы доступны совершенно бесплатно: One Monokai, One Dark Pro и Material Icon.




Комментарии