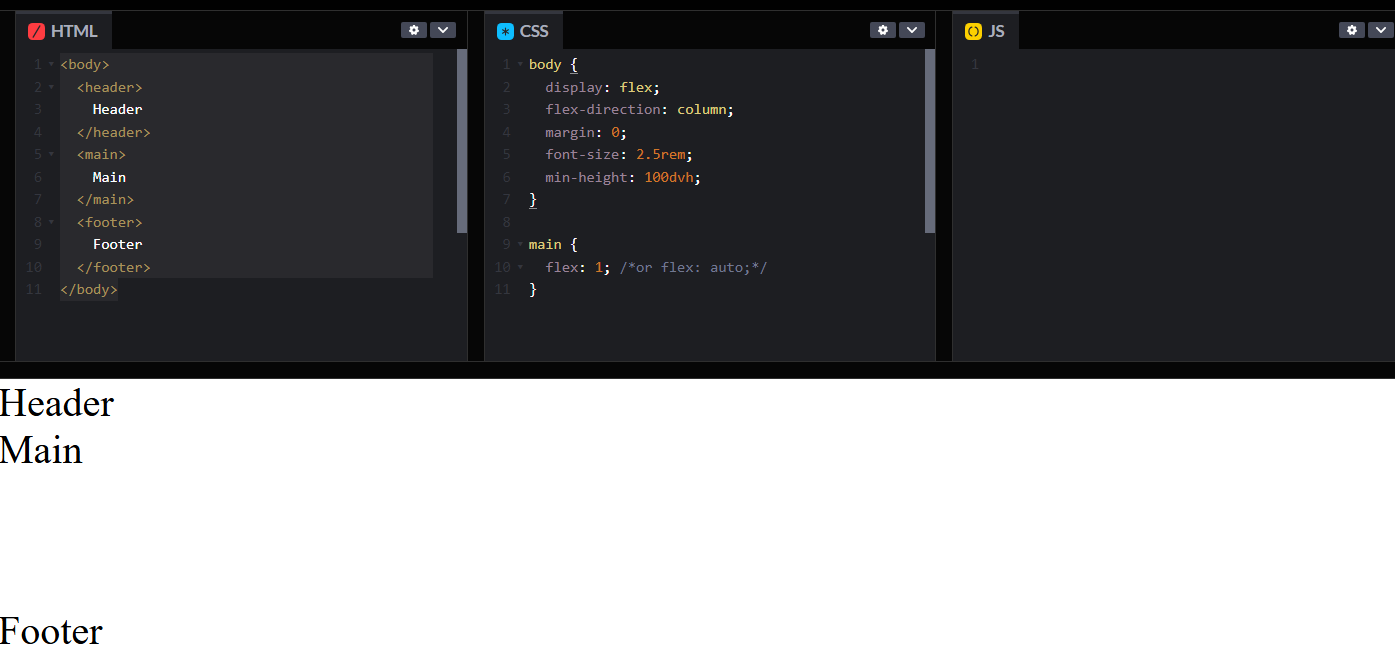
Прижатие футера к низу страницы
Иногда содержимого страницы недостаточно для того, чтобы футер оказался прижатым к низу. Эту проблему легко решить с помощью flex:

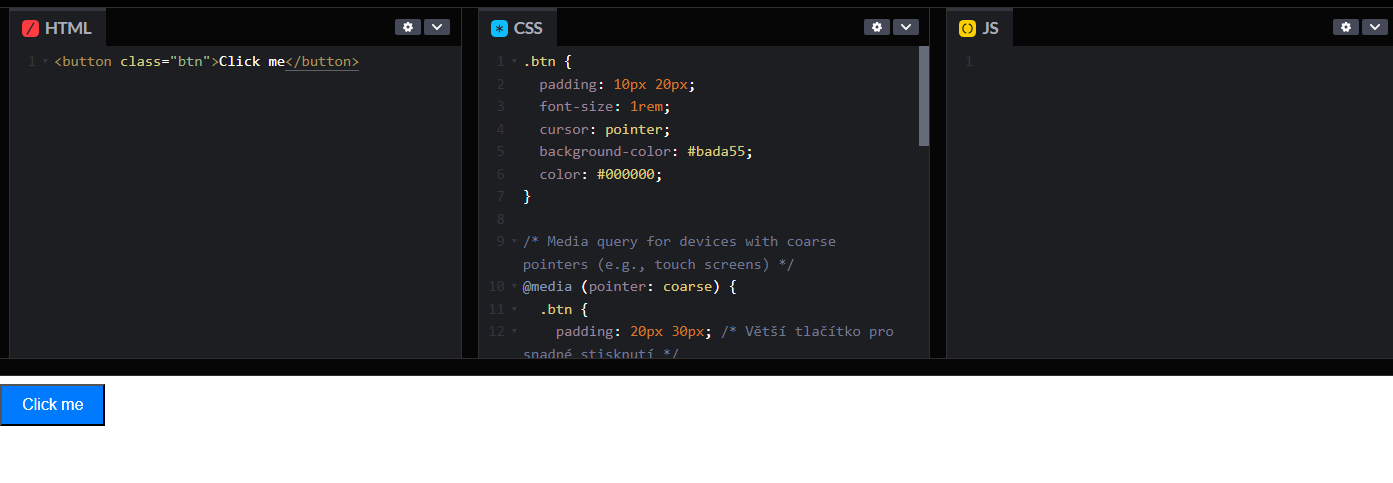
Адаптация UI под различные устройства ввода
С помощью медиа-запросов pointer можно улучшить пользовательский интерфейс, адаптируя его под различные устройства ввода (мышь или сенсорный экран):

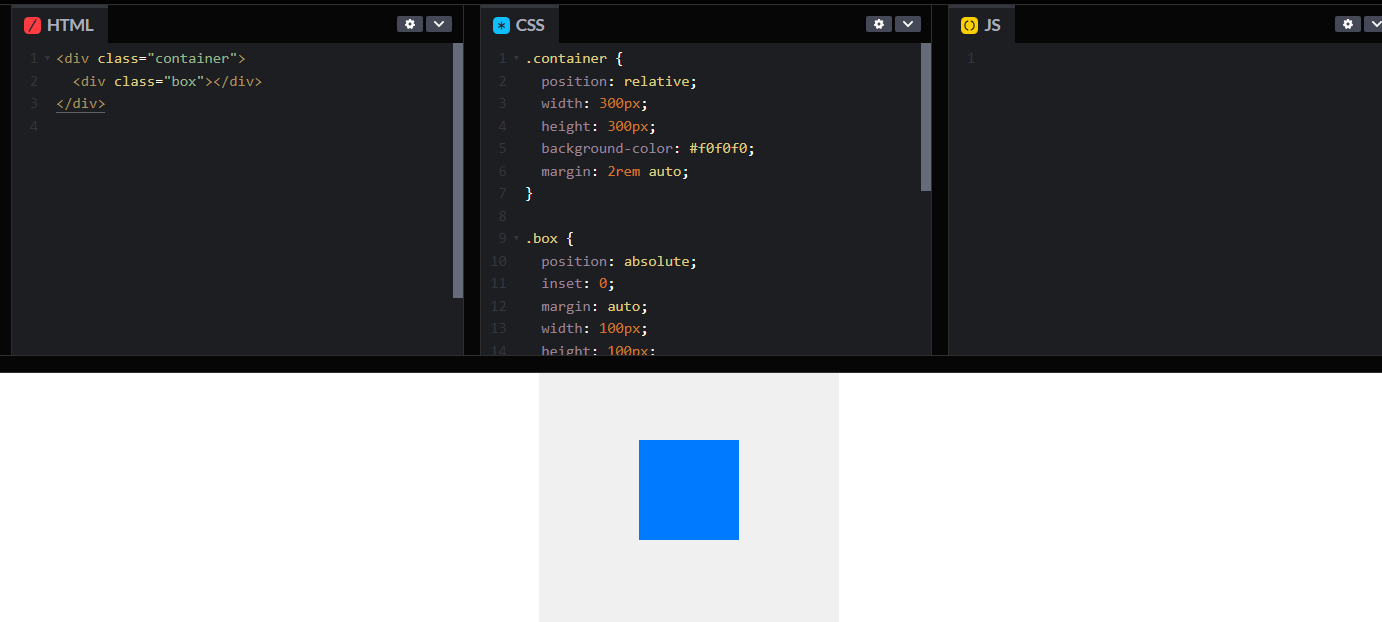
Позиционирование с помощью inset
Свойство inset – это сокращение для определения отступов от краев контейнера. Оно объединяет в себе свойства top, right, bottom и left, что делает код компактнее и удобнее для чтения:

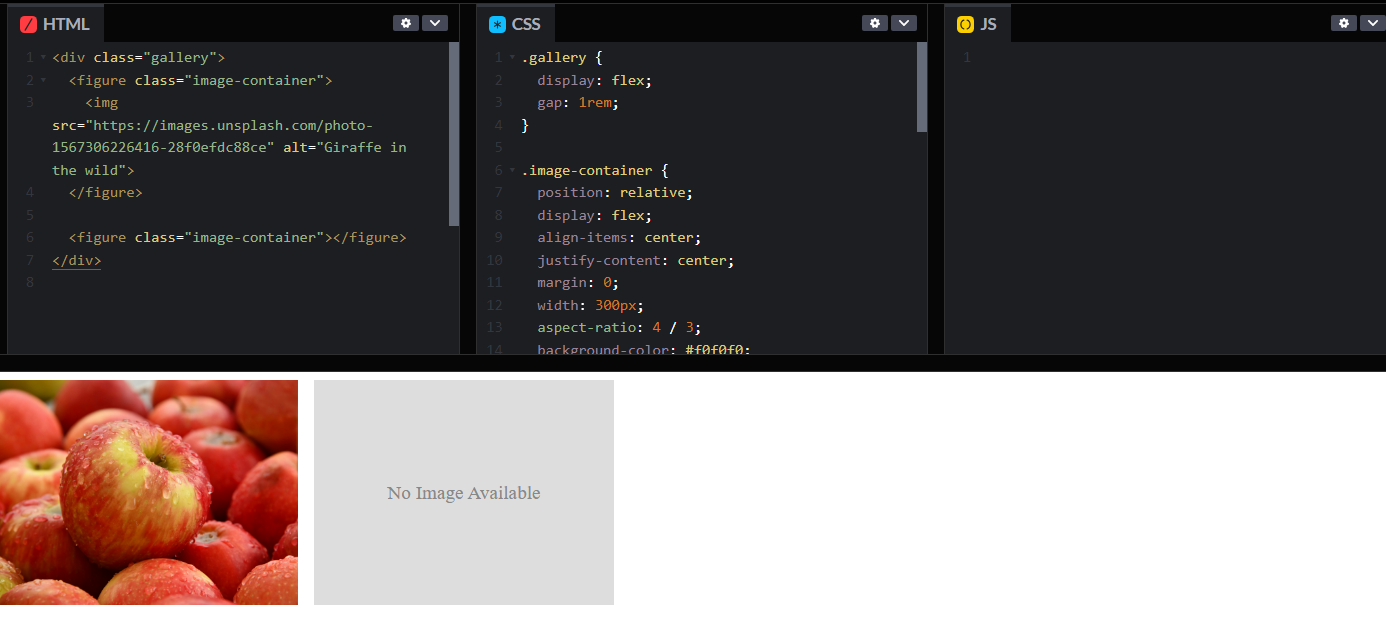
Стилизация с помощью :empty
Псевдокласс :empty позволяет стилизовать элемент, если он не содержит дочерних элементов или текста. Это может быть полезно для добавления временного контента, например, текста-заполнителя, когда изображение не загрузилось:

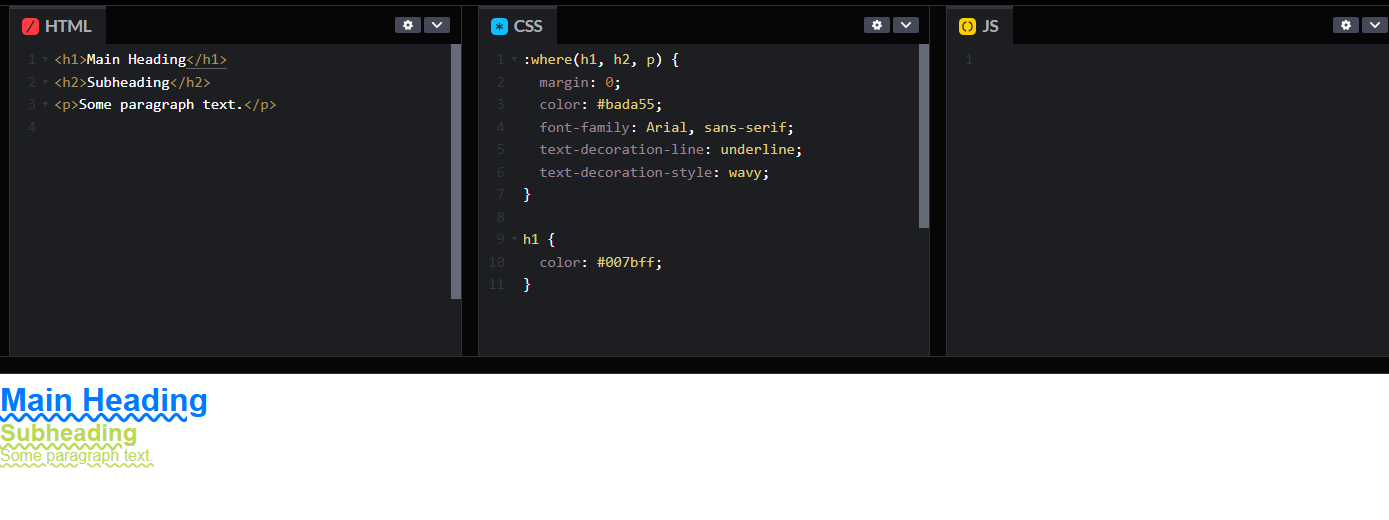
Применение стилей к группе элементов без повышения специфичности
Псевдокласс :where() – мощный инструмент для применения стилей к группе элементов без повышения специфичности. Он идеально подходит для универсальных стилей, таких как сбросы (reset) или общие стили, которые не должны конфликтовать с более специфичными правилами:

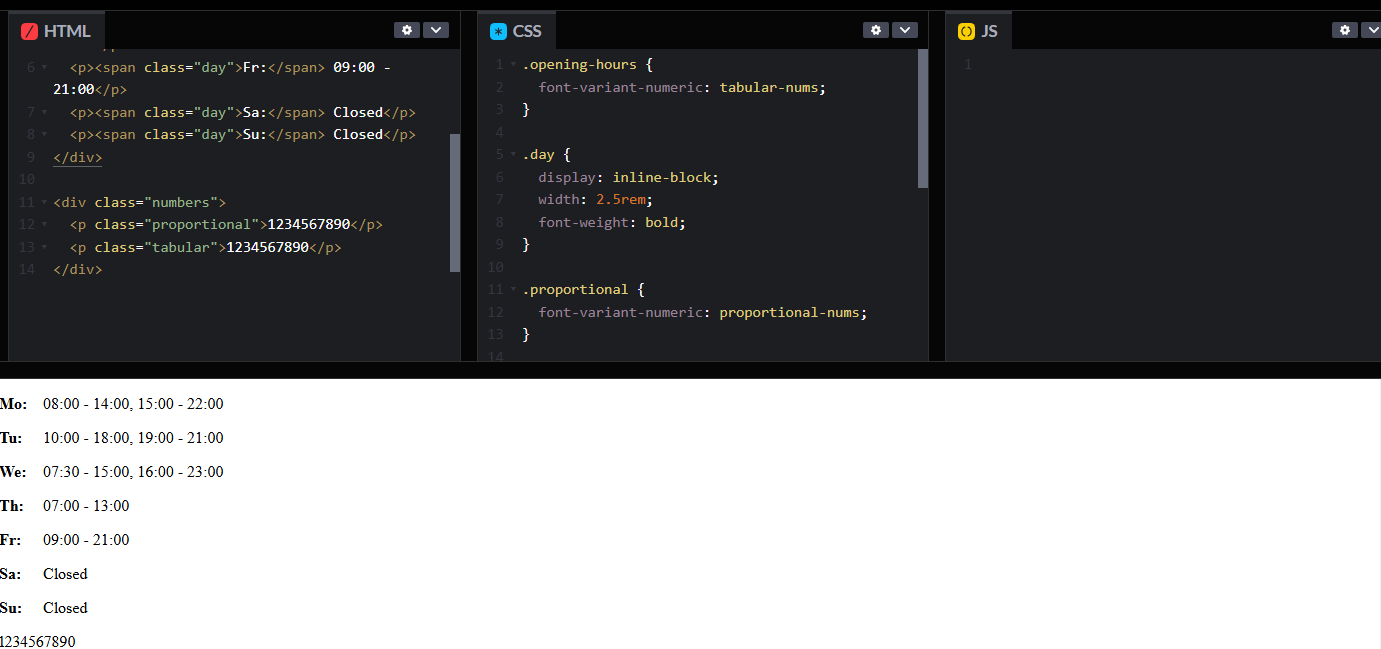
Выравнивание цифр font-variant-numeric
Свойство font-variant-numeric позволяет выровнять цифры для улучшения их читаемости в определенных ситуациях (таблицы или финансовые отчеты). В частности, значение tabular-nums заставляет цифры занимать одинаковое пространство по ширине, чтобы они выстраивались в виде аккуратных колонок:

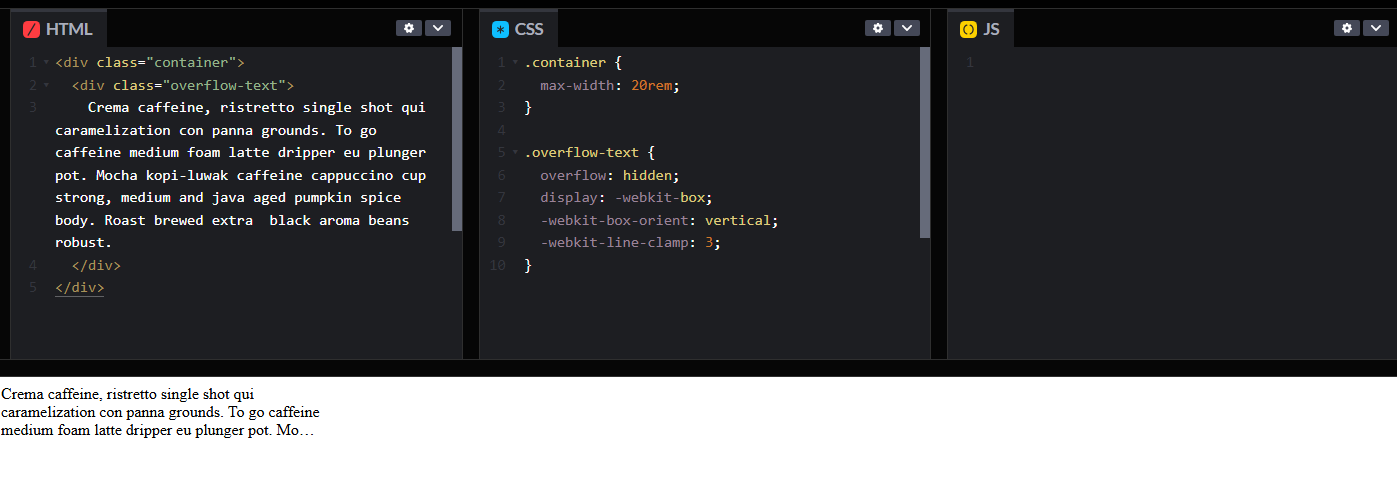
Ограничение текста определенным количеством строк -webkit-line-clamp
Свойство -webkit-line-clamp позволяет ограничить текст определенным количеством строк и добавляет многоточие (...) при превышении этого лимита. Это полезно для управления переполнением текста в карточках, списках или других компонентах с фиксированной высотой:

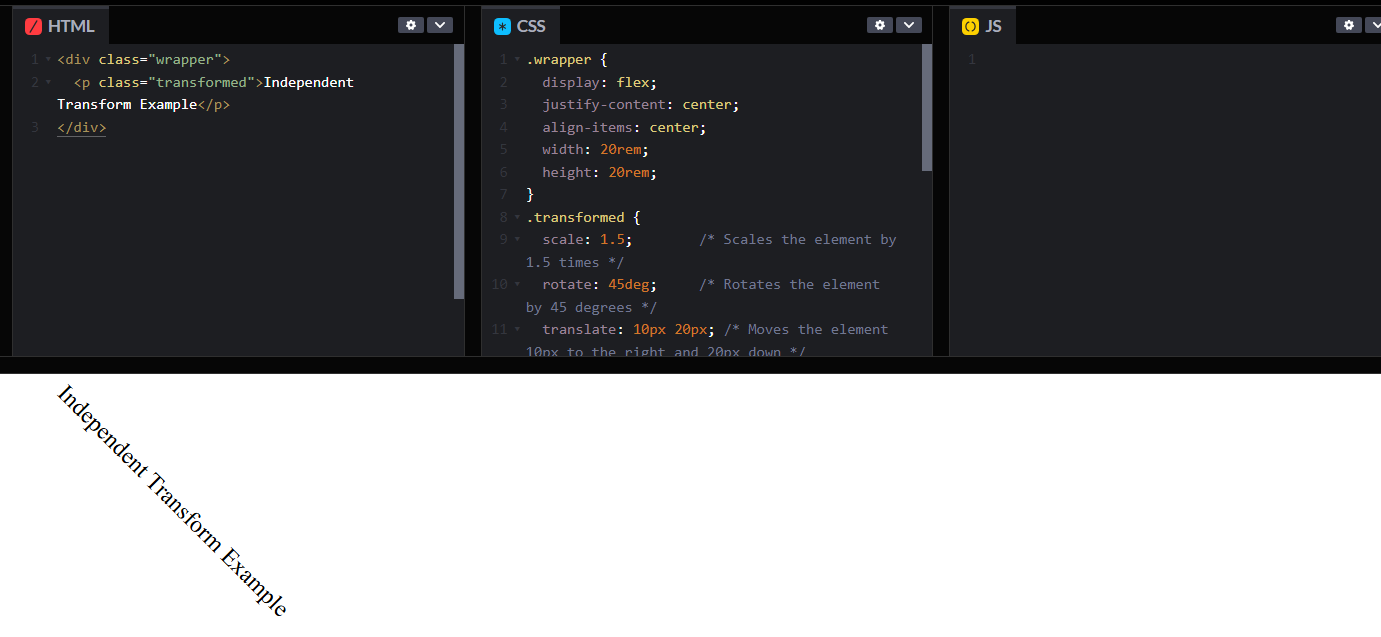
Применение трансформаций по отдельности
Новые свойства трансформации scale, rotate, translate и другие, позволяют применять трансформации по отдельности, вместо того чтобы комбинировать все их в одно свойство transform. Это улучшает читаемость и упрощает поддержку кода, так как каждая трансформация теперь задается отдельно:

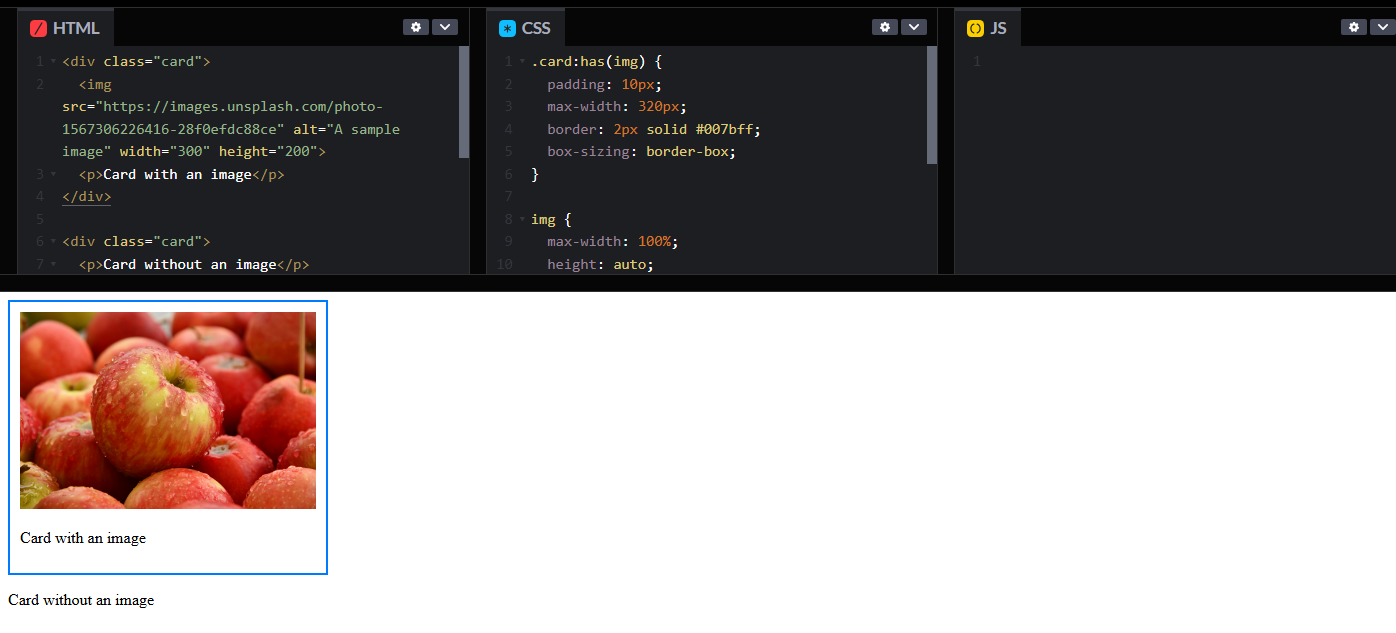
Стилизация с помощью :has()
Псевдокласс :has() позволяет стилизовать родительский элемент в зависимости от того, содержит ли он определенного потомка. Это позволяет создавать более динамичные и интерактивные стили, чего раньше было сложно достичь с помощью стандартных CSS-селекторов:

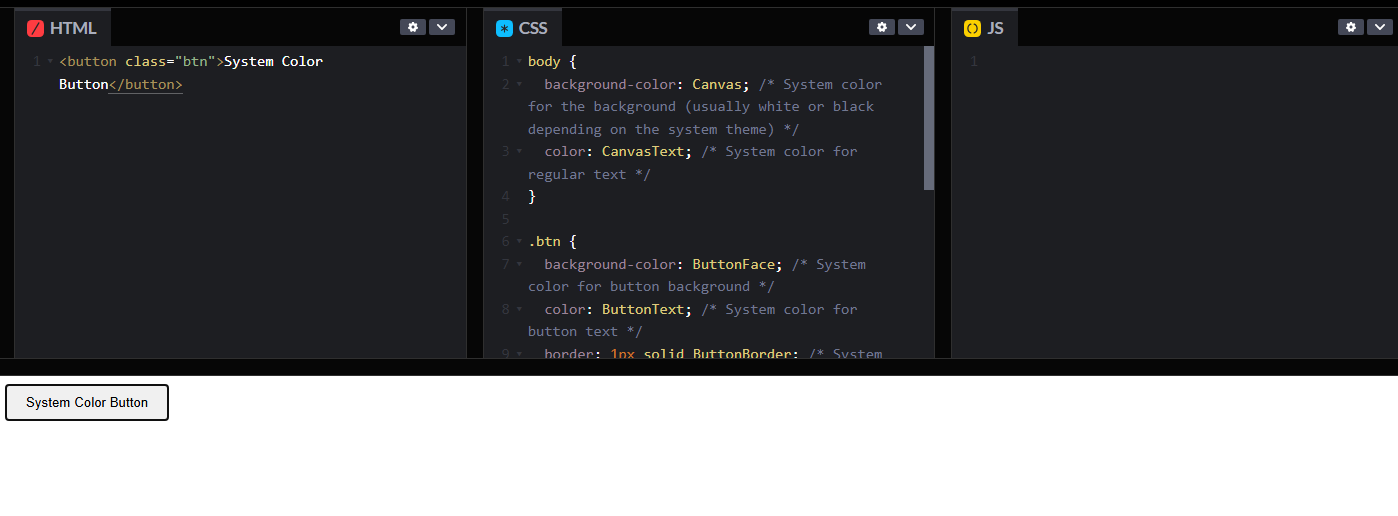
Использование системной цветовой схемы
Системные цвета – это специальные цвета, которые соответствуют цветовой схеме операционной системы или браузера пользователя. Использование системных цветов позволяет вашему сайту автоматически адаптироваться под предпочтения пользователя (темная или светлая тема):

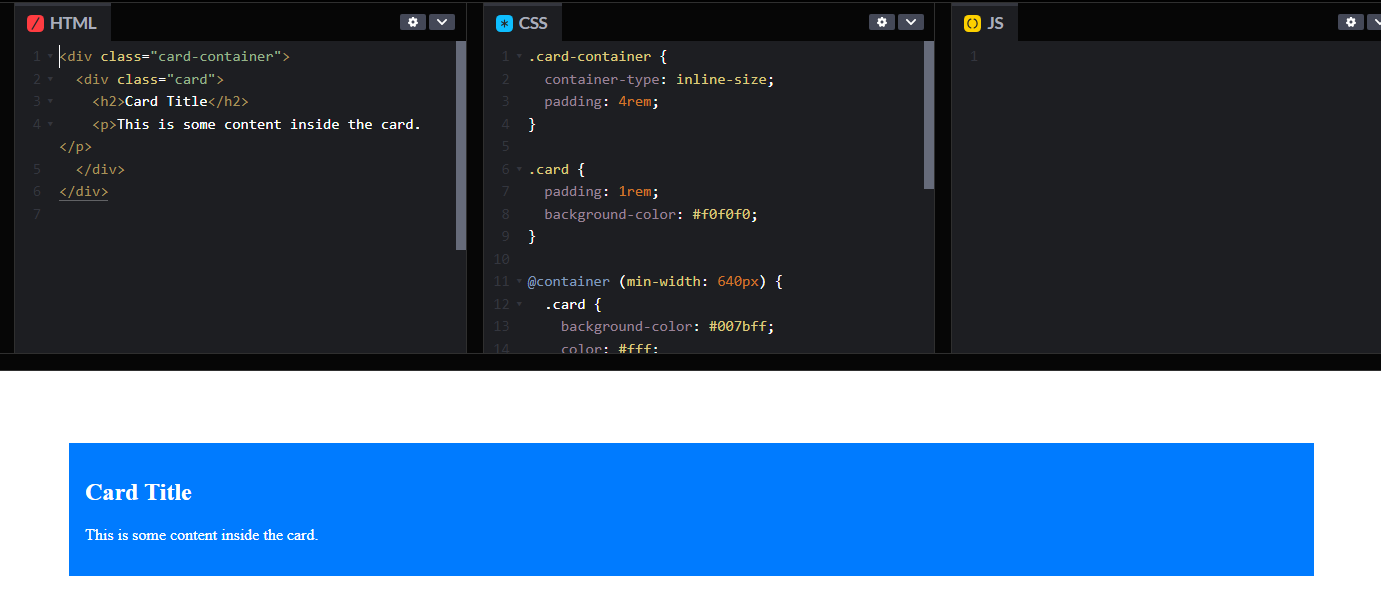
Стилизaция элементов в зависимости от размера их контейнера
Container Queries позволяют стилизовать элементы в зависимости от размера их контейнера, а не только от размера вьюпорта (окна браузера). Это позволяет создавать более гибкие и контекстно-зависимые адаптивные дизайны, ориентированные на компоненты:

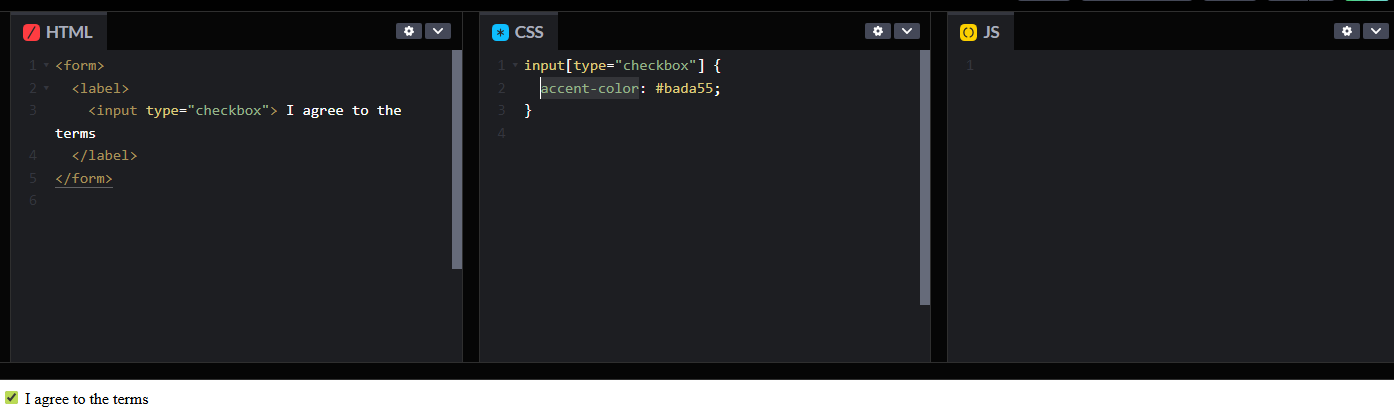
Изменение акцентного цвета для элементов форм
Свойство accent-color позволяет легко менять основной цвет встроенных элементов формы – чекбоксов, радиокнопок и диапазонов (<input type="checkbox">, <input type="radio">, <input type="range">). Это упрощает стилизацию и помогает создать визуально согласованные и эстетически привлекательные формы:

Адаптивные шрифты
Функция clamp() – мощный инструмент для определения адаптивных размеров шрифта. Она позволяет задать минимальное, предпочтительное, и максимальное значение размера шрифта одновременно, что сделает текст удобочитаемым на любых устройствах:

Какой из этих CSS-приемов показался вам наиболее неожиданным и почему?
🎯 Frontend Basic: с нуля до первых проектов в портфолио
Запускаем новый поток Frontend Basic — интенсивный курс по веб-разработке, где за 2 месяца ты создашь 4 проекта и освоишь стек технологий, востребованный на рынке в 2025 году.



Комментарии