Разметка
1. Выровнять элемент по вертикали

Сложно поверить, что когда-то вертикальное выравнивание элемента внутри контейнера было трудной задачей для верстальщика. Сейчас у нас есть Flexbox – можно больше не страдать!
Чтобы достичь этого, требуется всего пара строчек CSS:
<style>
.align-vertically {
display: flex;
align-items: center;
}
</style>
<div class="align-vertically">
Вертикально выровнен!
</div>
Свойство align-items регулирует расположение элементов по поперечной оси flex-контейнера. По умолчанию эта ось идет сверху вниз, перпендикулярно главной.
Модель Flexbox дает в руки верстальщику много полезных инструментов – не поленитесь изучить их. А знаете ли вы, что на самом деле происходит, когда вы создаете flex-контейнер?
2. Растянуть блок на весь экран
Единицы вьюпорта vh и vw – одна из самых чудесных возможностей современного CSS. 1vh равен одному проценту от всей высоты вьюпорта, а 100vh – это 100%, то есть весь вьюпорт. Теперь вы знаете, как легко растянуть блок на всю высоту экрана.
.fullheight { height: 100vh; }
С шириной все то же самое, только вместо vh используйте vw.
Текст
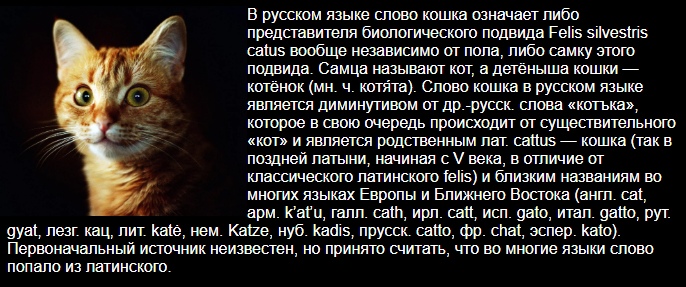
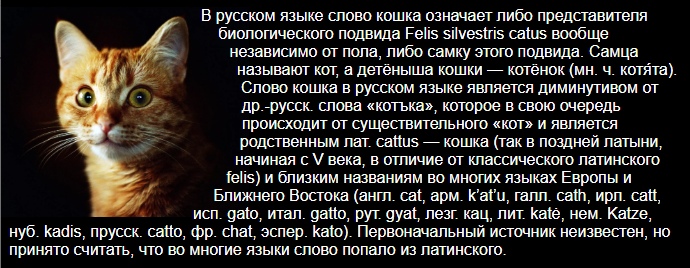
3. Фигурное обтекание изображений
Как заставить текст обтекать изображение, вы точно знаете. Свойство float было в CSS с незапамятных времен, и всем нам приходилось его использовать.

Но знаете ли вы, что обтекание может быть гораздо более красивым, чем то, что предлагает нам float? Новое свойство CSS shape-outside дает возможность управлять геометрией этого процесса. Например, можно заставить текст обтекать не прямоугольник, а круг!
.shape {
width: 300px;
float: left;
shape-outside: circle(50%);
}

Помните, что часть изображения, которая остается за пределами круга не пропадает, так что текст будет наползать на неё.
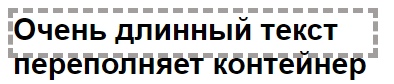
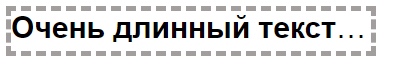
4. Обрезка строки
Проблема слишком длинного текста в слишком маленьком контейнере – одна из самых частых в веб-разработке.

Но решить ее на CSS очень просто:
.truncate {
width: 250px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
white-space: nowrap– не позволяет тексту перенестись на вторую строку;overflow: hidden– скрывает все лишнее за пределами блока;text-overflow: ellipsis– добавляет интригующее многоточие.

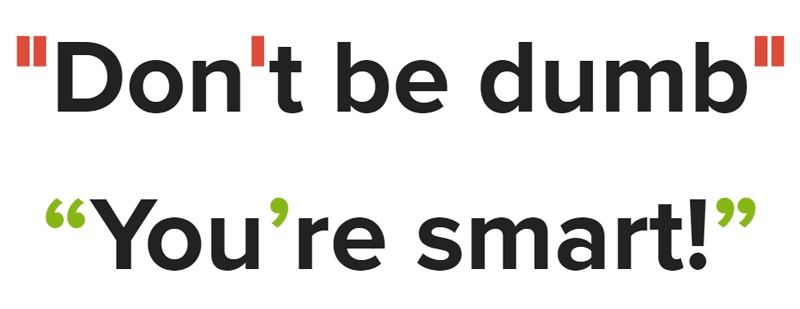
5. Автоматическое добавление кавычек
Кавычки – важный элемент типографики вашего сайта. Они улучшают читаемость текста и пользовательский опыт в целом. Оказывает, нет нужды расставлять их вручную. Вы можете просто использовать CSS-свойство quotes, которые сделает все за вас.

q {
quotes: "“" "”";
}
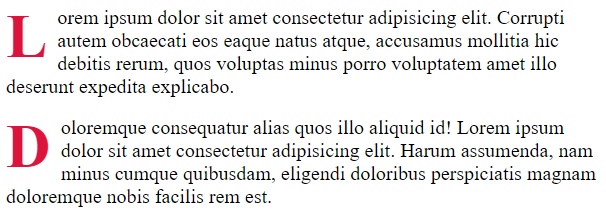
6. Красивая буквица
Выделение первой буквы параграфа – очень эффектный прием оформления текста. Сделать это совсем несложно.

Просто используем псевдокласс :first-letter и применим к нему необходимые стили:
.initial {
float: left;
font-size: 300%;
color: crimson;
margin: -5px 10px 0 0;
}
Свойство float: left необходимо, чтобы верх первой буквы совпадал с верхом первой строки. Размер, цвет и отступы вы можете регулировать на свой вкус.
Оформление
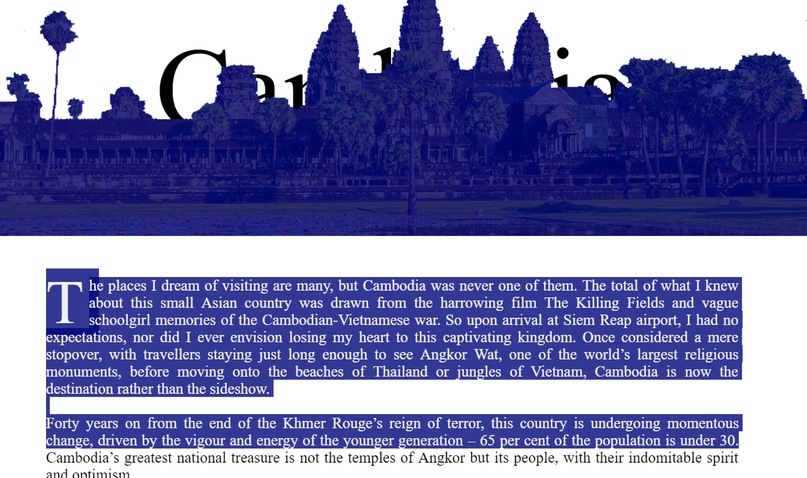
7. Выделение текста
Есть некоторые мелочи, которые незаметно, но существенно влияют на пользовательский опыт. Одна из них – фон выделенного текста. Если он гармонирует с остальным дизайном вашего сайта, посетителям это понравится.

Тем более, что для этого нужна всего пара строк CSS-кода:
::selection {
background-color: #013896;
color: #f1f1f1;
}
8. Градиенты
Десять лет назад существовал лишь один способ украсить сайт градиентной заливкой – нарисовать ее и подставить как фон с помощью background-image. К счастью, с CSS3 этот кошмар ушел в прошлое.

Раскрасим градиентом элемент body:
body {
background: linear-gradient(to right,#000,#0575e6);
text-align: center;
}
Функция linear-gradient() создает линейный градиент из переданных цветов, направлением которого можно управлять.
С помощью специфичных свойств с префиксом -webkit- градиент можно применить даже к тексту:
h1 {
font-family: Arial;
font-size: 50px;
background: -webkit-gradient(linear, left top, left bottom, from(#eee), to(#333));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Помните, что многие браузеры не поддерживают такой трюк.
9. Стилизация сломанных изображений
Неподгрузившиеся изображения выглядят некрасиво, но встречаются довольно часто.

С помощью нескольких строк CSS мы можем добавить хотя бы сообщение об ошибке для ваших пользователей:
img {
font-family: 'Helvetica';
font-weight: 300;
line-height: 2;
text-align: center;
width: 100%;
height: auto;
display: block;
position: relative;
}
img:before {
content: "We're sorry, the image below is broken :(";
display: block;
margin-bottom: 10px;
}
img:after {
content: "(url: " attr(src) ")";
display: block;
font-size: 12px;
}
Псевдоэлементы :before и :after исчезнут, если изображение загрузится.
Функция attr() позволяет вывести на страницу содержимое атрибута src изображения.
Эффекты
10. Плавное изменение свойств
Свойство transition позволяет изменять значение других свойств плавно, без резких переходов, что улучшает пользовательский опыт. Например, с его помощью можно изменять цвет ссылки при наведении.
a {
color: #1b80b7;
transition: all .2s linear;
}
a:hover { color: #52bff2; }
Эту технику вы можете использовать для множества других свойств (размеры элемента и его позиция на странице, цвет фона, толщина рамки и др.)
Чтобы лучше разобраться, держите подробное руководство по CSS transition.
11. Анимации
Анимации поддерживаются всеми браузерами – и это замечательно, ведь вы можете делать невероятные вещи!
Объявление @keyframes example { } создает анимацию с именем example, которую можно применить к любому элементу. Эта анимация состоит всего из двух ключевых кадров – но их может быть гораздо больше, если вы захотите!
12. Масштабирование изображения
Один из самых популярных эффектов, применяемых к изображениям, – это масштабирование с сохранением исходных размеров блока. Выглядит круто и не нарушает структуру страницы. А если добавить к этому еще изменение цвета, будет совсем сказка!
Достигается это с помощью свойств transform scale и filter. Чтобы они изменялись плавно, используем уже знакомое нам свойство transition.
Размещаем изображение внутри контейнера с overflow: hidden, который скроет лишнее при увеличении.
.image {
width: 100%;
overflow: hidden;
}
.image-colorize img {
transition: transform .5s, filter 0.5s ease-in-out;
filter: grayscale(100%);
}
.image-colorize:hover img {
filter: grayscale(0);
transform: scale(1.1);
}
Фильтров в CSS много, чтобы не запутаться, держите небольшую шпаргалку.
Списки
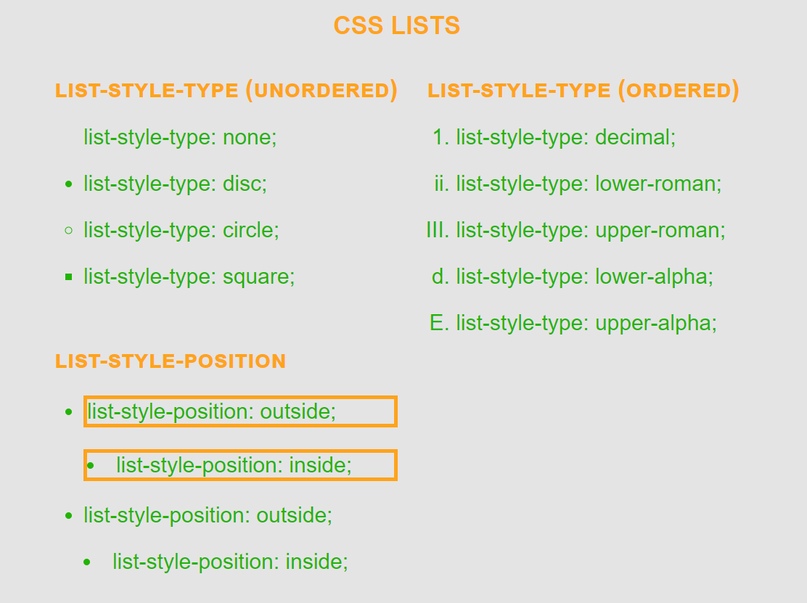
13. Маркеры

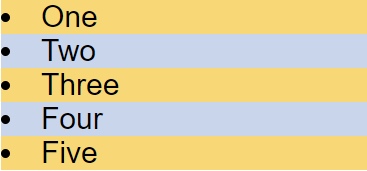
14. Список-зебра
Иногда бывает полезно раскрасить пункты списка разными цветами – это облегчает восприятие. Воспользуемся псевдоклассом nth-of-type.
<style>
#zebra-list li:nth-of-type(odd){ background: #f7d776 }
#zebra-list li:nth-of-type(even){ background: #c9d5ea }
</style>
<ul id="zebra-list">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
</ul>
Получается вот такая зебра

Переменные CSS
Возможность создавать переменные (кастомные свойства) очень здорово прокачала CSS, приблизив его к полноценным языкам программирования.
Синтаксис объявления и использования переменных может показаться несколько странным, нет ничего удивительного, если вы никак не можете его запомнить:
:root {
--main-bg-color: coral;
--main-txt-color: #fff;
--main-padding: 15px;
}
#div1 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}
Имя переменной обязательно начинается с двух дефисов, а получить значение помогает функция var().
***
Не бойтесь экспериментировать со стилями, но не забывайте также про базовые вещи! Эти небольшие сниппеты — не просто развлечение. Они могут пригодиться вам для решения задач в "боевых условиях".



Комментарии