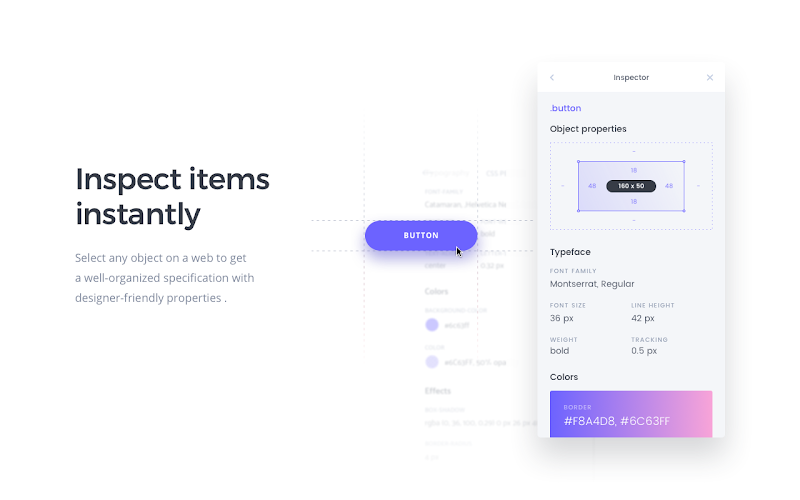
CSS Peeper для извлечения CSS-стилей
CSS Peeper упрощает процесс изучения и извлечения CSS-стилей с веб-сайтов, позволяя пользователям быстро получать доступ к стилям без необходимости разбираться в сложном многоуровневом коде.

Fake Filler для автоматического заполнения форм
Fake Filler пригодится и фронтендерам, и тестировщикам: расширение автоматически заполняет все поля формы вымышленными данными. Есть возможность кастомизации.
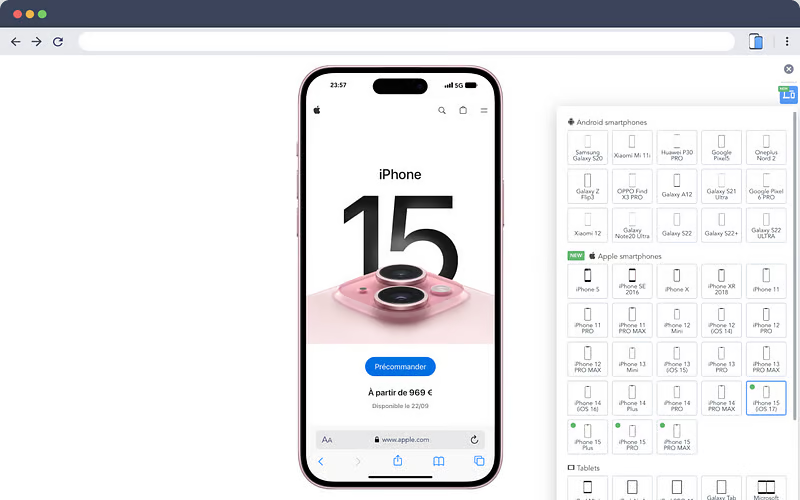
Мобильный симулятор для тестирования адаптивности
Mobile simulator проверяет адаптивность фронтенда на различных устройствах. Расширение обеспечивает симуляцию множества устройств Android и iPhone, и позволяет увидеть ваш сайт именно так, как он будет выглядеть на реальном гаджете.

Wappalyzer для анализа технологического стека
Wappalyzer показывает, с помощью каких инструментов и технологий созданы веб-сайты: он определяет CMS, фреймворки, платформы электронной коммерции и другие технологии, используемые под капотом приложения.
Font Tester для тестирования шрифтов
Расширение Font Tester позволяет тестировать и просматривать более 1000 шрифтов Google на любом веб-сайте, что упрощает эксперименты с различными вариантами типографики. Всего несколькими кликами можно настроить толщину шрифта, высоту строки, применить курсив и многое другое. Плагин даже позволяет копировать необходимый код для выбранных шрифтов. Исходный код расширения можно взять на Github.
В мире фронтенд-разработки важен каждый инструмент, который может упростить вашу работу. Если вы хотите не только освоить полезные плагины Chrome, но и научиться создавать полноценные веб-приложения, заглядывайте на курс «Frontend Basic: принцип работы современного веба. С нуля до первого интернет-магазина». Вот что вы получите:
- Понимание основ веб-разработки: изучите, как работают современные веб-технологии.
- Практические навыки: создайте свой первый интернет-магазин с нуля.
- Поддержка профессионалов: обучение ведут опытные разработчики.
- Доступ к сообществу: общайтесь с единомышленниками и делитесь опытом.
Ultimate Color Picker для выбора цвета
Ultimate Color Picker – простое и удобное расширение для выбора цвета, которое позволяет скопировать цвета в формате HEX и RGB с любого элемента страницы.
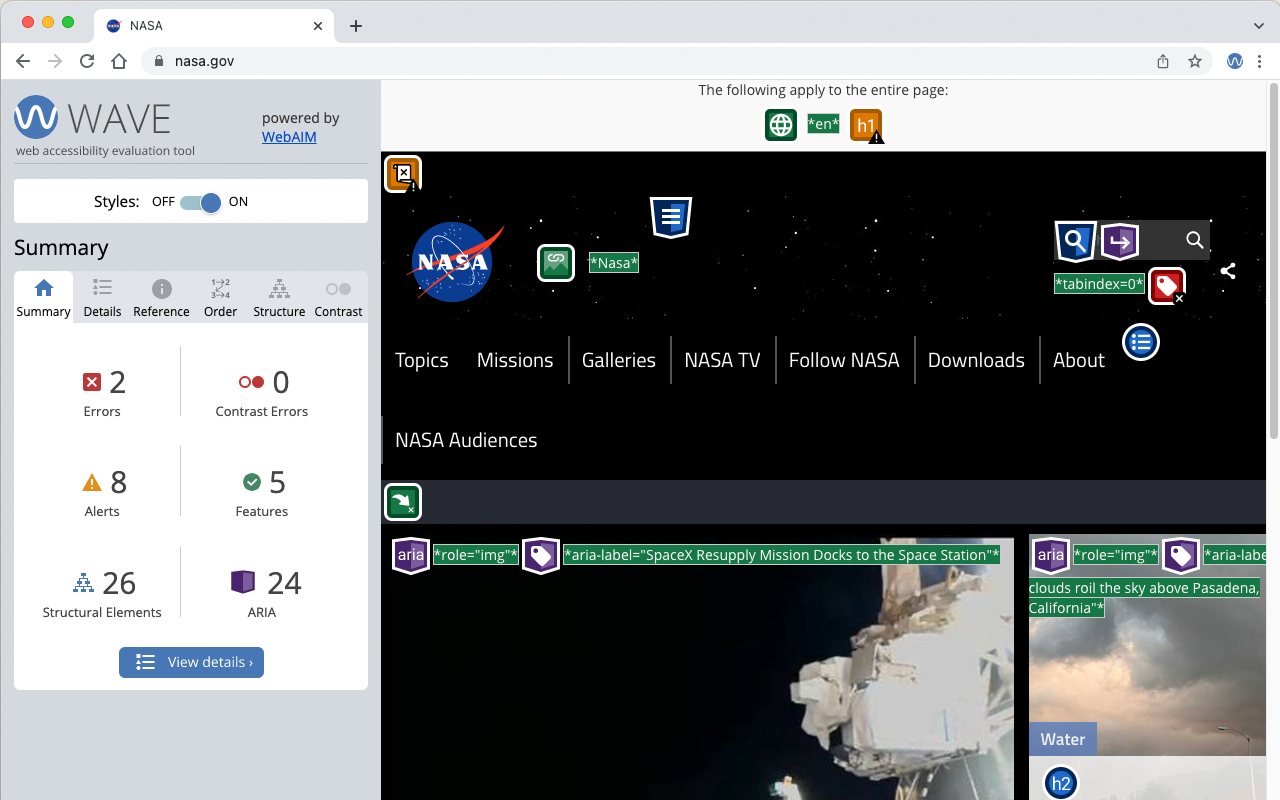
WAVE Evaluation Tool для оценки доступности
WAVE проверяет веб-приложения на соответствие стандартам доступности (для пользователей с ограниченными возможностями). Плагин выделяет потенциальные проблемы прямо на странице и предоставляет обратную связь по всем аспектам доступности, включая контраст, отсутствие альтернативного текста и атрибуты ARIA.

Image Downloader для загрузки изображений одним кликом
Image Downloader поможет скачать несколько или все изображения с веб-страницы одновременно, не кликая на каждой картинке.
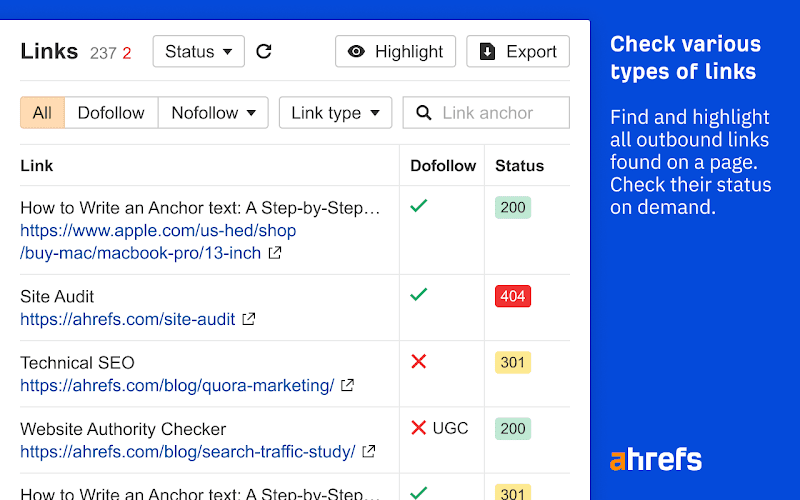
Ahrefs SEO Toolbar для SEO оптимизации
Ahrefs SEO Toolbar – бесплатный набор мощных инструментов, специально разработанный для SEO-специалистов. Он предлагает все необходимое для эффективной оптимизации и вывода сайта в топ поисковой выдачи.

What Font для поиска шрифтов
What font – самый простой способ узнать, как называется приглянувшийся вам шрифт, и как его настроить так, чтобы он выглядел в точности как в приложении-источнике. Это расширение обеспечивает идентификацию шрифтов и всех их свойств – цвета, размера, насыщенности (веса) и т.д.
Tab Manager для управления вкладками
Tab Manager придет на помощь, если вы работаете одновременно над несколькими проектами, а время работы вам приходится держать открытыми множество вкладок и часто переключаться между ними.
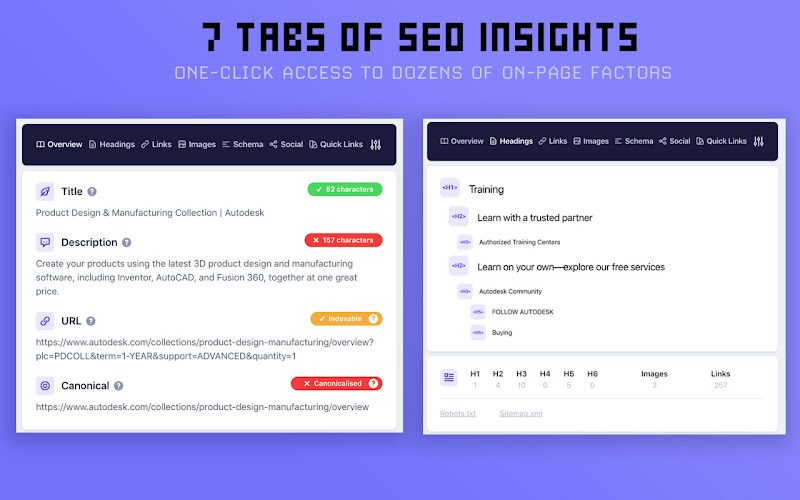
Detailed SEO Extension для анализа SEO
Detailed SEO Extension предоставляет набор продвинутых инструментов и метрик для всестороннего анализа SEO-показателей. Помогает проверить и откорректировать все элементы разметки и описания страницы, которые влияют на результаты поисковой выдачи.

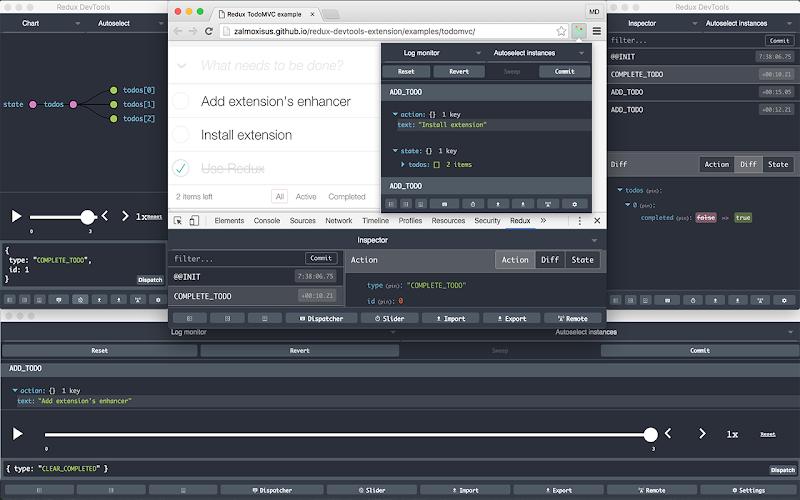
Redux DevTools для управления состоянием приложения
Redux DevTools – незаменимый инструмент для всех, кто использует Redux для управления состоянием сложных React-приложений. С помощью Redux DevTools можно «путешествовать во времени» через изменения состояния приложения, просматривать дерево состояний в удобном формате и даже вручную отправлять действия. Это расширение помогает более эффективно отслеживать проблемы, понимать, как развивается состояние, и гарантирует, что управление состоянием работает так, как ожидается.

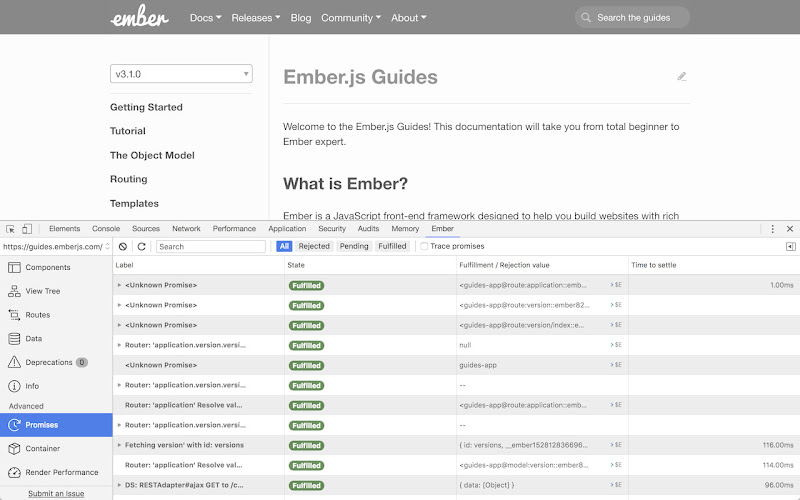
Ember Inspector для отладки приложений
Ember Inspector предназначен для отладки приложений на основе Ember.js. Расширение предоставляет подробную информацию о структуре и состоянии приложения в реальном времени – с его помощью можно:
- Просматривать все маршруты, определенные в приложении.
- Ориентироваться в соглашениях по именованию для URL-адресов, включая правила наименования контроллеров, шаблонов, маршрутов и других компонентов.
- Показывать информацию о том, какие шаблоны, контроллеры и модели в данный момент отображаются.
- Инспектировать модели и контроллеры с помощью интерфейса, который полностью поддерживает привязки и вычисляемые свойства.
- Делать объекты приложения доступными в консоли через переменную $E.
- Показывать все загруженные записи, если вы используете Ember Data.

Scrnli для записи экрана
Scrnli предлагает множество опций для записи экрана и редактирования полученного видео. Расширение пригодится для записи рабочего процесса, демонстрации возможностей приложения, фиксирования ошибок, создания учебных материалов и документации.
Есть ли у вас любимые плагины, которые не вошли в наш список? Поделитесь своими находками в комментариях!




Комментарии