В этом списке мы собрали для вас лучшие ресурсы с примерами CSS3 техник, а также демо-сайты различных разработчиков, раскрывающие се богатство CSS.
В список также включены англоязычные статьи, обрисовывающие новые фичи в CSS3 и несколько полезных библиотек, наполненных разными фишками.
Для полного эффекта от просмотра ссылок из данной статьи рекомендуем пользоваться последней версией современного браузера, например, хромом.
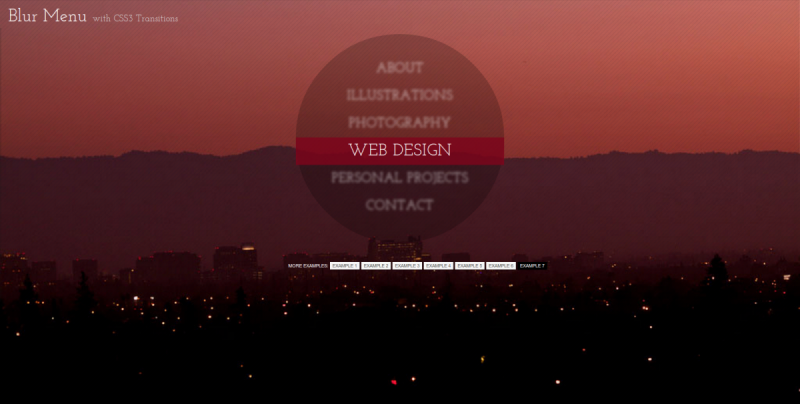
1. Меню в размытии
Прекрасно исполненная версия меню на чистом CSS. На самом деле здесь представлено целых семь разных вариантов, в каждом из которых используются новые функции перехода в CSS3 и с умом применяются селекторы для создания безупречного эффекта размытия. Посмотреть на код можно здесь.

2. Облака на CSS3
На этом демо-сайте можно сгенерировать крайне реалистичные облака и даже поиграть с ними. Демо-код достаточно сложный, поскольку использует 3D-Transform функции CSS3 и JavaScript. Подробную инструкцию на английском можно прочитать здесь.

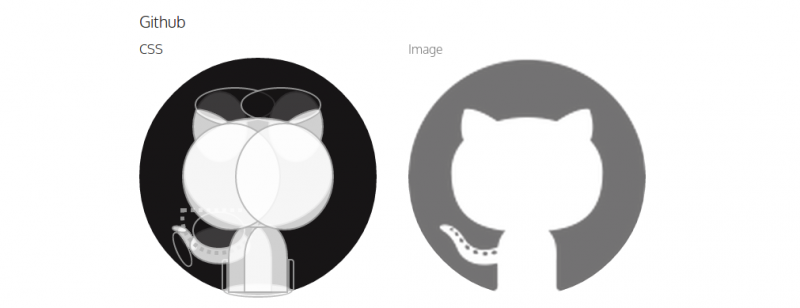
3. Логотипы на чистом CSS
Здесь собраны логотипы известных компаний: изготавливались логотипы хардкорно, только с помощью CSS. При наведении мышкой на лого вы увидите, какие именно CSS-свойства использовались для создания изображений. На github можно посмотреть полный код.

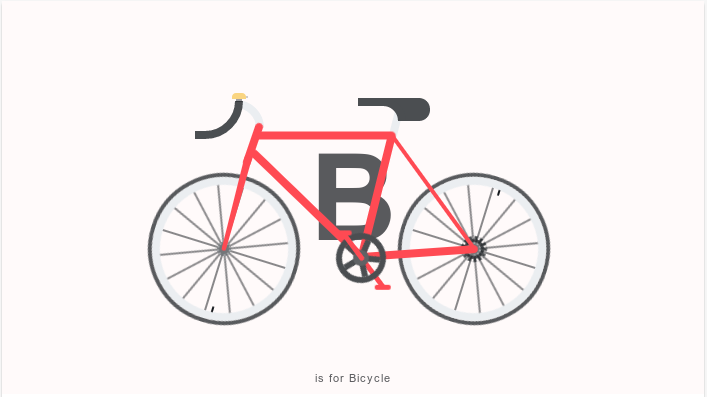
4. Азбука на CSS
Ещё один пример творческого подхода к CSS. Каждый пост этого tumblr-журнала представляет собой анимированную букву алфавита, оживающую с помощью CSS.

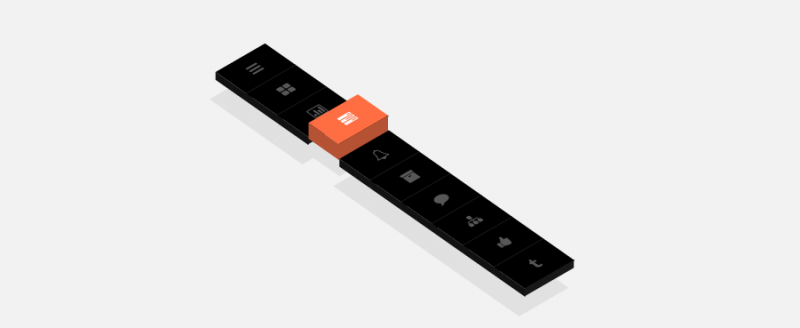
5. Панель навигации от Jan Kaděra
Простая, но стильная панель навигации. Её CSS-код состоит всего из 65 строк, но это не мешает ей оставаться эффектной. Глубина пространства создаётся опять же за счёт новых функций перехода и трансформации в CSS3.

6. Google Doodle на CSS
Это CSS-версия простой Google Doodle анимации. Выполнена очень аккуратно, работает быстро, и никакого JavaScript!

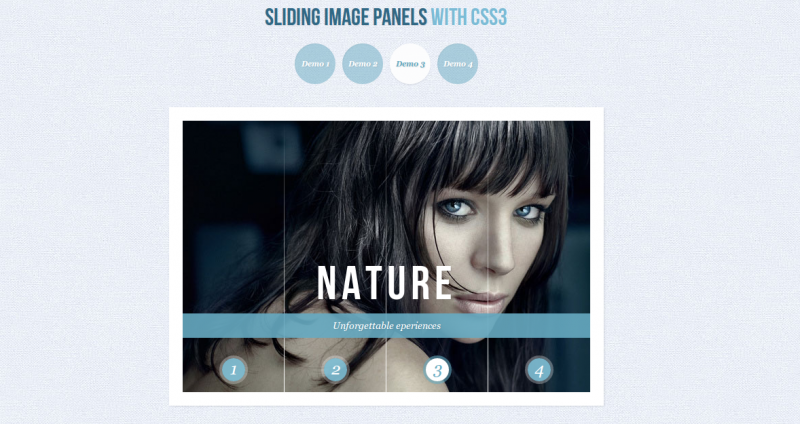
7. Слайдеры для изображений
Ещё один классный проект, посвящённый слайдерам для изображений. Он тоже работает как часы, не содержит ни капли JavaScript. Проект состоит из четырёх разных вариантов реализации и учебника. Руководство на английском можно почитать здесь.

8. Двойное кольцо
Славное анимированное колечко, выполненное с помощью одного-единственного div-элемента и менее сотни строк CSS-кода.

9. Фильтр размытия
Очередная демонстрация использования последних функций CSS3 — переходов, фильтров, 3D-трансформаций и проч. Сама по себе демонстрация не очень впечатляет, но вы только подумайте, сколько классного можно сделать, добавив ещё пару слоёв.

А вот несколько полезных статей и руководств о новых функциях CSS3.
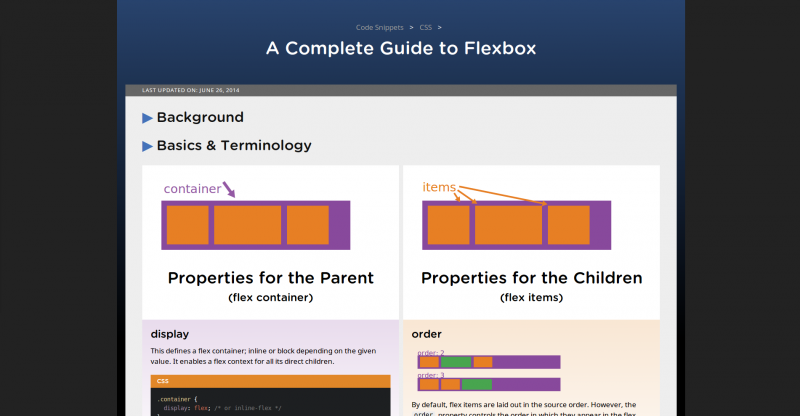
10. Полное руководство по Flexbox
Подробная статья о новых “гибких” контейнерах (так называемых “флексбоксах” — flexbox). Флексбоксы — это новый способ вёрстки страниц в CSS. Это удобное средство для изменения ширины, высоты и расположения HTML-элементов на странице. Если лень читать на английском много, можно прочесть краткую шпаргалку.

11. Яркое выпадающее меню на CSS3
Руководство о том, как создать цветное меню навигации с анимированными выпадающими элементами. Никаких фокусов с изображениями или JavaScript — только чистый CSS.

12. Как работают эффекты фотофильтров в CSS
Если вам интересны новые фильтры CSS, вы должны это прочесть. В этом пособии вы встретите множество удачных примеров использования фотофильтров, а также полезную информацию о поддержке фильтров браузерами и вопросах производительности.

13. Геометрические формы в CSS
Одна из лучших статей в мире о CSS. В ней представлены CSS-формы и множество примеров того, как их создавать и использовать. Читать немедленно.

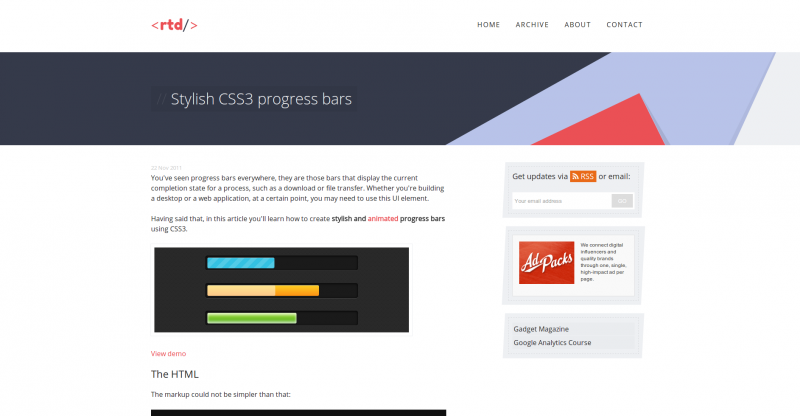
14. Стильные индикаторы выполнения на CSS3
В этом руководстве авторы объясняют, как создать простые индикаторы выполнения процесса без использования сложных скриптов. Градиенты, полоски, эффектные отблески: вот это всё сделано с помощью CSS3-техник. Конечный результат выглядит безупречно.

15. Animate.css
Очень популярный на github проект. И не зря! Всё выполнено на CSS и значительно повышает производительность веб-проекта.

16. Индикаторы загрузки
Spinkit — это коллекция настраиваемых индикаторов загрузки. А индикаторы загрузки нужны всем.

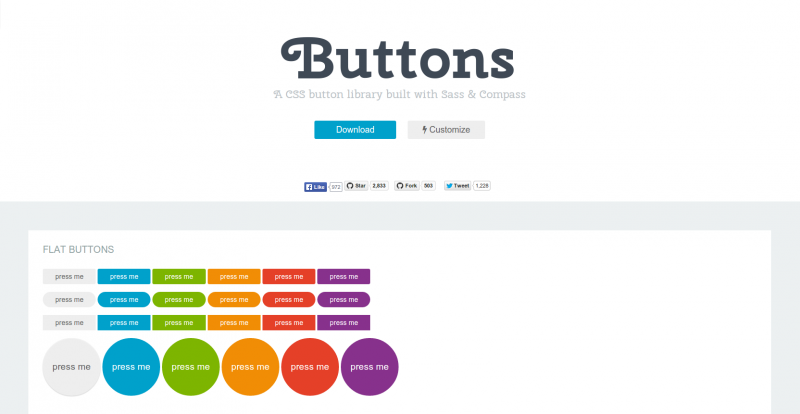
17. Кнопки
Что же вы увидите, перейдя по ссылке? Большую коллекцию кнопок.

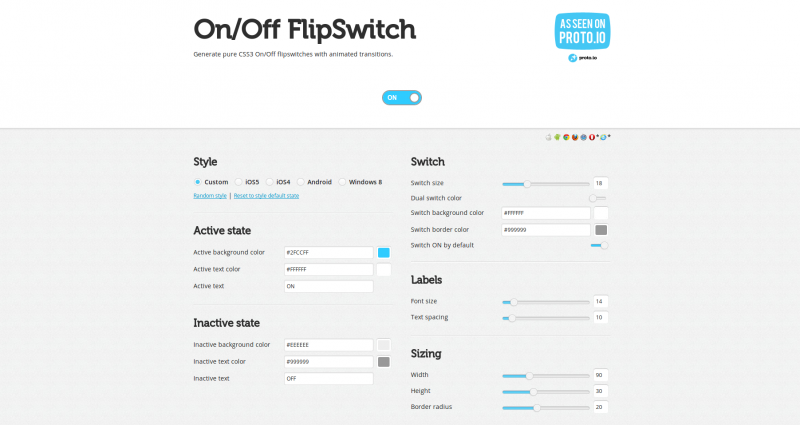
18. Выключатели
Классное приложение, которое позволяет настроить кнопки-“выключатели” под себя и скопировать полученный CSS-код. А ещё там есть кнопки-“выключатели”, используемые в популярных ОС.

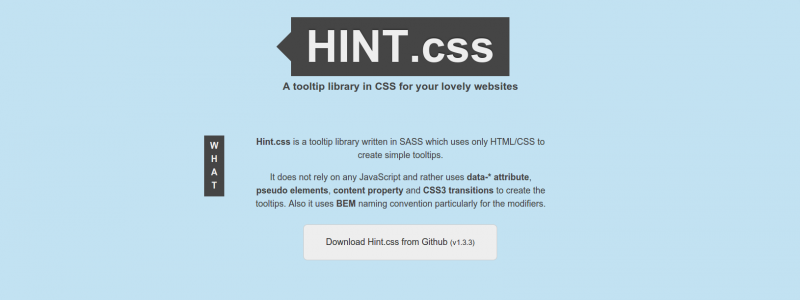
19. Hint.css
СSS-библиотека подсказок для сайта, не требующих JavaScript.

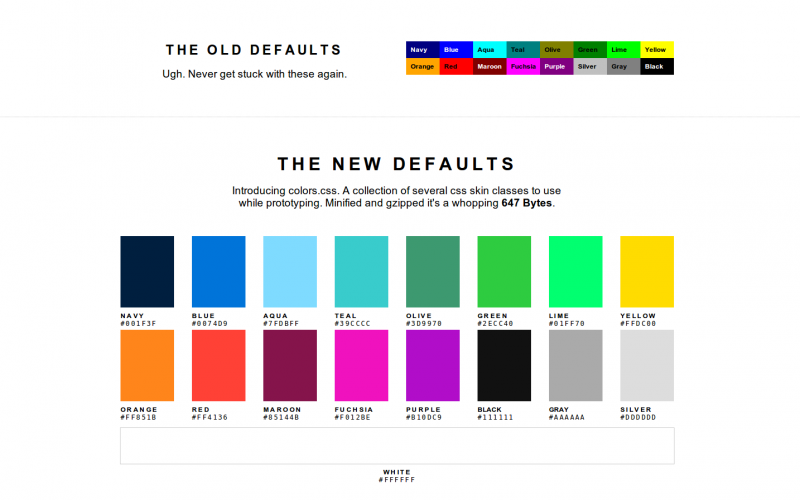
20. Colors.css
Проект Colors.css нужен для тех, кто ненавидит подборку hex-кодов цветов. Это приятная альтернатива встроенному цветовому редактору.

Итак, надеемся, эти примеры и советы вдохновят вас на создание интересных и удобных CSS-поделок!


Комментарии