Progressive Web App использует современные возможности веб для обеспечения пользователя удобным интерфейсом. Любой веб-сайт может быть PWA, а статья поможет вам это сделать.
Max Böck - фронт-энд разработчик из Австрии написал статью, в которой показал насколько прост процесс превращения обычного сайта в Progressive Web App. Мы перевели ее для вас и всё, что вам остается - скорее приступать к работе.
Превращение сайта в Progressive Web App – дело несложное и имеет кучу достоинств, поэтому в этой статье я в три шага расскажу, как это сделать. Но для начала, давайте рассмотрим некоторые распространенные заблуждения:
1. Вашему проекту не обязательно быть «приложением», чтобы быть Progressive Web App.
Progressive Web App может быть блогом, рекламным сайтом, магазином или коллекцией кошачьих мемов. По своей сути, Progressive Web App - это всего лишь способ оптимизировать ваш код для лучшей и быстрой доставки пользователю. Вы можете и должны использовать эти возможности независимо от вашего контента.
Замечание: термин «приложение» в Progressive Web App активно обсуждается, поскольку некоторые люди считают, что он передает неверную идею. ИМХО, это просто название и в любом случае в наши дни трудно определить разницу между веб-сайтами и веб-приложениями.
2. Вашему проекту не обязательно быть одностраничником на основе Javascript.
Если вы не используете передовой React-Redux SPA, то это не причина уклоняться от использования этой технологии. Мой личный сайт - это всего лишь куча статического HTML, работающего на Jekyll, и он по-прежнему остается действующим прогрессивным веб-приложением. Если вы запускаете что-то в Интернете, это может пригодиться.
3. Progressive Web App не сделаны специально для Google или Android.
Вся красота заключается в том, что Progressive Web App предлагают лучшее из обоих миров - deep linking и URL-адреса с www, автономный доступ, push-уведомления и многое другое из родных приложений - при этом остаются полностью независимыми от платформы. Никаких play market и app store, никаких отдельных кодов для iOS / Android, только веб.
4. Progressive Web App сразу готовы и безопасны для использования.
«P» отвечает за прогрессивность, что означает, что все, что с этим связано можно рассматривать как новое улучшение. Если старый браузер не поддерживает Progressive Web App, оно не сломается; оно просто вернется к виду по умолчанию - обычный веб-сайт.
OK, зачем мне это делать?
Превращение вашего сайта в Progressive Web App обладает серьезными преимуществами:
● Более быстрый, более безопасный UX
● Лучший рейтинг Google
● Удобство использования
● Лучшая производительность
● Автономный доступ
Даже если вы не ожидаете, что ваши пользователи «установят» ваше Progressive Web App (например, поместят ярлык на своем главном экране), все еще многое предстоит сделать для переключения. Все шаги, необходимые для создания Progressive Web App, улучшат ваш сайт и обычно рассматриваются как best practice.
Шаг 1: Манифест.
Manifest – это просто файл JSON, который описывает все метаданные вашего Progressive Web App. Такие штуки, как название, язык и значок вашего приложения. Эта информация укажет браузерам, как отображать ваше приложение, когда оно будет сохранено в виде ярлыка. Это выглядит примерно так:
{
"lang": "en",
"dir": "ltr",
"name": "This is my awesome PWA",
"short_name": "myPWA",
"icons": [
{
"src": "/assets/images/touch/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
}
],
"theme_color": "#1a1a1a",
"background_color": "#1a1a1a",
"start_url": "/",
"display": "standalone",
"orientation": "natural"
}
Обычно он называется «manifest.json» и связан с тегомвашего сайта:
Cовет: вам не нужно писать этот файл самостоятельно. Разные системы имеют разные размеры, но заниматься этим самостоятельно очень утомительно. Вместо этого можно создать одно изображение 500x500 для иконки вашего приложения (возможно, ваш логотип), а затем нужно перейти к Real Favicon Generator. Они предоставляют все нужные размеры, метатеги и генерируют файл манифеста. Это просто потрясающе.
Шаг 2. Перейдите на HTTPS.
Progressive Web App должны работать через безопасное соединение, поэтому протокол HTTPS - это верное решение. HTTPS шифрует данные пользователей, отправляемые на сервер, и защищает соединение от вмешательства злоумышленников. В последнее время Google активно поддерживает сайты с HTTPS и оценивает их выше небезопасных конкурентов.
Чтобы перейти на HTTPS, вам понадобится сертификат SSL от доверенного органа. Способ получения напрямую зависит от ситуации с хостингом, но обычно есть всего два способа сделать это:
- Если вы используете свой собственный сервер или имеете корневой доступ к нему, попробуйте LetsEncrypt. Это бесплатный, открытый и простой центр сертификации, который позволяет любому пользователю начать использовать HTTPS. Его легко настроить к тому же он имеет хорошую репутацию среди авторитетных органов.
- Если вы используете общий хостинг, к сожалению, многие провайдеры, не позволяют контролировать уровень LetsEncrypt. Вместо этого они обычно предлагают SSL-сертификаты на ежемесячной или годовой основе. Если вы не знаете, как получить сертификат, обратитесь к вашему провайдеру хостинга.
После получения сертификата могут потребоваться некоторые корректировки, которые необходимо внести в ваш код, чтобы все ресурсы были защищены. Для получения дополнительной информации об этом процессе читайте руководство от keyCDN.
Если все пройдет так, как было запланировано, вы будете вознаграждены красивым зеленым значком замка рядом с вашим URL:
![]()
Шаг 3: Service worker.
Здесь творится вся магия. Service worker - это, по сути, часть Javascript, которая выступает посредником между браузером и хостом. Он автоматически устанавливается в поддерживаемых браузерах, может перехватывать запросы, отправленные на ваш сайт, и по-разному на них реагировать.
Вы можете настроить новый SW, просто создав файл Javascript в корневом каталоге вашего проекта. Назовем его sw.js. Содержимое этого файла зависит от того, чего вы хотите достичь - мы займемся этим через секунду.
Чтобы браузер знал, что мы намерены использовать этот файл в качестве Service Worker, нам нужно сначала его зарегистрировать. В главном скрипте вашего сайта включите такую функцию:
function registerServiceWorker() {
// регистрирует скрипт sw в поддерживаемых браузерах
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('sw.js', { scope: '/' }).then(() => {
console.log('Service Worker registered successfully.');
}).catch(error => {
console.log('Service Worker registration failed:', error);
});
}
}
Параметр scope определяет, какие запросы может перехватывать SW. Это относительный путь к корню домена. Например, если вы установите его в / articles, то сможете управлять запросами на yourdomain.com/articles/my-post, но не в yourdomain.com/contact.
Offline - это новый черный
Существует много крутых вещей, которые можно сделать с Service Workers. Одна из них - возможность кэшировать контент, хранить его локально и, таким образом, делать его доступным, когда пользователь находится в офлайне. Даже если он находится в сети, это значительно повлияет на время загрузки страницы, так как запросы могут просто обходить сеть, и доступ к ассетам будет мгновенным.
Помимо традиционного кеширования браузера, при установленном service worker вы можете определить список ресурсов для кеширования - так, что пользователю не нужно будет переходить на страницу для кэширования. Вот как это может выглядеть:
// sw.js
self.addEventListener('install', e => {
e.waitUntil(
// после установки service worker
// открыть новый кэш
caches.open('my-pwa-cache').then(cache => {
// добавляем все URL ресурсов, которые хотим закэшировать
return cache.addAll([
'/',
'/index.html',
'/about.html',
'/images/doggo.jpg',
'/styles/main.min.css',
'/scripts/main.min.js',
]);
})
);
});
? Совет. Если вы хотите быстро начать работу в автономном режиме, я настоятельно рекомендую использовать sw-precache. Этот инструмент, был сделан ребятами из Google, он легко интегрируется в процесс сборки Gulp или Grunt для создания service worker файла.
Вы можете просто передать ему список файлов, и он будет автоматически отслеживать все изменения и обновлять кэш Service Worker. Поскольку sw-precache интегрируется в процесс сборки вашего сайта, вы можете использовать подстановочные знаки для precache всех ресурсов, соответствующих определенному шаблону, например:
import gulp from 'gulp';
import path from 'path';
import swPrecache from 'sw-precache';
const rootDir = '/';
gulp.task('generate-service-worker', callback => {
swPrecache.write(path.join(rootDir, 'sw.js'), {
staticFileGlobs: [
// отслеживание и кэширование всех файлов для сравнения с этим шаблоном
rootDir + '/**/*.{js,html,css,png,jpg,gif}',
],
stripPrefix: rootDir
}, callback);
});
Запустите эту задачу в своей сборке, и вам больше не придется беспокоиться о недействительности кеша! Для небольших, в основном статических сайтов, вы можете использовать его для каждого изображения, HTML, JavaScript и CSS-файла. Для сайтов с большим количеством динамического контента или множества больших изображений, которые не всегда нужны, предварительный отбор «скелета» подмножества вашего сайта часто имеет больший смысл.
Тестирование вашего Progressive Web App
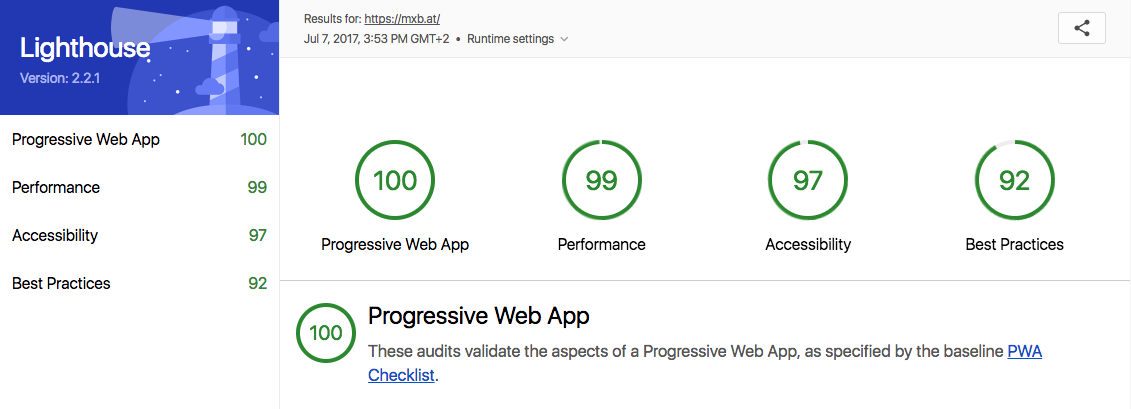
Расширение Chrome Lighthouse – это средство для тестирования приложения на производительность, доступность и соответствие стандартам Progressive Web App.
Он тестирует ваш сайт на разных видовых экранах и скорости сети, измеряет время до первой загрузки и другие коэффициенты производительности, дает полезные советы для тех областей, которые нуждаются в улучшении. Это отличный ориентир для веб-сайтов в целом.

Вы можете установить расширение Lighthouse из интернет-магазина Chrome, или же использовать Chrome Canary, где он по умолчанию включен во вкладку Audit в Devtools.



Комментарии