Перевод публикуется с сокращениями, автор оригинальной статьи Haseeb Anwar.

1. Object.entries
Большинство разработчиков используют метод Object.keys для итерации по объекту. Этот метод возвращает только массив ключей объекта, а не значения. Можно использовать Object.entries для получения как ключа, так и значения.
const person = {
name: 'John',
age: 20
};
Object.keys(person); // ['name', 'age']
Object.entries(data); // [['name', 'John'], ['age', 20]]
Чтобы выполнить итерацию по объекту, можем сделать следующее:
Object.keys(person).forEach((key) => {
console.log(`${key} is ${person[key]}`);
});
// использование записей для получения ключа и значения
Object.entries(person).forEach(([key, value]) => {
console.log(`${key} is ${value}`);
});
// ожидаемый результат:
// имя Джон
// 20 лет
Оба подхода, описанные выше, возвращают один и тот же результат, но Object.entries позволяет легко получить пару ключ-значение.
2. Метод replaceAll
В JavaScript, чтобы заменить все вхождения строки другой строкой, нам нужно использовать регулярное выражение, подобное следующему:
const str = 'Red-Green-Blue';
// заменяет только первое вхождение
str.replace('-', ' '); // Red Green-Blue
// используйте регулярное выражение для замены всех вхождений
str.replace(/\-/g, ' '); // Red Green Blue
Но в ES12 в String.prototype добавлен новый метод replaceAll, который заменяет все вхождения строки другим строковым значением:
str.replaceAll('-', ' '); // Red Green Blue
3. Числовой разделитель
Можно использовать символ подчеркивания «_» в качестве числового разделителя, для упрощения подсчета количества нулей в числе.
// трудно читается
const billion = 1000000000;
// в здесь легче
const readableBillion = 1000_000_000;
console.log(readableBillion) // вернется 1000000000
Разделитель также можно использовать с числами BigInt, как в следующем примере:
const trillion = 1000_000_000_000n;
console.log(trillion); // 1000000000000
Это делает число более читабельным.
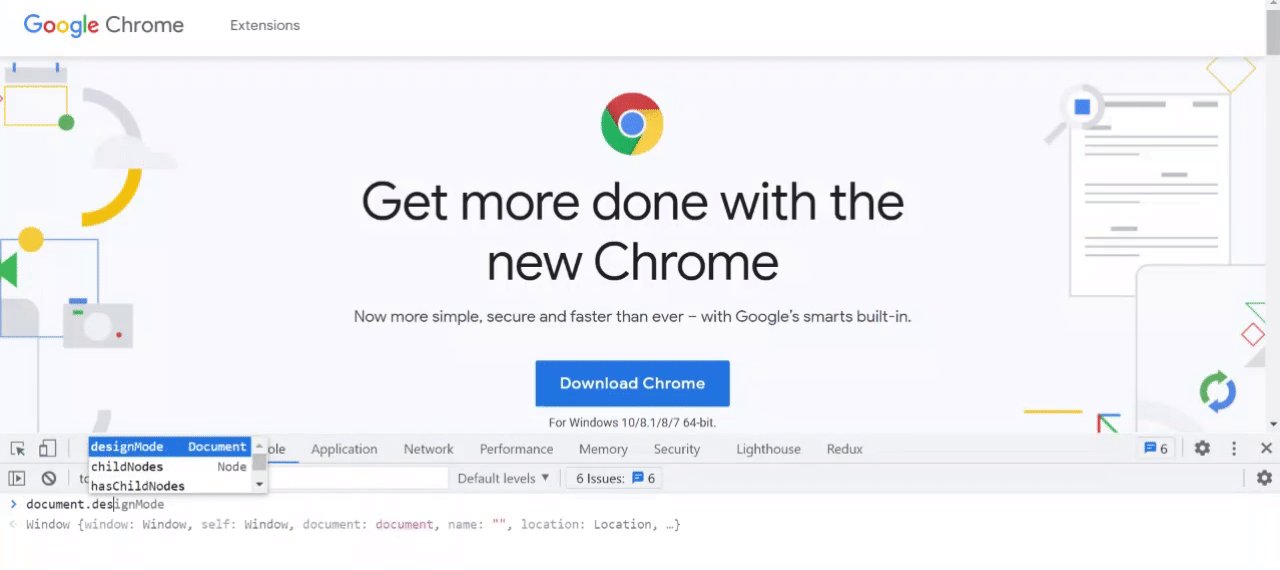
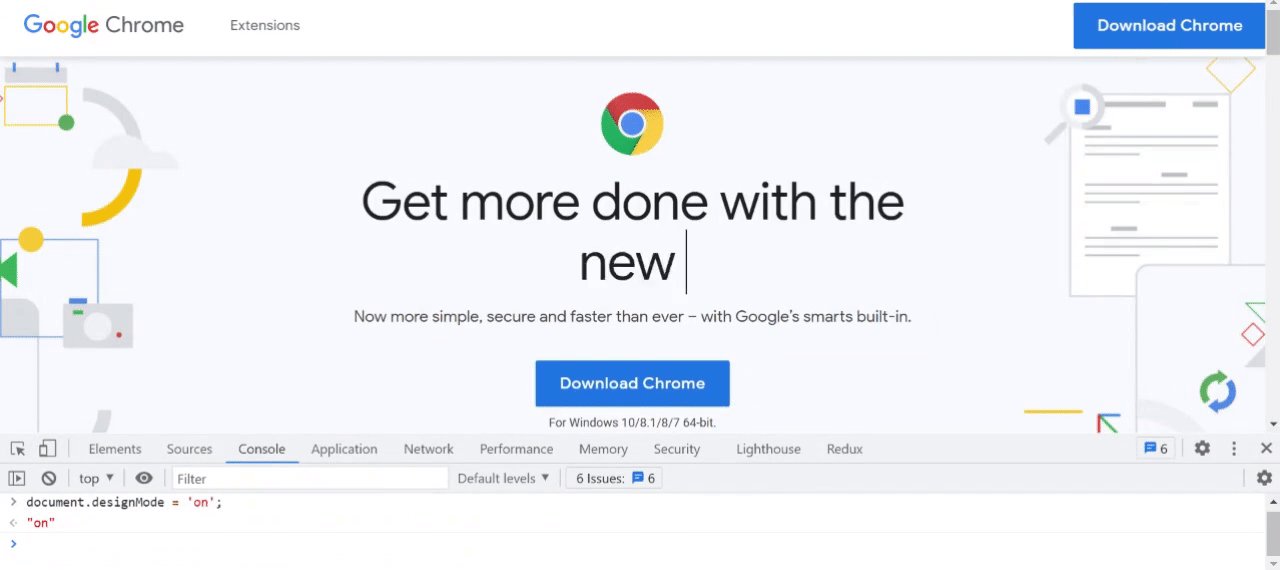
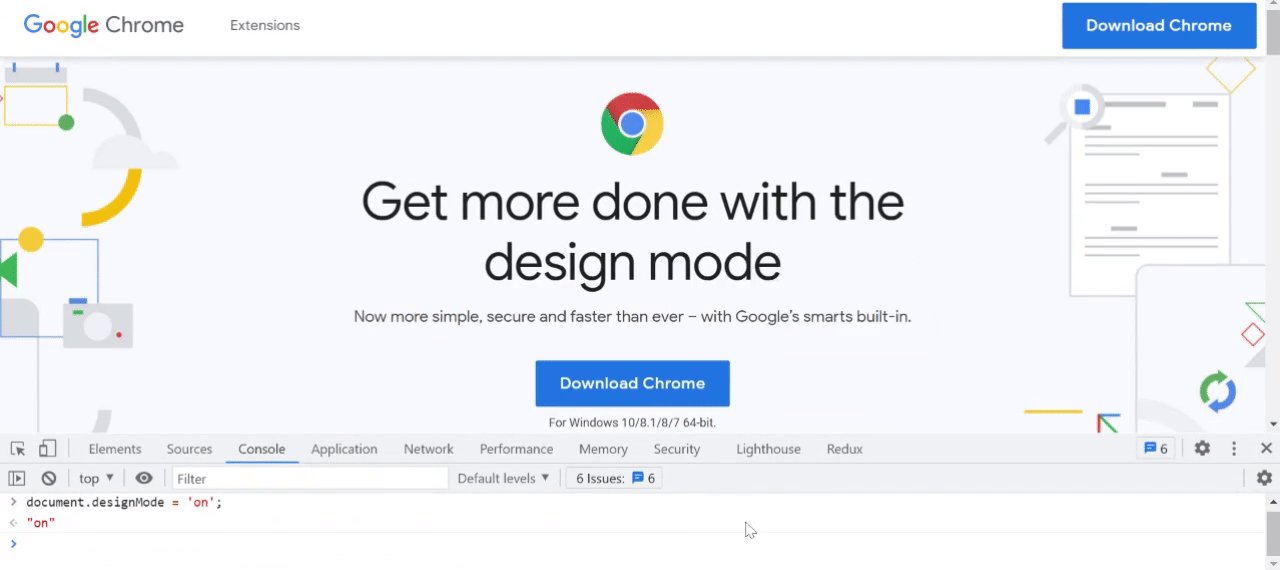
4. document.designMode
Связанный с интерфейсным JavaScript, designMode позволяет редактировать любой контент на странице. Просто откройте консоль браузера и введите следующее:
document.designMode = 'on';

Это полезно для дизайнеров, так как им не нужно каждый раз менять что-то в коде в соответствии с изменениями на экране.
5. Оператор логического присваивания
Операторы логического присваивания представляют собой комбинацию логических операторов &&, ||, ?? и оператор присваивания =.
const a = 1;
const b = 2;
a &&= b;
console.log(a); // returns 2
// приведенное выше утверждение эквивалентно a && (a = b);
// OR другой подход
if (a) {
a = b
}
Здесь проверяется, соответствует ли значение a true, если да – обновляем его значение. То же самое можно сделать с логическим оператором OR ||.
const a = null;
const b = 3;
a ||= b;
console.log(a); // returns 3
// приведенное выше утверждение эквивалентно
a || (a = b);
А еще при помощи оператора ??:
const a = null;
const b = 3;
a ??= b;
console.log(a); // returns 3
// приведенное выше утверждение эквивалентно
if (a === null || a === undefined) {
a = b;
}
Оператор ?? проверяет только наличие нулевых или неопределенных значений.
Обратите внимание, что операторы логического присваивания добавились, начиная с ES 12/ES 2021.
Заключение
Рассмотренные трюки и фичи способны ускорить работу разработчика, а их использование не только необходимо, но и полезно. Продолжайте познавать скрытые возможности языка, изучать всевозможные трюки и повышать свой скилл, а Библиотека программиста поможет новым чтивом. Удачи!
Дополнительные материалы:




Комментарии