Для чего нужны инструменты веб-разработки?
Веб-разработчики давно отказались от индивидуального кодирования страниц в HTML/CSS, JavaScript, PHP или другом языке, с использованием только текстового редактора. В наши дни доступны платформы, которые помогают во всех этапах процесса вплоть до дизайна.
Для упрощения проектирования можно использовать готовую CMS или конструктор сайтов, но эти варианты предполагают определенную степень ограничений.

Для автономных веб-сайтов свобода кодирования и создания собственного дизайна может быть вознаграждена не только с точки зрения эстетики, но и с точки зрения безопасности, поскольку вы не полагаетесь на сторонние плагины, которые несут риск взлома. В небольшой статье мы расскажем о лучших из доступных на сегодняшний день сервисах для веб-разработчика.
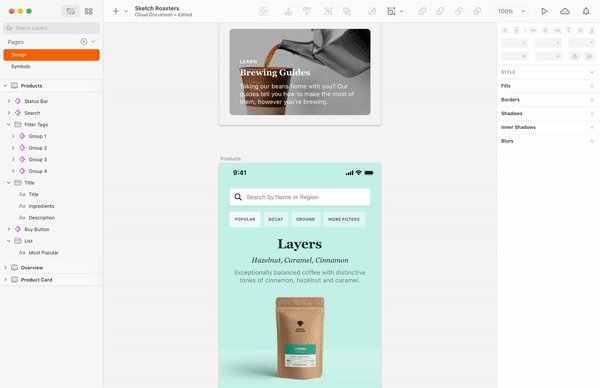
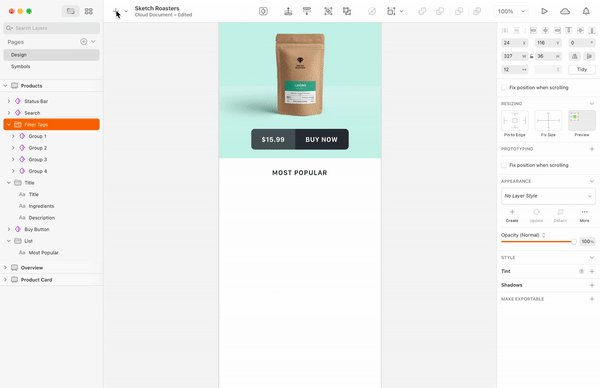
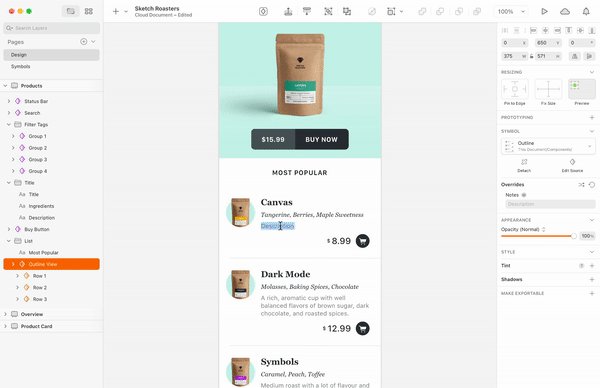
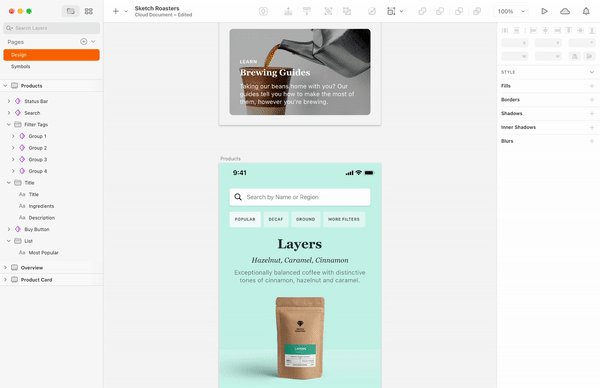
Sketch – набор инструментов для цифрового дизайна

Хорошие веб-сайты – это не просто код, они воплощают в себе отличные элементы дизайна, включая логотипы и изображения. Sketch пытается обрабатывать эти элементы, имеет возможность добавления простой анимации и создания интерактивных прототипов. Приложение позволяет пользователю создать главный символ, который затем можно использовать в любом месте документа, а также изменять размер по мере необходимости, например, для значка или аватара. С помощью Sketch текст и изображения легко трансформируются в динамический дизайн.

Доступен также называемый библиотеками облачный компонент для совместной работы, поскольку символы могут быть общими. С помощью инструмента Font Rapid создаются собственные шрифты, чтобы придать сайту действительно индивидуальный вид. Потом они экспортируются в файл шрифта OpenType.
Sketch поддерживает только OS X, к тому же это коммерческое приложение — ценовая политика предполагает единовременную оплату лицензии на одного пользователя, либо ежемесячную или годовую подписку.
Преимущества:
- создает простые анимации;
- есть интерактивные прототипы;
- поддерживается совместная работа в облаке.
Недостатки:
- только под OS X.
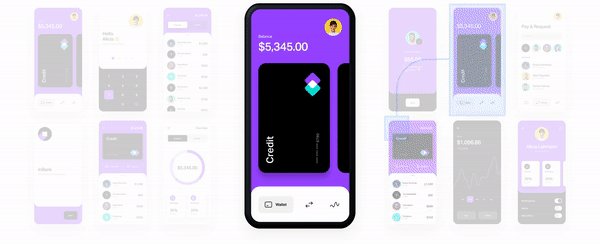
InVision Cloud – платформа для дизайна цифровых продуктов

Список использующих InVision Cloud технологических компаний включает Amazon, SoundCloud, Evernote и Netflix, что подтверждает эффективность платформы для разработки цифровых продуктов.
Подход InVision Cloud предполагает перенос традиционных составляющих и процессов дизайна в виртуальную эпоху с помощью таких инструментов, как библиотека элементов, доска для фотографий, потоки навигации, веб-прототип для настольных сайтов и т.п. Инструмент Prototype будет интересен веб-разработчикам, поскольку он может создавать прототип веб-сайта с интерактивными элементами для настольного или мобильного использования.
Плюсом является наличие бесплатной версии, позволяющей обрабатывать один прототип. Для более амбициозных целей план Professional может включать неограниченное количество прототипов за плату.
Преимущества:
- есть бесплатная версия;
- есть набор полезных инструментов;
- возможность создания прототипа веб-сайта.
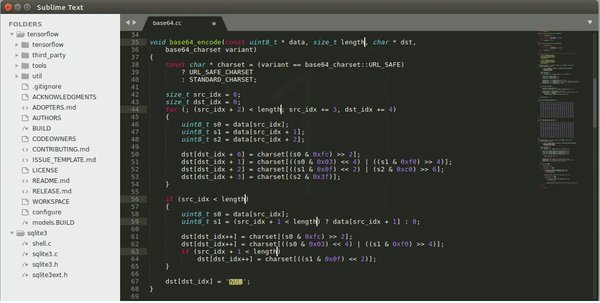
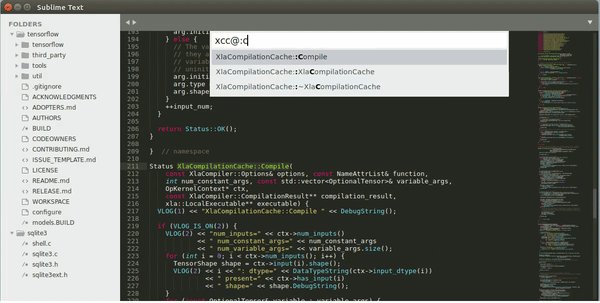
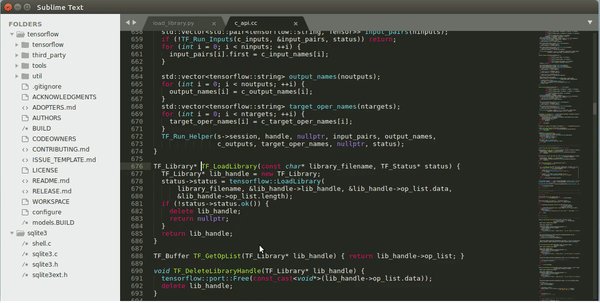
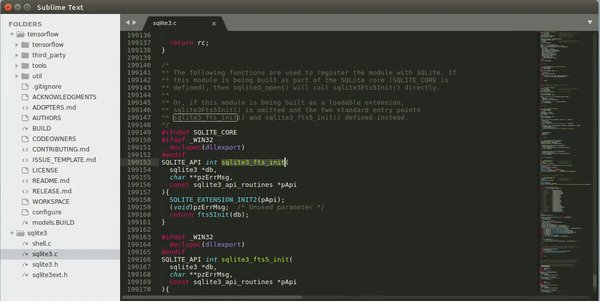
Sublime Text – редактор кода, упрощающий продвинутый дизайн сайтов

Sublime Text – популярный редактор кода, который является полезным инструментом для веб-дизайна и доступен для загрузки под Windows, OS X и Linux. К полезным функциям относятся команда GoTo Anything для поиска фрагмента кода, команда Multiple Selections, которая вносит изменения в повторяющиеся разделы кода, и Split Editing для максимизации отображения кода на широкоэкранном мониторе или даже на нескольких мониторах.
Sublime Text можно бесплатно загрузить и оценить, а затем приобрести неограниченную по времени лицензию для всех систем.
Преимущества:
- есть версии для Windows, OS X и Linux;
- поддерживаются расширенные команды;
- доступна бесплатная пробная версия.
Недостатки:
- нет версии для мобильных платформ.
Foundation
Что-либо спроектировать проще, когда заложены основы. Foundation использует этот подход, предлагая «семейство гибких интерфейсных фреймворков», которые можно применять для дизайна веб-сайтов и электронной почты. Каждый из них нетрудно настроить для получения нужного вида. В списке использующих этот инструмент сайтов есть несколько серьезных «тяжеловесов», включая Disney, HP и Adobe.
Foundation предлагает серию шаблонов HTML, каждый из которых оптимизирован для конкретного приложения, например, для блога или сайта о недвижимости. Они могут быть добавлено к веб-сайту с помощью «строительных блоков», например, в виде полноэкранной страницы, формы подписки, блока рейтинга или закругленных кнопок социальных сетей. Варианты обширны. Для освоения инструмента пользователям предлагается серия вебинаров под названием «Базовые классы». Цена непрозрачная, но есть бесплатная демка. Опытные пользователи предупреждают, что начинающим предстоит крутая кривая обучения.
Преимущества:
- фреймворк для упрощения дизайна;
- настраиваемые строительные блоки;
Недостатки:
- непрозрачное ценообразование;
- крутая кривая обучения
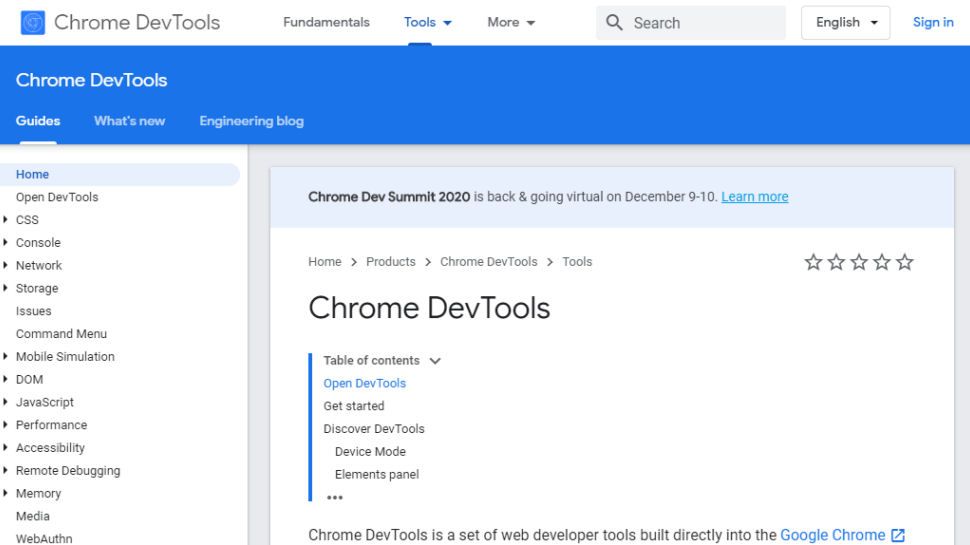
Chrome DevTools – инструмент для веб-разработчиков

Chrome по-прежнему остается популярным выбором для пользователей Интернета: он также включает инструменты разработчика прямо в браузере. Они предназначены для отладки JavaScript, применения стилей к элементам HTML, вывода сообщений о работе страницы, а также оптимизации скорости веб-сайта.
К сожалению этот бесценный набор инструментов ограничен одним браузером – он не всегда подходит для прочих, даже основанных на Chromium.
Использование инструментов разработчика Chrome бесплатно, а поддержка предоставляется через активное сообщество DevTools.
Преимущества:
- бесплатность;
- доступность.
Недостатки:
- инструменты оптимизированы только для одного браузера.
Кому и для чего пригодится
Sketch будет полезен использующим компьютеры Apple разработчиком для создания дизайна и верстки сайтов. InVision Cloud подойдет для дизайна, прототипирования и модульного создания сайтов. Sublime Text облегчит работу с кодом сайта или веб-приложения. Foundation поможет подобрать и кастомизировать шаблон HTML. Chrome DevTools хороши тестирования и отладки сайта в браузере Chrome.
Мне нужно оперативно погрузиться во фронтенд. Какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.js и напишете свой интернет-магазин;
- изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.




Комментарии