Изучаете React? Проверьте, готовы ли к трудоустройству.
Stack Overflow по результатам недавнего опроса отметил, что React по-прежнему остается одной из самых популярных библиотек JavaScript. Рост популярности произошёл простому API, с помощью которого можно создавать высокоэффективные приложения.
Если вы хотите быть востребованным, возможно, стоит поразмыслить насчёт работы с React. Ну а ниже мы написали несколько вопросов, на которые вы должны иметь ответ, если собираетесь трудоустраиваться.
Несколько слов о собеседовании
Прежде чем мы погрузимся в вопросы, нужно сказать, что технические собеседования зачастую сопровождаются вопросами, на которые нельзя дать однозначного ответа, и потому многое зависит от HR, который может мыслить по-другому. Так что эта статья скорее про общие, но важные для понимания любому разработчику React.
Вопрос № 1: Банально, но важно. Что такое React? Чем он отличается от других JavaScript-фреймворков?
Этот вопрос предназначен для проверки знаний кандидата об экосистеме JavaScript в целом, а также для уточнения того, понимаете ли вы, почему React уникален.
Что есть React?
React - это JavaScript-библиотека с открытым исходным кодом, разработанная Facebook для создания сложных интерактивных пользовательских интерфейсов в приложениях.
Ключевым моментом является понимание цели React — удобное создание компонентов пользовательского интерфейса.
Чем React отличается от других библиотек?
Ответ на этот вопрос, скорее всего, будет зависеть от вашего личного опыта, потому что особенностей много, но каждый ценит разные вещи.
Несколько вариантов ответа:
- Например, AngularJS (1.x) используется для создания приложения путем расширения разметки HTML и ввода различных конструкций (например, директив, контроллеров, служб) во время выполнения. Но зачастую возникают проблемы с архитектурой приложения.
- React фокусируется исключительно на создании компонентов — это не про архитектуру приложения. Зато это позволяет разработчику выбирать архитектуру, которую они считают лучшей
- Недавно я переносил приложение с AngularJS на React. Несколько различий, которые я обнаружил… (тут вы описываете опыт взаимодействия и важные отличия)
Будьте также готовы задать ответить на следующие вопросы:
- В каких случаях вы выбираете работу на React по сравнению с Angular или React вместо Vue?
- Какие подводные камни могут возникнуть при разработке React-приложения?
- Перенося приложение из AngularJS в React сколько примерно кода вы сможете использовать повторно?
Вопрос №2: Что происходит во время жизненного цикла компонента React?
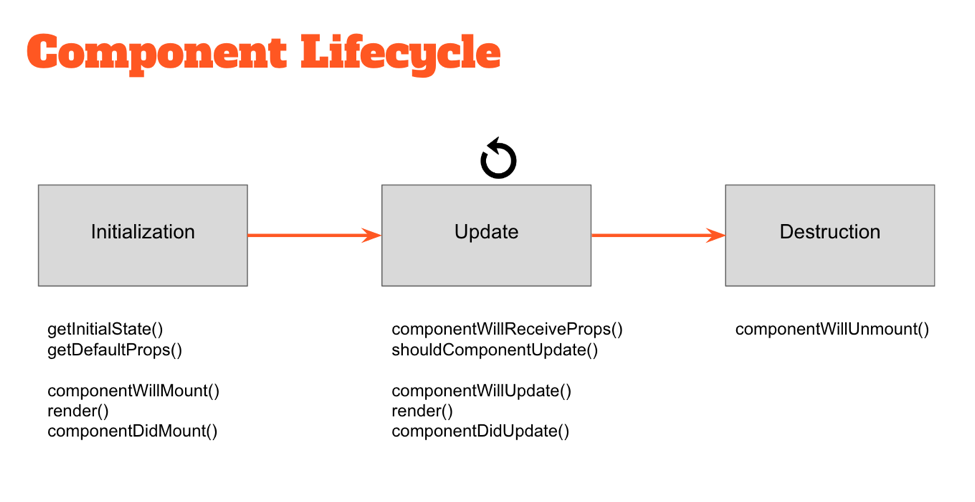
Жизненный цикл компонентов высокого уровня
На самом высоком уровне компоненты React имеют события жизненного цикла, которые подразделяются на три общие категории:
- Инициализация;
- Обновление свойств
- Разрушение
Каждый компонент определяет эти события, как механизм управления его свойствами, состоянием и визуализацией. Понимание этих трех общих категорий должно помочь вам четко визуализировать, когда необходимо применять определенную логику.
Например, компоненту может потребоваться добавить обработчики событий в DOM, когда он будет создаваться впервые. Тем не менее, вероятно, следует удалить эти обработчики событий, когда компонент отключается от DOM, так что нерелевантная обработка не возникает.
class MyComponent extends React.Component {
// when the component is added to the DOM...
componentDidMount() {
window.addEventListener('resize', this.onResizeHandler);
}
// when the component is removed from the DOM...
componentWillUnmount() {
window.removeEventListener('resize', this.onResizeHandler);
}
onResizeHandler() {
console.log('The window has been resized!');
}
}
Жизненный цикл компонентов низкого уровня
 Внутри этих трех общих категорий существует ряд методов, которые могут быть использованы любым компонентом React для более точного управления обновлениями. Понимание того, как, что и когда работает, является ключом к созданию стабильных компонентов и управлению процессом рендеринга.
Внутри этих трех общих категорий существует ряд методов, которые могут быть использованы любым компонентом React для более точного управления обновлениями. Понимание того, как, что и когда работает, является ключом к созданию стабильных компонентов и управлению процессом рендеринга.
Взгляните на изображение выше. События в разделе «Инициализация» происходят только тогда, когда компонент сначала инициализируется или добавляется в DOM. Точно так же события в разделе «Разрушение» происходят только один раз (когда компонент удаляется из DOM). Однако события в разделе «Обновление» происходят каждый раз при изменении свойств или состояния компонента.
Например, компоненты будут автоматически повторно отображать себя в любое время после изменения их свойств или состояния. Однако в некоторых случаях, компонент может не нуждаться в обновлении, поэтому предотвращение повторного рендеринга компонента может повысить производительность вашего приложения.
class MyComponent extends React.Component {
// only re-render if the ID has changed!
shouldComponentUpdate(nextProps, nextState) {
return nextProps.id === this.props.id;
}
}
Вопрос № 3: Что вы можете рассказать о JSX?
В то же время, когда Facebook впервые выпустил React, был представлен новый диалект JavaScript под названием JSX, который внедряет необработанные HTML-шаблоны внутри кода JavaScript. JSX-код сам по себе не может быть прочитан браузером: он должен быть переведен в традиционный JavaScript с использованием таких инструментов, как Babel и webpack.
class MyComponent extends React.Component {
render() {
let props = this.props;
return (
<div className="my-component">
<a href={props.url}>{props.name}</a>
</div>
);
}
}
Важные моменты:
- React-разработчикам не нужно использовать JSX (и ES2015) для написания React-приложения;
- ES2015 представил множество новых функций для JavaScript, что делает запись больших приложений намного проще, чем раньше: классы, блокировка области с помощью let и новый оператор с расширением — это лишь небольшая часть дополнений
import AnotherClass from './AnotherClass';
class MyComponent extends React.Component {
render() {
let props = this.props;
return (
<div className="my-component">
<AnotherClass {...props} />
</div>
);
}
}
Но пока ES2015 всё ещё распространяется, он по-прежнему поддерживается далеко не всеми крупными браузерами - поэтому для преобразования всего в устаревший код ES5 необходимы такие инструменты, как Babel или webpack.
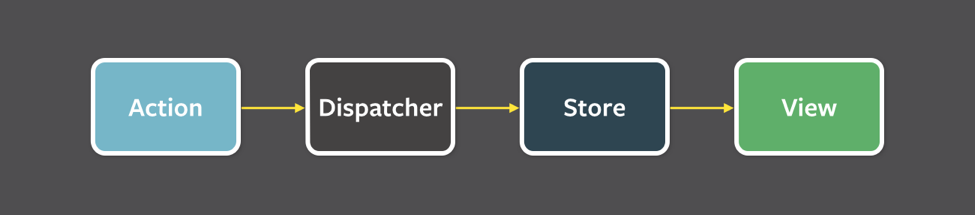
Вопрос № 4: Вы знакомы с Flux?
Flux — это архитектурный шаблон, который обеспечивает однонаправленный поток данных. Его основная цель — контролировать производные данные, чтобы несколько компонентов могли взаимодействовать с этими данными без риска загрязнения.
Flux обычно используется разработчиками React, поскольку компоненты React являются декларативными. Представленный пользовательский интерфейс представляет собой просто функцию состояния.

Flux относительно прост в концепции, но важно продемонстрировать глубокое понимание его реализации. Давайте рассмотрим важные несколько дискуссионных вопросов.
Flux vs MVC
Традиционные шаблоны MVC хорошо зарекомендовали себя для разделения проблем данных (Model), UI (View) и логики (Controller), но многие веб-разработчики обнаружили ограничения, поскольку приложения растут по размеру. В частности, архитектуры MVC часто сталкиваются с двумя основными проблемами:
- Каскадные обновления часто приводят к запутанной сети событий, которые трудно отлаживать;
- Отсутствие целостности данных: данные модели могут быть изменены с любого места, что дает непредсказуемые результаты в пользовательском интерфейсе.
При использовании Flux, любой компонент сможет восстановить свое состояние на основе данных, предоставленных Store. Шаблон Flux также обеспечивает целостность данных, ограничивая прямой доступ к общим данным.
Разница, по сравнению с AngularJS (1.x)
Компоненты пользовательского интерфейса в AngularJS обычно полагаются на некоторую внутреннюю область $scope для хранения своих данных. Эти данные могут быть напрямую изменены с помощью компонента пользовательского интерфейса или любого доступного доступа $scope.
Напротив, Flux приветствует использование неизменяемых данных. Поскольку хранилище является центральным органом по всем данным, любые изменения этих данных должны происходить в хранилище.
Тестирование
Одним из наиболее важных аспектов создания Flux-приложений, является то, что их компоненты удобно тестировать. Разработчики могут воссоздать и протестировать состояние любого компонента React, просто обновив хранилище. Прямые взаимодействия с пользовательским интерфейсом (с помощью таких инструментов, как Selenium) в большинстве случаев больше не нужны.
Вопрос № 5: Что такое компоненты без локального состояния?
Компоненты без состояния представляют собой не что иное, как чистые функции, которые делают DOM основанным исключительно на предоставляемых им свойствах.
const StatelessCmp = props => {
return (
<div className="my-stateless-component">
{props.name}: {props.birthday}
</div>
);
};
// ---
ReactDOM.render(
<StatelessCmp name="Art" birthday="10/01/1980" />,
document.getElementById('main')
);
Этот компонент не нуждается в каком-либо внутреннем состоянии, не говоря уже о конструкторах или обработчиках жизненного цикла. Выходной компонент является функцией предоставляемых ему свойств.
Бонусный вопрос: объясните этот код
class MyComponent extends React.Component {
constructor(props) {
// set the default internal state
this.state = {
clicks: 0
};
}
componentDidMount() {
this.refs.myComponentDiv.addEventListener('click', this.clickHandler);
}
componentWillUnmount() {
this.refs.myComponentDiv.removeEventListener('click', this.clickHandler);
}
clickHandler() {
this.setState({
clicks: this.clicks + 1
});
}
render() {
let children = this.props.children;
return (
<div className="my-component" ref="myComponentDiv">
<h2>My Component ({this.state.clicks} clicks})</h2>
<h3>{this.props.headerText}</h3>
{children}
</div>
);
}
}
Посмотрев на код, можете найти 2 проблемы?1) Конструктор не передает свои реквизиты суперклассу. Он должен включать следующее строку:
constructor(props) {
super(props);
// ...
}
2) Слушатель событий (при назначении через addEventListener ()) не имеет соответствующей области видимости, поскольку ES2015 не обеспечивает автообнаружение. Поэтому разработчик может повторно назначить clickHandler в конструкторе, чтобы включить в него правильное связывание:
constructor(props) {
super(props);
this.clickHandler = this.clickHandler.bind(this);
// ...
}
Можете ли вы объяснить, что на самом деле получается на выходе?
Этот класс создает элемент и присоединяет к нему счётчик кликов. Содержимое этого компонента включает элемент, который обновляется каждый раз, когда пользователь нажимает на родительский, а также элемент, содержащий предоставленный заголовок и дочерние элементы, которые ему были переданы.
Чтобы всё работало как надо, нужно сделать вот так:
<MyComponent headerText="A list of paragraph tags">
<p>First child.</p>
<p>Any other <span>number</span> of children...</p>
</MyComponent>
Заключение
Собеседование на позицию разработчика React предполагает гораздо больше, чем просто тестирование знаний React. В этой статье были рассмотрены некоторые основные вопросы, затрагиваемые на собеседованиях. Надеемся, это будет полезным для вас!
Ещё несколько полезных статей:
Источник: codementorX



Комментарии