1. Проверка типа JavaScript
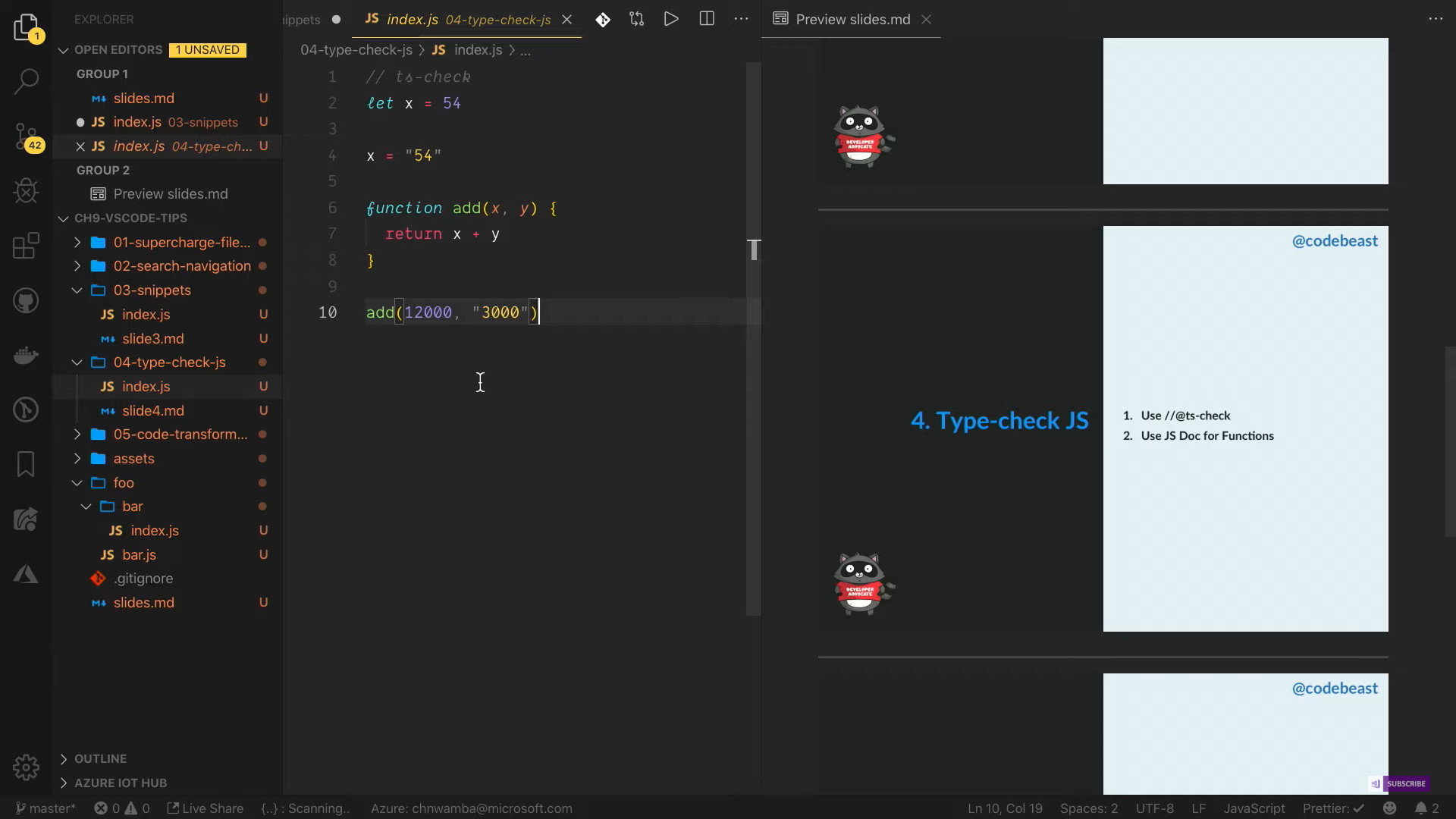
Разберёмся, как добавить простую проверку типа JavaScript в Visual Studio Code. Посмотрите на этот JavaScript-пример, в котором намереваемся суммировать два числа:

Вы заметите, что попытка неудачная. Вам покажется это пустяком, но при написании финансовых программ, чувствительных к расчётам, легко вляпаться по неосторожности. Решить проблему помогают такие инструменты, как TypeScript и Flow. Но иногда нам не хватает бюджета или времени, чтобы внедрить TypeScript в программный поток. Поэтому смотрите, как справиться с помощью VS Code.
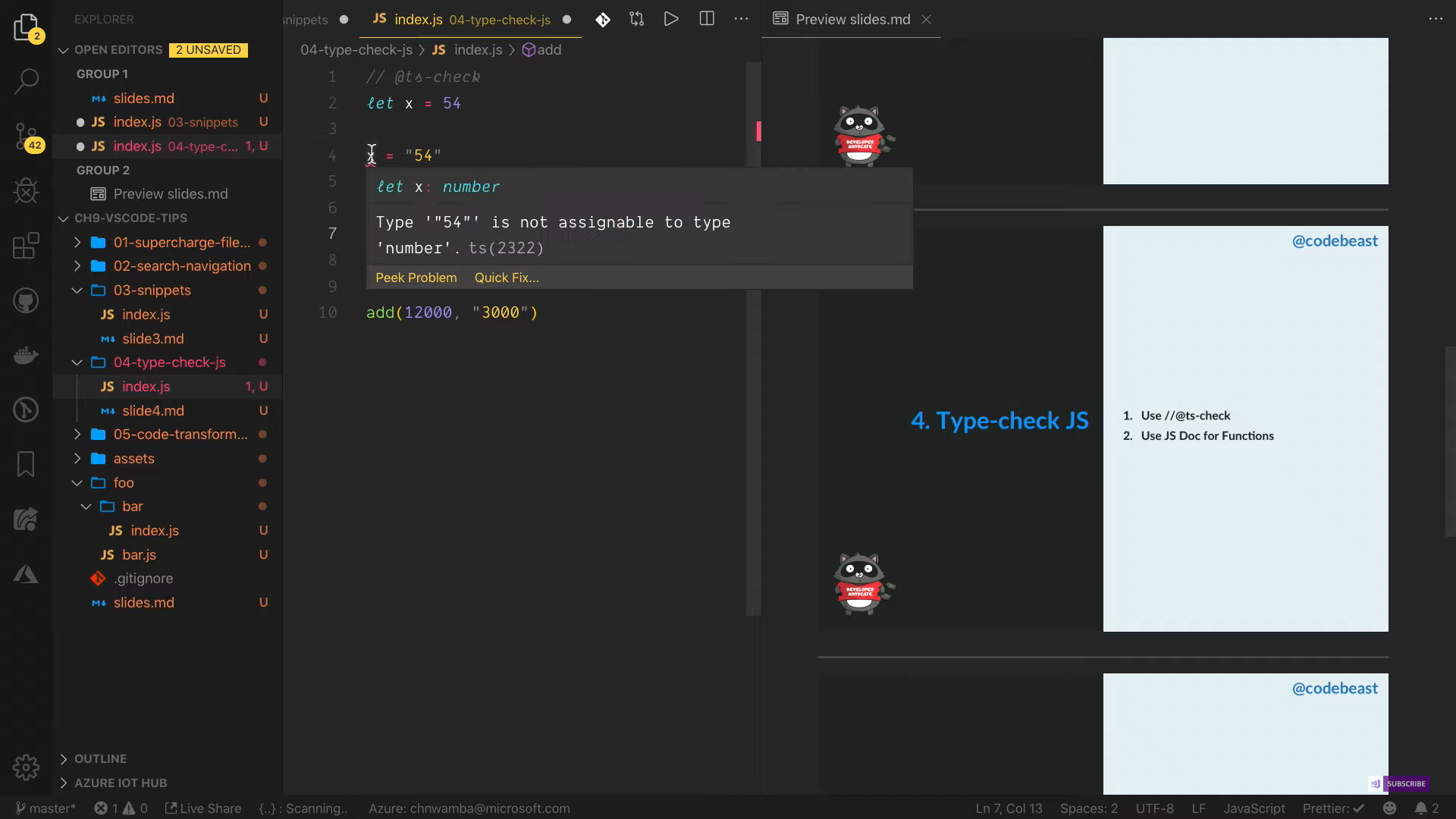
Добавьте комментарий @ts-check в начало файла. Вы увидите, что Visual Studio автоматически выделяет ошибки:

@ts-check в кодВ примере инициализируем переменную x как число, а затем пытаемся переназначить её с использованием недопустимого типа строки. Поэтому получаем ошибку.
Заметили, что мы до сих пор не решили изначальную проблему с проверкой при суммировании двух чисел?
Функция принимает два аргумента, пытается складывать их и должна бы выдать ошибку из-за невозможности прибавить строку к числу. Этого не происходит, потому что в первом случае переменную x инициализировали как число, на основании чего VS Code сделал заключение о типе. А функцию не инициализируем. Так что редактор на самом деле не знает, как интерпретировать типы параметров для функции добавления.
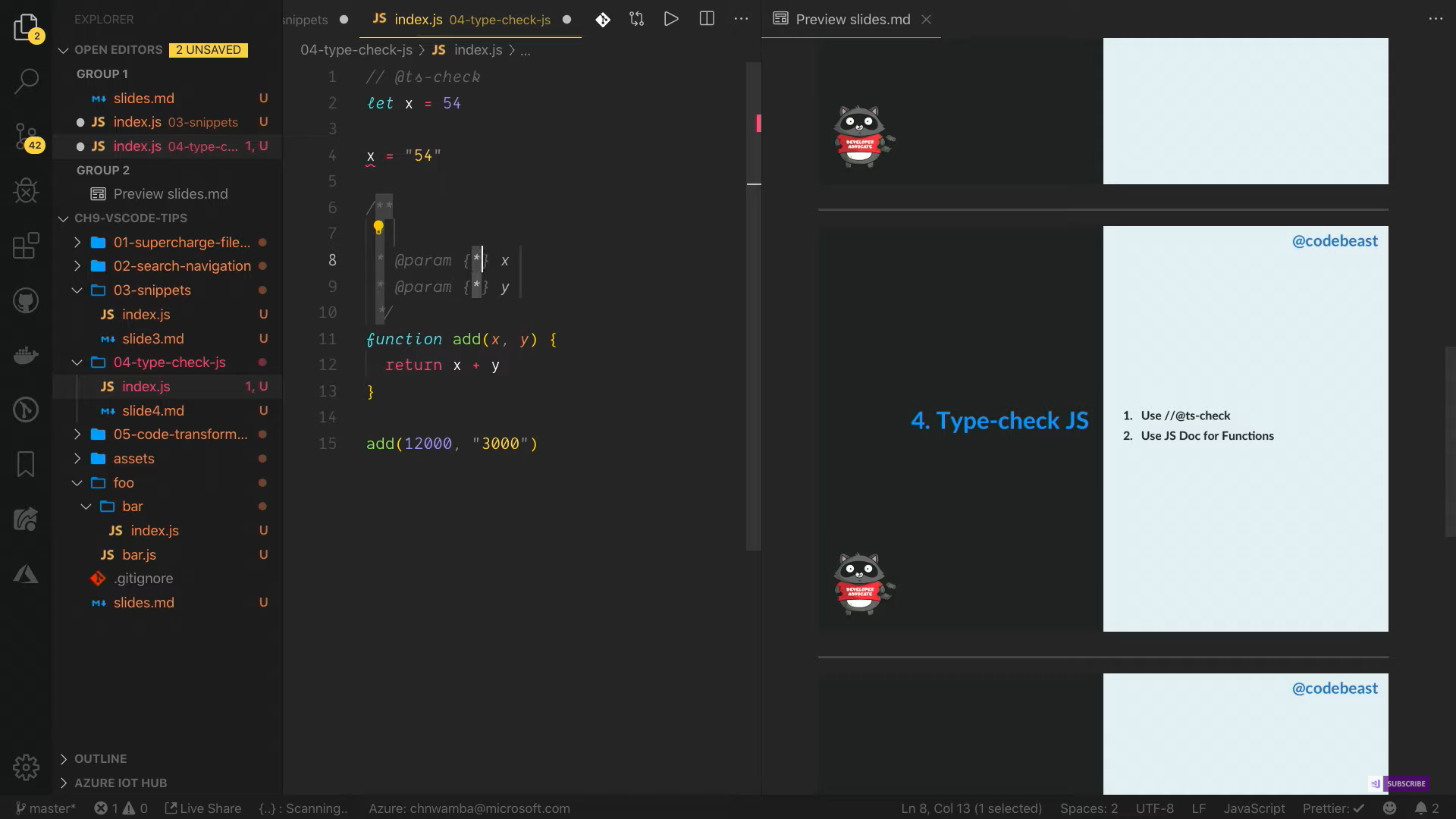
Чтобы сообщить VS Code типы параметров функции, используем документирование. Если набрать /** и нажать Enter, VS Code находит эту функцию, разбирает сигнатуру и создаёт JS doc:

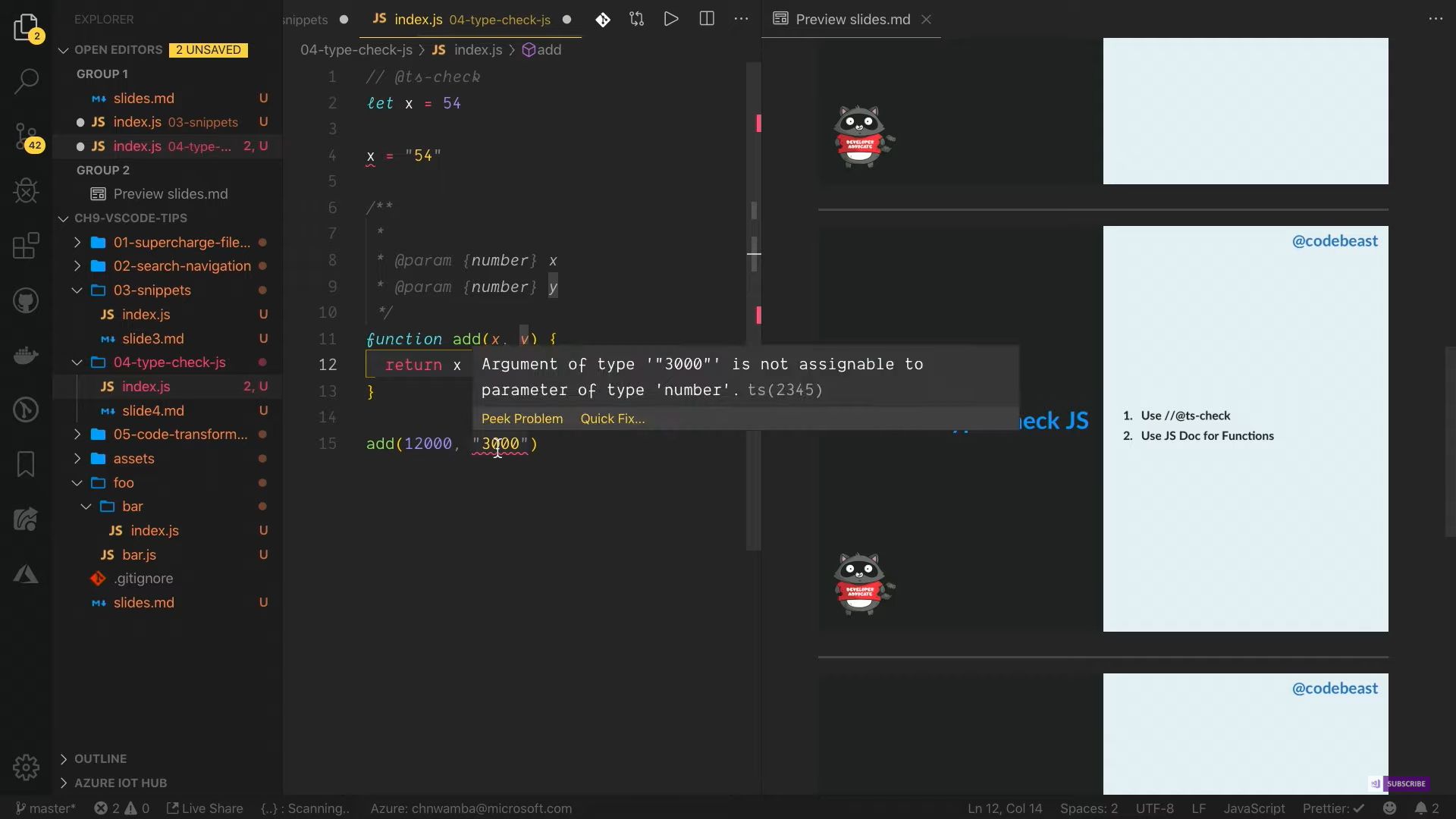
add Добавим тип number для обоих параметров. Теперь посмотрим, как VS Code начал ловить ошибку, которая возникала из-за передачи строки в качестве второго аргумента:

Если изменить аргумент на число, ошибка исчезает.
2. Рефакторинг с помощью переименования символов
Мы не всегда даём переменным, функциям или ключам атрибутов правильное имя со старта. Поэтому часто во время рефакторинга переименовываем некоторые из них.
Скажем, нам понадобилось изменить словарь или объект foo в counter, но он уже используется тысячу раз по всему проекту, в куче различных файлов. А также в планах переименовать ключ атрибута bark в value, чтобы получилось counter.value вместо foo.bark . Как этого добиться?
Примитивный способ – выполнить глобальный поиск и замену через панель поиска (Shift + Cmd + F в Mac OS или Shift + Ctrl + F в Windows и Linux). Это быстро, но и небезопасно – если в проекте обнаружится переменная с именем food, то простая замена также затронет эту переменную. Получим counterd, ой!
Именованные объекты называются «символами». И самый простой и «правильный» способ сделать это – использовать функцию Rename Symbol в VS Code. Поместите курсор на «символы», которые собираетесь переименовать, затем нажмите F2 (также на Mac OS). Появится текстовое поле рядом с выбранным объектом. Таким образом, ссылки на это имя по всему проекту будут правильно переименованы. Если использовать это для компонента React, тег разметки JSX тоже переименовывается!
3. Создание фрагментов
Посмотрим, как использовать Snippets в Visual Studio Code. Благодаря этой опции вы сможете создавать пользовательские фрагменты кода. И не придётся полагаться на расширение или VS Code плагины с добавлением фрагментов.
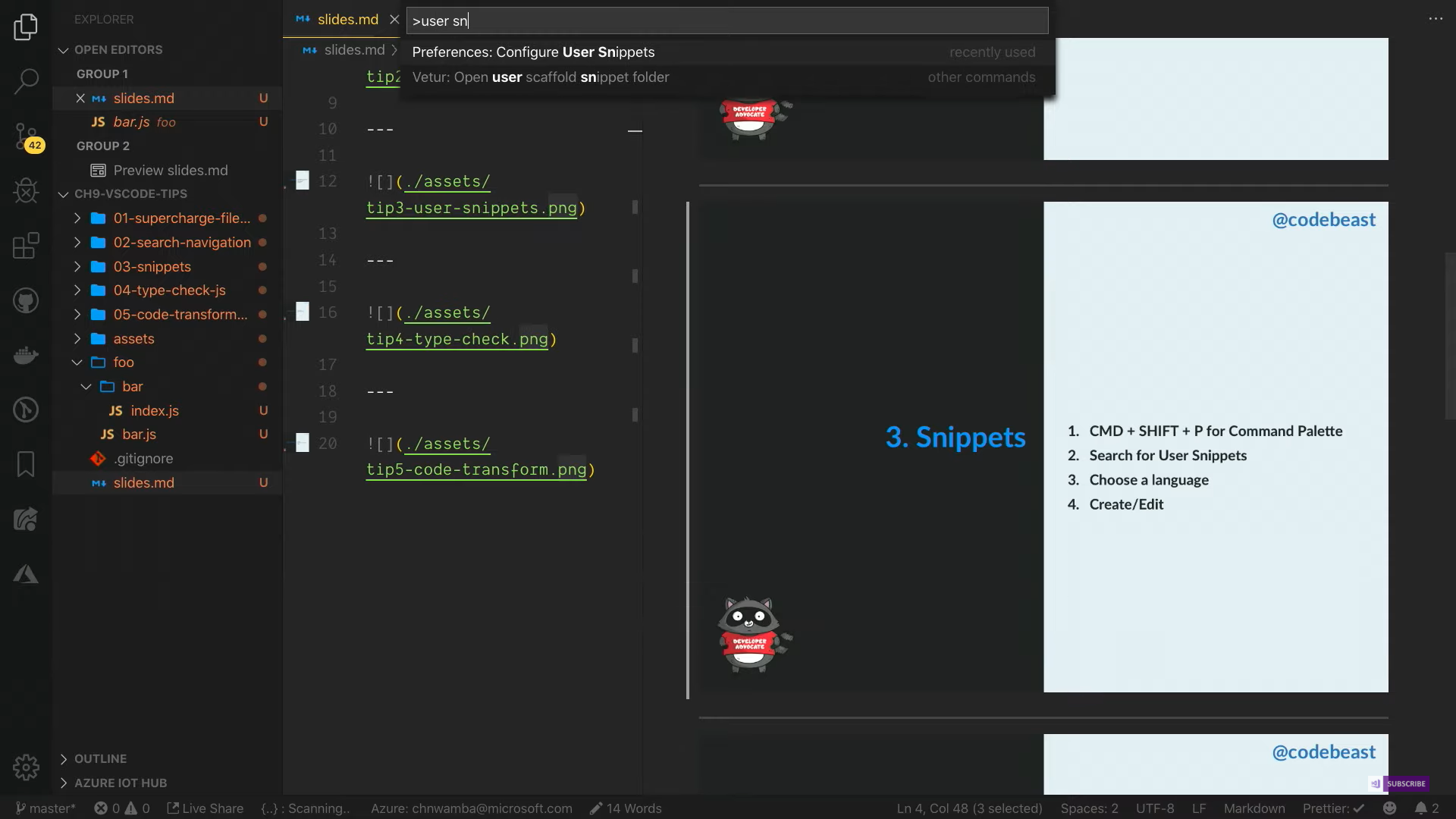
Чтобы создать сниппет, нажмите Cmd + Shift + P и в строке поиска наберите User Snippets.

Откройте меню настройки пользовательских фрагментов Configure User Snippets и найдите конкретный язык, для которого создаёте фрагмент. В нашем случае это JavaScript, поэтому выбираем его и нажимаем Enter. После чего редактор выдаёт нам файл JavaScript или JSON. Вы можете легко создавать новое расширение в нём. В нашем случае продолжаем работать с полученным примером.

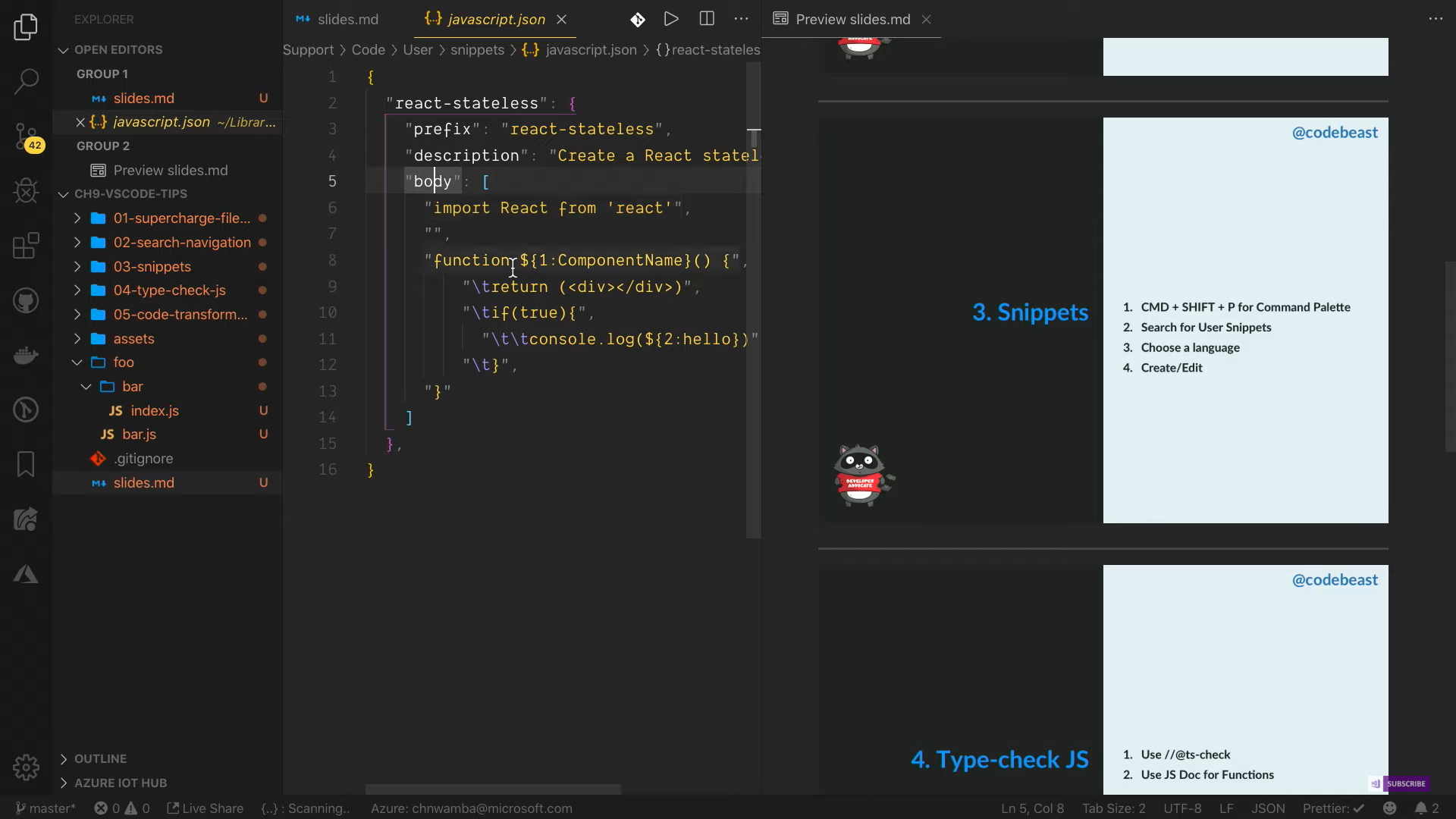
Видите? Фрагмент – в сущности объект, и у каждого объекта три свойства: prefix, description, body. Префикс сообщает VS Code, что этот фрагмент скоро будет активирован. Описание напоминает, что вы как разработчик активируете фрагмент, как только начинаете печатать этот конкретный префикс. Тело – собственно код, который генерируется после активации фрагмента. Если посмотрите внимательно, вы увидите два плейсхолдера, обозначенных как 1 и 2. Чтобы понять, что они делают, посмотрим на этот фрагмент в действии.
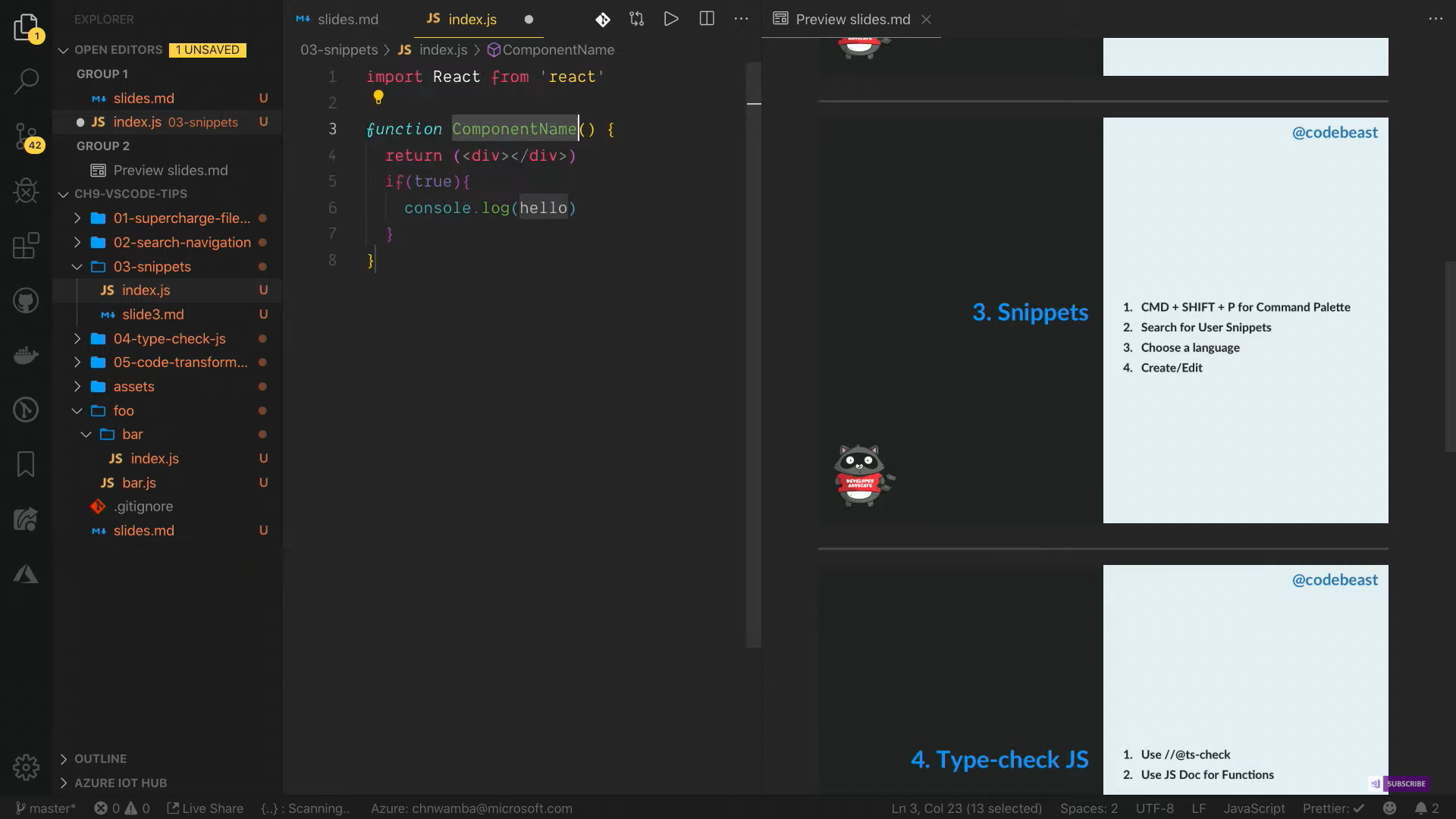
Если открыть файл JavaScript и напечатать react-stateless, то после нажатия Enter вы увидите, как фрагмент генерируется.

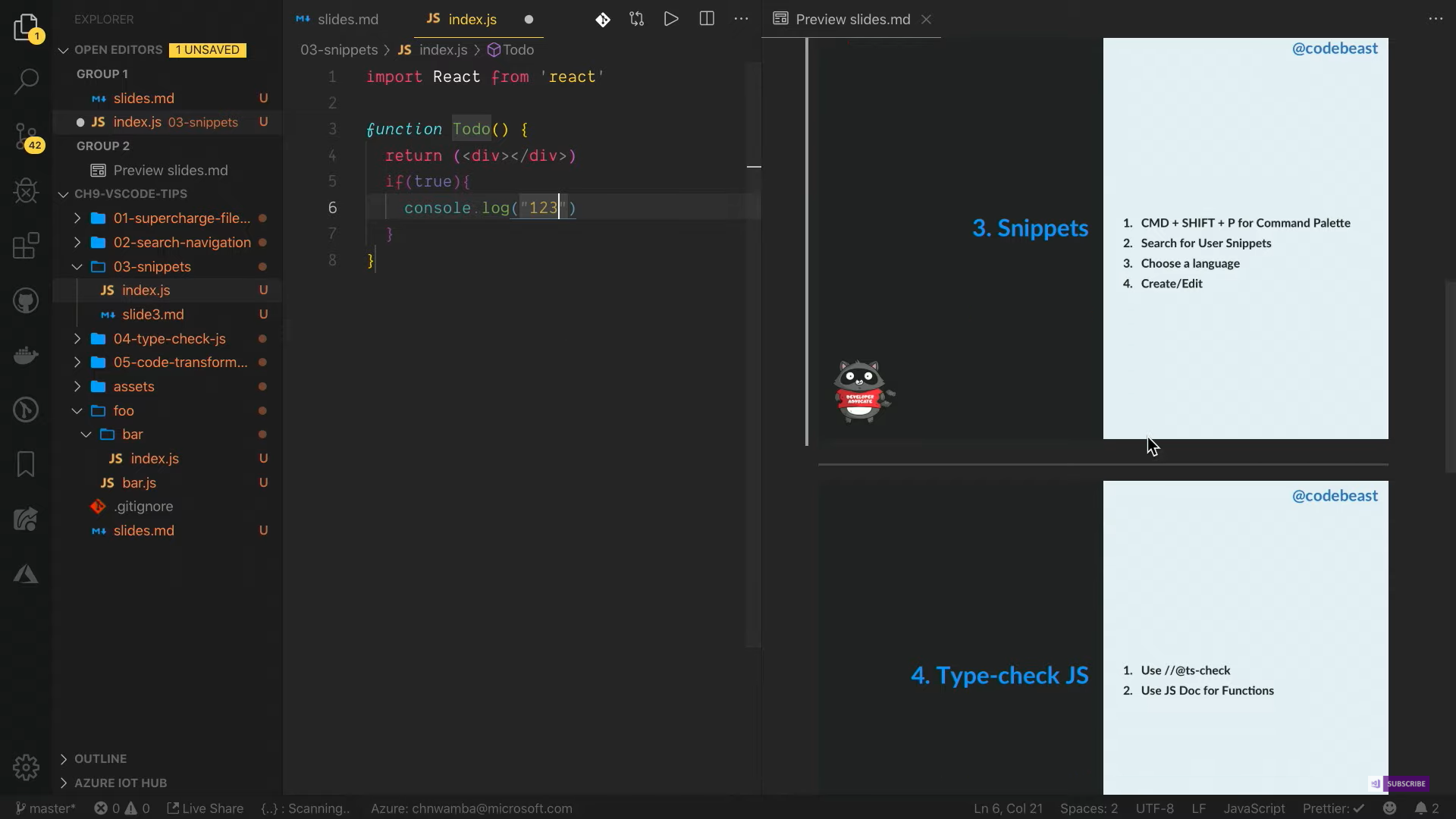
react-statelessГлавный момент – ComponentName. Посмотрите внимательно на тело фрагмента и поймёте, что ComponentName – первый плейсхолдер. Если изменить ComponentName на Todo и нажать Tab во фрагменте, курсор не добавит пробел, а перепрыгнет к аргументу log. И он также редактируется:

4. Горячие клавиши для редактирования
В редакторе разработчики не только набирают текст, но и перемещают его куски.
Замечали, что делает VS Code при нажатии стандартных горячих клавиш для копирования, вставки и вырезания без выделения символов? Применяет действие ко всей строке. Это отлично подходит для редактирования целых строк текста.
Рассмотрим другие шорткаты для дублирования и перемещения строк.
Alt + Up или Alt + Down перемещают строку, на которой сейчас курсор, вверх или вниз. Shift + Alt + Up или Shift + Alt + Down дублируют строку и располагают её выше или ниже текущей строки. Эти сокращения также работают при выделении нескольких строк. Однако в дистрибутивах Linux встречаются конфликты этих комбинаций с общесистемным сопоставлением клавиш по умолчанию. В таком случае придётся переназначить их в настройках VS Code.
Однако самая крутая фишка – Shift + Ctrl + Cmd + Right/Left (на Mac OS) для расширения или сокращения выделения блока. Попробуйте это внутри вложенного блока кода и поймёте, о чём речь! Эквивалент для Windows и Linux – Shift + Alt + Right/Left.
5. Преобразование кода в Visual Studio Code
Иногда для достижения целей нужна современная версия JavaScript, но из-за использования в проекте более старых версий перейти на новую становится крайне сложно. На помощь приходит VS Code опция, которая преобразует код в более новые версии, даже если вы писали его в старых.
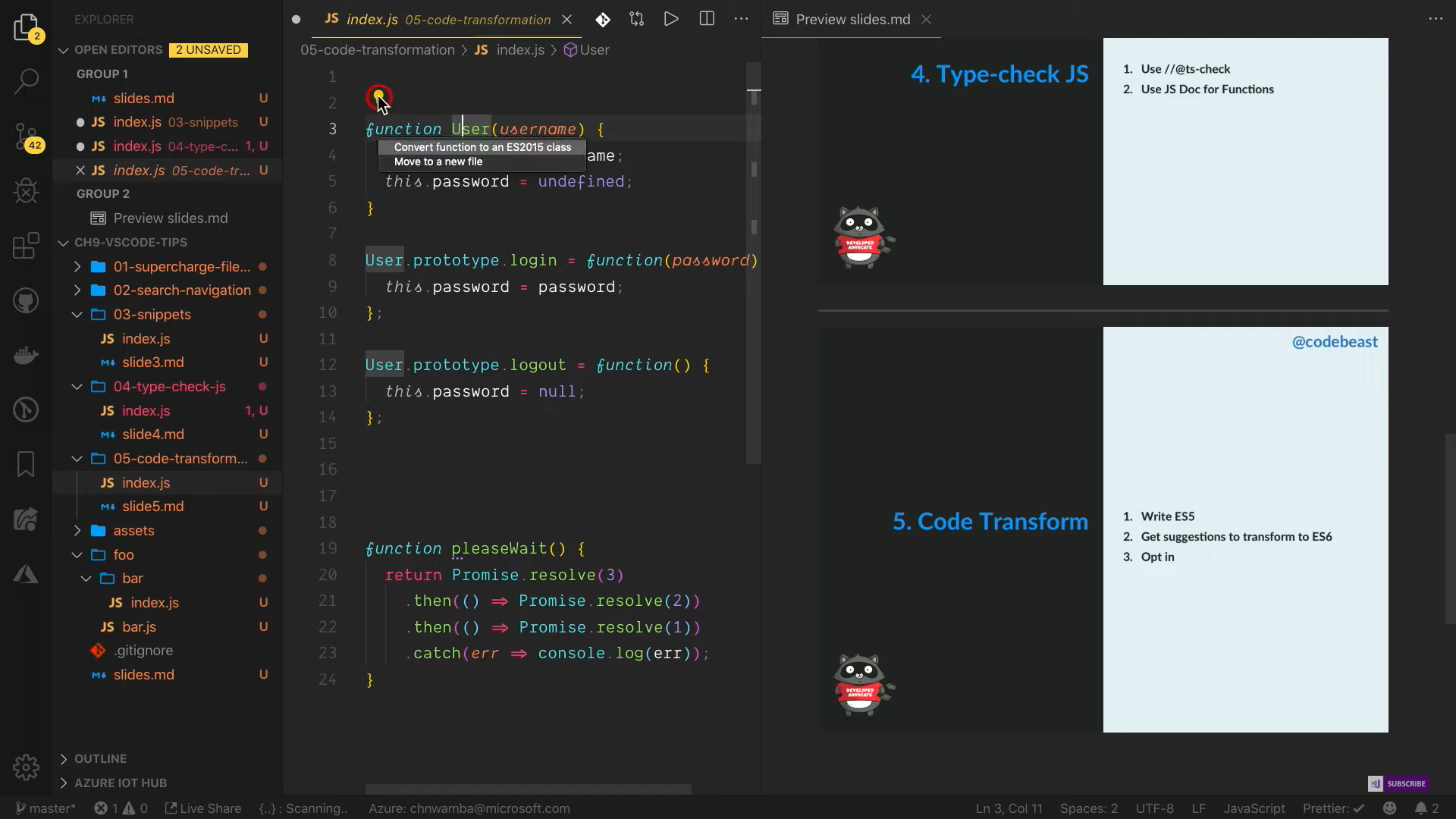
Если нажать на следующую функцию-конструктор, VS Code подсвечивает подсказку в виде лампочки. Кликните по ней и увидите предложение преобразовать функцию в ES 2015 класс.

Когда согласитесь конвертировать функцию в ES 2015 класс, VS автоматически определит методы-прототипы этой конкретной функции-конструктора и преобразует всё в класс.
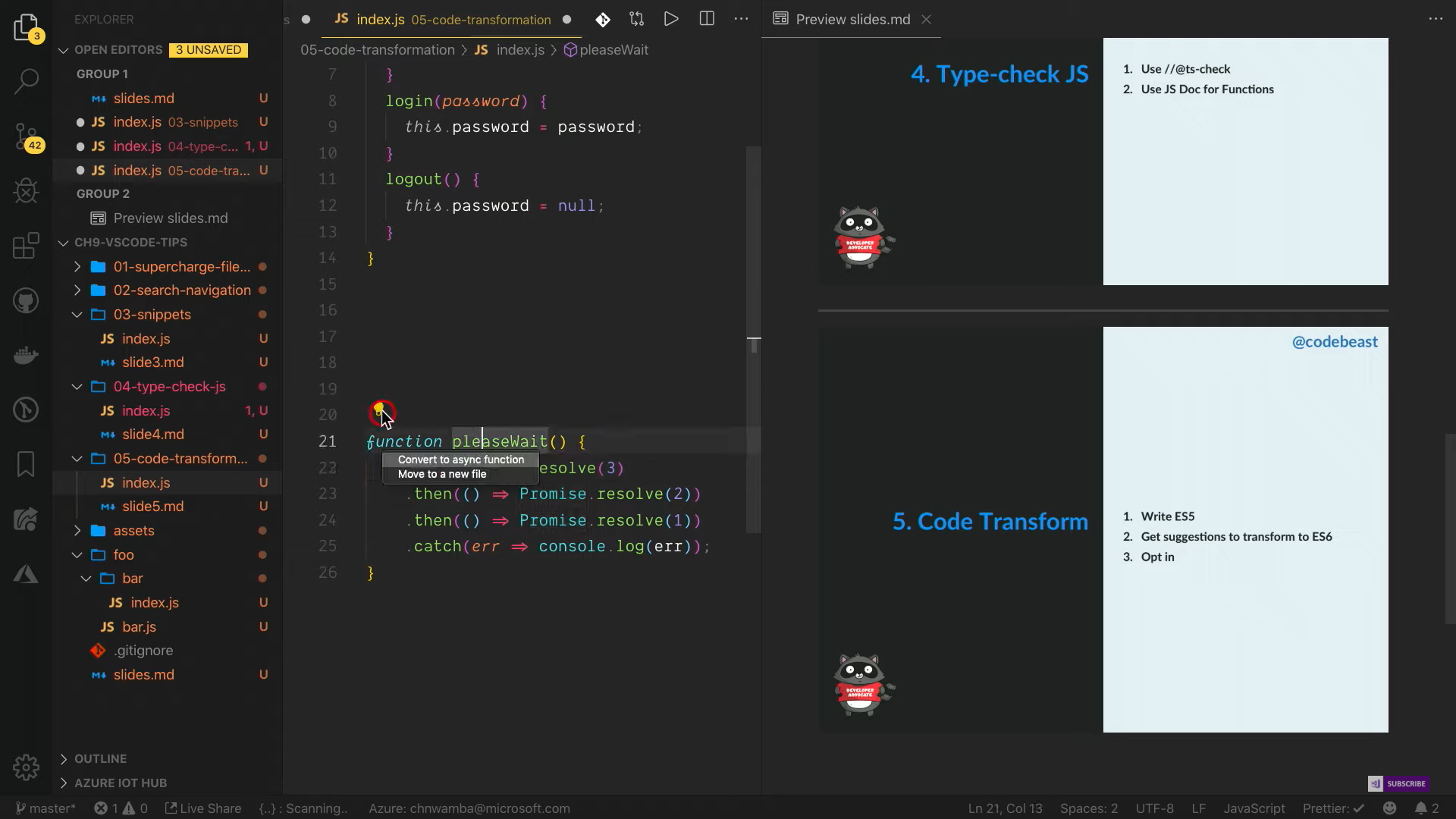
Или представьте, что собираетесь преобразовать Promise в async и await. Нажмите на функцию, которая возвращает Promise и увидите подсказку, клик по которой откроет предложение конвертировать объект в функцию async.

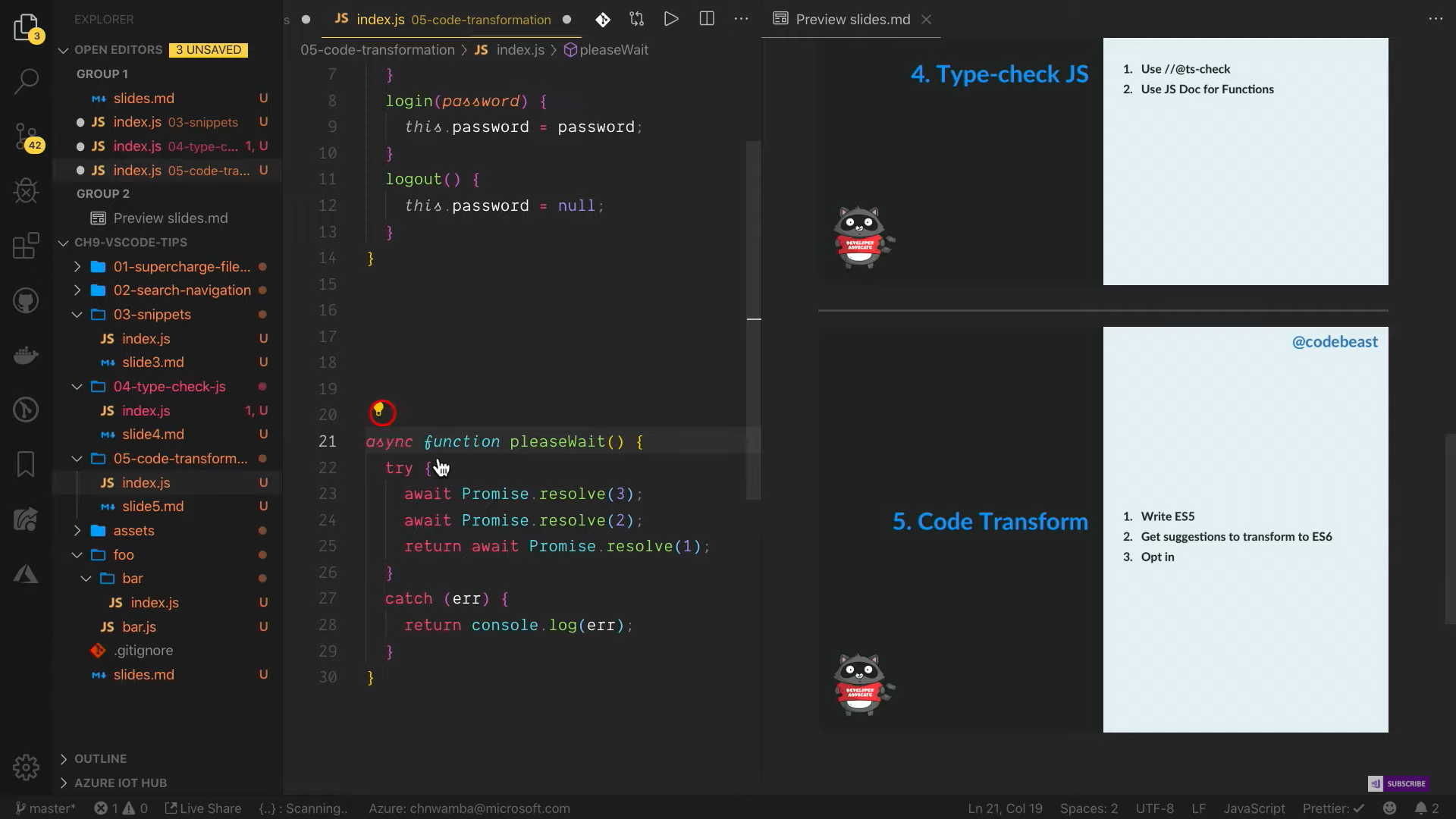
Promise в async Как только нажмёте на него, функция конвертируется в async с использованием await.




Комментарии