Создание DOM-элементов из строк обеспечивает:
- Динамическое создание контента – можно добавлять новые элементы на страницу без перезагрузки.
- Гибкость – можно легко генерировать HTML на основе данных, полученных от пользователя или с сервера.
- Шаблонизацию – поскольку упрощает создание повторяющихся структур HTML.
- Управление интерфейсом – помогает создавать интерактивные элементы, которые реагируют на действия пользователя.
Почти все современные JavaScript-фреймворки и библиотеки предоставляют удобные инструменты для создания DOM-элементов из HTML-строк – это одна из основных задач, которую они решают. Если же нужно обойтись возможностями ванильного JavaScript, то это можно сделать несколькими разными способами.
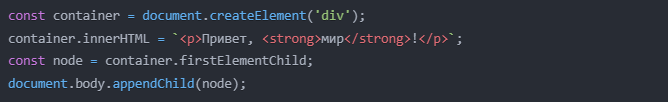
innerHTML
Это самый известный метод: он позволяет вставить строку HTML внутрь атрибута innerHTML контейнера и затем получить доступ к созданному узлу DOM. Однако он может обрабатывать только допустимые узлы HTML – к примеру, попытка вставить элемент <tr> в <div> приведет к тому, что узел не будет создан. Кроме того, этот метод не выполняет скрипты в HTML строках, что делает его безопасным при работе с непроверенным содержимым.

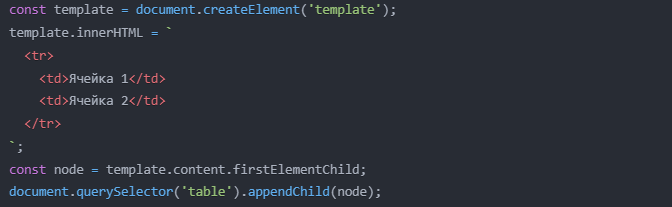
innerHTML + template
Использование тега <template> снимает ограничения на содержимое – он может содержать любую HTML структуру, включая элементы, связанные с таблицами – <tr> и <td>.

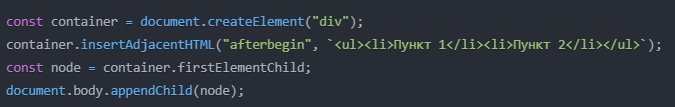
insertAdjacentHTML
Как и innerHTML, этот метод обрабатывает только допустимые HTML-узлы и не выполняет скрипты.

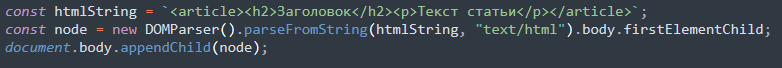
DOMParser
Этот метод работает медленнее остальных, поскольку он разбирает строку, создавая полный HTML-документ, и только потом извлекает узел из документа. Он также может обрабатывать только допустимые узлы HTML и не выполняет скрипты.

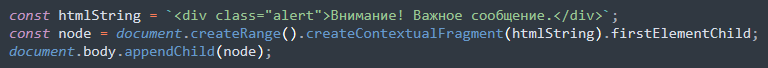
Range.createContextualFragment
Самый простой, но не безопасный метод – выполняет скрипты. Поэтому при его использовании необходимо очищать данные для защиты от XSS – например, с помощью DOMPurify.

Сталкивались ли вы с проблемами при создании DOM элементов из HTML строк? Как вы их решали?




Комментарии