Рано или поздно инди-команды и соло-разработчики завершают проекты и наступает этап, когда нужно создать для продукта красивую упаковку. Предлагаем вашему вниманию большую подборку веб-сайтов и мобильных приложений, с помощью которых можно без специальных знаний и за короткий срок создать дизайн сайта, плакат, обложку и тому подобные вещи.
1. Стоковые изображения
1.1. Pexels
Фотографы и видеографы выкладывают в Pexels свои работы для бесплатного скачивания. Ссылка на источник фото не нужна. Указывать автора снимка необязательно. Редактировать фото и видео разрешено.

1.2. StockSnap
Изображения на платформе StockSnap распространяются под лицензией Creative Commons CC0, то есть разрешается делать следующее:
- скачивать файлы;
- публиковать, копировать, изменять и делиться изображениями;
- использовать изображения в личных и коммерческих целях.

1.3. Landing Stock
landingstock.com | бесплатно
Landing Stock предоставляет бесплатные высококачественные лендинг-изображения для личного и коммерческого использования.

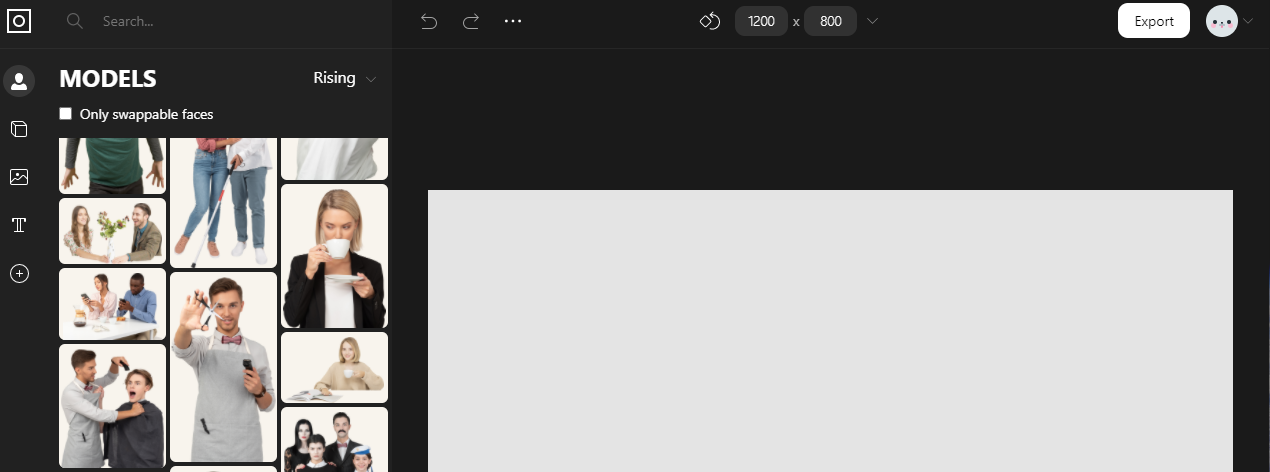
1.4. icons8
icons8.com/creator | платная и бесплатная лицензии
Photo Creator позволяет комбинировать разные стоковые картинки для создания собственного уникального изображения. При бесплатном использовании изображение скачивается в низком разрешении и обязательна ссылка на источник.

1.5. ShotStash
Бесплатные фотографии распространяются на ресурсе ShotStash под лицензией CC0 license, вы можете использовать их в личных и коммерческих проектах.

1.6. Unsplash
В Unsplash фотографии выкладываются для свободного использования.
Разрешено:
- бесплатно скачивать;
- бесплатно использовать в личных и коммерческих целях.
Запрещено:
- продавать фотографии без внесения существенных изменений;
- копировать фотографии для размещения на аналогичных стоковых ресурсах.

1.7. Brust
Brust – бесплатная фотоплатформа с тысячами снимков в высоком разрешении. Фотографии может без атрибуции использовать кто угодно: блогеры, дизайнеры, разработчики, предприниматели.

2. Иллюстрации
2.1 DrawKit
DrawKit – коллекция бесплатных SVG-иллюстраций для коммерческого и личного использования в печатной и цифровой продукции. Ссылка на DrawKit необязательна. Запрещено перепродавать оригинальные иллюстрации.

2.2. Humaaans
Пабло Стэнли выложил в открытый доступ набор иллюстраций, изображающих людей. Можно настроить их положение, одежду, цвета и прическу.

2.3. unDraw
unDraw – бесплатные SVG-иллюстрации Катерины Лимпицуни для любых целей. Атрибуция не требуется.

2.4. freepik
На freepik вы можете бесплатно использовать изображения для личных и коммерческих целей со ссылкой на источник, но есть ограничение на скачивание – 100 файлов в день. В премиум-версии доступно больше иллюстраций без необходимости атрибуции.

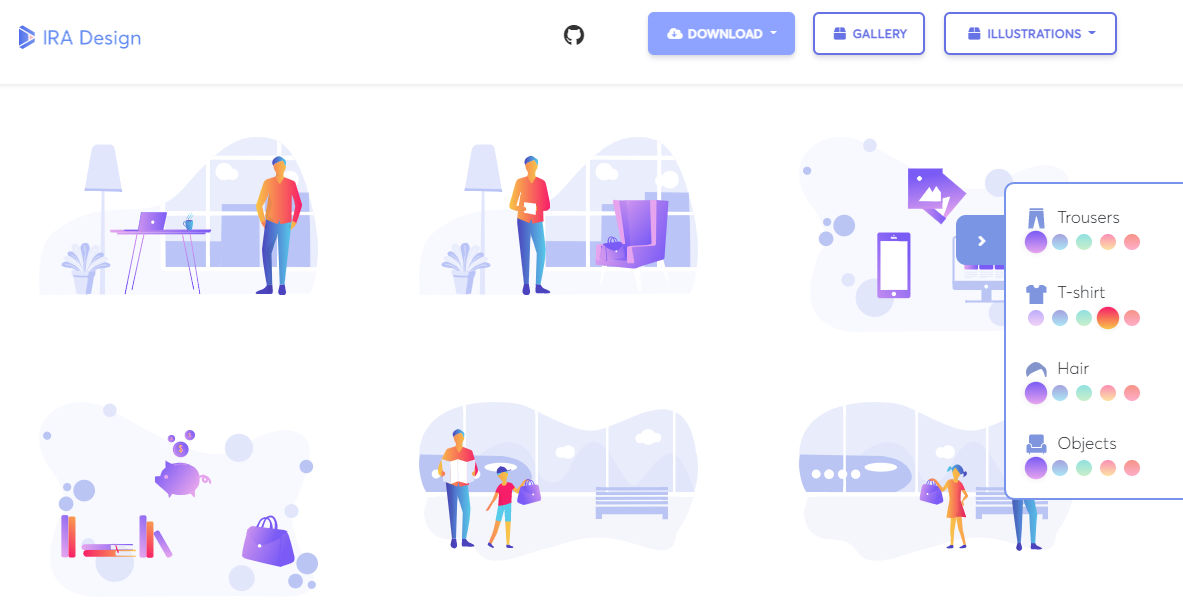
2.5. IRA Design
IRA Design позволяет прямо на сайте создавать иллюстрации с использованием готовых компонентов. Каждый из них имеет пять различных стилей градиента. Иллюстрации можно скачать в формате SVG, AI или PNG, распространяются они под лицензией MIT, то есть для бесплатного использования в личных и коммерческих целях.

2.6. Manypixels
manypixels.co/gallery | бесплатно
Все изображения, опубликованные на ManyPixels предоставляются для бесплатного использования в некоммерческих и коммерческих целях. Делать ссылку на автора или на сайт ManyPixels не нужно.

2.7. Freebie Supply
freebiesupply.com | лицензия в зависимости от ресурса
Freebie Supply – агрегатор бесплатных мокапов (от англ. mock-up – макет), UI, иконок, дизайнов мобильных приложений для Photoshop и Sketch, а также шаблоны для WordPress, Figma, PowerPoint и Google Slides.

2.8. OUCH
icons8.com/illustrations | платная и бесплатная лицензии
На OUCH доступны бесплатные PNG- и SVG-иллюстрации от лучших художников с платформы Dribbble. При бесплатном скачивании нужно указывать автора и давать ссылку на сайт. Тематика иллюстраций широкая: от животных, еды, объектов до транспорта, веб-элементов (ошибка 404 и так далее) и людей.

2.9. Vecteezy
vecteezy.com | бесплатные и платные планы
Миллионы бесплатных векторных изображения размещены на Vecteezy. Еще больше изображений доступны за $9 в месяц.

3. Иконки
3.1. Vivid.js
webkul.github.io/vivid | лицензия MIT
Vivid.js – это библиотека настраиваемых SVG-иконок, которая даст новую жизнь дизайну вашего сайта. В общей сложности есть более 90 иконок на выбор.

3.2. UI Store Design
uistore.design | бесплатно
557 бесплатных интерфейсов, иконок, лендингов для Sketch, Adobe XD, Figma, Photoshop, Illustrator, InVision и Webflow.

4. Пиксельная графика
4.1. Pixelart
pixilart.com | Google Play | App Store | бесплатно
Pixelart – редактор пиксельной графики и анимированных спрайтов.

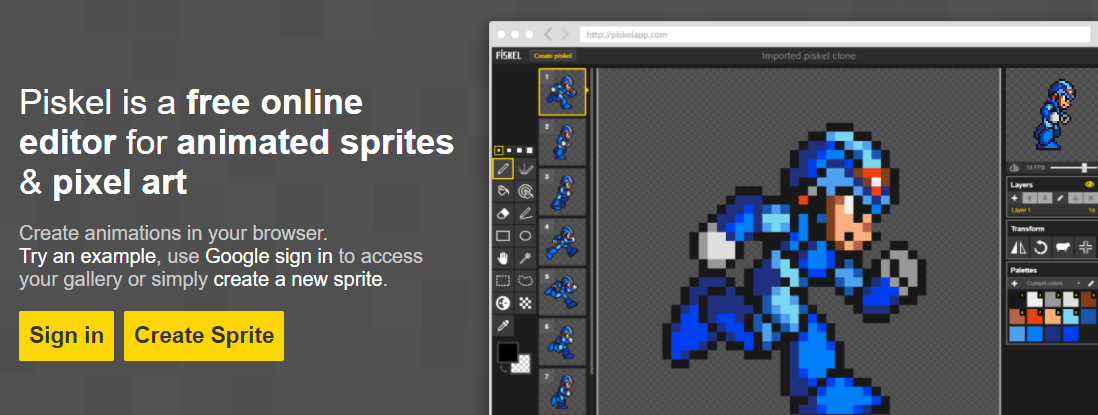
4.2. Piskel
piskelapp.com | бесплатно
Piskel – бесплатный онлайн-редактор анимированных спрайтов и пиксельного графики.

5. Генераторы цветовых схем
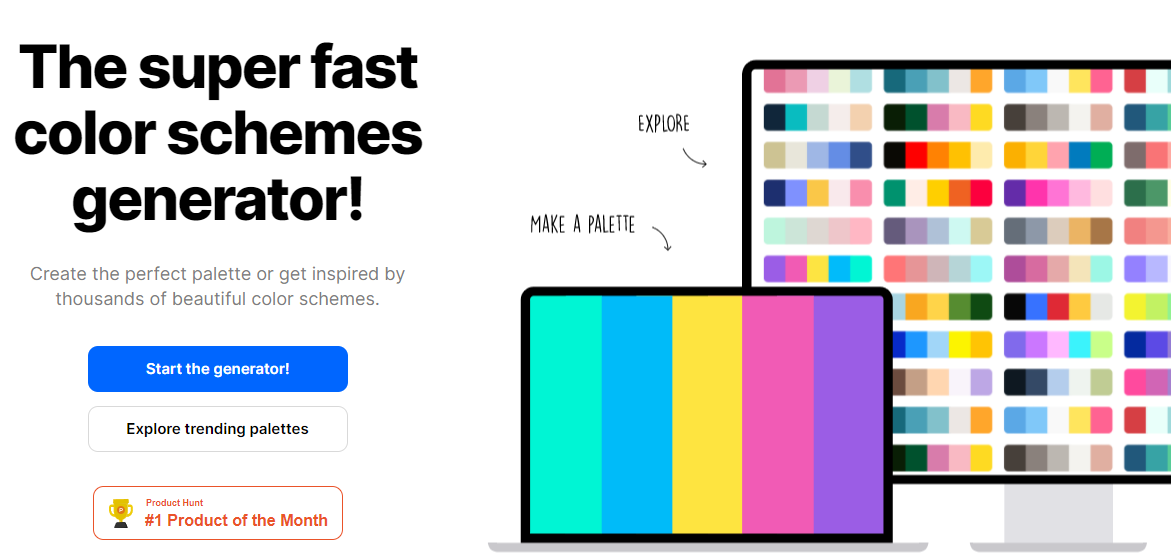
5.1. Coolors
coolors.co | бесплатно
Coolors – генератор цветовых схем и градиентов с возможность сохранения удачных выриантов.

5.2. Colourco
colourco.de | бесплатно
Colourco позволяет генерировать монохромные, триадные и четырехцветные цветовые схемы.

6. Онлайн-редакторы изображений
6.1. Photopea
photopea.com | бесплатно с рекламой
Photopea – бесплатный онлайн редактор изображений, поддерживающий форматы PSD, XCF, Photoshop, Gimp, Sketch, JPG, GIF, SVG, PNG, PDF.

6.2. Pixlr
pixlr.com | Google Play | App Store | бесплатно или 4.9/14.99$ в месяц
В Pixlr можно удалить фон, наложить стикеры и иконки, добавить декоративный текст. Есть приложения для Windows и MacOS, Android и iPhone.

6.3. fotor
fotor.com | бесплатно с ограничениями
Функции fotor – редактирование изображений (можно обрезать, поворачивать, изменять размер и добавлять эффекты) и создание коллажей.

7. Создание макетов
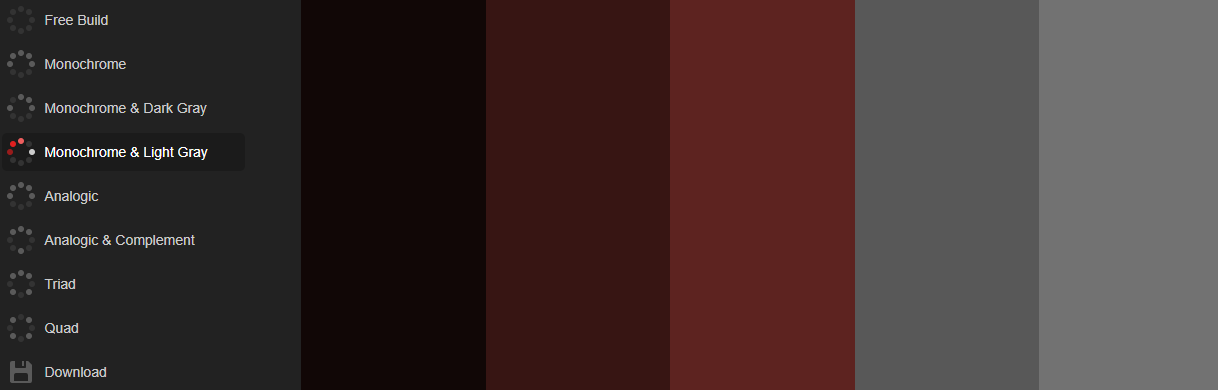
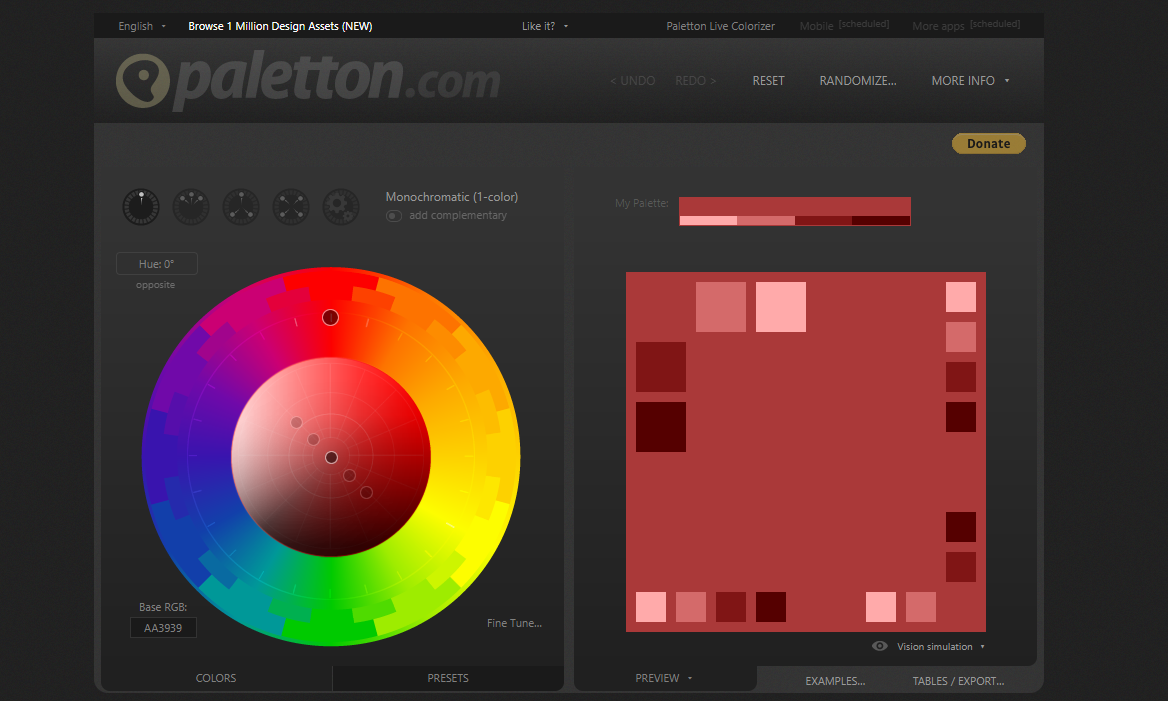
7.3. Paletton
paletton.com | бесплатно
Paletton – инструмент для создания цветовых палитр. Также есть готовые пресеты для комплиментарных сочетаний, триад, аналогичных сочетаний и тетрад.

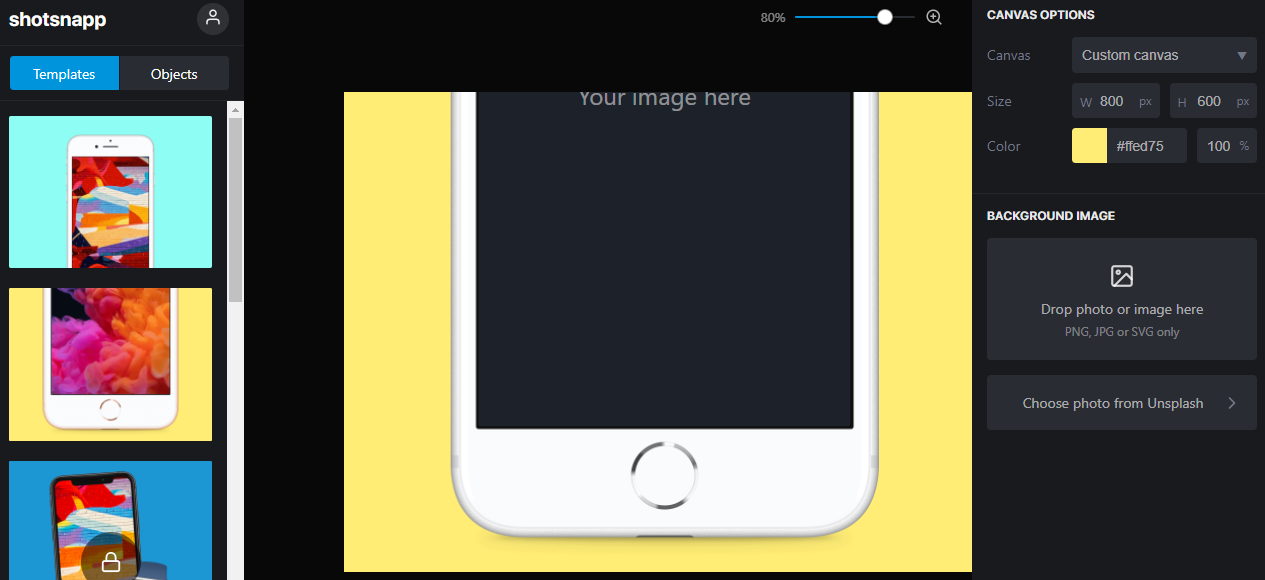
7.4. Shotsnapp
app.shotsnapp.com | бесплатно с ограничениями или $36 за PRO-пакет на год
Создавайте макеты устройств за считанные секунды с помощью бесплатного инструмента Shotsnapp. Выберите устройство, добавьте изображение своего дизайна или скриншот, сделайте нужную настройку, а затем скачайте макет в JPG или PNG.

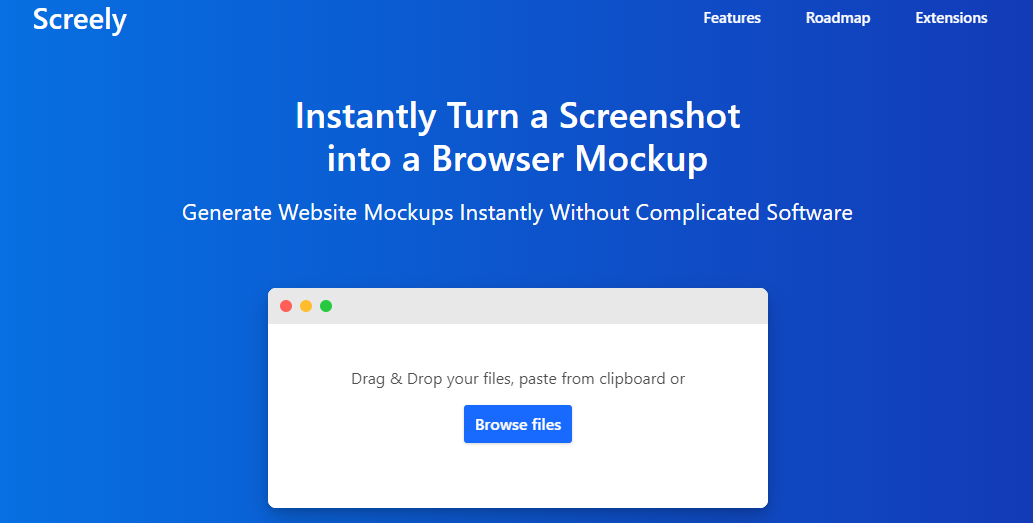
7.5. Screely
screely.com | бесплатно
Screely позволяет мгновенно превратить скриншот в макет без необходимости использования шаблонов Sketch или Photoshop. Просто загрузите изображение, и приложение сделает все остальное.

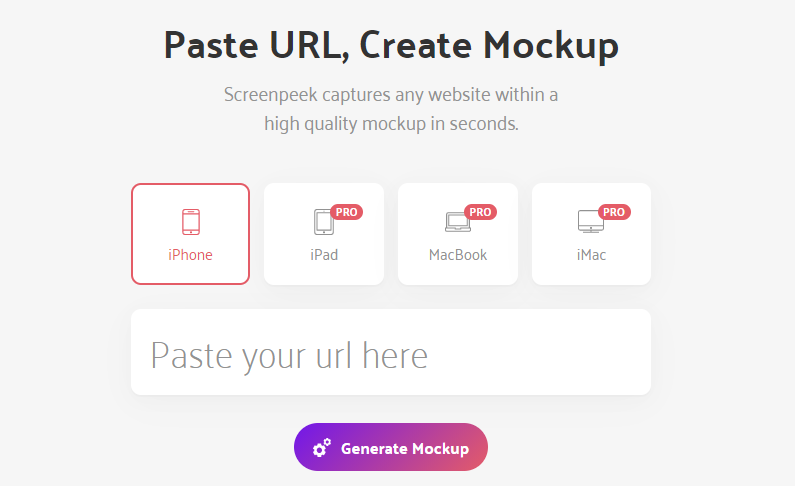
7.6. Screenpeek
screenpeek.io | бесплатно с ограничениями или $12 за пожизненную лицензию
Вставьте URL в Screenpeek, и он сгенерирует макет всего за 10 секунд. Макеты оптимизированы под устройства Apple.

7.7. SmartMockups
smartmockups.com | пробный период 7 дней
С помощью SmartMockups можно создать мокапы устройств, социальных сетей, полиграфии, упаковки, одежды и декора. На выбор есть 1400 вариантов макетов.

7.8. MockupWorld
mockupworld.co | бесплатно
На MockupWorld размещены более 2500 бесплатных макетов: Apple Watch, iPad, iPhone, iMac, MacBook и так далее.

8. Бесплатные шрифты
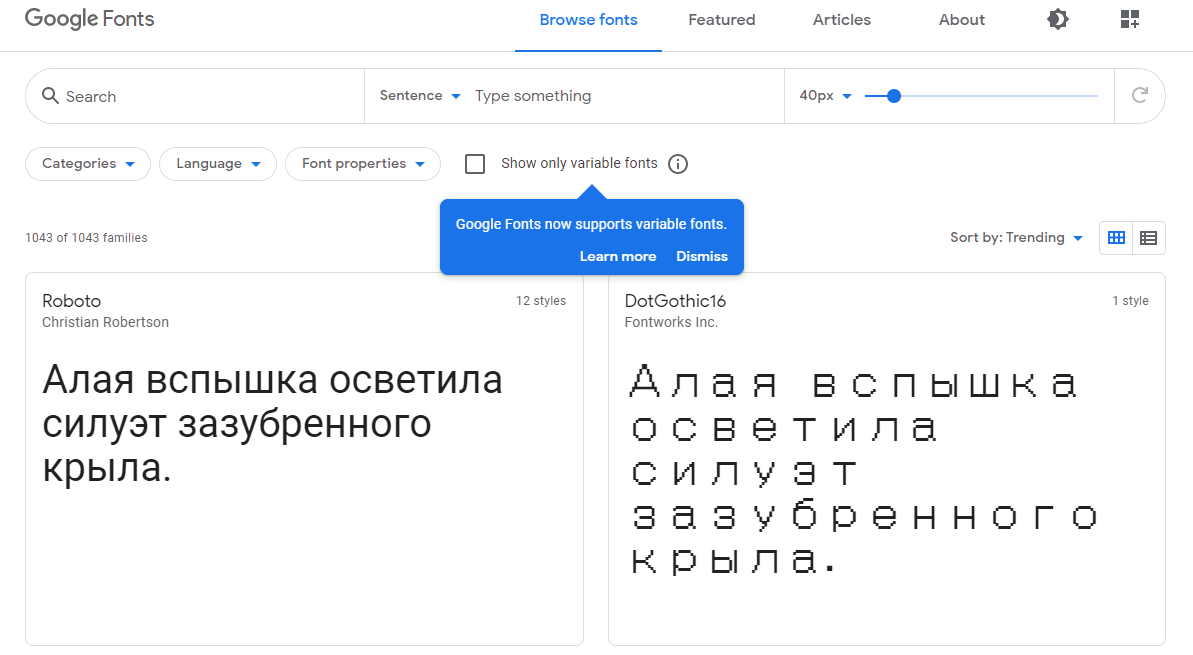
8.1. Google Fonts
fonts.google.com – много кириллических и латинских шрифтов с открытыми лицензиями.

8.2. awwwards
awwwards.com – более 200 бесплатных шрифтов.

8.3. fonts-online
fonts-online.ru – комические, компьютерные и рукописные шрифты, а также шрифты LCD. Всего около 5500 штук.

9. Приложения для создания дизайна
9.1. Canva
canva.com | Google Play | App Store | бесплатно либо 899 руб/мес.
В бесплатной версии доступно более 250 тыс. шаблонов, 100 типов дизайна, сотни тысяч бесплатных фотографий и графики. Для пользователя выделяется 5 ГБ в облачном хранилище.

9.2. Crello
crello.com | Google Play | App Store | бесплатно либо $7.99/мес.
Ограниченный план дает доступ к 30 тыс. шаблонов, 650 тыс. изображений, 32 тыс. клипов в формате FullHD, а также возможность 5 раз в месяц скачивать дизайн.

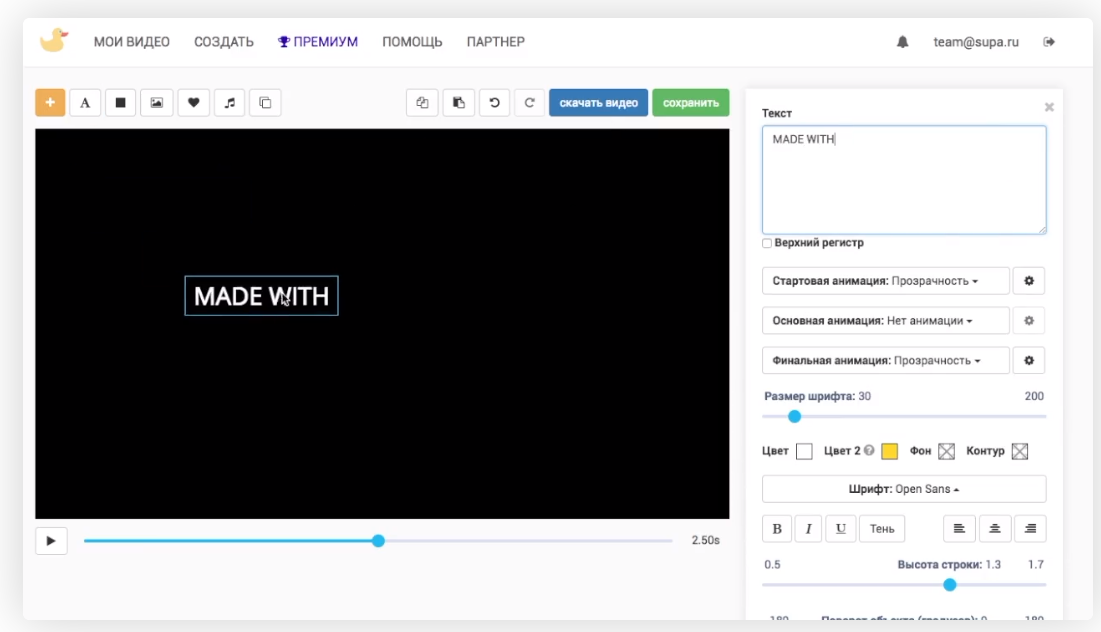
9.3. Supa
supa.ru | бесплатно с ограничениями
С помощью видеоконстркутора Supa пользователи создают короткие видео для социальных сетей, анимированные тексты, инфографику, слайд-шоу. В бесплатной версии количество роликов не ограничено, но на изображении будет присутствовать водяной знак «Supa», а лимит по продолжительности ролика равен 40 секундам.

9.4. pixteller
pixteller.com | бесплатно с ограничениями
Функциональность pixteller: создание изображений для социальных сетей (YouTube-баннеры, рекламные картинки, обложки для Facebook), логотипов, постеров, флаеров, коллажей, мокапов, видеороликов и анимации.

9.5. easily
easil.com | бесплатно с ограничениями
На easily в основном делают постеры. Бесплатный план предлагает: 2500 шаблонов, 1 млн. стоковых изображений, текстовые эффекты, а также загрузку собственных картинок.

9.6. BeFunky
befunky.com | Google Play | App Store | бесплатно с ограничениями
BeFunky – онлайн-платформа «все-в-одном» подходит для редактирования фотографий, создания графических дизайнов и фото-коллажей.

10. Генераторы кода HTML
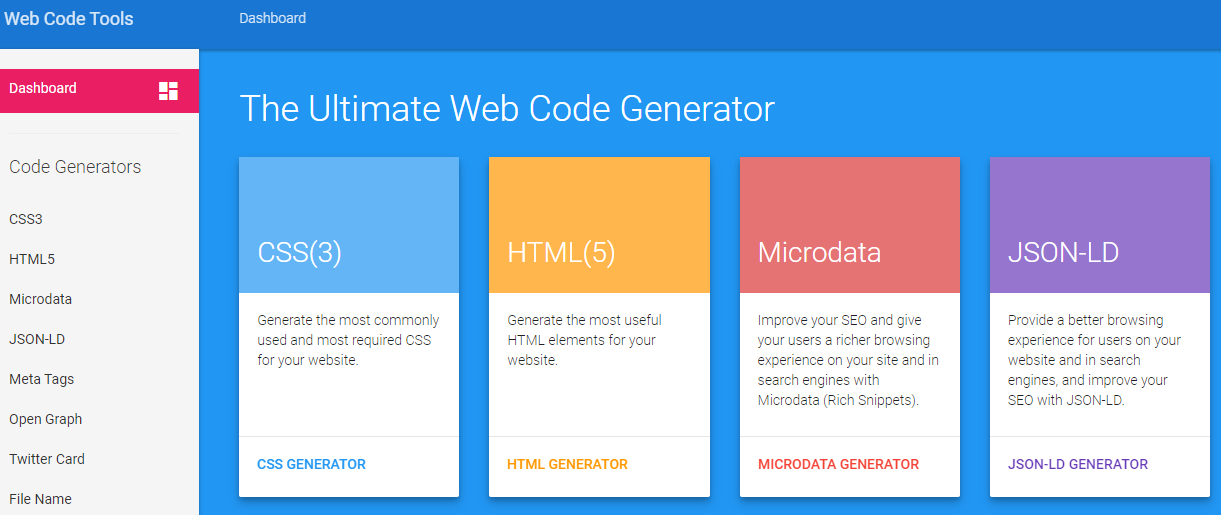
10.1. webcode
webcode.tools – генратор HTML5 (поля ввода, аудио, видео, изображения, текст и так далее) и CSS-кода.

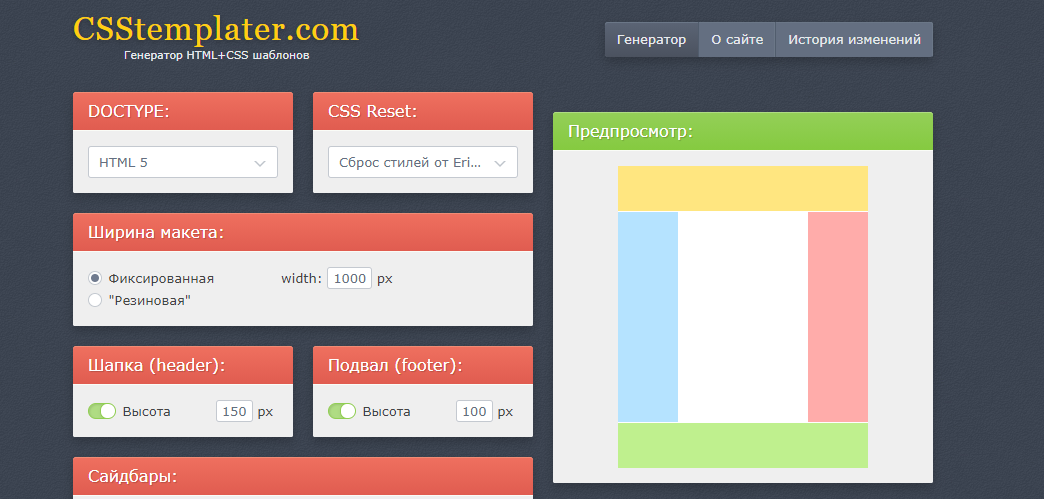
10.2. csstemplater
csstemplater.com – генаратор шаблонов HTML+CSS с одним или двумя сайдбарами, регулировкой ширины макета, высоты шапки и подвала.

11. Конструкторы сайтов
11.1. Tilda
tilda.cc | бесплатно с ограничениями
Ограничения бесплатного тарифа: 50 МБ, 50 страниц, один сайт и домен второго уровня domain.tilda.cc.

11.2. Wix
ru.wix.com | бесплатно с ограничениями
В бесплатной версии доступны стандартные шаблоны страниц «О нас», «Новости», «Контакты», «Пресс-кит», «События» и «Вопросы-ответы».

11.3. Nethouse
nethouse.ru | бесплатно с ограничениями
На бесплатном тарифе Nethouse предоставляется неограниченный трафик, SSL-сертификат, 10 товаров и 20 фотографий.

11.4. Ucoz
ucoz.ru | бесплатно с ограничениями
Возможности платформы Ucoz: 400 МБ под файлы, доступ по FTP и автопостинг в соцсети.

11.5. Ucraft
ucraft.ru | бесплатно с ограниченными возможностями
Ucraft позволяет безвозмездно подключить свой домен, создать 15 страниц и защитить их паролем.

11.6. Site123
ru.site123.com | бесплатно с ограничениями
На ограниченном тарифе выделяется 250 МБ под файлы и всего 250 МБ трафика.

12. Идеи и вдохновение
Можно воспользоваться методом «кради как художник»: вдохновляемся работой профессиональных дизайнеров, помещаем найденное на артборд (это такая папка, в которую складируется удачные макеты, иконки, изображения, тексты, видео), а потом из всего этого собираем собственный дизайн.
Где черпать вдохновение:
12.1. Pinterest
На Pinterest есть миллионы первоклассных дизайнов сайтов, векторная графика, плакаты, постеры и так далее.

12.2. Dribble
Dribbble – это платформа, на которой размешают портфолио профессиональные дизайнеры.

Часто случается, что действительно стоящие проекты остаются незамеченными из-за недружелюбного интерфейса, скучного дизайна или неэффективного маркетинга. Надеемся, наша подборка из 50 ресурсов поможет создать привлекательный ресурс и привлечь пользователей. Удачи!




Какие ресурсы для создания дизайна используете вы? Делитесь ссылками в комментариях.