Привет, друзья! Я Кирилл Мыльников, frontend-разработчик в Usetech. Сегодня поделюсь с вами семью HTML-трюками, которые пригодятся в работе. Разберем теорию и сразу перейдем к практике. Обещаю, будет интересно!
Темы:
- figure and figcaption
- details and summary
- datalist
- progress
- dialog
- meter
- time
figure and figcaption
Этот инструмент объединяет связанный контент (изображения, диаграммы, код) с подписями. Улучшает читабельность и доступность информации.
<figure>
<img src="./html.jpg" alt="Image description">
<figcaption>Увлекательная подпись, поясняющая изображение.</figcaption>
</figure>
Результат

details and summary
Создает интерактивные элементы, позволяющие пользователям развернуть или скрыть дополнительную информацию по клику на сводку. Идеально для FAQ, сложных инструкций и спойлеров.
<details>
<summary>
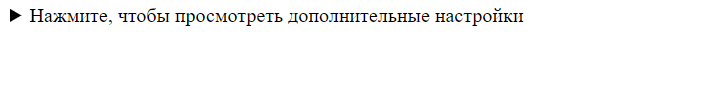
Нажмите, чтобы просмотреть дополнительные настройки
</summary>
<p>Содержимое, отображаемое при нажатии на сводку</p>
</details>
Результат


datalist
Предоставляет подсказки при вводе данных в форму. Повышает точность заполнения и улучшает пользовательский опыт.
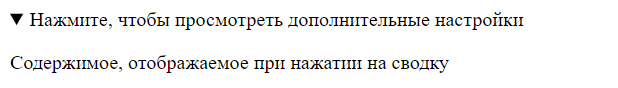
<label for="browser">Выберите свой браузер:</label>
<input type="text" id="browser" list="browsers">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Edge">
</datalist>
Результат

Progress
Визуально отображает статус выполнения задачи или загрузки. Помогает пользователям понять текущее состояние процесса.
<progress value="70" max="100">70% выполнено</progress>
Результат

dialog
Создает модальные окна, всплывающие поверх основного контента. Подходит для форм входа, уведомлений или лайтбоксов.
<dialog id="login">
<h2>Логин</h2>
<form>
<label for="username">Username:</label>
<input type="text" id="username">
</form>
</dialog>
meter
Предлагает визуальное представление измеренных значений, например, уровень заряда батареи или силу сигнала.
<meter value="70" min="0" max="100">70% полный</meter>
Результат

time
Позволяет точно указать момент или период времени. Улучшает интеграцию с поисковыми системами и вспомогательными технологиями.
<time datetime="2024-08-02">Сегодняшняя дата - это:<time datetime="2024-08-02">2th August 2024</time></time>
Результат

Хотя топ фишек HTML открывают увлекательные возможности, важно интегрировать их эффективно. Обязательно учтите общий дизайн и пользовательский опыт, избегая перегрузки интерактивными элементами. Предпочтение отдавайте семантическому коду, используя элементы по назначению для лучшей интерпретации браузерами и доступности. Приведенный HTML-проект наглядно демонстрирует, как оптимально внедрить эти функции, следуя лучшим практикам веб-дизайна.
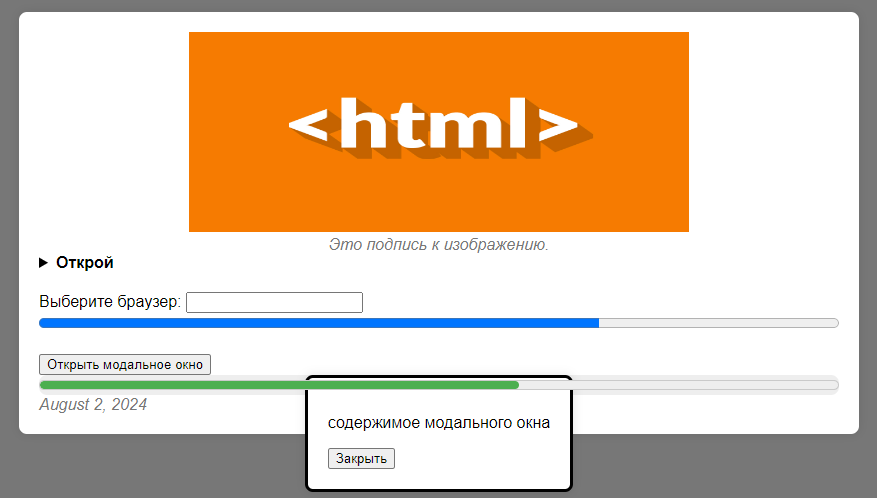
Как выглядят все фишки вместе
<div class="container">
<figure>
<img src="image.jpg" alt="Description of image">
<figcaption>Это подпись к изображению.
</figcaption>
</figure>
<details>
<summary>>Открой
</summary>
<p>Это скрытое содержание, которое может быть раскрыто.</p>
</details>
<label for="browser">Выберите браузер:</label>
<input list="browsers" id="browser" name="browser">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Edge">
</datalist>
<progress value="70" max="100">70%</progress>
<button onclick="showDialog()">Открыть модальное окно
</button>
<dialog id="dialog" open>
<p>содержимое модального окна
</p>
<button onclick="closeDialog()">Закрыть</button>
</dialog>
<meter value="0.6" min="0" max="1">60%</meter>
<time datetime="2024-08-02T12:00:00Z">August 2, 2024
</time>
</div>
<script>
function showDialog() {
document.getElementById('dialog').showModal();
}
function closeDialog() {
document.getElementById('dialog').close();
}
</script>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #777;
}
.container {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
figure {
margin: 0;
padding: 0;
text-align: center;
}
figcaption {
font-style: italic;
color: #777;
}
details {
margin-bottom: 20px;
}
summary {
font-weight: bold;
cursor: pointer;
}
datalist {
margin-bottom: 20px;
}
progress {
width: 100%;
height: 20px;
margin-bottom: 20px;
}
dialog {
padding: 20px;
border-radius: 8px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
meter {
width: 100%;
height: 20px;
background-color: #eee;
border-radius: 8px;
overflow: hidden;
}
meter::-webkit-meter-bar {
background-color: #eee;
border-radius: 8px;
}
meter::-webkit-meter-optimum-value {
background-color: #4CAF50;
border-radius: 8px;
}
time {
font-style: italic;
color: #777;
}
Результат

Заключение
Использование этих HTML-функций позволяет создавать привлекательные и доступные веб-страницы. Изучая и применяя эти малоизвестные возможности, разработчики могут значительно повысить качество своих веб-сайтов.
Какой из представленных HTML-трюков вы считаете наиболее полезным для своих проектов и почему?




Комментарии