Начали изучать какой-то язык программирования? Может, пора заняться реальными приложениями? Сделали подборку простых идей для новичков.
Cтать профессионалом можно, лишь совершенствуя себя практически. К примеру, вы же не сможете улучшить физическое состояние, прочитав много фитнес-советов, но так ничего и не попробовав. Такая же схема работает и с программированием.
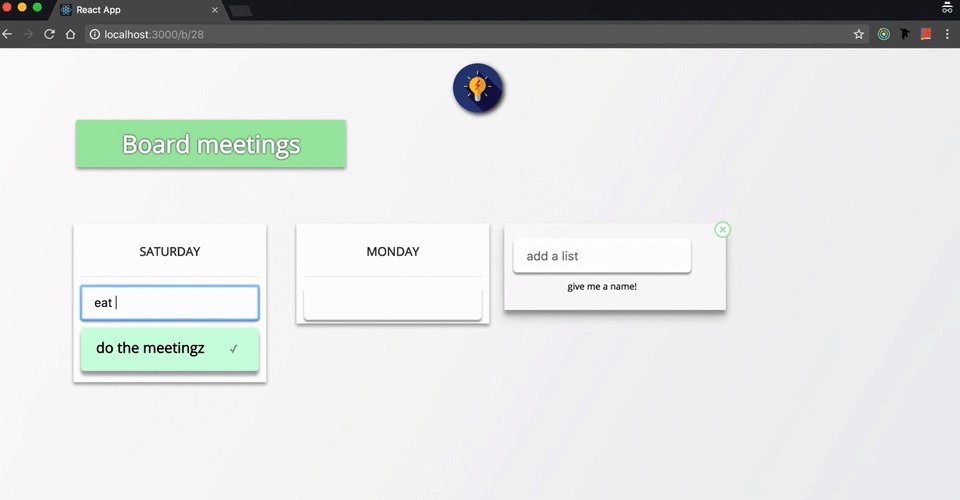
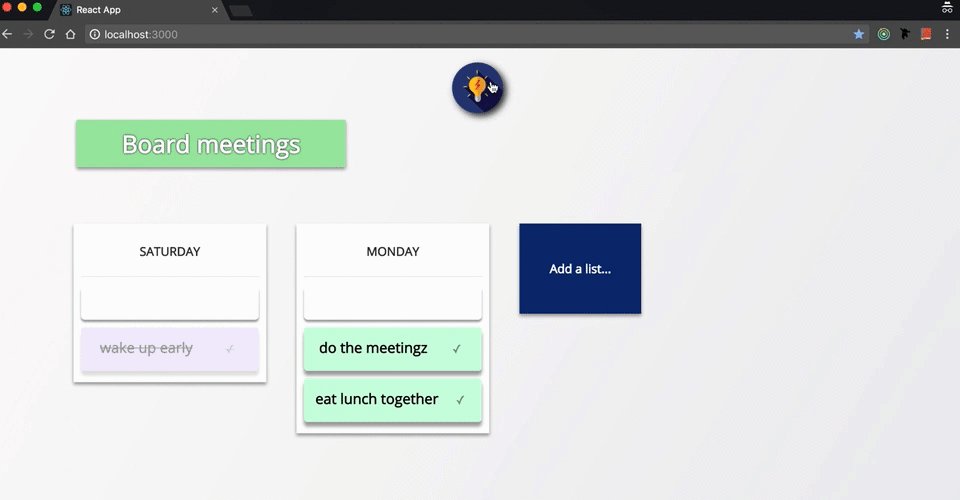
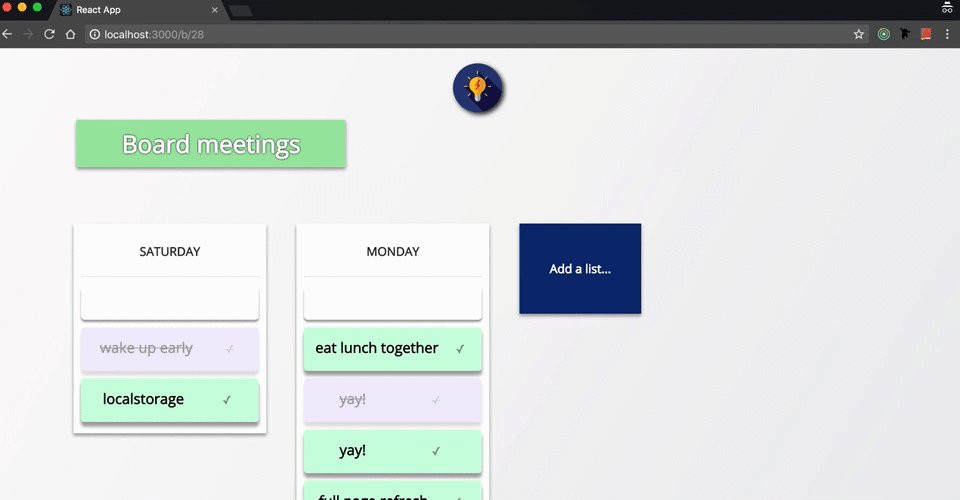
Проект #1: Клон Trello

С чем будете работать
- маршрутизация;
- drag&drop;
- создание новых объектов (доски, карточки, листы);
- обработка и валидация входных данных;
- использование локального хранилища, сохранение данных и их чтение;
- использование базы данных, сохранение данные и их считывание.
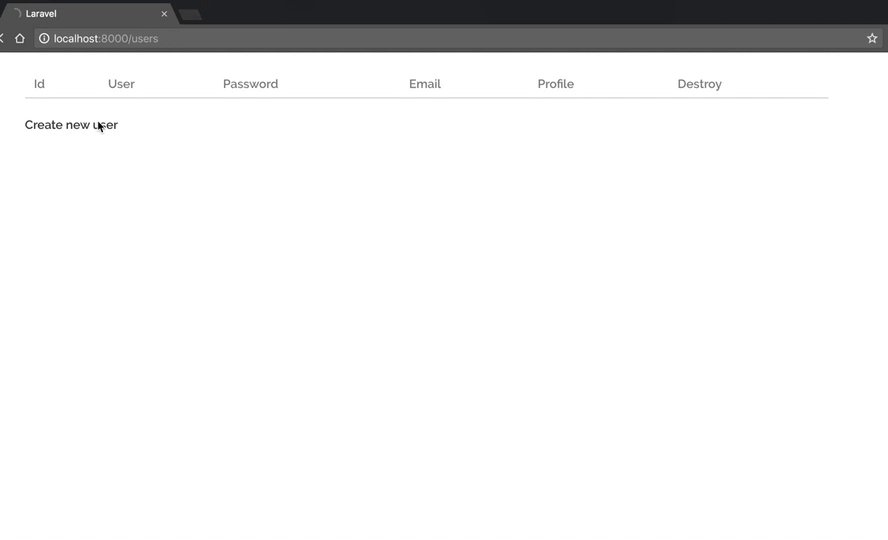
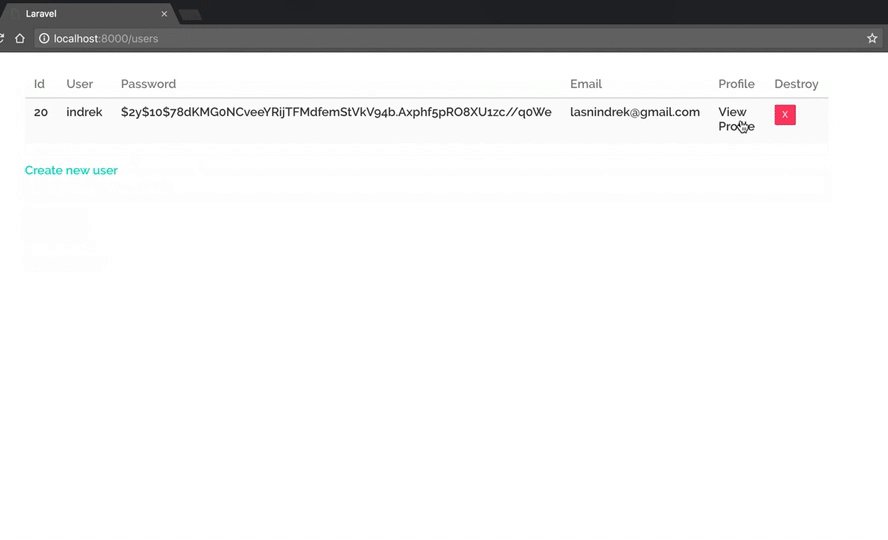
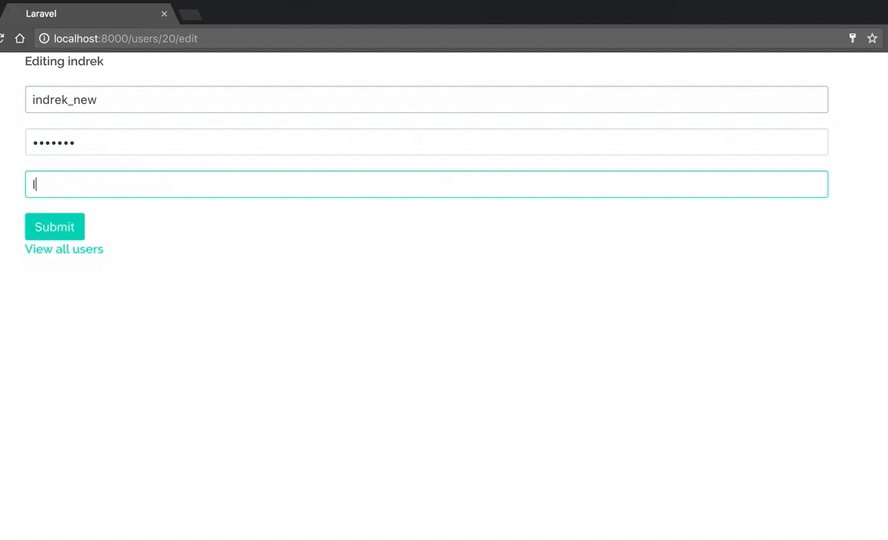
Проект #2: Пользовательская панель управления

Простое CRUD-приложение, в самый раз для отработки фундаментальных навыков.
Что вы узнаете в процессе
- создание и управление пользователями;
- взаимодействие с базой данных — создание, чтение, редактирование, удаление;
- валидация входных данных и способы работы с формами.
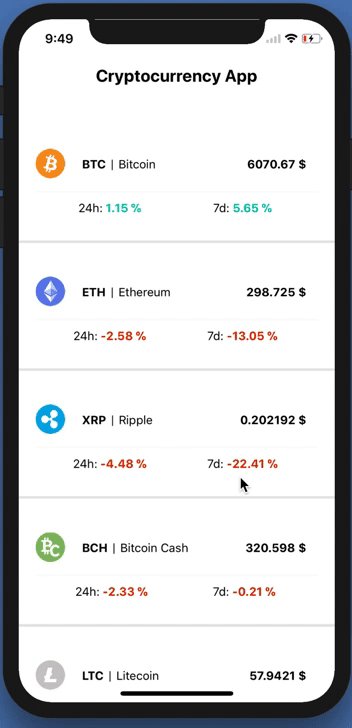
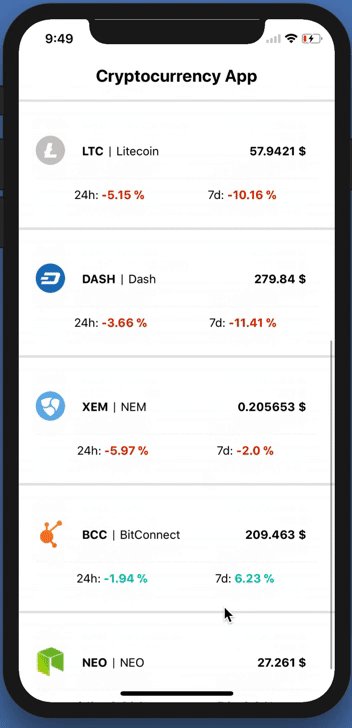
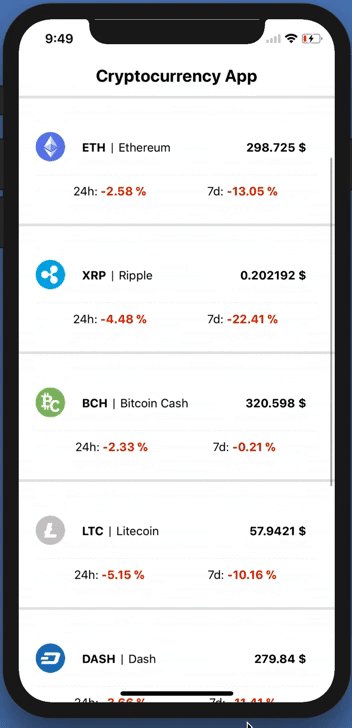
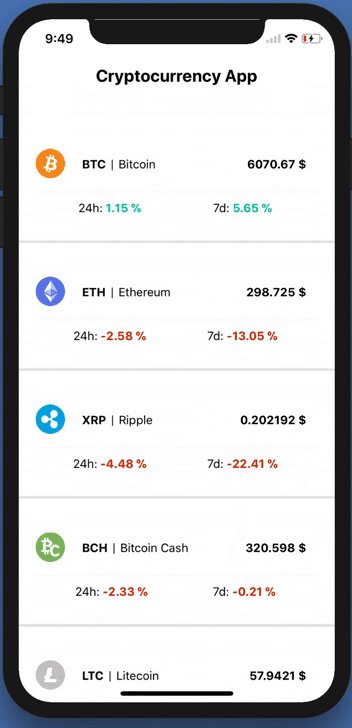
Проект #3: Мобильное приложение для контроля за курсом криптовалют

Что вы узнаете
- как работают нативные приложения;
- получение данных из API;
- как работают макеты;
- как работать с мобильными эмуляторами.
Советуем использовать эти API. Но если у вас есть варианты получше, делитесь в комментариях. Перед реализацией приложения, советуем посмотреть вот этот туториал.
Проект #4: Настройка собственной webpack-конфигурации с нуля

Чисто технически, это не приложение, но проект позволит понять, что под капотом у webpack. Когда с этим разберётесь, webpack больше не будет казаться чем-то сложным.
Что нужно сделать
- сделайте компиляцию es7 в es5 (ну, это уж совсем основы);
- скомпилируйте jsx в js или .vue в .js (вы узнаете о загрузчиках);
- установите сервер webpack dev и перезагрузите модуль (vue-cli и create-react-app используют оба);
- запустите процесс и разверните его с помощью страниц Heroku, now.sh или Github (узнаете, как развертывать веб-пакеты);
- настройте наиболее удобный препроцессор для компиляции на css - scss, less, stylus;
- узнайте, как использовать изображения и svgs с помощью webpack.
Вот отличная инструкция для чайников.
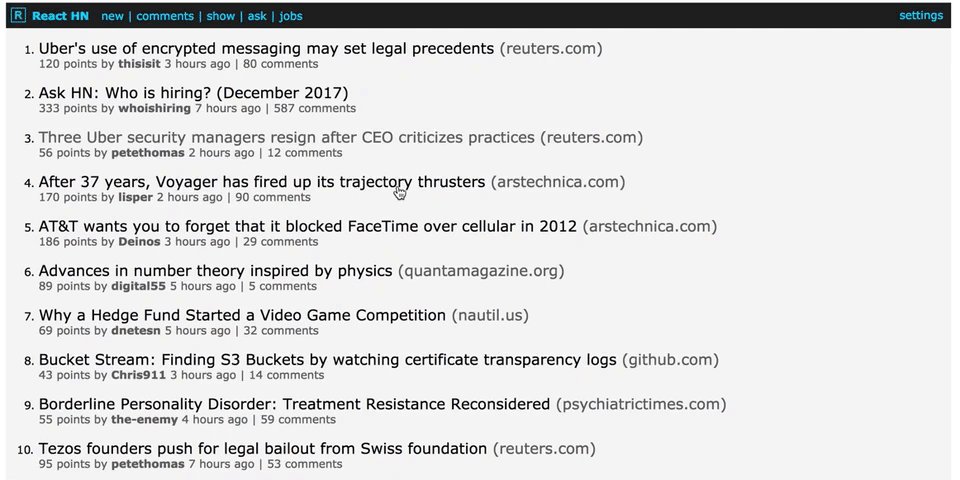
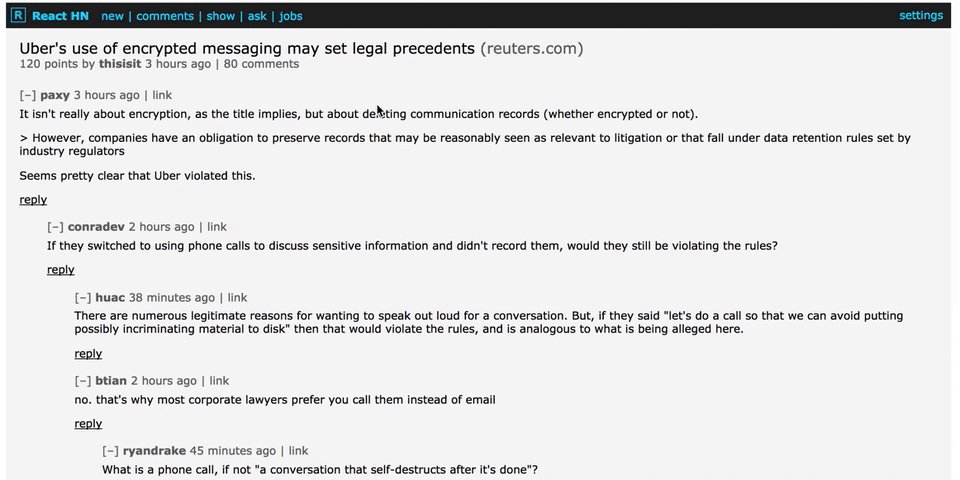
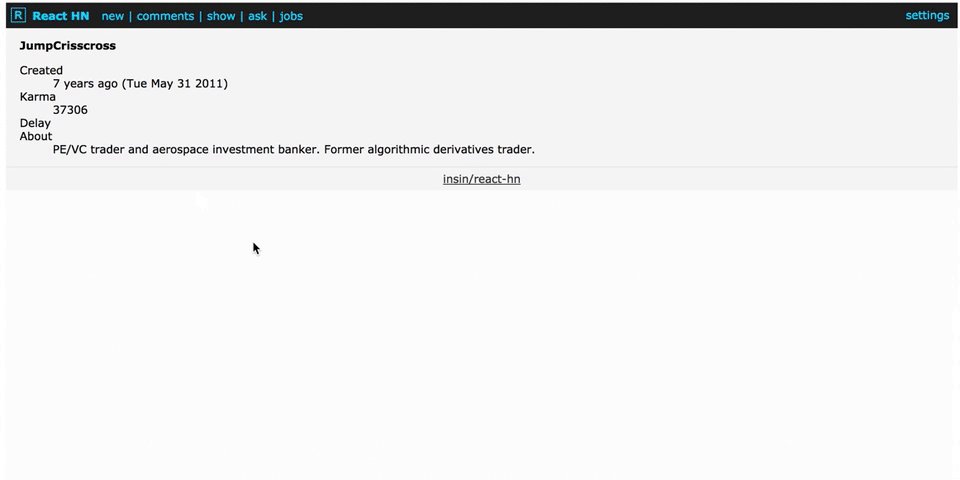
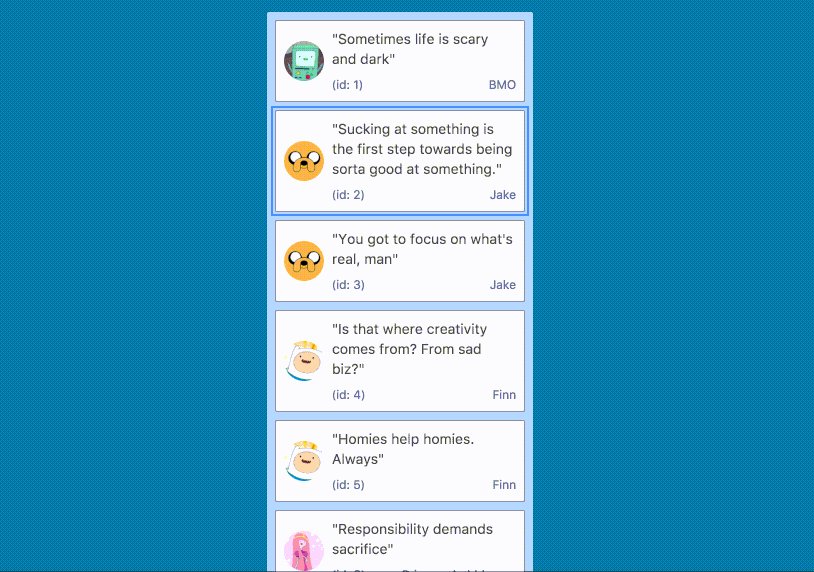
Проект #5: Клон Hackernews

Иногда кажется, что каждый стартапер создавал собственную версию Hackernews — наверное это и впрямь занятно.
Что вы изучите
- взаимодействие с API Hackernews;
- создание одностраничников;
- как работать с комментариями и личными профилями;
- маршрутизация.
По ссылке документация Hackernews.
Проект #6: Приложение для составления списка дел

Вы можете спросить: «Серьёзно? Заниматься to-do приложениями? Их же очень много!». Да, мы всё знаем. Но ведь их большое количество — следствие популярности.
Между тем, создание подобного приложения — идеальный способ приступить к работе над реальным проектом с базовыми знаниями. Попробуйте создать его с простым Javascript, а затем с вашим любимым фреймворком/библиотекой.
О чём вы узнаете
- создание новых задач;
- проверка полей;
- фильтрация задач по статусу (завершена, активна). Здесь будут применены функции filter и reduce;
- немного больше о Javascript.
Проект #7: Драг-н-дроп листы

Вообще, drag&drop — крайне полезная штука. По крайней мере, это выделит вас из массы новичков, которые создают совсем уж простые приложения.
Чему вы научитесь
- работа с drag and drop API;
- создание качественного UI.
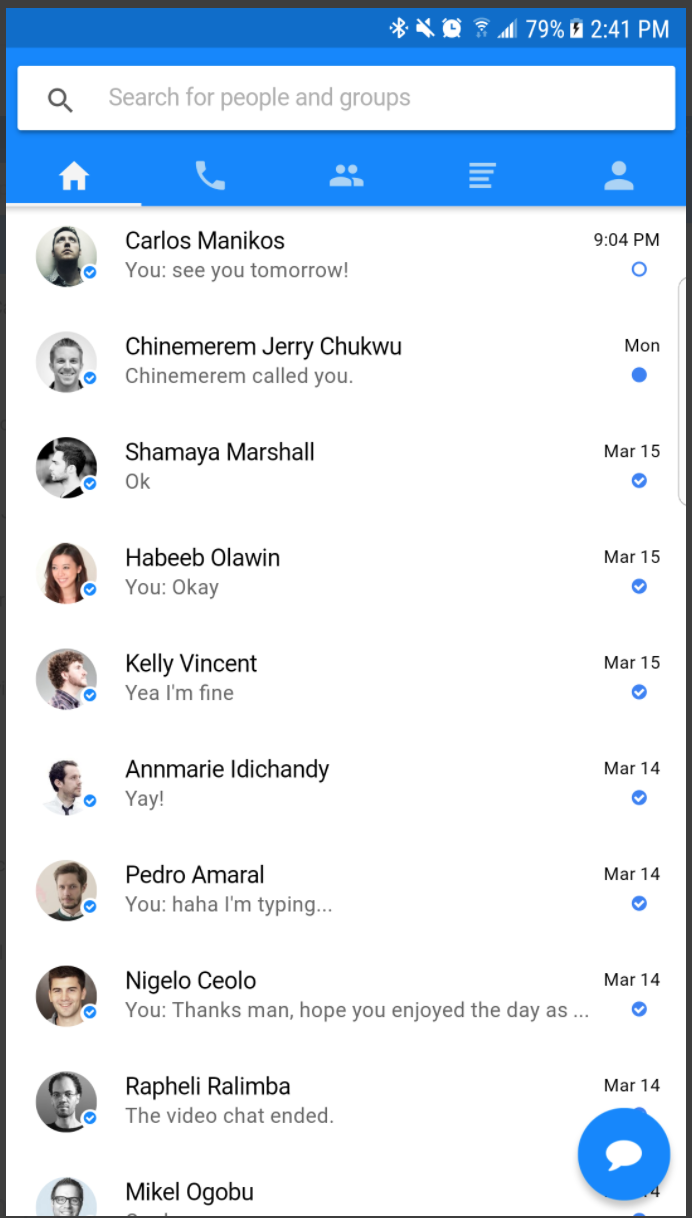
Проект #8: Работаем над приложениями-мессенджерами

Снова про работу с нативными приложениями. Умение работать с ними — это очень круто для новичка.
Что вы узнаете
- веб-сокеты (мгновенный обмен сообщениями);
- как работают нативные приложения;
- маршрутизация для собственных приложений.
Короче, всё это довольно реально и требует не так много времени. Так что удачи в разработке и дальнейшем развитии.
Статьи по теме
Оригинал: Indrek Lasn on freeCodeCamp



Комментарии