Параллакс, ночной режим, смешивание цветов, липкий футер и еще несколько несложных, но неочевидных CSS-эффектов, которые вам пригодятся.

Здравствуйте!
Искали список CSS трюков? Мы его для вас уже собрали.
Липкий футер
Футер всегда должен "прилипать" к низу страницы – это негласное правило дизайна веб-сайтов. Для начинающих верстальщиков оно может превратиться в головоломку. Как растянуть контейнер, если контента в нем мало, но при этом избежать переполнения при большом количестве текста?
До CSS3 не было простого способа решить эту проблему. Приходилось использовать разного рода трюки и почти всегда устанавливать для подвала фиксированную высоту.
Также не поможет и свойство position:sticky, хотя, казалось бы, оно специально предназначено для создания липких элементов. Но зафиксированный таким образом футер может перекрывать контент.
К счастью, сейчас решение есть – это Flexbox. Контейнер с основным контентом можно растянуть с помощью свойства flex-grow. Прямой потомок flex-контейнера со значением flex-grow, отличным от 0, будет стараться занять все свободное место. В примере использована короткая версия свойства flex: auto. Она устанавливает для flex-grow значение по умолчанию, то есть 1.
Для футера можно установить flex-shrink: 0, чтобы предотвратить нежелательное поведение. Фактически это свойство противоположно flex-grow. Оно контролирует сжатие элементов при нехватке места в родительском контейнере. Со значением 0 футер гарантированно сохранит свой исходный размер.
See the Pen
Audio Element by @BretCameron
on CodePen.
Увеличение изображений CSS при наведении
Эффект увеличения при наведении – отличный способ привлечь внимание к кликабельному изображению. При этом сама картинка может немного масштабироваться, но ее размеры не должны меняться.
Для достижения подобных CSS-эффектов нужны дополнительные обертки над тегами img с установленными размерами. Им следует установить свойство overflow со значением hidden, чтобы увеличенная картинка не переполнила контейнер.
Теперь к изображению можно применять любую трансформацию.
See the Pen
Audio Element by @BretCameron
on CodePen.
Мгновенный ночной режим
Если вы хотите быстро добавить вашему веб-сайту популярный "ночной режим", обратите внимание на CSS фильтры invert и hue-rotate.
filter: invert()– инвертирует исходный цвет на указанное количество процентов. Если передать в функцию фильтра 1 (или 100%) белый цвет превратится в черный, а изображение – в свой негатив.filter: hue-rotate()– определяет угол поворота на цветовом круге, на который смещаются все цвета исходной картинки. Соответственно значение параметра должно быть от0degдо360deg.
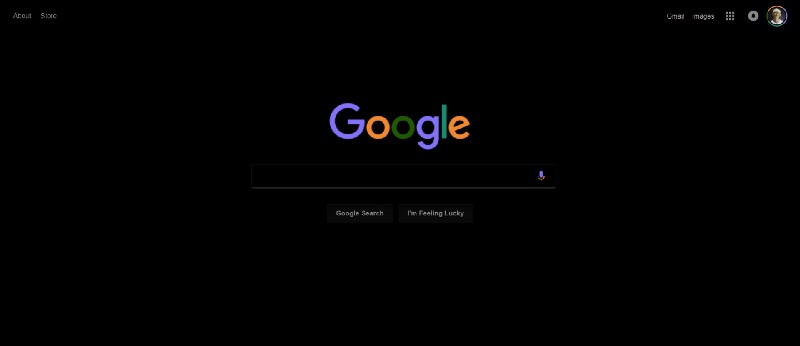
Просто добавьте эти свойства тегу body. Вы увидите, как может выглядеть ваш сайт в ночном режиме.
Обратите внимание: чтобы фон изменил цвет на темный, его нужно предварительно сделать белым.
body {
background: #FFF;
filter: invert(1) hue-rotate(210deg);
}
Вот так выглядит главная страница Google с такими настройками:

Буллиты для списков
Чтобы создать кастомные буллиты для неупорядоченных списков, используйте псевдоэлемент :before и его свойство content.
Чтобы изменять вид буллита в примере, применяются классы .complete и .incomplete.
ul {
list-style: none;
}
ul.complete li::before {
content: '? ';
}
ul.incomplete li::before {
content: '☐ ';
}
See the Pen
Audio Element by @BretCameron
on CodePen.
Бонус
Тот же трюк со свойством content можно использовать для хлебных крошек. Нет смысла добавлять разделители элементов крошек в HTML сайта, ведь они выполняют только стилистическую функцию. Так что добавим их с помощью CSS, не забывая также убрать разделитель после последнего элемента.
.breadcrumb a:first-child::before {
content: " » ";
}
.breadcrumb a::after {
content: " /";
}
.breadcrumb a:last-child::after {
content: "";
}
See the Pen
Audio Element by @BretCameron
on CodePen.
Параллакс
Эффект параллакса в веб-дизайне очень популярен: он может здорово оживить страницу при прокрутке. При этом параллакс изображение CSS будет оставаться фиксированным несмотря на перемещение контента.
Простую версию подобного эффекта легко сделать на одном лишь CSS, используя свойство background-attachment: fixed, противоположное background-attachment: scroll.
See the Pen
Audio Element by @BretCameron
on CodePen.
Добавив немного языка JavaScript, мы получим более продвинутый эффект. Поэкспериментируйте со скоростями параллакса, чтобы подобрать подходящую.
See the Pen
Audio Element by @mohnatus
on CodePen.
Анимация кадрирования фото
До CSS3 обрезать изображения было очень непросто, если помните. Но теперь у нас есть два отличных свойства: object-fit и object-position. С их помощью можно изменять размеры изображения, не влияя на соотношение его сторон.
Конечно, всегда можно обрезать изображение в редакторе, но благодаря CSS инструментам мы можем все это дело анимировать.
В примере вы можете запустить этот эффект с помощью чекбокса: он привязан к псевдоклассу :checked.
See the Pen
Audio Element by @BretCameron
on CodePen.
Режимы смешивания
Если вы работали с Photoshop, то знаете, насколько мощным инструментом могут быть режимы смешивания цветов. Оказывается, большинство из них могут быть использованы и для создания различных CSS-эффектов.
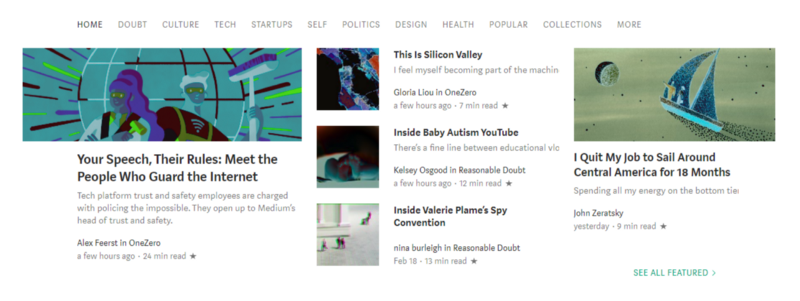
Вот так будет выглядеть главная страница Medium, если изображениям на ней добавить фон lightblue и применить режим смешивания background-blend-mode: difference:

Это свойство смешивает цвета фонов, то есть для получения эффекта нужно добавить контейнеру несколько фоновых изображений и/или фоновый цвет.
Но работать можно не только с фонами. Свойство mix-blend-mode позволяет смешивать с нижними слоями цвета самого элемента.
Например, можно получить вот такой классный эффект, просто добавив тексту цвет lightsalmon и режим смешивания mix-blend-mode: color-dodge.

Обратите внимание: в Chrome 58+ есть ошибка, из-за которой свойство mix-blend-mode не работает на тегах body или html, если они имеют прозрачный фон.
See the Pen
Audio Element by @BretCameron
on CodePen.
Галерея картинок в стиле Pinterest
CSS Grid и Flexbox значительно облегчили построение адаптивных макетов, центрирование элементов и создание CSS-эффектов. Тем не менее, у нас осталась еще одна нерешенная проблема.
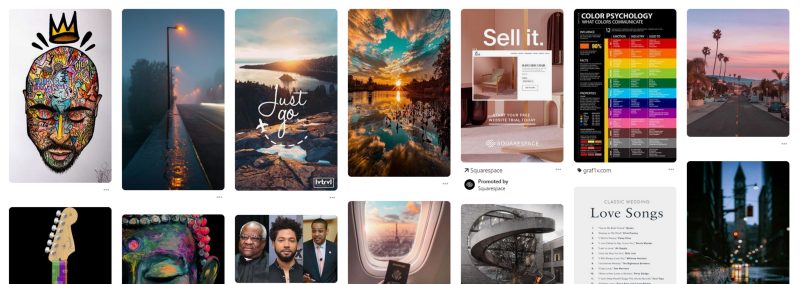
Как создать разметку, в которой позиция элемента по вертикали зависит от высоты элемента, расположенного над ним, как на Pinterest?

Лучший способ добиться этого – использовать набор CSS-свойств для создания колонок. Обычно его используют для многоколоночного текста в газетном стиле, но и в случае с картинками он вполне может пригодиться.
Просто оберните все изображения в общий контейнер и добавьте ему свойства column-width и column-gap.
Чтобы один элемент не разрывался между двумя колонками, добавьте самим изображениям свойство column-break-inside: avoid.
See the Pen
Audio Element by @dudleystorey
on CodePen.
В этом же примере демонстрируются супер-возможности CSS-псевдокласса :not. В комбинации с :hover он позволяет сделать все элементы кроме активного полупрозрачными.
Еще больше CSS-эффектов
Мы разобрали решение нескольких простых задач создания веб-сайтов, однако их осталось еще очень много, например:
- анимация по ключевым кадрам;
- умная прокрутка (с прилипанием);
- сложные навигационные панели;
- 3D-эффекты;
- свойства для печати.
Оригинал: 8 useful CSS tricks: Parallax images, sticky footers and more
Вас также заинтересуют:
- Большая подборка лучших ресурсов для изучения CSS
- Адаптивные изображения: 5 трюков CSS для экономии времени
- Frontend-спринт: 100 быстрых советов по HTML, CSS и JavaScript




Комментарии