Свойство border-image существует в css3 уже довольно давно, но пользоваться им, как ни странно, или не привыкли, или не пробовали очень многие. Давайте это исправим и познакомимся с border-image поближе.
Основная идея
Описание свойства border-image состоит из трех частей:
border-image: url(border-image.png) 25% repeat;
Это позволяет специфицировать следующее:
1. Непосредственно изображение, которое будет использовано в border'е
2. Где нарезать это изображение
3. Каким образом браузер будет использовать эти секции при рендере
Детали
Давайте рассмотрим каждую секцию более подробно. Первая часть легка для понимания, она знакома по свойству background-image. Для демонстрации остального будем использовать следующее изображение 100x100 пикселей:

Нарезка изображения
Вторая часть выражения может иметь от одного до четырех значений, почти как border-width, а специфицируются они в следующем порядке:
- top
- right
- bottom
- left
В качестве единиц измерения можно использовать проценты или пиксели. При этом есть интересная особенность, для описания в процентах обязательно использовать знак "%", в то время как для пикселей обозначение "px" не обязательно.
border-image: url(my-image.gif) 25% 30% 10% 20% repeat;
border-image: url(my-image.gif) 25 30 10 20 repeat;
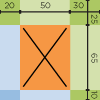
Как мы уже установили, размеры изображения 100x100 пикселей, так что в обоих случаях выше оно будет нарезано в одних и тех же местах. Для лучшего понимания, посмотрите на изображение с наглядными замерами:

Repeat, Round, Stretch
border-image всегда определяет заданное изображение в соответствующие углы контейнера, а третья часть выражения, в нашем случае, объясняет браузеру как обходиться со средней секцией.
Возможные свойства repeat (повторять) и stretch (растянуть) – говорят сами за себя.
Свойство round – своего рода комбинация repeat и stretch – означает, что изображение будет повторяться целое количество раз, а остаток пространства будет заполнен за счет растягивания этих кусочков.
element {
border-width: 25px 30px 10px 20px;
border-image: url("border-image.png") 25 30 10 20 repeat stretch;
}
В этом примере для top/bottom установлено значение repeat, а для left/right – stretch.
Border-width
border-image не будет делать ничего, если не установить значение для border-width, то есть срез изображения будет масштабироваться на заданную ширину. Если при этом использовать свойство border, то можно подстраховаться для браузеров, которые не поддерживают в полной мере css3 и свойство border-image:
element {
border: 50px double orange;
border-image: url("border-image.png") 25 30 10 20 repeat;
}
Так же можно специфицировать ширину для каждого border'а:
element {
border-color: orange;
border-style: double;
border-width: 25px 30px 10px 20px;
border-image: url("border-image.png") 25 30 10 20 repeat;
}
Особенности браузеров
Предсказуемо, в наши дни с border-image у вас возникнут проблемы только в IE. Однако, чтобы предупредить некоторые проблемы со средней частью border'а, следует определять свойство border-image-slice со значением fill: по умолчанию, средняя часть border-imgae, может отбрасываться, border-image-slice: fill позволяет этого избежать (см. спецификацию)




Комментарии