CSS-анимации обычно более производительны, чем аналогичные эффекты, созданные с помощью JavaScript. Они также проще в реализации и поддерживаются большинством современных браузеров. Для создания CSS-анимаций используют несколько инструментов.
transition (переходы) плавно изменяют свойства элемента при изменении его состояния.
button {
background-color: blue;
transition: background-color 0.3s ease;
}
button:hover {
background-color: red;
}
transform (трансформации) для изменения формы, размера и положения элементов.
.box:hover {
transform: scale(1.1) rotate(10deg);
}
@keyframes и animation позволяют создавать сложные, многошаговые анимации.
@keyframes slide {
0% { left: 0; }
100% { left: 100px; }
}
.sliding-element {
position: relative;
animation: slide 2s ease infinite;
}
CSS-переменные можно использовать для динамического изменения значений в анимациях.
:root {
--move-distance: 50px;
}
.box {
transform: translateX(var(--move-distance));
}
Псевдоклассы и псевдоэлементы позволяют запускать анимации при определенных состояниях элемента.
box:hover::after {
content: '';
animation: appear 0.5s forwards;
}
С помощью этих инструментов можно создавать, к примеру:
- Плавные переходы цветов.
- Изменение размеров и форм элементов.
- Движение элементов по экрану.
- Появление и исчезновение элементов.
- Вращение и наклон элементов.
- Анимации загрузки (спиннеры).
- Параллакс-эффекты.

С 28 августа по 4 сентября получите 35% скидку на курсы от Proglib Academy и изучите актуальные темы, которые помогут вам стать более продуктивными и востребованными специалистами.
- Онлайн-курс по математике для Data Science: изучите математические инструменты, необходимые для анализа данных.
- Базовые модели ML и приложения: освоите основы машинного обучения и их применение на практике.
- Алгоритмы и структуры данных: разберитесь в алгоритмах, которые помогут решать сложные задачи.
- Основы программирования на Python: начните программировать на одном из самых популярных языков.
- Основы IT для непрограммистов: получите базовые знания о ключевых технологиях.
- Frontend Basic: узнайте, как работает современный веб, и создайте свой первый интернет-магазин с нуля.
Но проще воспользоваться специальными библиотеками анимационных эффектов на CSS – вот подборка лучших:
- Animate.css – готовая библиотека кросс-браузерных анимаций для использования в любых проектах.
- Magic CSS animations – набор простых анимаций для включения в веб-проекты или приложения.
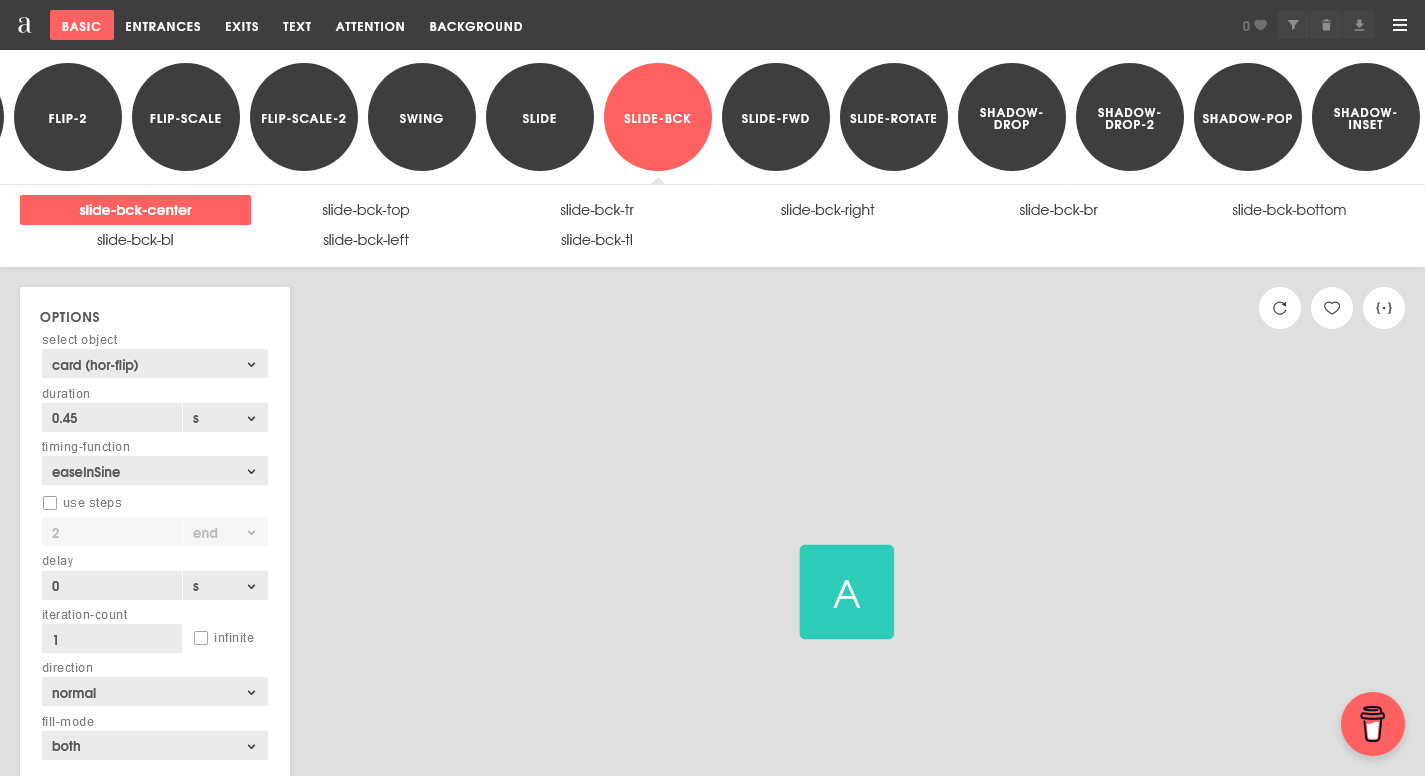
- Animista – библиотека с возможностью протестировать и скачать только нужные анимации.

- Epic Spinners – набор оригинальных спиннеров для использования в проектах на Vue.js.
- Whirl – большая коллекция интересных CSS-анимаций загрузки различного типа: дуги, отскоки, преследования, цветовые диапазоны и др.
- Three Dots – набор CSS-анимаций загрузки, созданных с использованием только одного элемента (точки).
- Mimic.css – коллекция анимационных эффектов для текста.
- Hover.css – набор эффектов для оживления ссылок, кнопок, иконок, логотипов, SVG и изображений.
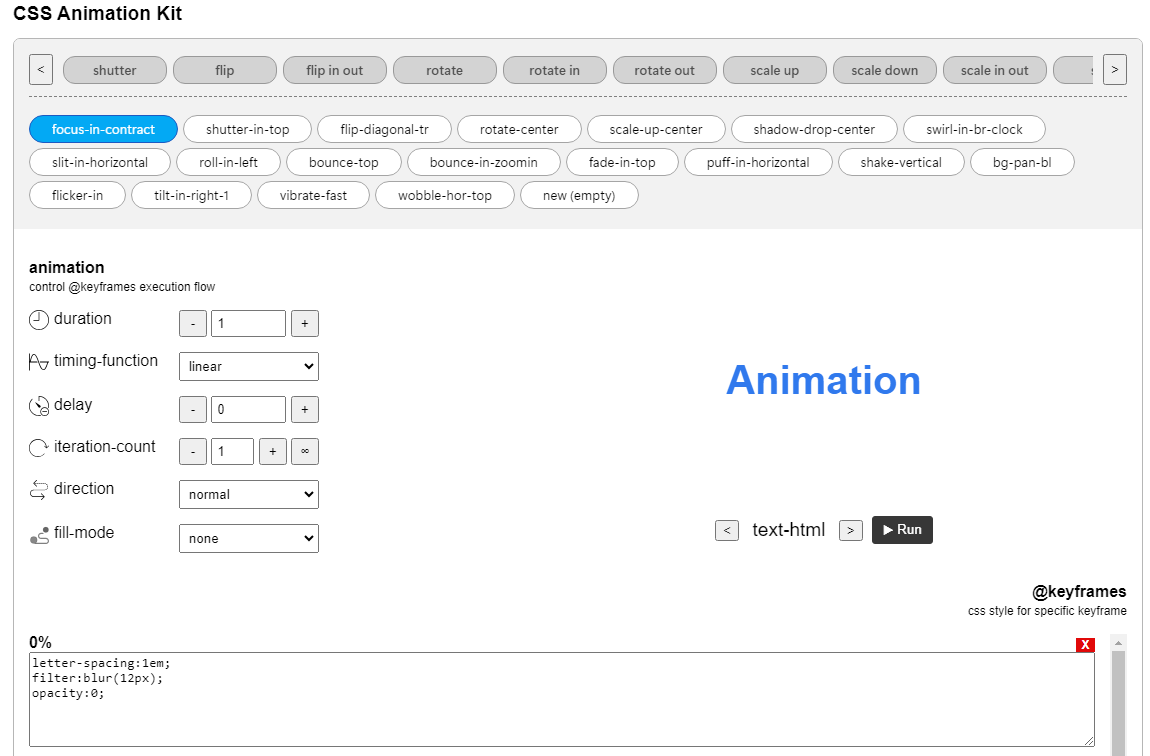
- CSS Animation Kit – набор анимаций на чистом CSS и HTML.

- LDRS – анимированные индикаторы загрузки и спиннеры.
- AnimatiSS – большая коллекция качественных CSS-анимаций с возможностью копирования кода одним кликом.
- imagehover.css – CSS-библиотека для легкой реализации эффектов масштабирования при наведении на изображения.
- SpinKit – набор простых и элегантных CSS/HTML-спиннеров, код которых можно скопировать одним кликом.
Какие еще библиотеки CSS-анимаций вы бы порекомендовали нашим читателям?





Комментарии