Сообщество веб-разработчиков полно талантливых программистов, дизайнеров и художников, создающих новое и толкающих веб вперед. Представляем вам подборку лучших работ с CodePen.
The Last Experience

The Last Experience – небольшая анимация, изображающая человекоподобных роботов, движущихся в танце. Их можно вращать и даже подбрасывать мышкой.
I Could Not Stop

Забавное демо, где можно разбить картинку на более маленькие части и делить ее до бесконечности. При каждом клике на изображение, оно будет генерировать четыре маленьких копии себя.
Trees

Это демо может нарисовать множество красивых цветастых деревьев. Если кликнуть по окну, сгенерируется новое дерево собственной формы и цвета. Таким образом можно сгенерировать столько деревьев, сколько захочется и экран не засорится – если деревьев станет слишком много, при создании нового одно из старых исчезнет.
Star Wars characters

Здесь отрисовываются различные персонажи Звездных Войн, каждый из которых соответствует определенной ширине окна браузера. Потяните за край окна, чтобы изменить ширину – и персонаж изменится!
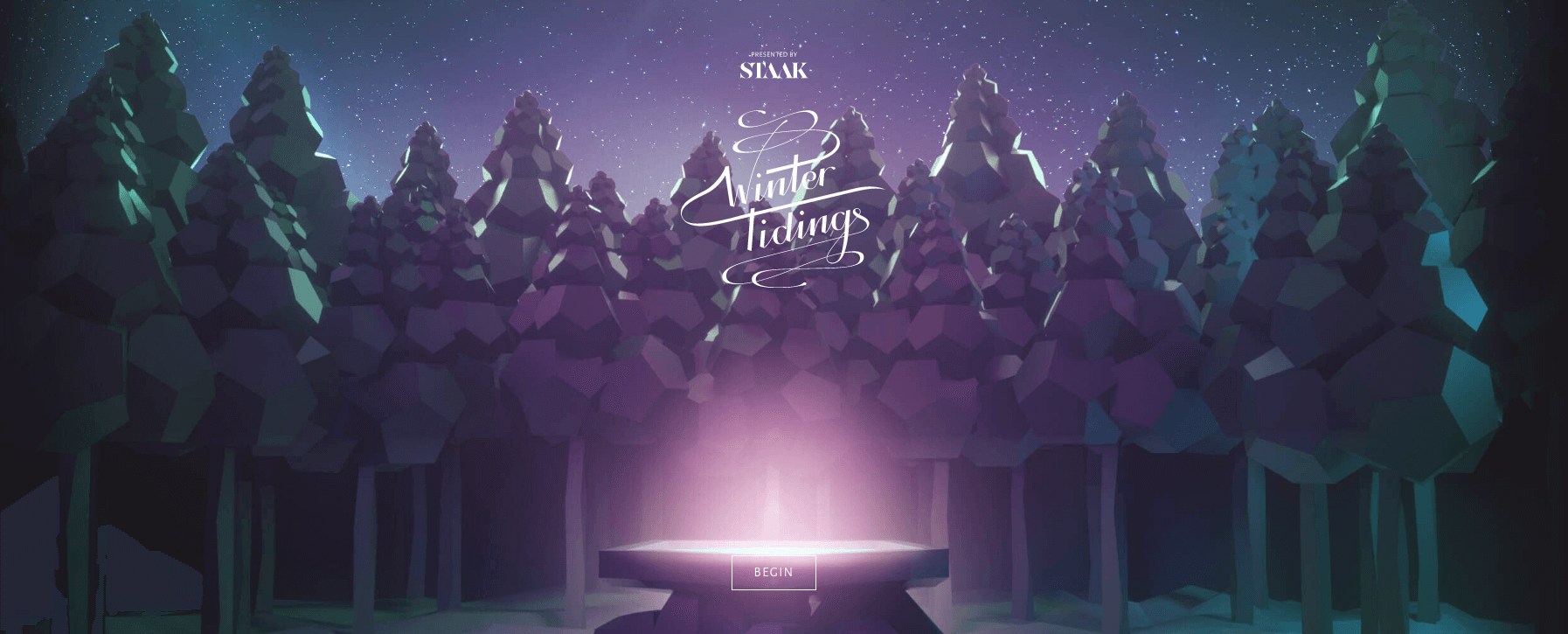
Winter Tidings

«Зимние вести» погружают пользователя в зачарованный лес, в котором ему нужно пробудить сказочных лесных духов с помощью одной из нарисованных снежинок. Демо адаптировано для CodePen, хотя и загружает весь JavaScript со стороннего сервера.
Canvas Orbital Trails

Интерактивная цветная воронка на Canvas позволяет рисовать на ней мышкой и увеличивать площадь. для каждой точки код генерирует хвост и в движении демо выглядит как космический водоворот. Для точек можно отключить генерацию «хвостов», но даже так воронка смотрится не менее интересно.
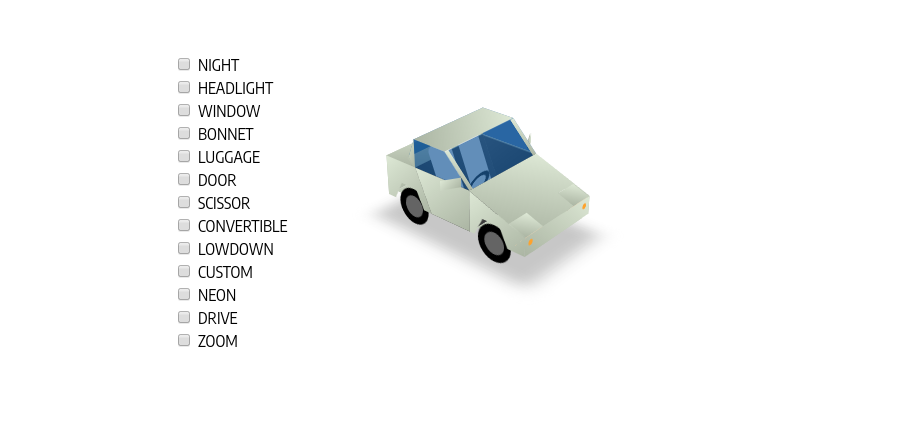
Showcase Car

Интерактивная трехмерная модель автомобиля, выполненная на чистом CSS и HTML верстке. Пользователь может взаимодействовать с моделью через чекбоксы: открывать двери, включать фары и даже двигать «камеру» ближе к авто.
Rainbow Star Wave

Интересная демонстрация работы с цветами и формами на чистом CSS. Цветастый флаг, в некоторые моменты напоминающий старую эмблему Microsoft, крутится по часовой стрелке и уплывает в центр экрана.
The Color Averager

Полезное демо, которое помогает увидеть результат смешения двух цветов. Нужно просто выбрать цвета из выпадающих окон, и фон поменяется на результат смешения, который также можно скопировать в hex-формате.
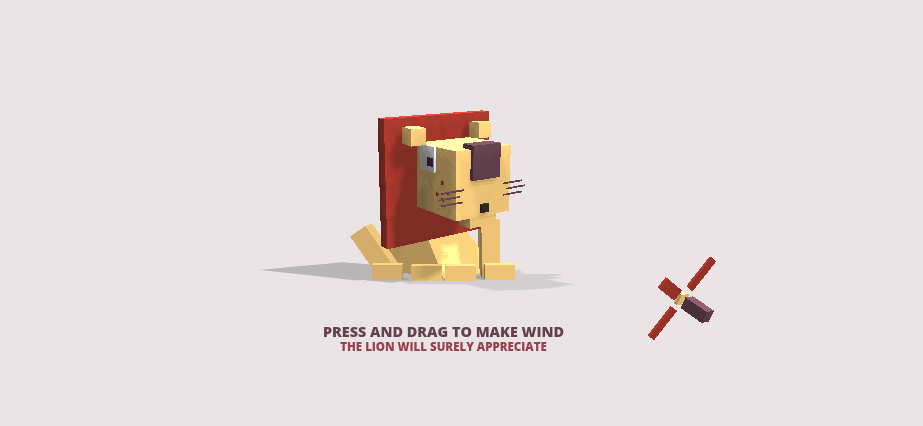
Chill the Lion

Красивый эксперимент с WebGL, реализованный на библиотеке ThreeJS. Сцена состоит из пиксельного льва и вентилятора, которым можно управлять, чтобы направлять потоки воздуха на животное.
Этот же автор делал для CodePen другие интересные демо, вроде Sneeze The Dragon и Cat vs Ball of Wool.
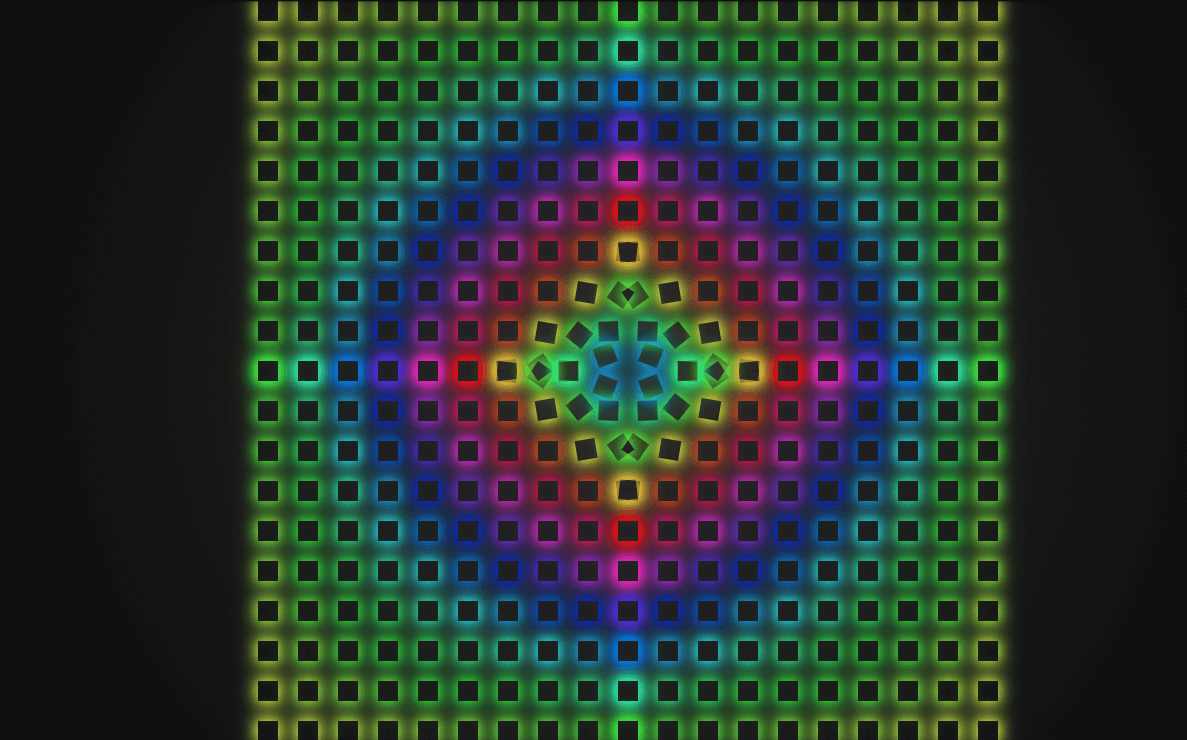
Squarebreath

В этом демо сетка из цветных квадратов исполняет занимательную анимацию, проходя волнами от центра к краю сцены. Анимация реализована на CSS-свойствах: keyframe, transform и delay.
TinyPolyWorld

Еще одна демонстрация возможностей анимации ThreeJS. Трехмерный анимированный самолетик можно двигать с помощью мыши. Основной объект хорошо проработан: он имеет динамические тени и интересную анимацию движений.
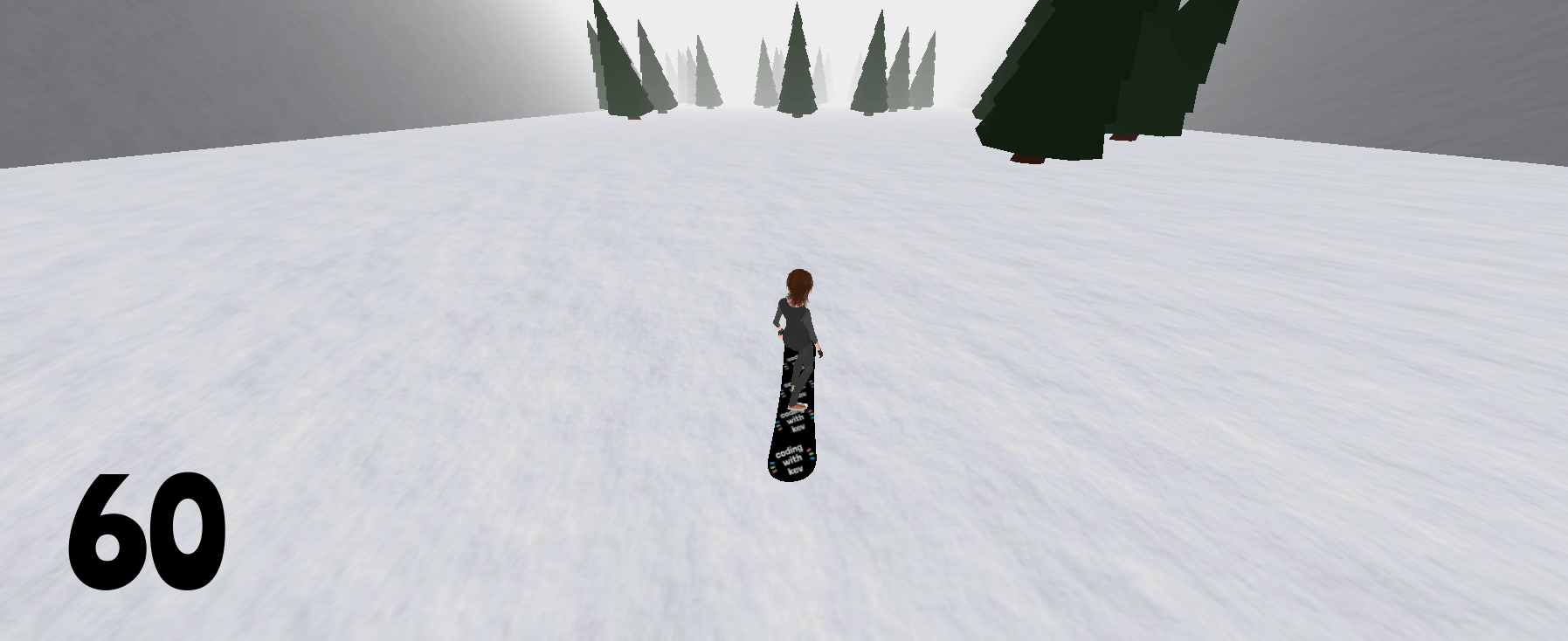
Super Speed Snowmountain Survival

Демо, имитирующее игру в которой нужно уворачиваться от препятствий на скорости. Персонаж съезжает с горки на сноуборде и должен на большой скорости уходить от столкновения с елками. За проведенное без столкновений время начисляются очки.
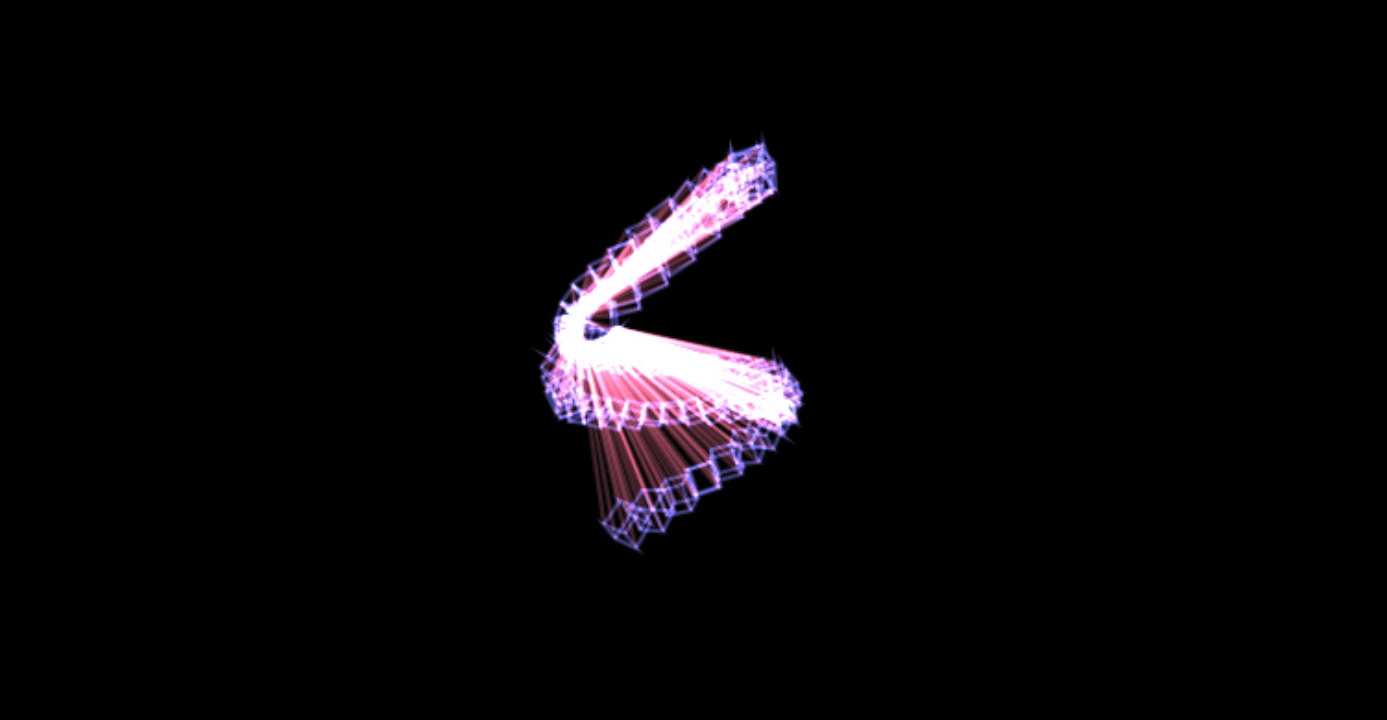
4D Perspective

Интересное демо, попытка продемонстрировать перспективу в четырех измерениях. Анимация находчиво организована: основной объект совершает интересные переходы, играя с цветами и световыми эффектами.
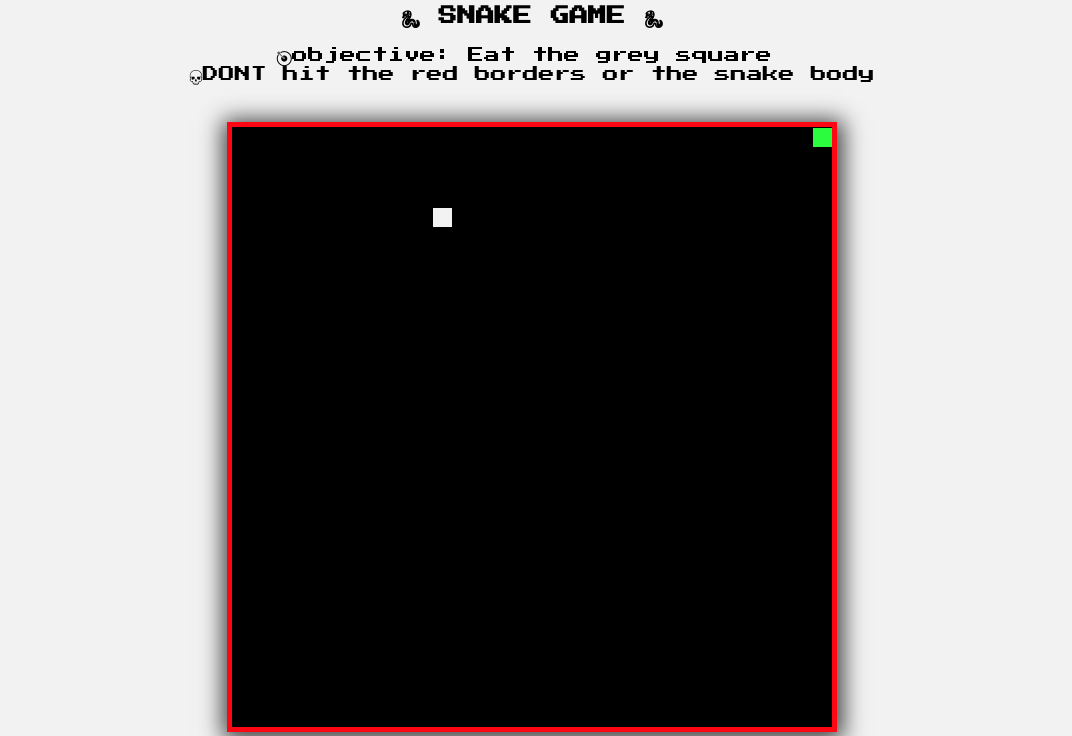
Snake game

Классическая «Змейка», реализованная на минимуме CSS и JavaScript.
Если вам интересны другие демо кода на CodePen, ознакомьтесь с нашей подборкой идей для практики веб-разработки.



Комментарии