Третья часть масштабной статьи о четвертой версии популярного фреймворка Bootstrap. В этой части будет рассмотрена работа с Bootstrap 4 на практике.

Приобретение практических навыков в Bootstrap 4
Ха-ха! Именно эта часть статьи волнует меня больше всего. В ней мы создадим реально классный проект. По окончанию у вас должна быть успешно создана начальная страница загрузки.
Что вы узнаете?
Если вы новичок в Bootstrap, я позаботился о том, чтобы вы поняли все необходимые принципы для построения нашего приложения.
Для более опытных разработчиков я в своих примерах выделил некоторые новые возможности Bootstrap 4.
Кроме того, в примерах будет показано как используется Flexbox внутри Bootstrap 4. Также некоторые, казалось бы, простейшие вещи как выравнивание колонок и центрирование блочных элементов в этой версии фреймворка обрабатываются по-разному.
И это всего несколько моментов, которые будут разобраны на следующих примерах.
Что вам необходимо?
Для того чтобы быстро начать разработку, придумали всевозможные стартовые решения со всеми необходимыми настройками. Я буду использовать CodePen для нашей демки. Собственно, это все что вам необходимо для создания нашего приложения.
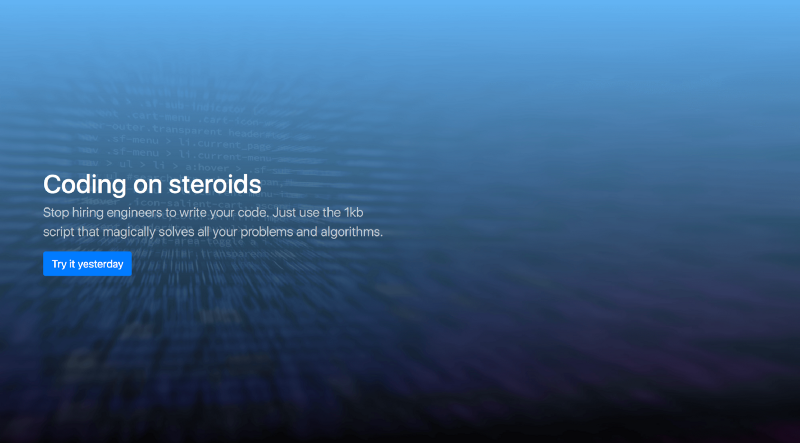
Первым делом мы сосредоточим внимание на отображении нашей начальной страницы на экране. Экран будет заполнен «небольшим» фоновым изображением, блоком текста и CTA (call to action)-кнопкой.

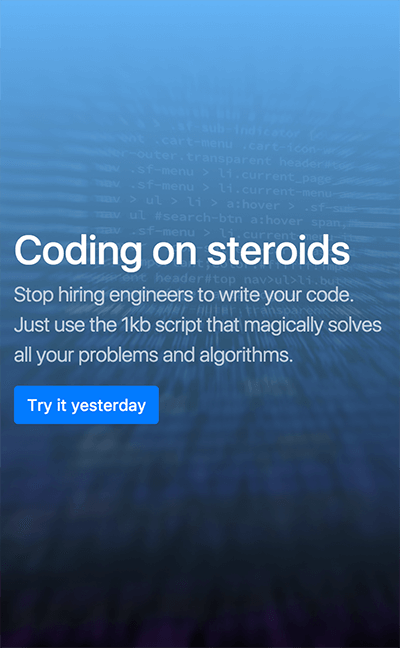
Кроме того, мы будем в первую очередь уделять внимание мобильной версии нашей страницы, поэтому важно увидеть, как этот дизайн будет выглядеть на мобильных устройствах.
Ниже приведен пример макета мобильной версии:

Как можно видеть из этого изображения, все выглядит практически так же, как и для обычной версии. Наша CTA-кнопка и блок текста остались выровненными по горизонтали к началу страницы.
Первоначальная разметка
Если вы работаете локально, то вам необходима следующая разметка для добротного Bootstrap-проекта:
<!DOCTYPE html> <html lang="en"> <head> <!—Необходимые мета теги --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!—Bootstrap стили CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous"> </head> <body> <div class="container"></div> </body> </html>
Во-первых, рассмотрим тег <meta>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Он предназначен для корректного отображения разрабатываемой страницы на мобильных устройствах. Если вы определите мультимедийные запросы без тега <meta>, то изображение может быть не таким, каким вы ожидаете его увидеть.
Интересно, что делают атрибуты content и initial-scale? Чтобы это узнать, посмотрите ответ на stackoverflow.
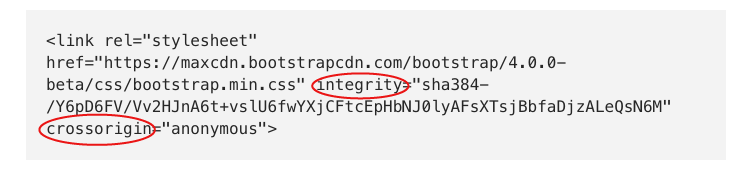
Во-вторых, рассмотрим тег <link>:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
Представленный выше тег <link> абсолютно не отличается от таких же тегов <link>, которые вы использовали ранее. Он включает в себя атрибут href, который содержит ссылку на cdn Bootstrap-а.

Атрибут integrity проверяет источник, откуда загружается cdn, и не влияет на загружаемый файл. Это мера безопасности, обеспечивающая загрузку того, что вы ожидаете.
Атрибут crossorigin необходим, когда запрос загружается с использованием «CORS».
На этом этапе можно с уверенностью сказать, что вы освоили базовую разметку. Также обратите внимание, что приведенная выше разметка не содержит ссылок на JavaScript-файл. Это сделано специально. Позже мы рассмотрим добавление интерактивности с помощью JavaScript.
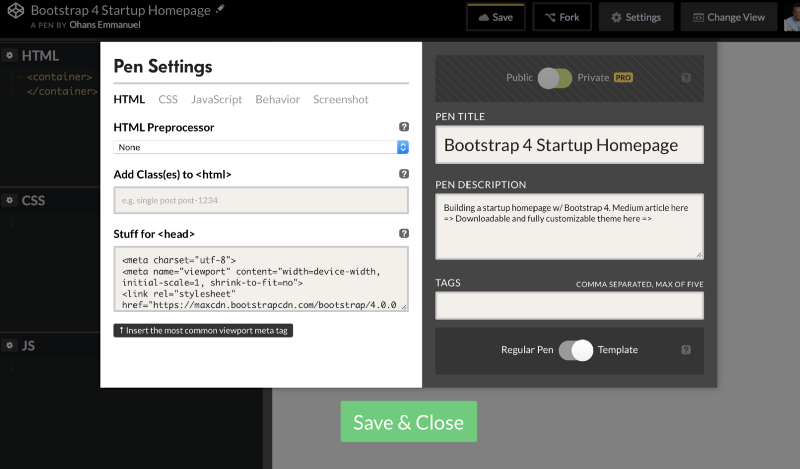
Установка CodePen
Я буду использовать CodePen для более простой установки. В CodePen вы можете добавить <meta> теги внутри модального окна html-настроек. Взгляните на следующий скриншот:

Добавьте meta и link теги в раздел «Stuff for <head>».
Давайте пойдем вперед и внутри html напишем следующее:
<h1>Привет, мир</h1>
Если на вашем экране отобразилась надпись «Привет, мир», то вы готовы продвигаться дальше без каких-либо затруднений.
Первоначальная структура документа
Если вы раньше работали с Bootstrap, то должны знать, что можете быстро потерять контроль над разметкой вашего проекта. По этой причине я использую несколько Bootstrap-шаблонов, которые отлично работают. Попробуйте их.
Когда вы посмотрите на окончательный дизайн, то поймете, что контент разбит на категории.
Из них первый раздел с вызовом действий. Далее идет раздел с разметкой приложения и раздел, в котором освещаются некоторые особенности бизнеса. Последний – раздел отзывов. Думаю, вы уловили суть.
Правило номер один – это разделение уровней контента с помощью тега <section> или любого другого семантически подходящего HTML5-тега. Почему? Использование Bootstrap по определению подразумевает большое количество div-ов в вашей разметке. За счет использования тега <section> ваша разметка становится более управляемой.
<section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section>
После этого присвойте каждому тегу уникальный id.
Причина, по которой я выбрал именно id, связана со спецификой и наличием уникального идентификатора. Далее вы поймете почему это так важно.
<section id="introduction"></section> <section id="info--1"></section> <section id="info--2"></section> <section id="info--3"></section> <section id="featured-on"></section> <section id="feature-rundown"></section> <section id="pricing"></section> <section id="footer"></section>
Итак, у нас есть 8 тегов <section>, которые готовы к тому, чтобы их правильно использовали.
Создание первоначального экрана

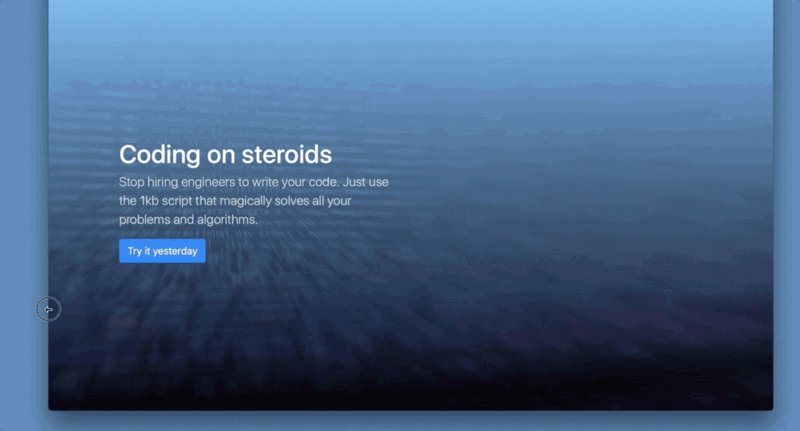
Что мы имеем? section, который составляет начальный экран пользователя. В него входят наше сообщение и CTA-кнопка, которые расположены вертикально по центру и выровнены по горизонтали к началу раздела (section).
Применим знания Bootstrap-сетки к нашему только создающемуся проекту.

Так выглядит начальный экран на разных устройствах.
Начальный экран будет иметь собственную внутреннюю структуру:
<section id="introduction"> <div class="container"> <div class="row"> <div class="col-12"></div> </div> </div> </section>
Итак, теперь у нас есть базовая структура.
Обратите внимание на использование класса колонок .col-12: это позволяет нашему div-у заполнять все 12 колонок Bootstrap-сетки, что является всей ее шириной.
Далее нужная разметка, которую мы помещаем в наш div.col-12:
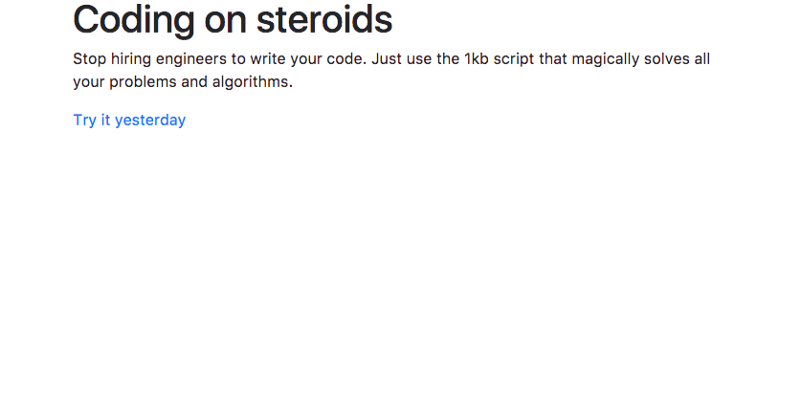
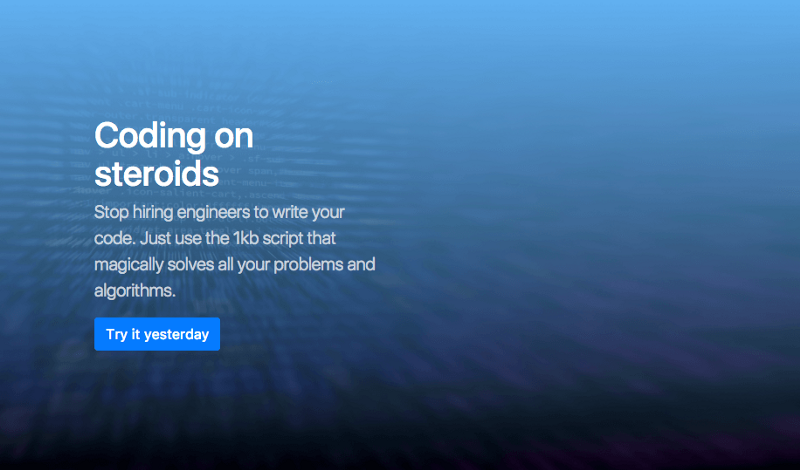
<h1>Coding on steroids</h1> <p>Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p> <a href="#" role="button">Try it yesterday</a>
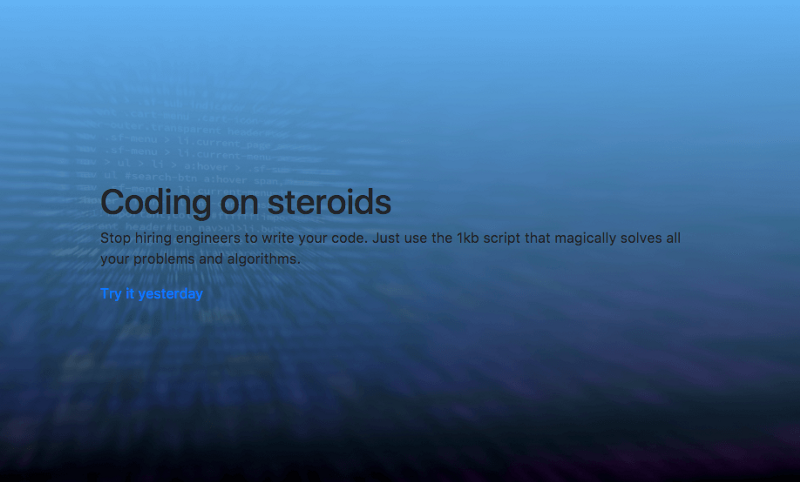
И что мы имеем? Страницу без ничего:

Давайте это исправим
Есть несколько моментов, которые мы должны пофиксить, чтобы сделать интерфейс пользователя более привлекательным:
- Стилизация section#introduction. Раздел introduction нуждается в фоновом изображении, и он должен заполнять все пространство экрана пользователя.
-
Правильное позиционирование блока с контентом. Он в свою очередь состоит из текстовых блоков h1 и p, что содержит “Coding on Steroids…”, и должен быть идеально выровнен вертикально в отношении центра.
- Стилизация заголовка и вводного абзаца. Элементы h1 и p нуждаются в стилизации вне зависимости от всего остального.
- Стилизация CTA-кнопки. Кнопка должна быть читабельной и чётко выраженной. Как и другие, элемент button стилизуется.
-
Расширение на больших экранах. Блок с контентом НЕ должен занимать всю доступную ширину экрана, а брать только 50% от неё (если только это не мобильное устройство).
Решения
Для добавления фонового изображения к section#introduction вам необходимо написать пользовательский стиль, как показано ниже:
#introduction {
background: linear-gradient(rgba(100,181,246 ,1), rgba(0,0,0,0.8)),
url('http://bit.ly/2fBj6OJ') 0% 0%/cover
}
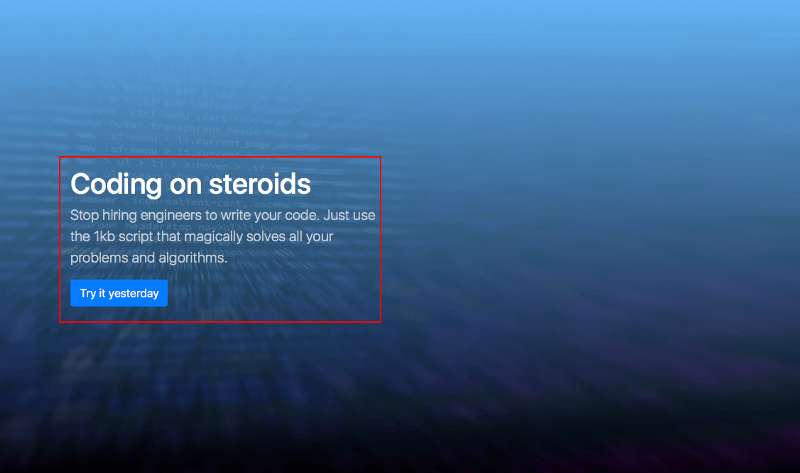
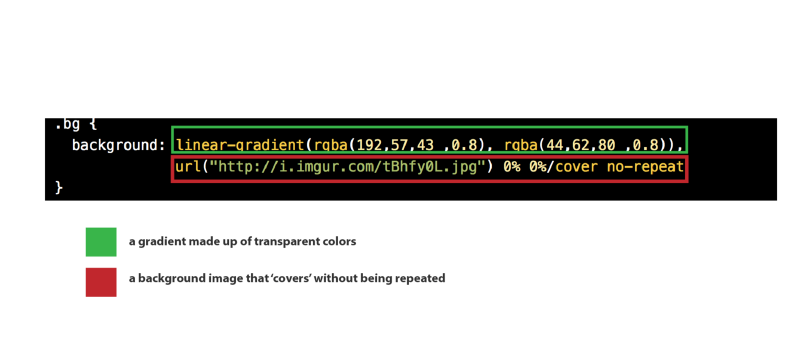
Это добавит нашему разделу полупрозрачное фоновое изображение с мягким градиентом. Если вы все еще не уверены в том, что делает код выше, то следующая иллюстрация поможет в этом разобраться:

Пример установки градиента и фонового изображения на элемент. В зеленой рамке задается градиент, а в красной задается фоновое изображение и устанавливается свойство отсутствия повторов.
section#introduction должен занимать все пространство экрана. В Bootstrap нет класса для решения этой задачи, поэтому нам необходимо написать свой:
.fill-viewport {
min-height: 100vh
}
Теперь добавим класс к разделу:
<section id="introduction"> <div class="container"> <div class="row fill-viewport"> ... </div> </div> </section>
Что я здесь сделал?
Вы могли заметить, что я добавил класс .fill-viewport к элементу div.row, а не ко всему контейнеру, div.container или section#introduction.
Сделано это преднамеренно. Каждый нужный вспомогательный класс, применяемый к содержимому контента, должен находится в .row (за исключением особых случаев). Также данный подход делает разметку аккуратной, без каких-либо лишних названий классов, которые присутствуют повсюду.
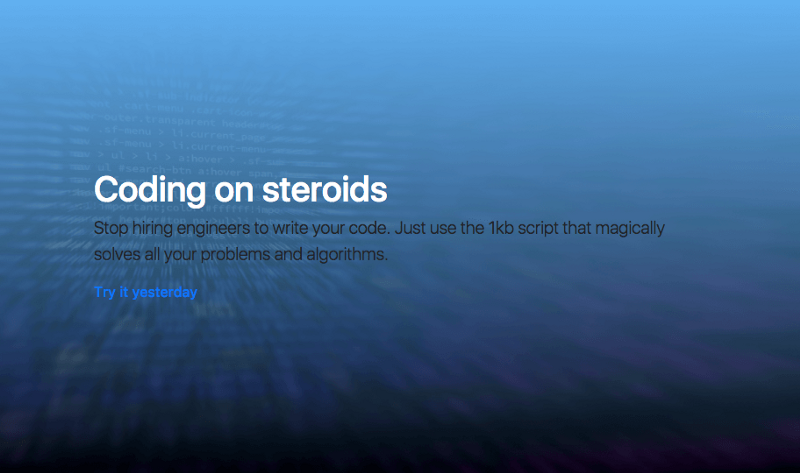
Используя все это, ваш раздел (section) будет выглядеть предельно хорошо:

Как вы можете заметить, блок с контентом имеет плохое позиционирование. Сделаем выравнивание вертикально в отношении центра страницы.
Каждый столбец в Bootstrap четвёртой версии по умолчанию является flex-container. Это предоставляет возможности, которых не было в предыдущих версиях фреймворка. Поскольку.row является flex-container, то мы можем использовать вспомогательный Bootstrap-класс align-items-center, и каждый flex-container будет выровнен по центру.
Примерно такая реализация:
<section id="introduction"> <div class="container"> <div class="row fill-viewport align-items-center"> ... </div> </div> </section>
Добавляем класс к элементу .row.
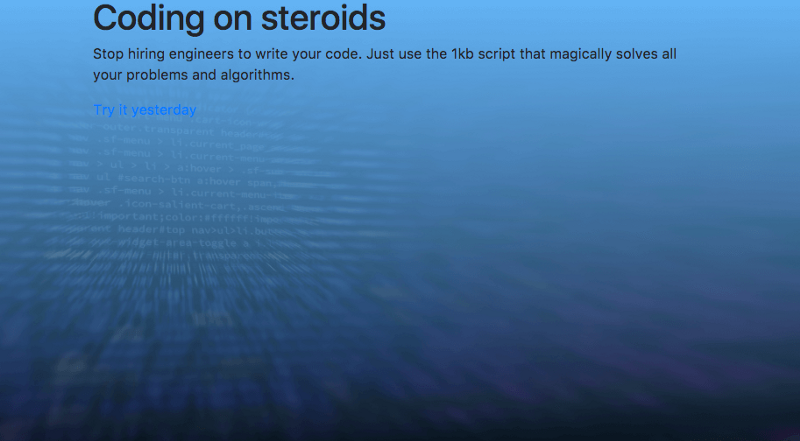
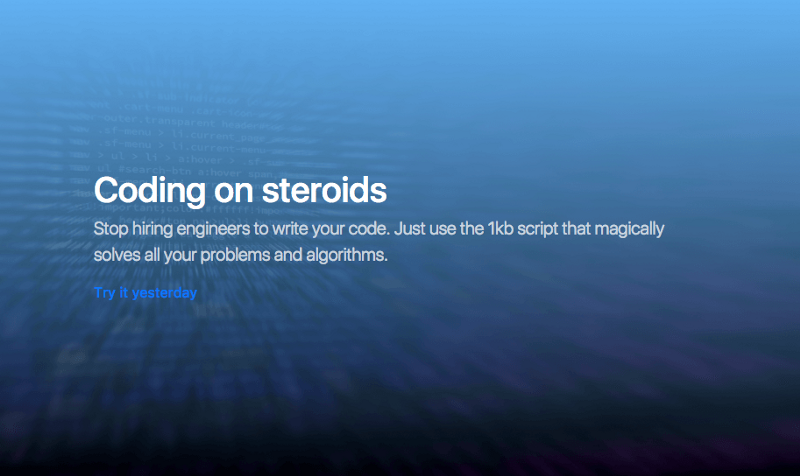
Ниже приведен результат:

В Bootstrap 4 есть еще много других вспомогательных Flexbox-классов.
Приступим к стилизации элементов h1 и p.
Для того чтобы стилизовать данные элементы сделайте следующее:
<h1 class="text-white">Coding on steroids</h1> <p class="lead">Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p>

Как вы уже знаете, класс text-white сделает текст белым, а класс .lead придаст нашему абзацу немного другой вид относительно всех остальных абзацев. Выглядит хорошо, но я хочу, чтобы абзац имел чуть более тусклый оттенок. Для этого напишем вспомогательный класс:
.text-white-70 {
color: rgba(255,255,255,0.7)
}
Теперь текст слегка прозрачно-белого цвета.
Используем этот класс на вводном абзаце:
<p class="lead text-white-70">Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p>
У вас должно получиться следующее:

Обратите внимание, как мы абстрагируем крошечные функциональные возможности в многоразовые CSS-классы. Это важно для повторного использования.
Кнопки в Bootstrap стилизуются с помощью класса .btn. Есть несколько вариантов с соответствующими цветами. Например, класс .btn-primary и .btn-secondary дадут голубой и серый цвета. Документация по кнопкам в Bootstrap.

Для стилизации нашей ссылки выполните следующее:
<a class="btn btn-primary" href="#" role="button">Try it yesterday</a>

В настоящий момент у нас есть section, который отлично выглядит на мобильных устройствах, но не очень хорошо на больших девайсах. Исправим это. Мы определяли ширину контента так:
<div class="col-12"> .... </div>
Чтобы на больших устройствах была занята только половина колонок, нужно сделать следующее:
<div class="col-12 col-md-6"> ... </div>

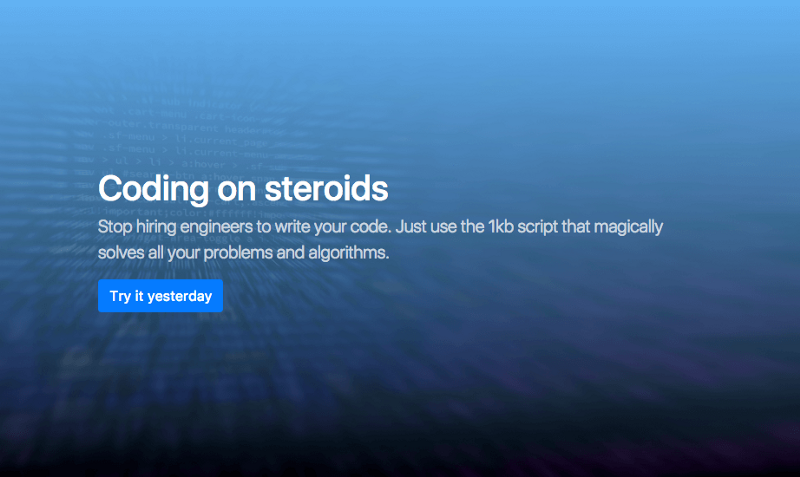
Этим мы подводим итог разработки первоначального экрана пользователя.
Создание более подробного начального раздела
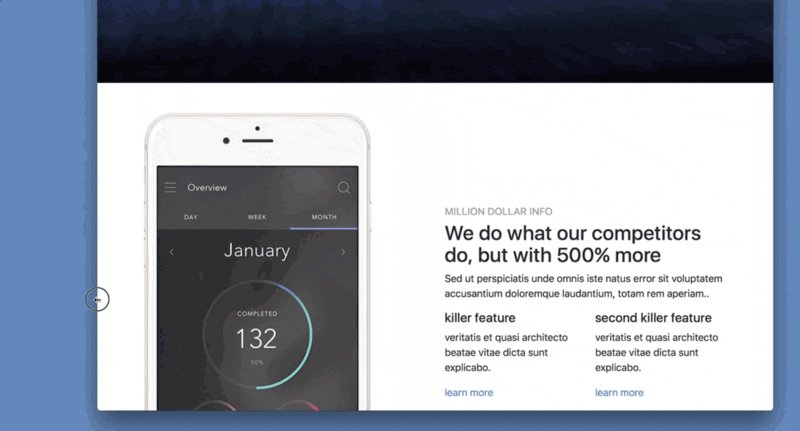
Ниже приведен пример как будет выглядеть результат на больших, средних и маленьких устройствах:

На мобильных устройствах пользователь будет видеть колонку на всю ширину экрана, внутри которой немного важного текста. На средних устройствах, таких как планшеты, будет отображаться большое количество текста и маленькое превью приложения. Для этого создаются две равные по ширине колонки.
На больших устройствах отображено еще больше текста, но также останется превью приложения.
Приступим к созданию.
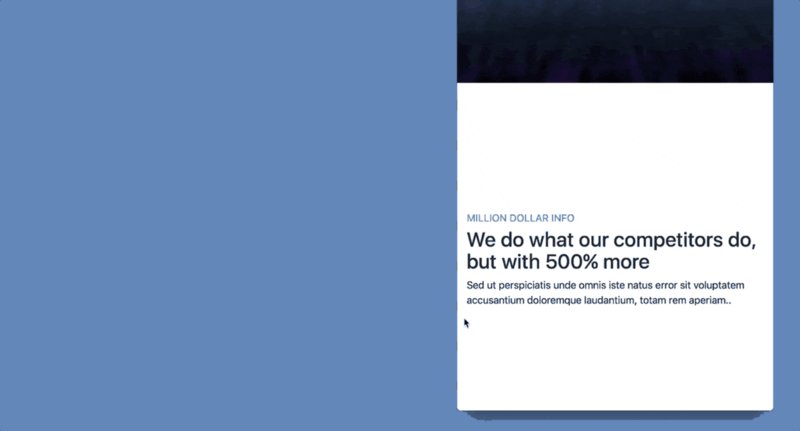
Создадим мобильную версию приложения. Заполните раздел section#info--1 следующей разметкой:
<section id="info--1"> <div class="container"> <div class="row pt-5 align-items-center"> <div class="col-12"> <h6 class="text-uppercase text-black-40"> million dollar info </h6> <h2>We do what our competitors do, but with 500% more</h2> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Рассмотрим .row:
<div class="row pt-5 align-items-center"></div>
Внутри row у нас есть следующая колонка:
<div class="col-12">...</div>
Класс col-12 обеспечивает то, что наш div займет всю ширину, то есть 12 колонок по умолчанию. Здесь также можно наблюдать два дополнительных класса. Класс pt-5 добавляет внутренний отступ сверху нашего div, а класс align-items-center обеспечивает выравнивание вертикально по центру всех flex-элементов.
Следующий блок кода представляет собой блоки текста:
<h6 class="text-uppercase text-black-40">million dollar info</h6> <h2>We do what our competitors do, but with 500% more</h2> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam..</p>
Класс text-uppercase является вспомогательным Bootstrap-классом, использование которого дает прописной текст. Класс text-black-40 – еще один крошечный класс, использование которого даёт тексту черный цвет и делает его на 40% прозрачным.
.text-black-40 {
color: rgba(0,0,0,0.4)
}
После всего этого у вас должно получиться следующее:

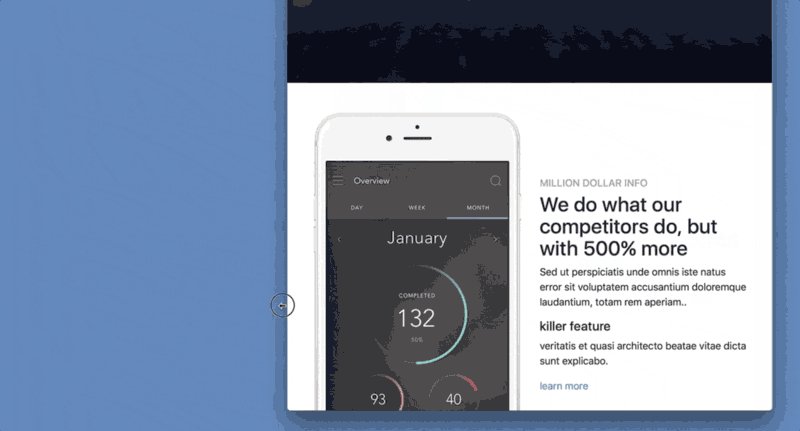
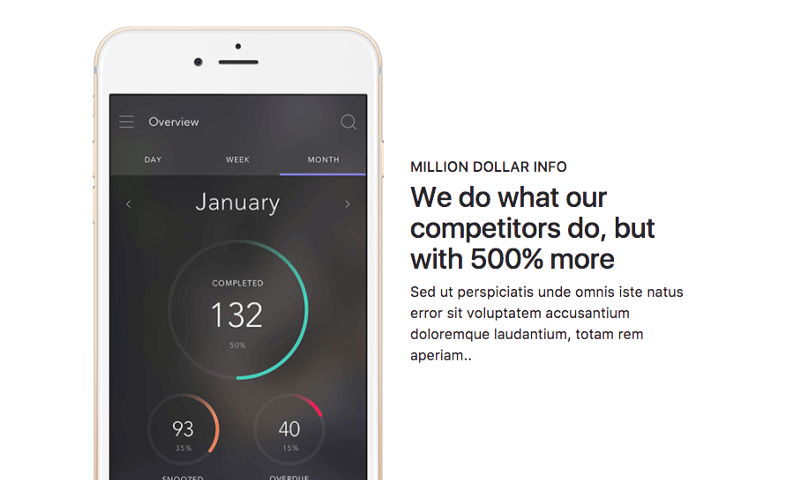
Для средних устройств нам нужно две колонки. Одна для размещения макета/превью нашего приложения, а вторая для блока с текстом.
В приведённом ниже блоке кода показано решение. Пойдем дальше и добавим внутрь нашего ряда изображение, но оно должно быть над блоком с текстом.
<section id="info--1"> <div class="container"> <div class="row pt-5 align-items-center"> <div class="col d-none d-md-block align-self-end"> <img src="http://bit.ly/2fyUtlS" class="img-fluid"/> </div> <div class="col"> <h6 class="text-uppercase text-black-40"> million dollar info </h6> <h2>We do what our competitors do, but with 500% more</h2> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Новый блок кода, содержащий наше изображение, приведён ниже:
<div class="col d-none d-md-block align-self-end"> <img src="http://bit.ly/2fyUtlS" class="img-fluid"/> </div>
Мы можем наблюдать еще некоторое количество новых вспомогательных Bootstrap-классов. Рассмотрим их более детально.
Классы, название которых начинается с d- представляют множество классов, отвечающих за работу с экраном. Класс d-none скроет любой элемент, к которому будет применен, в то время как класс d-block покажет элемент, применив к нему CSS-свойство display: block. В свою очередь класс align-self-end вертикально выравнивает элемент к низу flex-контейнера. Здесь и проявляются некоторые преимущества Flexbox!
Сейчас у нас есть две колонки, и каждая имеет класс .col. Следующее изменение заключается в том, что вместо класса col-12 мы использовали класс .col:
<section id="info--1"> <div class="container"> <div class="row pt-5 align-items-center"> <div class="col d-none d-md-block align-self-end"> <img src="http://bit.ly/2fyUtlS" class="img-fluid"/> </div> <div class="col"> <h6 class="text-uppercase text-black-40"> million dollar info </h6> <h2>We do what our competitors do, but with 500% more</h2> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Когда у вас есть какое-либо количество элементов, имеющих класс .col, то доступную ширину они поделят между собой в равных пропорциях.
Ниже приведен итоговый результат:

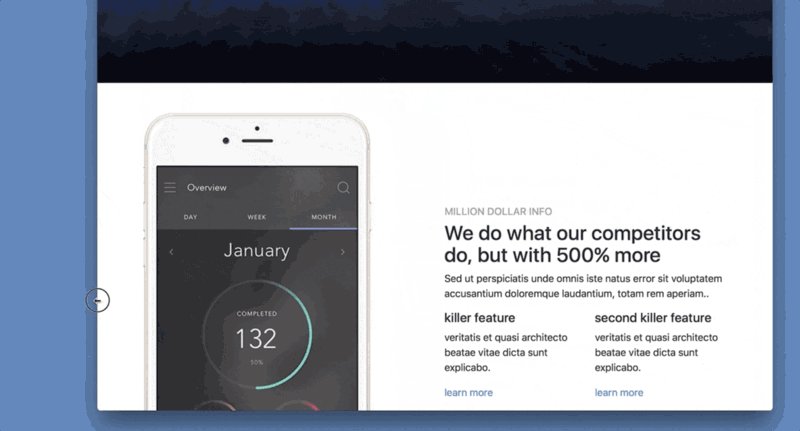
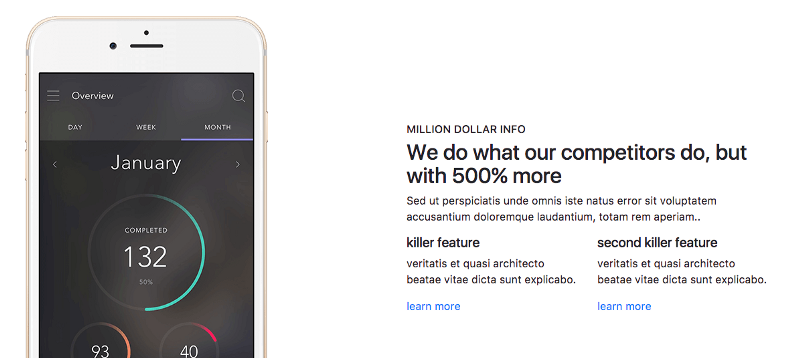
Мы практически закончили с данным разделом, осталось только исправить отображение дополнительных блоков с текстом на больших устройствах.
В силу того, что колонки могут быть вложенными, мы можем одну колонку поместить в другую для размещения текстовых блоков рядом:
<!—колонки могут быть вложенными --> <div class="row"> <div class="d-none d-md-block col"> <h5>killer feature</h5> <p>veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <a href="#" class="d-block">learn more</a> </div> <div class="d-none d-lg-block col"> <h5>second killer feature</h5> <p>veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <a href="#" class="d-block">learn more</a> </div> </div>
По умолчанию оба div элемента внутри ряда (row) скрыты благодаря классу d-none. Следовательно, они не будут отображаться на мобильных устройствах. Класс .col отвечает за то, что обе колонки занимают одинаковое пространство. Но второй блок с текстом будет показан только на больших устройствах за счет класса .d-lg-block.
За счет класса d-md-block первый текстовый блок также будет виден на больших устройствах. Пока у нас вот такой результат:

Создание раздела “About”
Третий раздел очень похож на второй раздел, о котором мы говорили ранее. Однако вот небольшой список едва заметных различий:
- Использование тега <pre>;
- Изменён порядок колонок при отображении на мобильных устройствах.

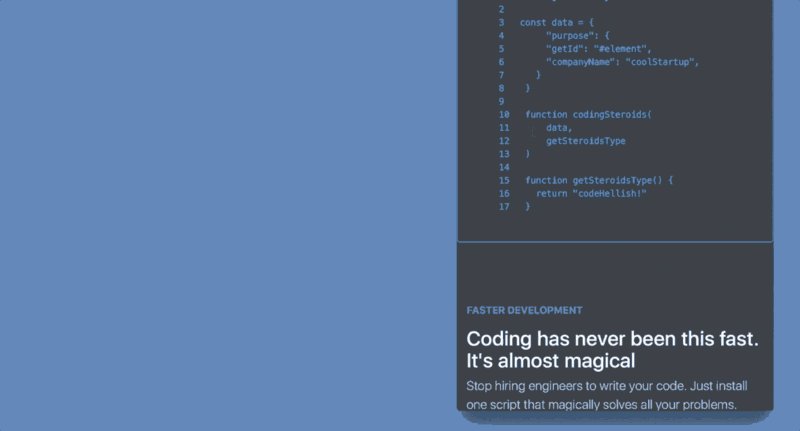
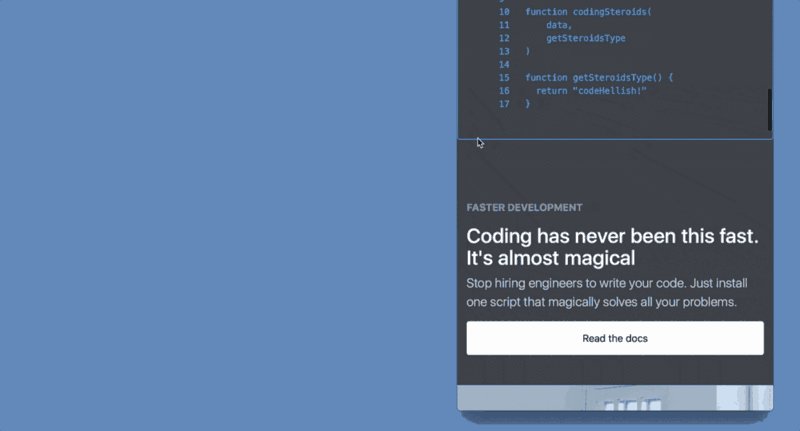
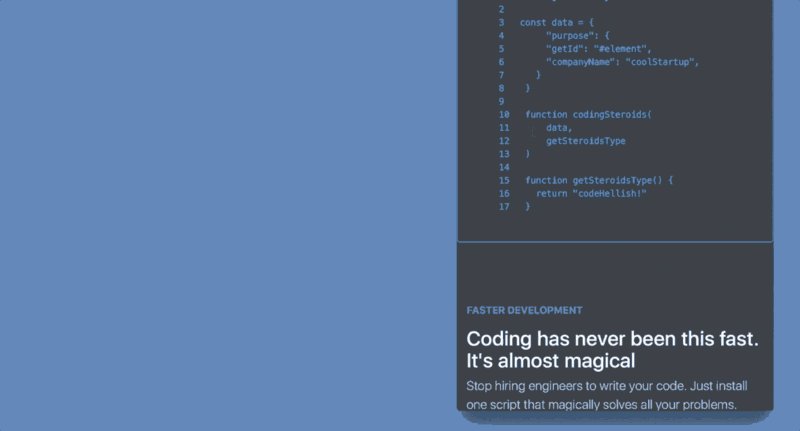
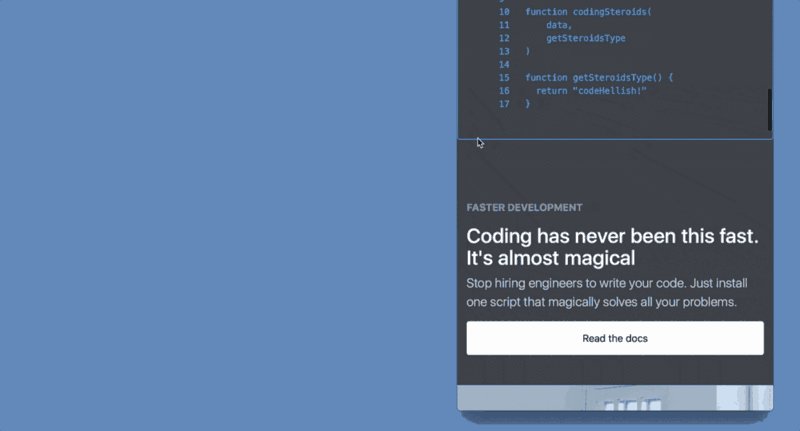
Как видно из примера, на мобильных устройствах сперва появится блок с кодом, на больших девайсах дисплей переключается на последний блок. Далее приведен весь код этого раздела:
<section id="info-2" class="bg-dark">
<div class="container">
<div class="row align-items-center fill-80-viewport">
<div class="col-12 col-md-6 my-5 order-2 order-md-1">
<p class="text-uppercase text-white-40"><strong>faster development</strong></p>
<h2 class="text-white">Coding has never been this fast. It's almost magical</h2>
<p class="lead text-white-70">Stop hiring engineers to write your code.
Just install one script that magically solves all your problems.</p>
<a class="btn btn-light d-block d-md-inline-block py-3" href="#" role="button">Read the docs</a>
</div>
<pre class="col-12 col-md-6 my-5 order-1 order-md-2 py-4 border border-info rounded text-info">
<span>1</span> <span> //codingSteroids.js</span>
<span>2</span>
<span>3</span> const data = {
<span>4</span> "purpose": {
<span>5</span> "getId": "#element",
<span>6</span> "companyName": "coolStartup",
<span>7</span> }
<span>8</span> }
<span>9</span>
<span>10</span> function codingSteroids(
<span>11</span> data,
<span>12</span> getSteroidsType
<span>13</span> )
<span>14</span>
<span>15</span> function getSteroidsType() {
<span>16</span> return "codeHellish!"
<span>17</span> }
</pre>
</div>
</div>
</section>
Раздел начинается с уже привычной нам разметки:
<section id="info-2" class="bg-dark"> <div class="container"> <div class="row align-items-center fill-80-viewport"> ... </div> </div> </section>
Я всегда присваиваю разделам id. Также в каждом row есть по две колонки:
<section id="info-2" class="bg-dark"> <div class="container"> <div class="row align-items-center fill-80-viewport"> <div class="col-12" </div> <pre class="col-12" </pre> </div> </div> </section>
Обе колонки занимают 12 доступных колонок Bootstrap-сетки. Следовательно, они будут располагаться одна под другой вертикально.
На средних устройствах и выше колонки займут равное количество пространства:
<section id="info-2" class="bg-dark"> <div class="container"> <div class="row align-items-center fill-80-viewport"> <div class="col-12 col-md-6" </div> <pre class="col-12 col-md-6" </pre> </div> </div> </section>
Класс .bg-dark даёт разделу темный задний фон.
Класс align-items-center является вспомогательным Flexbox-классом, задача которого это выравнивание контента ряда вертикально по центру. Также не забывайте, что каждый ряд является flex-контейнером.
Класс fill-80-viewport крошечный:
.fill-80-viewport {
min-height: 80vh
}
Он отвечает за то, что раздел займет только 80% высоты экрана.
Итак, далее то, что мы еще не обсуждали:
<section id="info-2" class="bg-dark"> <div class="container"> <div class="row align-items-center fill-80-viewport"> <div class="col-12 order-2 order-md-1" </div> <pre class="col-12 order-1 order-md-2" </pre> </div> </div> </section>
Допустим, вы знакомы с устройством работы Flexbox. Свойство order определяет визуальный порядок отображения flex-элементов. Элемент с наименьшим значением свойства order отобразится первым, а с наибольшим значением последним.
Классы название которых начинается с order- являются попыткой воссоздать подобное поведение. Эти классы являются вспомогательными Flexbox-классами в Bootstrap, в названии классов может быть любое целочисленное значение, например, order-5 или order-10.
Теперь вам должно быть понятно следующее:
<div class="col-12 order-2 order-md-1" </div> <pre class="col-12 order-1 order-md-2" </pre>
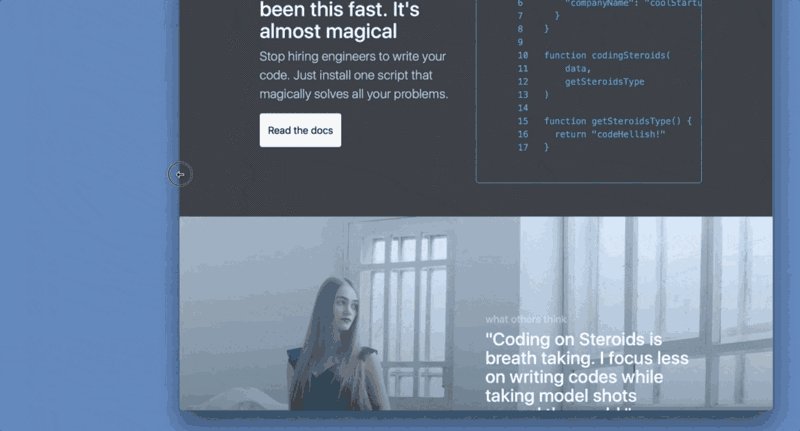
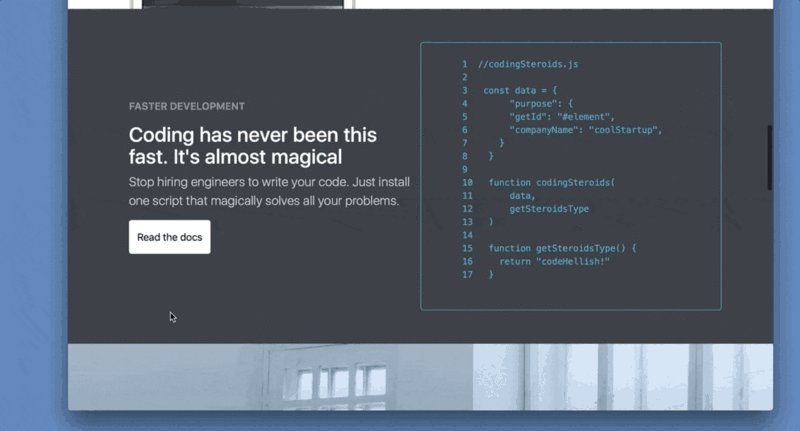
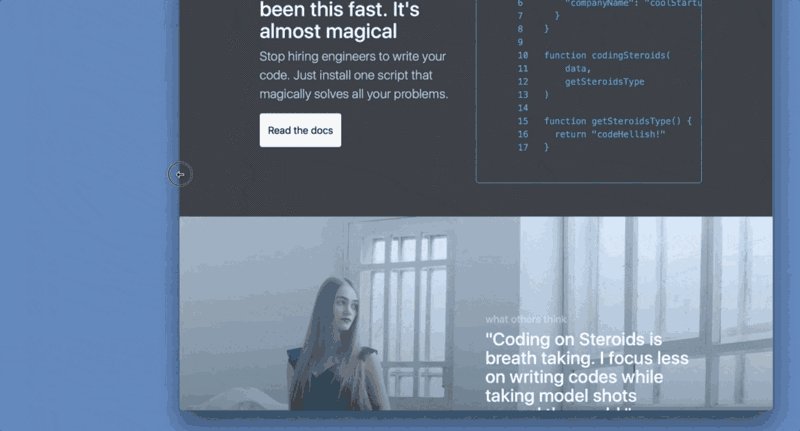
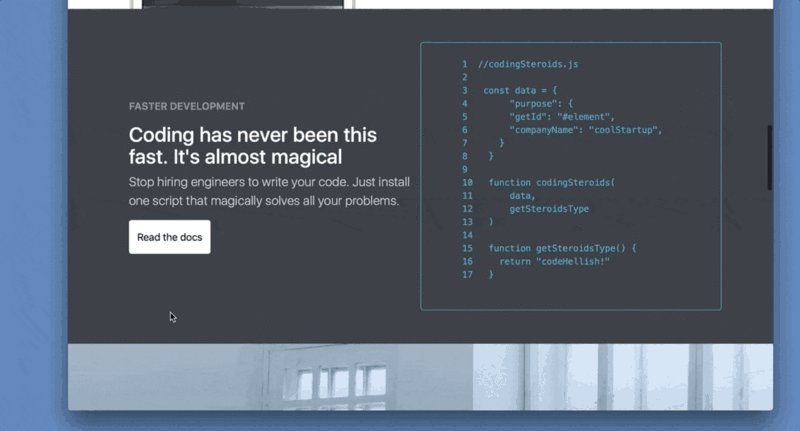
По умолчанию тег <pre> отображен первым, а затем уже div. Дело в том, что сначала отображается order-1, потом order-2. Соотносим это с принципом увеличения значения приоритета и получаем правильную работу. Но на больших девайсах сперва отобразится контент внутри div-а, затем контент внутри тегов <pre>.

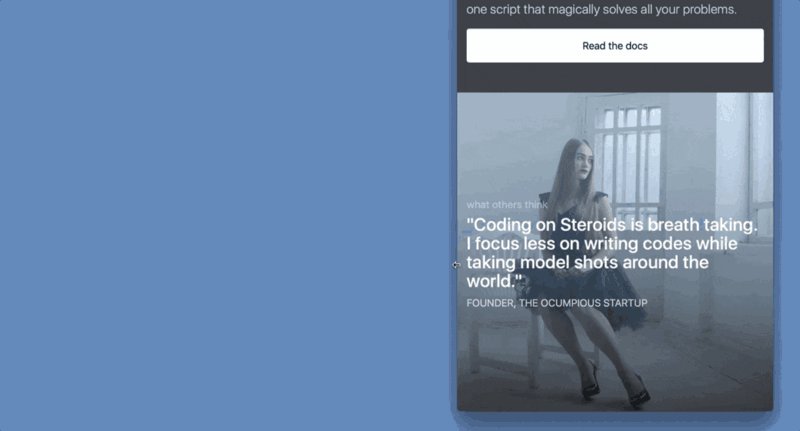
Создание раздела «Отзывы»

Раздел состоит из одной колонки. Расположение колонки зависит от используемого устройства. На больших устройствах она располагается справа, а на маленьких устройствах она имеет выравнивание к началу страницы. Далее приведена разметка этого раздела:
<section id="info-3"> <div class="container"> <div class="row fill-80-viewport align-items-center justify-content-end text-white"> <div class="col-12 basis-md-50"> <h6 class="text-white-40"> what others think </h6> <h3>"Coding on Steroids is breath taking. I focus less on writing codes while taking model shots around the world."</h3> <p class="text-uppercase text-white-70">Founder, The Ocumpious Startup</p> </div> </div> </div> </section>
Классы align-items-center и justify-content-end делают ровно то, что написано в их названии. Наша колонка, являющая flex-элементом, будет выровнена вертикально по центру и горизонтально к концу.
По умолчанию колонка занимает все доступное пространство, благодаря классу .col-12. Тем не менее, на средних устройствах и выше колонка будет занимать только 50% доступной ширины.
Класс basis-md-50 также небольшой:
@media screen and (min-width: 768px ){
.basis-md-50 {
flex-basis: 50%
}
}
Когда колонка занимает 100% доступной ширины, она не может дойти до конца страницы. Лишь когда ширина колонки уменьшается до 50%, все становится понятно.
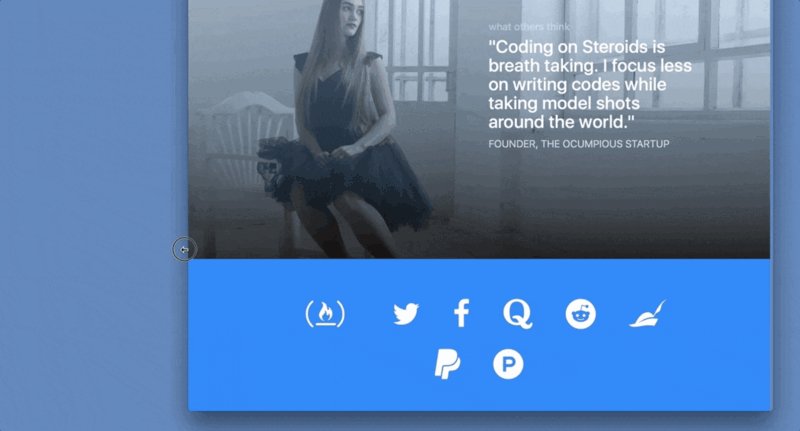
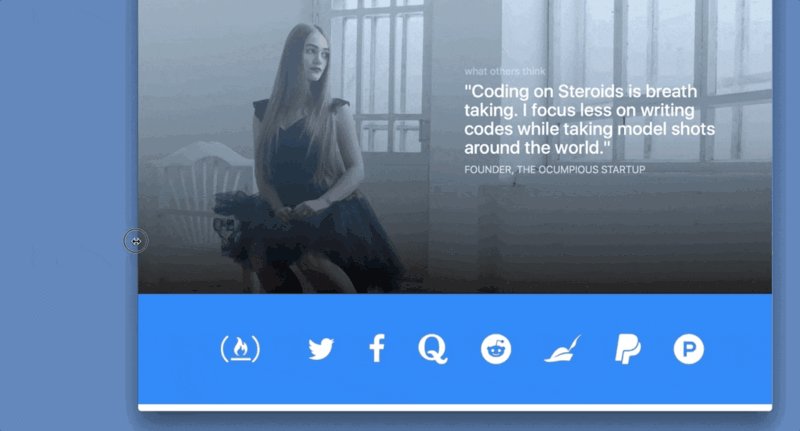
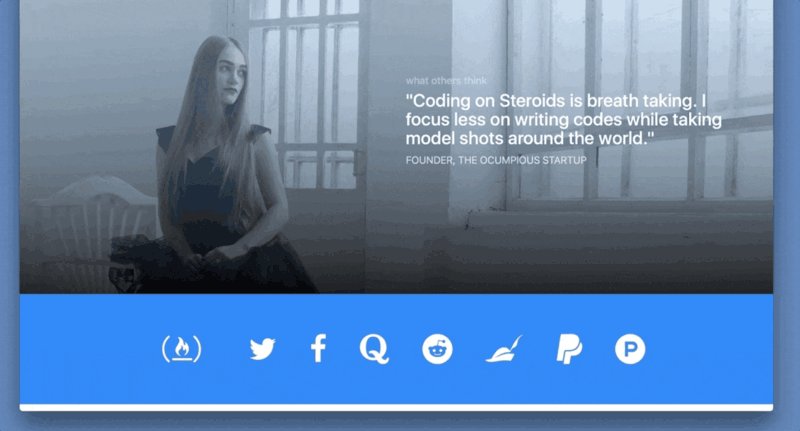
Создание раздела «Избранное»

Данный раздел содержит список значков, которые выровнены горизонтально по центру внутри раздела.
Разметка состоит из списка иконок, выполненных в отличном иконочном шрифте.
<section id="featured-on" class="bg-primary"> <div class="container"> <div class="row py-5 text-center text-white"> <div class="col-12"> <i class="fa fa-3x fa-free-code-camp my-3 mx-5" aria-hidden="true"></i> <i class="fa fa-3x fa-twitter my-3 mx-4" aria-hidden="true"></i> <i class="fa fa-3x fa-facebook my-3 mx-4" aria-hidden="true"></i> <i class="fa fa-3x fa-quora my-3 mx-4" aria-hidden="true"></i> <i class="fa fa-3x fa-reddit my-3 mx-4" aria-hidden="true"></i> <i class="fa fa-3x fa-pied-piper my-3 mx-4" aria-hidden="true"></i> <i class="fa fa-3x fa-paypal my-3 mx-4" aria-hidden="true"></i> <i class="fa fa-3x fa-product-hunt my-3 mx-4" aria-hidden="true"></i> </div> </div> </div> </section>
Класс .text-center отвечает за то, что иконки всегда будут выровнены горизонтально по центру. Сам раздел состоит из множества классов для работы с отступами. В разметке выше можно увидеть следующие классы: my-3, mx-4 и py-5.
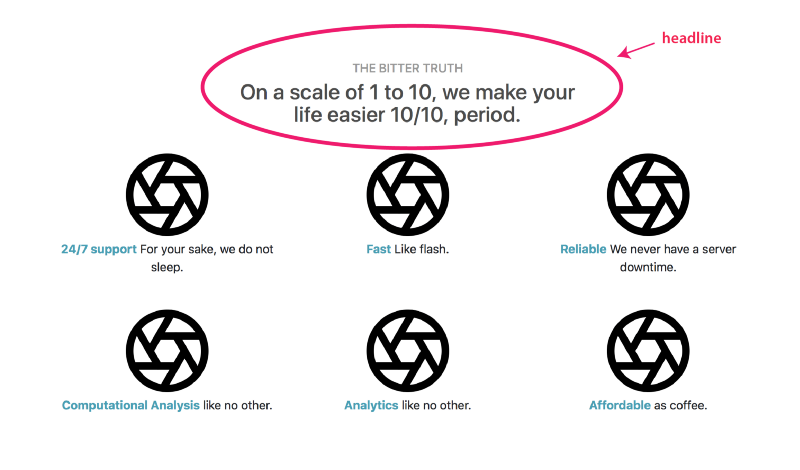
Построение раздела «Избранные товары»

Раздел состоит из заголовка и пары объектов, которые выровнены в каждой из колонок.
Полная разметка раздела представлена ниже:
<section id="feature-rundown"> <div class="container"> <div class="row mt-5"> <div class="col-12 col-md-6 mx-auto mt-5 text-center"> <h6 class="text-black-40 text-uppercase"> The bitter truth </h6> <h3 class="text-black-70">On a scale of 1 to 10, we make your life easier 10/10, period.</h3> </div> </div> <div class="row mb-5"> <div class="col-12 col-md-4 text-center"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">24/7 support</strong> For your sake, we do not sleep. </p> </div> <div class="col-12 col-md-4 text-center"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">Fast</strong> Like flash. </p> </div> <div class="col-12 col-md-4 text-center"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">Reliable</strong> We never have a server downtime. </p> </div> <div class="col-12 col-md-4 text-center"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">Computational Analysis</strong> like no other. </p> </div> <div class="col-12 col-md-4 text-center"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">Analytics</strong> like no other. </p> </div> <div class="col-12 col-md-4 text-center mb-5"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">Affordable</strong> as coffee. </p> </div> </div> </div> </section>
Как и в других разделах, этот имеет свой id и вложенный контейнер:
<section id="feature-rundown"> <div class="container"> ... </div> </section>
Но также содержит два вложенных ряда:
<section id="feature-rundown"> <div class="container"> <div class="row"> </div> <div class="row"> </div> </div> </section>
Первый ряд с областью заголовка:

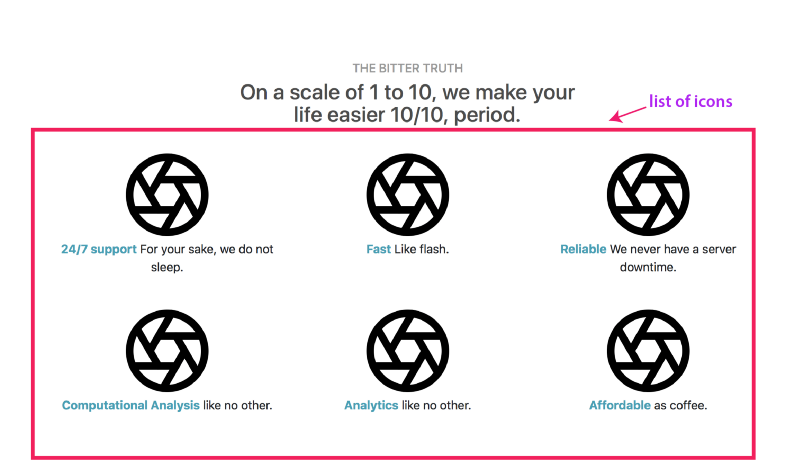
Второй состоит из списка иконок:

Ниже приведена разметка первого ряда:
<div class="col-12 col-md-6 mx-auto mt-5 text-center"> <h6 class="text-black-40 text-uppercase"> The bitter truth </h6> <h3 class="text-black-70">On a scale of 1 to 10, we make your life easier 10/10, period.</h3> </div>
По умолчанию ряд занимает всю ширину Bootstrap-сетки. Но на средних устройствах он занимает только половину за счет использования класса col-md-6. Также ряд выровнен горизонтально по центру благодаря mx-auto.
Второй ряд (row) состоит из списка изображений и соответствующего им текста:
<div class="col-12 col-md-4 text-center"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">24/7 support</strong> For your sake, we do not sleep. </p> </div> <div class="col-12 col-md-4 text-center"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">Fast</strong> Like flash. </p> </div> <div class="col-12 col-md-4 text-center"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">Reliable</strong> We never have a server downtime. </p> </div> <div class="col-12 col-md-4 text-center"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">Computational Analysis</strong> like no other. </p> </div> <div class="col-12 col-md-4 text-center"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">Analytics</strong> like no other. </p> </div> <div class="col-12 col-md-4 text-center mb-5"> <img src="http://bit.ly/2yE6Z8h" class="mt-4"/> <p> <strong class="text-info">Affordable</strong> as coffee. </p> </div>
По умолчанию колонки занимают все доступное пространство, но на средних устройствах и выше это лишь треть пространства, а текст и изображения выровнены по центру: все за счет использования классов col-12, col-md-4 и text-center.
Класс text-info на теге <strong> придает тексту цвет морской волны.
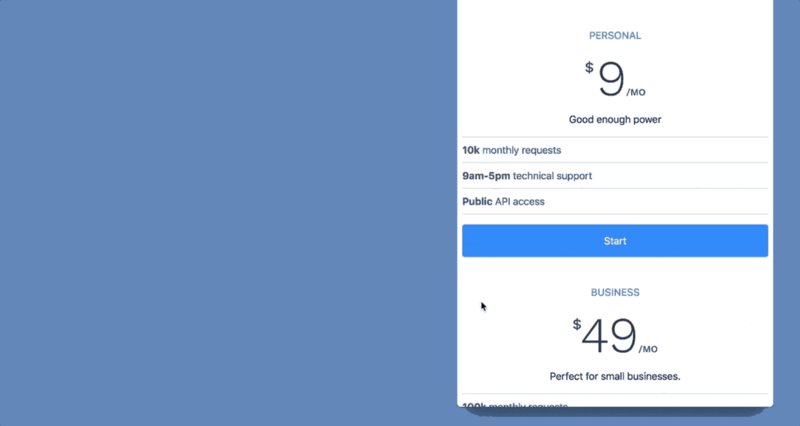
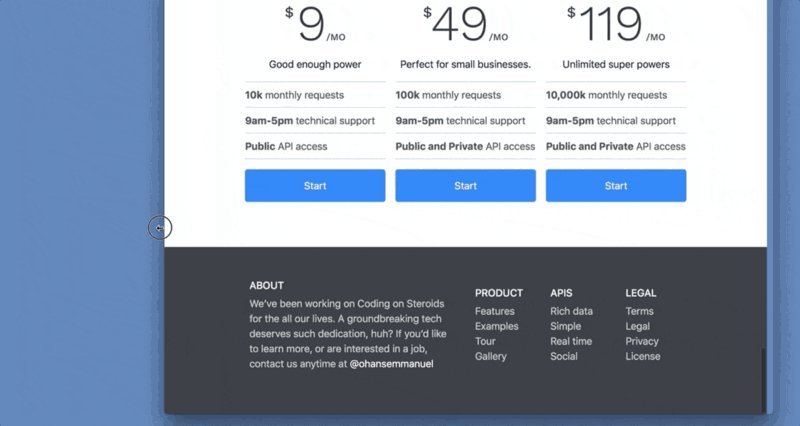
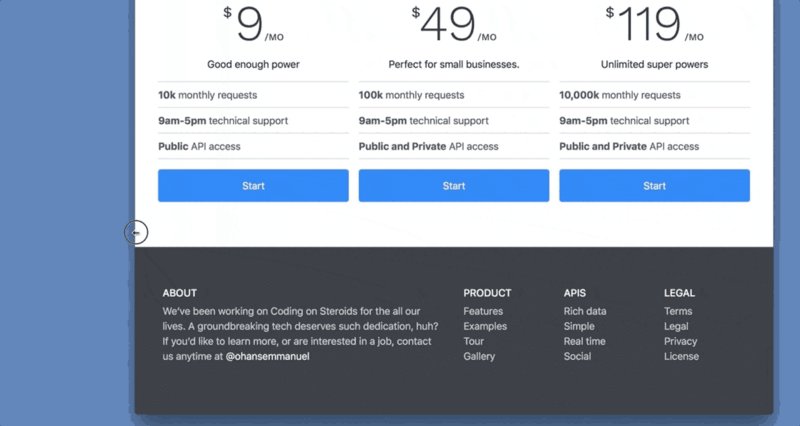
Создание раздела с расценками

Как можно заметить, раздел состоит из сетки с ценами.
Ниже приведена полная разметка этого раздела:
<section id="pricing" class="bg-light"> <div class="container fill-80-viewport"> <div class="row"> <div class="col-12 col-md-6 mx-auto text-center my-5"> <h6 class="text-black-40 text-uppercase"> pricing </h6> <h3 class="text-black-70">we are very affordable</h3> </div> </div> <div class="row pb-5"> <div class="col-12 col-md-4 px-2 my-4 text-center"> <h6 class="text-black-40 text-uppercase"> Personal </h6> <img src="http://bit.ly/2y9EpP2" class="my-4"/> <p>Good enough power</p> <ul class="list-unstyled list-border-black-20 list-border-y text-left text-black-70"> <li class="py-2"><strong>10k</strong> monthly requests</li> <li class="py-2"><strong>9am-5pm</strong> technical support</li> <li class="py-2"><strong>Public</strong> API access</li> </ul> <a class="btn btn-block btn-primary border-0 text-white py-3" href="#">Start</a> </div> <div class="col-12 col-md-4 px-2 my-4 text-center"> <h6 class="text-black-40 text-uppercase"> Business </h6> <img src="http://bit.ly/2xKjVeS" class="my-4"> <p>Perfect for small businesses.</p> <ul class="list-unstyled list-border-black-20 list-border-y text-left text-black-70"> <li class="py-2"><strong>100k</strong> monthly requests</li> <li class="py-2"><strong>9am-5pm</strong> technical support</li> <li class="py-2"><strong>Public and Private</strong> API access</li> </ul> <a class="btn btn-block btn-primary border-0 text-white py-3" href="#">Start</a> </div> <div class="col-12 col-md-4 px-2 my-4 text-center"> <h6 class="text-black-40 text-uppercase"> Corporate </h6> <img src="http://bit.ly/2wjsVEl" class="my-4"/> <p>Unlimited super powers</p> <ul class="list-unstyled list-border-black-20 list-border-y text-left text-black-70"> <li class="py-2"><strong>10,000k</strong> monthly requests</li> <li class="py-2"><strong>9am-5pm</strong> technical support</li> <li class="py-2"><strong>Public and Private</strong> API access</li> </ul> <a class="btn btn-block btn-primary border-0 text-white py-3" href="#">Start</a> </div> </div> </div> </section>
Раздел начинается с вложенного контейнера и двух рядов:
<section id="pricing" class="bg-light"> <div class="container fill-80-viewport"> <div class="row"> </div> <div class="row"> </div> </div> </section>
Класс bg-light добавляет светлый фон разделу. Контейнер настроен таким образом, чтобы заполнить по крайне мере 80% доступной высоты области просмотра пользователя:
.fill-80-viewport {
min-height: 80vh
}
Внутри первого ряда находится область заголовка:
<div class="col-12 col-md-6 mx-auto text-center my-5"> <h6 class="text-black-40 text-uppercase"> pricing </h6> <h3 class="text-black-70">we are very affordable</h3> </div>
Заголовки вложены в колонку, которая занимает все доступное пространство на мобильных устройствах и половину доступного пространства на средних устройствах и выше. Это достигается за счет использования классов col-12 и col-md-6. Кроме того, текст внутри колонки выровнен по центру благодаря классу text-center и занимает всю доступную ширину колонки благодаря mx-auto.
Тут также присутствуют написанные классы text-black-40 и text-black-70:
.text-white-40 {
color: rgba(255,255,255,0.4)
}
.text-white-70 {
color: rgba(255,255,255,0.7)
}
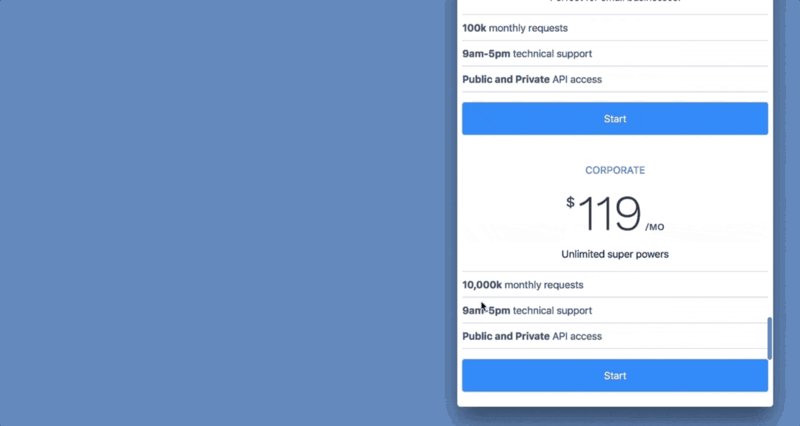
Внутри второго ряда расположилась таблица с ценами.
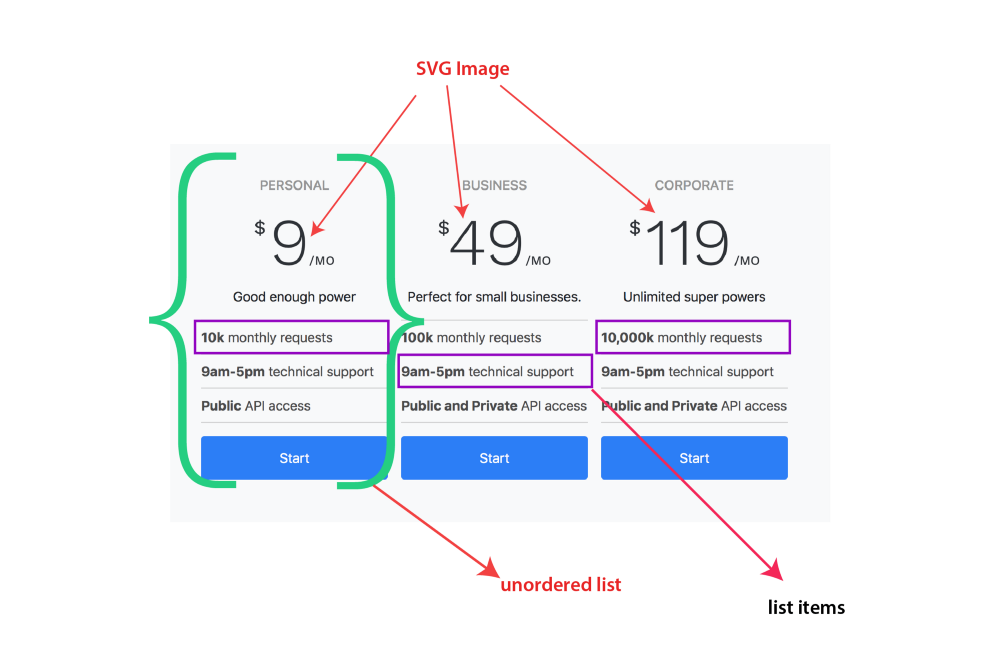
Каждая из этих таблиц сделана по следующей разметке:
<div class="col-12 col-md-4 px-2 my-4 text-center"> <h6 class="text-black-40 text-uppercase"> Personal </h6> <img src="http://bit.ly/2y9EpP2" class="my-4"/> <p>Good enough power</p> <ul class="list-unstyled list-border-black-20 list-border-y text-left text-black-70"> <li class="py-2"><strong>10k</strong> monthly requests</li> <li class="py-2"><strong>9am-5pm</strong> technical support</li> <li class="py-2"><strong>Public</strong> API access</li> </ul> <a class="btn btn-block btn-primary border-0 text-white py-3" href="#">Start</a> </div>

Выше представлен пример таблицы с ценами, в которой выделены все её составляющие. Таблица состоит из заголовка, изображения, неупорядоченного списка возможностей и CTA-кнопки.
Дублируем три раза и получаем сетку из 3 колонок с ценами. Видите, насколько управляемой стала разметка?
Большинство классов в этой разметке вам уже знакомы, но давайте взглянем на следующие:
<ul class="list-unstyled list-border-black-20 list-border-y text-left text-black-70"> ... </ul>
list-unstyled является Bootstrap-классом, который убирает внутренний отступ и стилизацию списка, что по умолчанию присутствует в неупорядоченном списке ul.
Также обратим внимание на следующие:
list-border-black-20, list-border-y
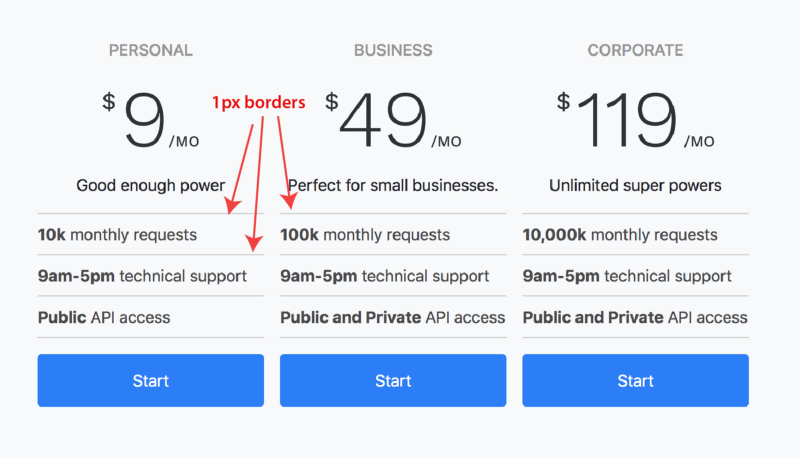
Класс list-border-y – это класс для добавления границ сверху и снизу элемента списка:
.list-border-y li {
border-top: 1px solid
}
.list-border-y li:last-child {
border-bottom: 1px solid
}
Ниже приведен пример добавленных границ со значением 1px:

Еще один вспомогательный класс – list-border-black-20, который добавляет прозрачно-черный цвет к границам. Класс не является встроенным в Bootstrap, поэтому нам самим необходимо его написать:
.list-border-black-20 li,
.list-border-black-20 li:last-child{
border-color: rgba(0,0,0,0.2)
}
Создание футера

Разметка этого раздела:
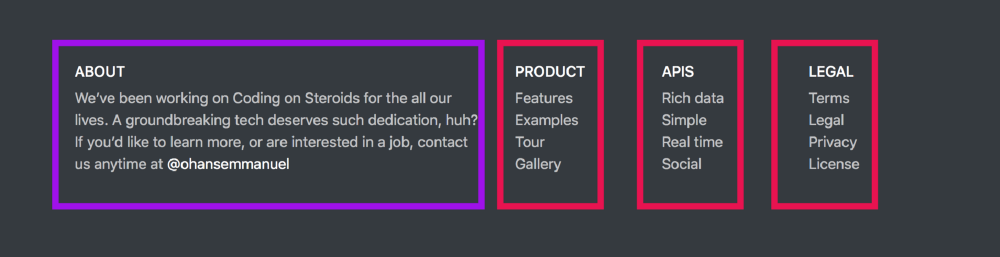
<section id="footer" class="bg-dark"> <div class="container"> <div class="row fill-40-viewport py-5 text-white-70 align-items-center"> <div class="col-12 col-md-6"> <ul class="list-unstyled"> <li><h6 class="text-white">ABOUT</h6></li> <li>We’ve been working on Coding on Steroids for the all our lives. A groundbreaking tech deserves such dedication, huh? If you’d like to learn more, or are interested in a job, contact us anytime at <a class="text-white" href="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li> </ul> </div> <div class="col-12 col-md-2"> <ul class="list-unstyled"> <li><h6 class="text-white">PRODUCT</h6></li> <li>Features</li> <li>Examples</li> <li>Tour</li> <li>Gallery</li> </ul> </div> <div class="col-12 col-md-2"> <ul class="list-unstyled"> <li><h6 class="text-white">APIS</h6></li> <li>Rich data</li> <li>Simple</li> <li>Real time</li> <li>Social</li> </ul> </div> <div class="col-12 col-md-2"> <ul class="list-unstyled"> <li><h6 class="text-white">LEGAL</h6></li> <li>Terms</li> <li>Legal</li> <li>Privacy</li> <li>License</li> </ul> </div> </div> </div> </section>
Теперь проанализируем данный блок кода.
Наш раздел начинается с вложенного контейнера и ряда:
<section id="footer" class="bg-dark"> <div class="container"> <div class="row"> </div> </div> </section>
Класс bg-dark добавляет футеру тёмный фон. Внутри этой колонки есть еще 4 дополнительные, как показано ниже:

Именно эти 4 колонки составляют наш футер:
<div class="col-12 col-md-6"> </div> <div class="col-12 col-md-2"> </div> <div class="col-12 col-md-2"> </div> <div class="col-12 col-md-2"> </div>
Каждая из колонок займет все доступное место внутри своего ряда при отображении на мобильных устройствах (col-12). На средних устройствах и выше первая колонка будет занимать половину доступного пространства (col-md-6), в то время как остальные колонки "захватят" по 1/3 от оставшейся половины (col-md-2).
Внутри первой колонки располагается неупорядоченный список и набор элементов списка. Класс list-unstyled по умолчанию добавляет отступы и убирает стиль с элемента ul:
<ul class="list-unstyled"> <li><h6 class="text-white">ABOUT</h6></li> <li>We’ve been working on Coding on Steroids for the all our lives. A groundbreaking tech deserves such dedication, huh? If you’d like to learn more, or are interested in a job, contact us anytime at <a class="text-white"href="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li> </ul>
Оставшиеся колонки также содержат неупорядоченный список и набор элементов списка:
<ul class="list-unstyled"> <li><h6 class="text-white">PRODUCT</h6></li> <li>Features</li> <li>Examples</li> <li>Tour</li> <li>Gallery</li> </ul>
Заключение
Да, это полезный материал, но мы не успели затронуть некоторые моменты:
- Введение в Sass/SCSS.
- Как персонализировать Bootstrap с помощью Sass.
- Как использовать инструмент Bootstrap CLI для быстрой настройки.
- Как создать свой процесс сборки программного продукта с помощью Gulp и Webpack.
- Как создать профессиональную Bootstrap-тему (например, тема панели администрирования).
- Как использовать Bootstrap 4 в связке с ReactJS.
Если вы хотите стать ведущим разработчиком (senior developer), старайтесь охватить изучение самых различных технологий, так как это поможет существенно расширить уровень знаний.
Дополнительные материалы по теме:
- Лучшие шпаргалки для веб-разработчиков
- Объяснение современного JavaScript для динозавров
- 16 cовременных ресурсов для обучения основам вёрстки
Ссылка на оригинальную статью
Перевод: Александр Давыдов




Комментарии