Сегодня мы для вас подготовили полезный обзор – курс по Bootstrap 4, в котором рассматриваются основы, структура и базовые компоненты.
Работаете ли вы с JavaScript, фреймворком Django, CRM типа Salesforce – Bootstrap – это must-have для вас.
Bootstrap 4 представляет собой полностью переписанную библиотеку, которая несет в себе несколько новых функций и концепций. Изменения в этой версии впечатляют, поэтому стоит перейти в документацию, чтобы ее изучить.
В этой статье мы рассмотрим курс по Bootstrap из 10 лекций, к которым вы можете приступить в любой момент: просто перейдите на страницу курса, и уже через час вы освоите Bootstrap!
1. Введение

В первой части скринкаста будет обзор самого Bootstrap, а также вы узнаете, какие утилиты и компоненты он в себе несет. Bootstrap – это самый популярный фреймворк для создания быстродействующих сайтов с массой шаблонов. Автор рассматривает основные преимущества, которые можно получить, используя v4.
2. Система cеток
Этот курс по Bootstrap затрагивает важнейшие компоненты, в т. ч. систему гибких сеток. Этот элемент разметки дает большие преимущества для пользователей мобильных устройств благодаря 12-ти колонкам и 5-ти адаптивным ярусам. Автор объясняет, как использовать различные сетки, брейкпоинты, размеры колонок и офсеты.
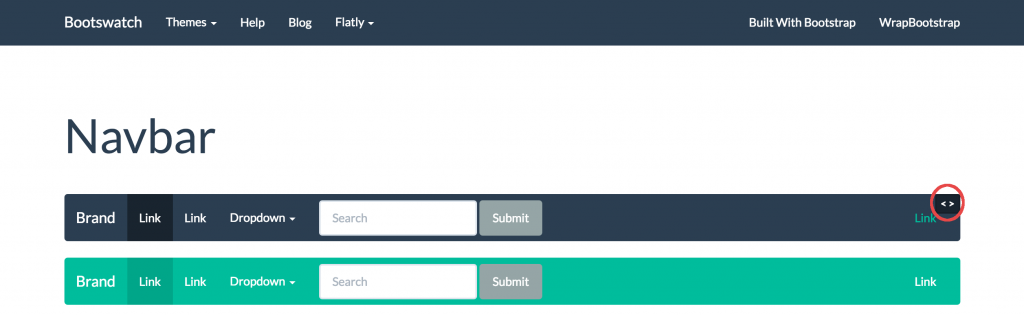
3. Отзывчивый navbar
Многие используют Bootstrap именно из-за этого элемента. В данной лекции, вы научитесь создавать отзывчивый и гибкий navbar, который сворачивается в бургер-меню на маленьком экране. Навбары поддерживают брендинг, навигацию и могут настраиваться при помощи встроенных классов и плагинов.
4. Модальные окна
Bootstrap позволяет очень просто создавать модальные окна. В четвертом уроке, вы научитесь создавать их шаг за шагом. Использование модальных окон позволит реализовать удобный диалог, лайтбокс или уведомление для пользователя.
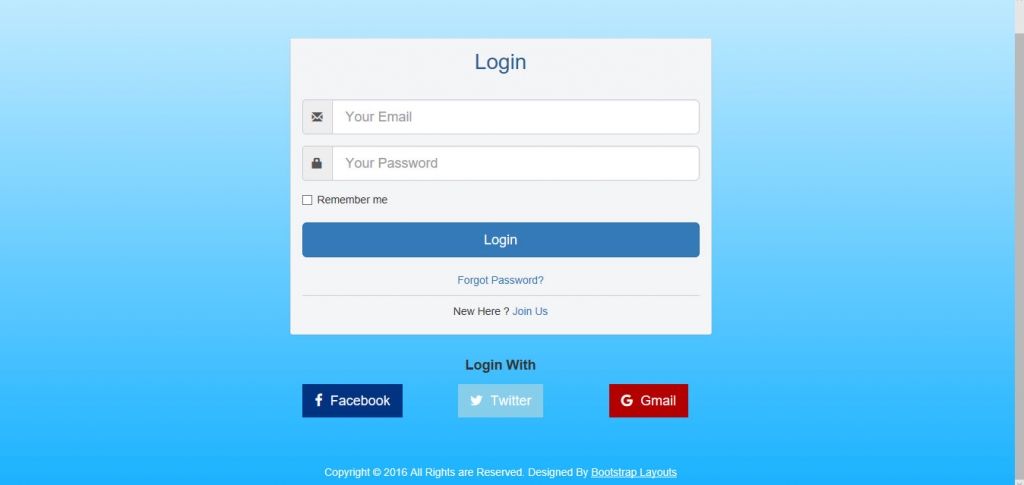
5. Формы

Формы являются критически важными элементами для любого сайта, поэтому о них следует знать все. Курс по Bootstrap поможет вам научиться создавать отзывчивую форму регистрации. Тут пригодятся знания о гибких сетках и их настройке.
6. Группы списков
Группы списков могут быть использованы в различных ситуациях. Они могут находиться в сайдбаре, в главном меню, а могут представлять, например, список статей. Это очень полезный и мощный инструмент, который можно гибко настроить.
7. Карты
В Bootstrap 4 ввели совершенно новый элемент – карты (гибкий расширяемый контейнер содержимого). Он включает в себя well-блоки с закругленной границей вокруг элемента и тамбнейлы. Карты – очень гибкий и масштабируемый элемент. Для настройки параметров карточки вы можете использовать как обычный CSS, так и утилиты размеров, в _variables.scss.
8. Таблицы
В четвертой версии появилось много новых классов для изменения таблиц, и в этой лекции будут рассмотрены основные из них. Из-за широкого применения таблиц в различных виджетах, разработчики упростили процесс их подключения – просто добавьте базовый класс .table в любой таблице.
9. Уведомления
С предыдущей версии фреймворка этот инструмент не поменялся. Если вы использовали Бутстрап второй или третьей версии, то эта тема вам хорошо знакома. Применять уведомления удобно, например, для отправки сообщений пользователям или интерактивных уведомлений, что поможет сделать сайт более дружелюбным.
10. Навигация

Важно уметь делать меню. Мы это прошли в третьем уроке, а вот десятый ориентирован на закрепление материала и подробное рассмотрение некоторых функций.
Следуя всем этим лекциям, вы сможете начать создавать сайты используя Бутстрап 4. Рассматриваемый фреймворк достаточно прост и понятен, но для хороших результатов, как и везде, нужна практика. Тренируйтесь, пишите код, экспериментируйте, и Bootstrap 4 обязательно поддастся.



Комментарии