Chrome DevTools – это инструмент, предназначенный для веб-разработчиков. В этой статье представлено несколько фишек, про которые вы, скорее всего, не знаете.
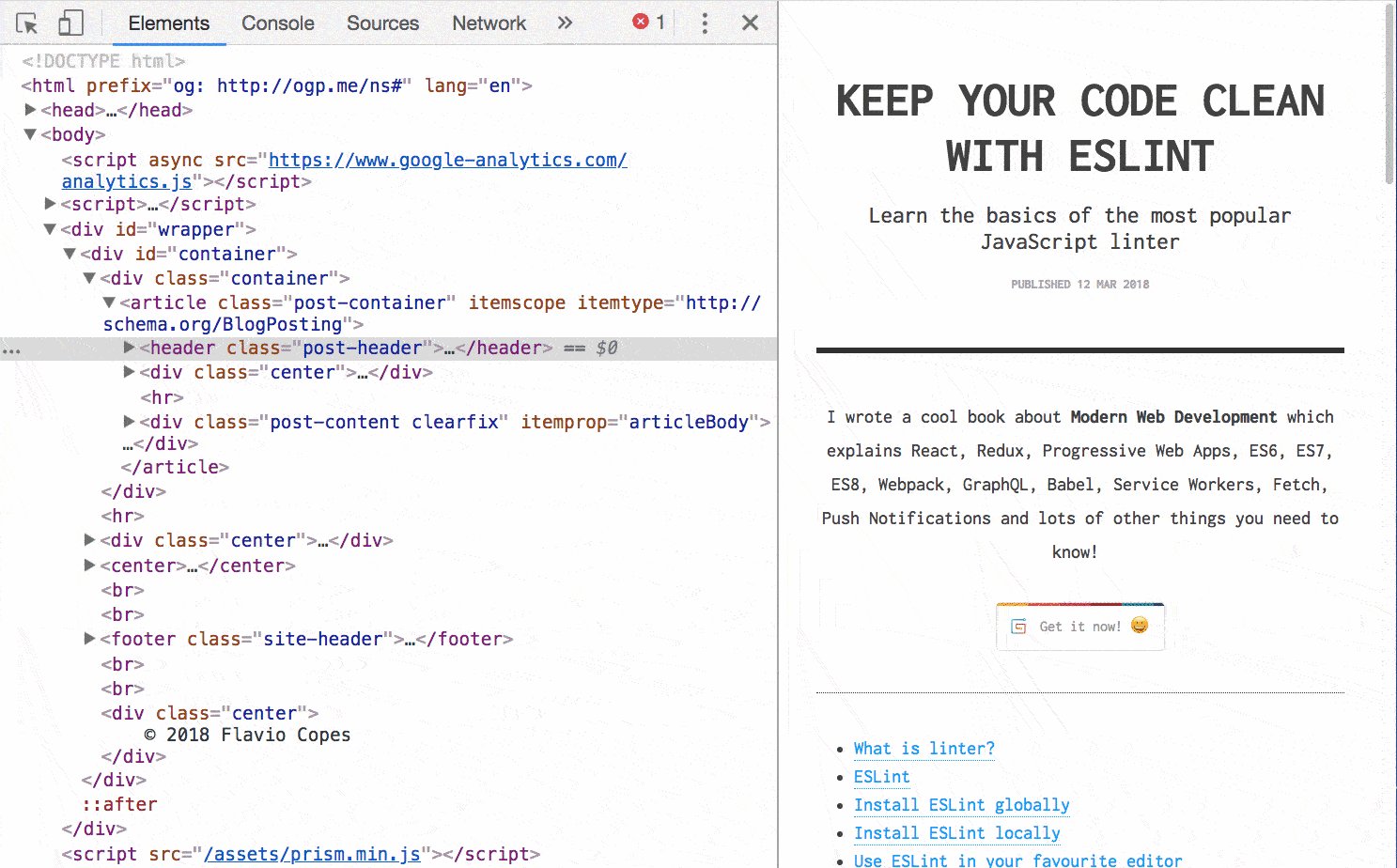
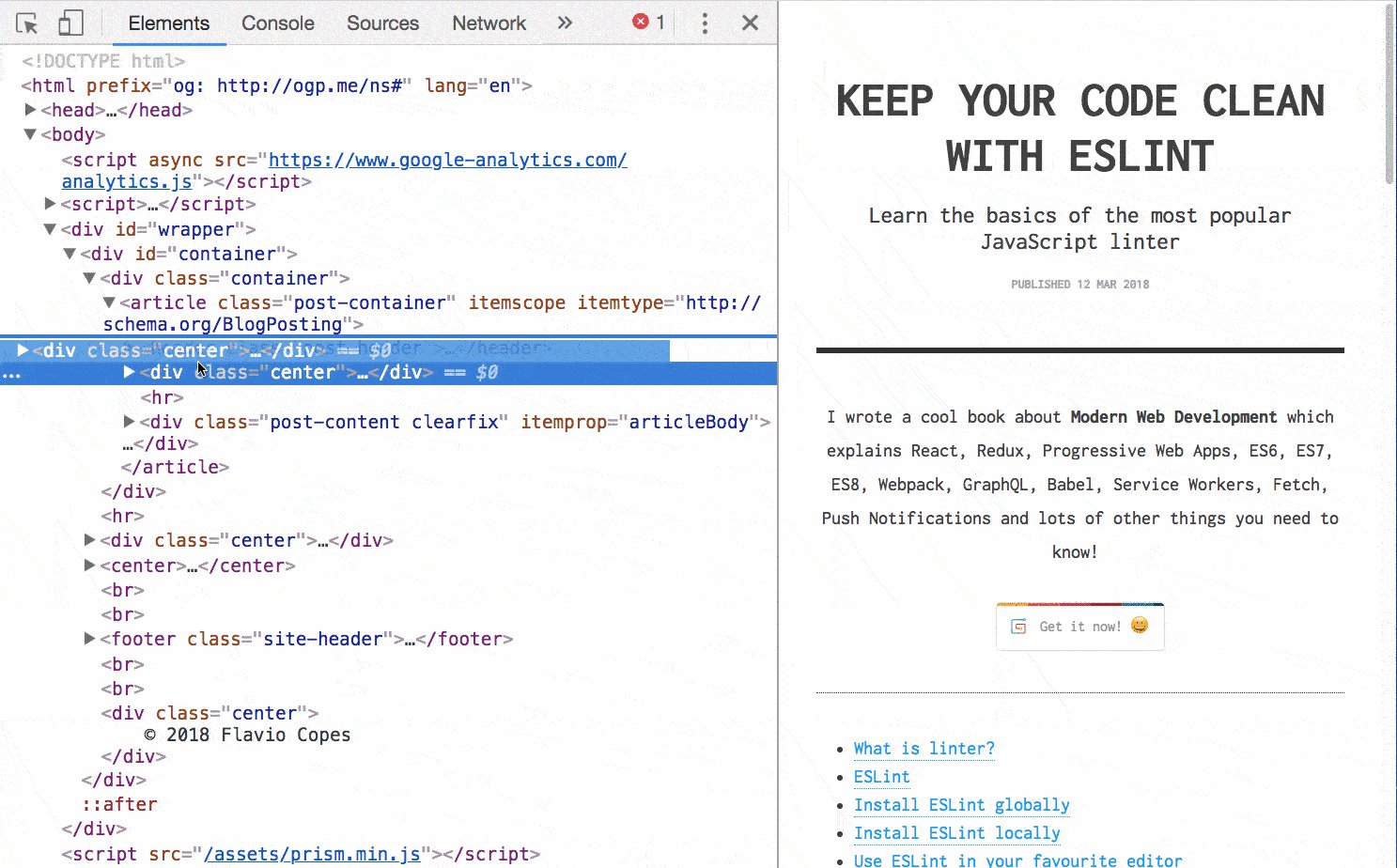
Drag-and-drop в панели элементов
Вы можете выбрать любой HTML-тег и перетащить его в любое место в коде.

Ссылка на текущий выбранный элемент в консоли
Выберите тег в панели элементов и введите $0 в консоли, чтобы создать ссылку на текущий выбранный элемент.

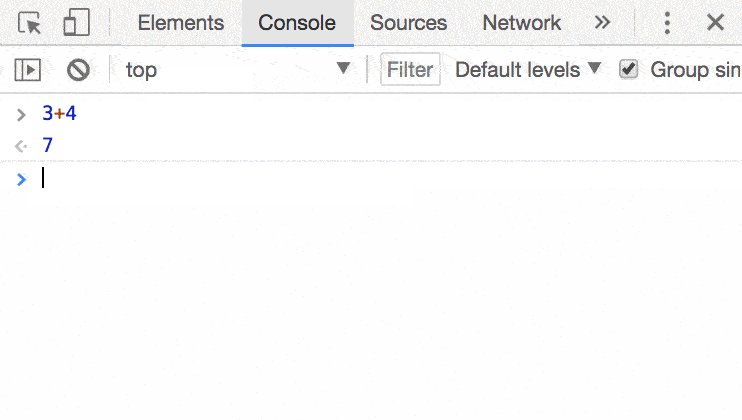
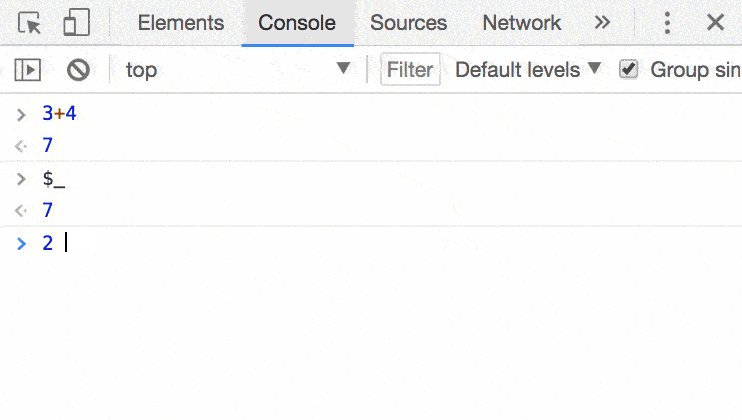
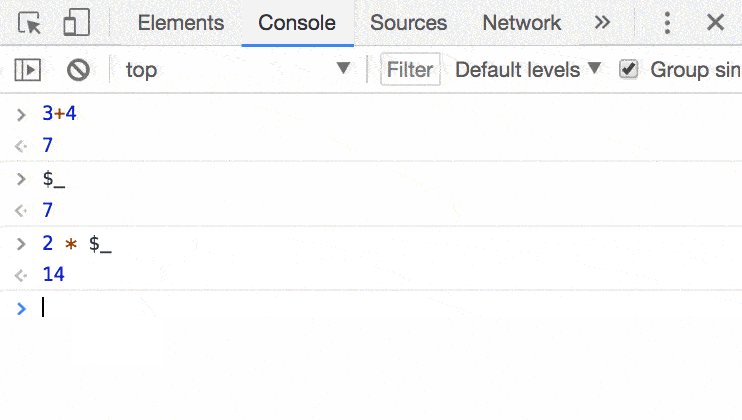
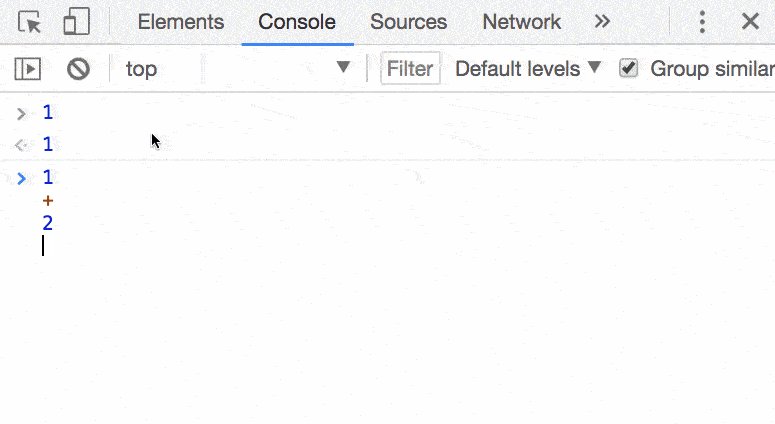
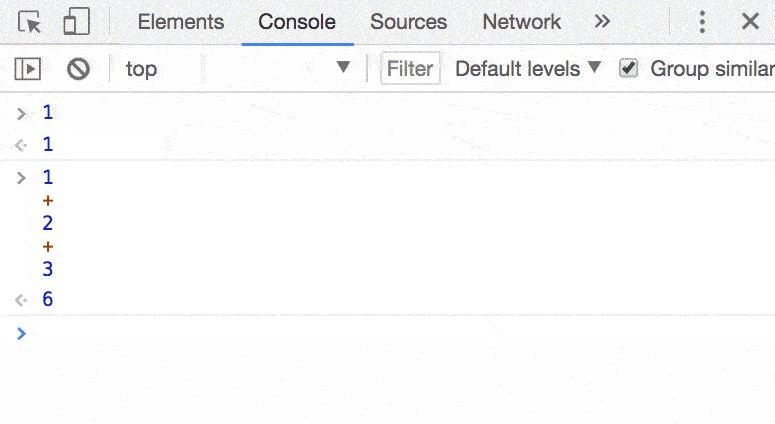
Использование значения последней операции в консоли
Используйте $_ для создания ссылки на возвращаемое значение предыдущей операции, выполненной в консоли.

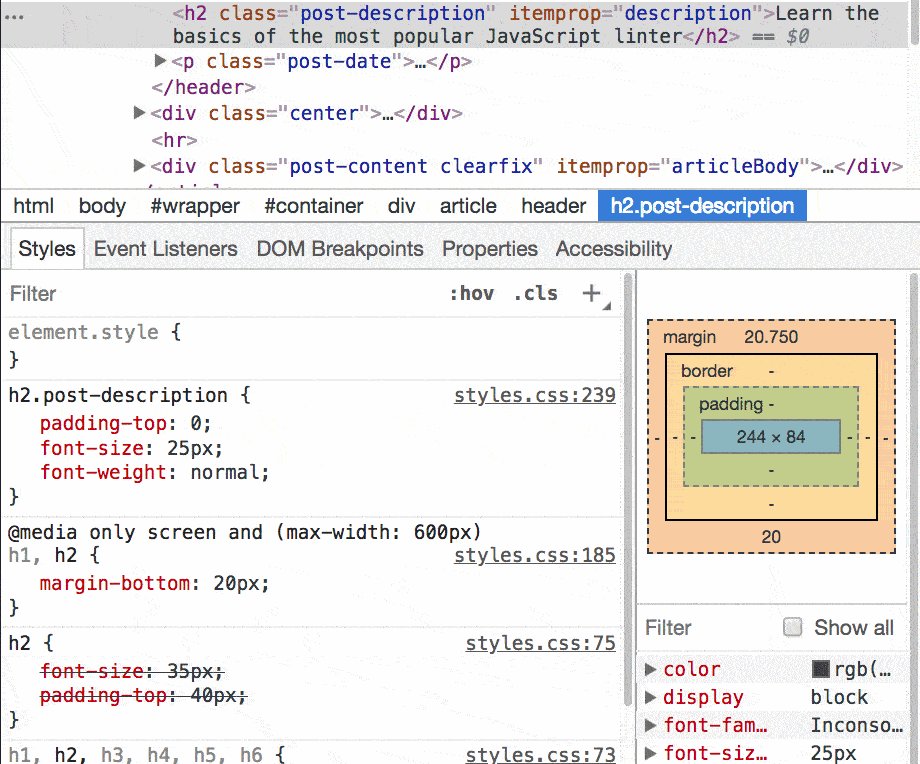
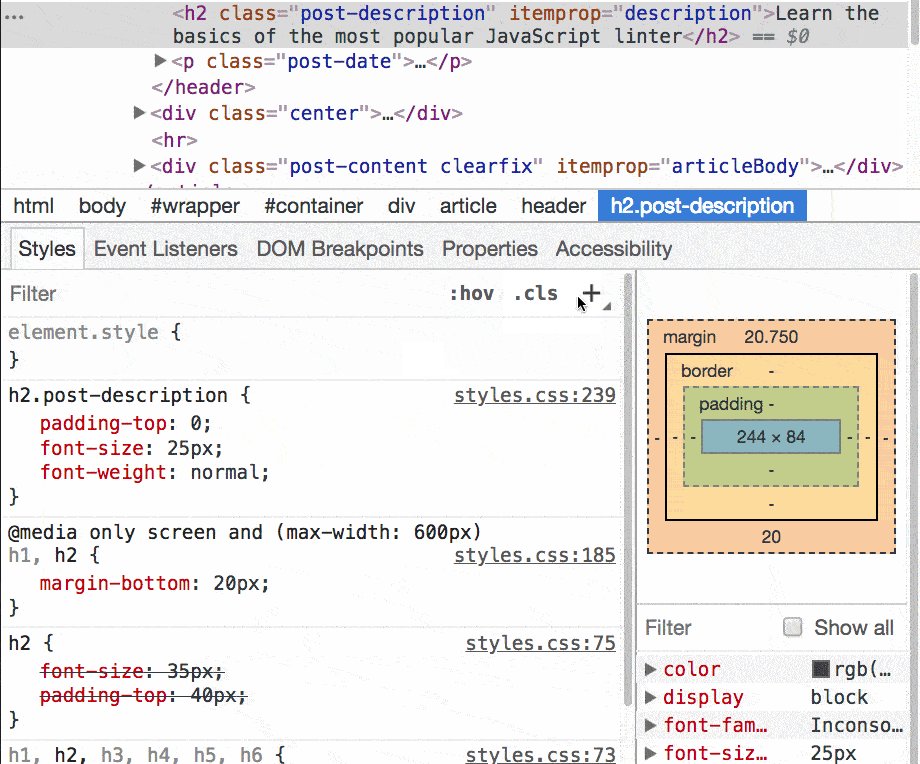
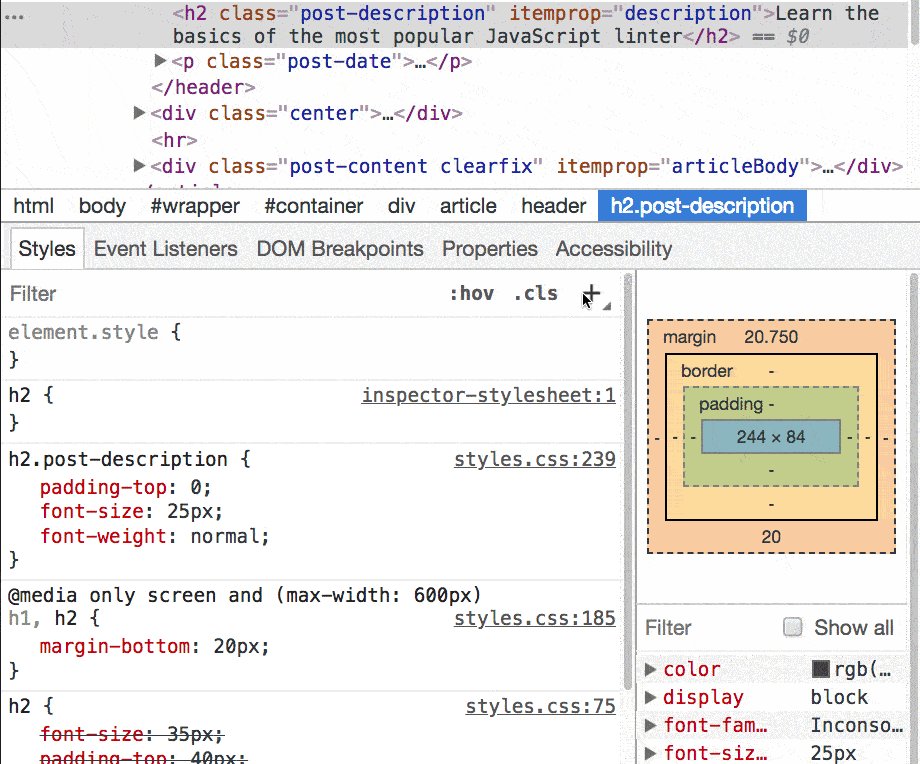
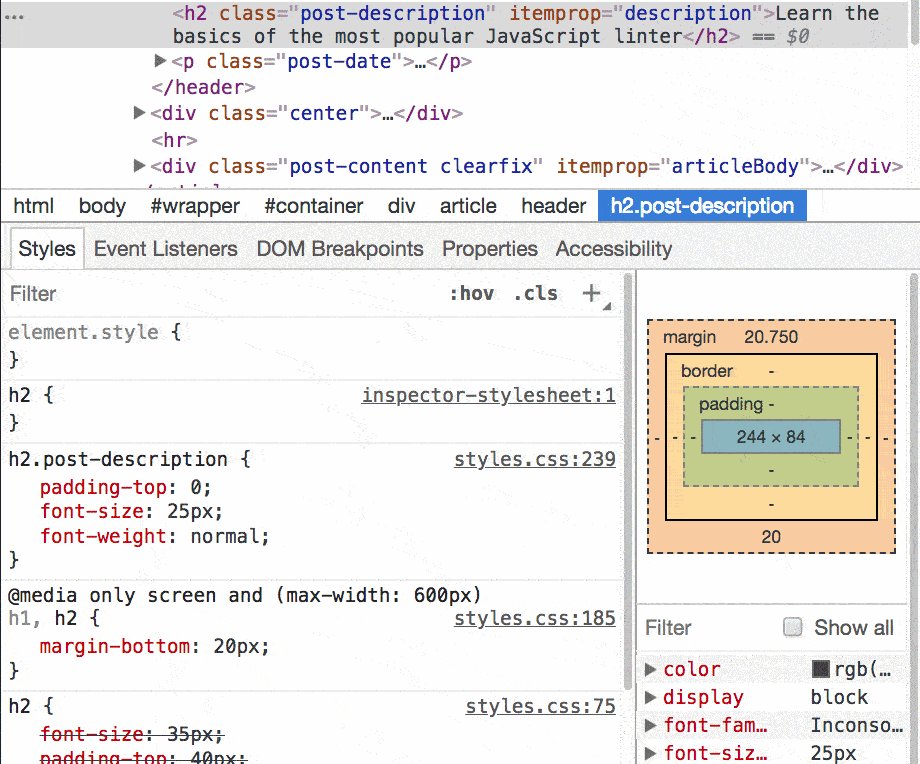
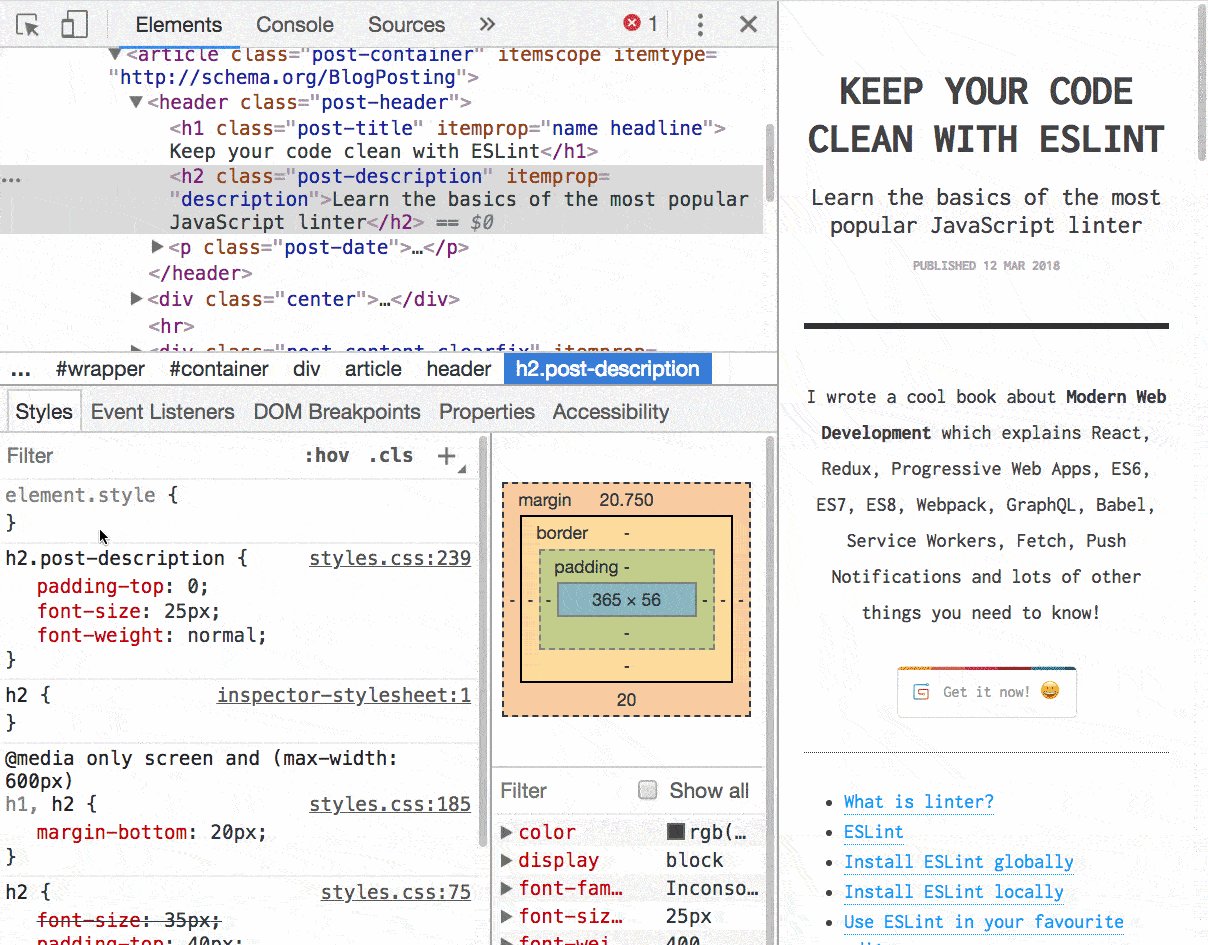
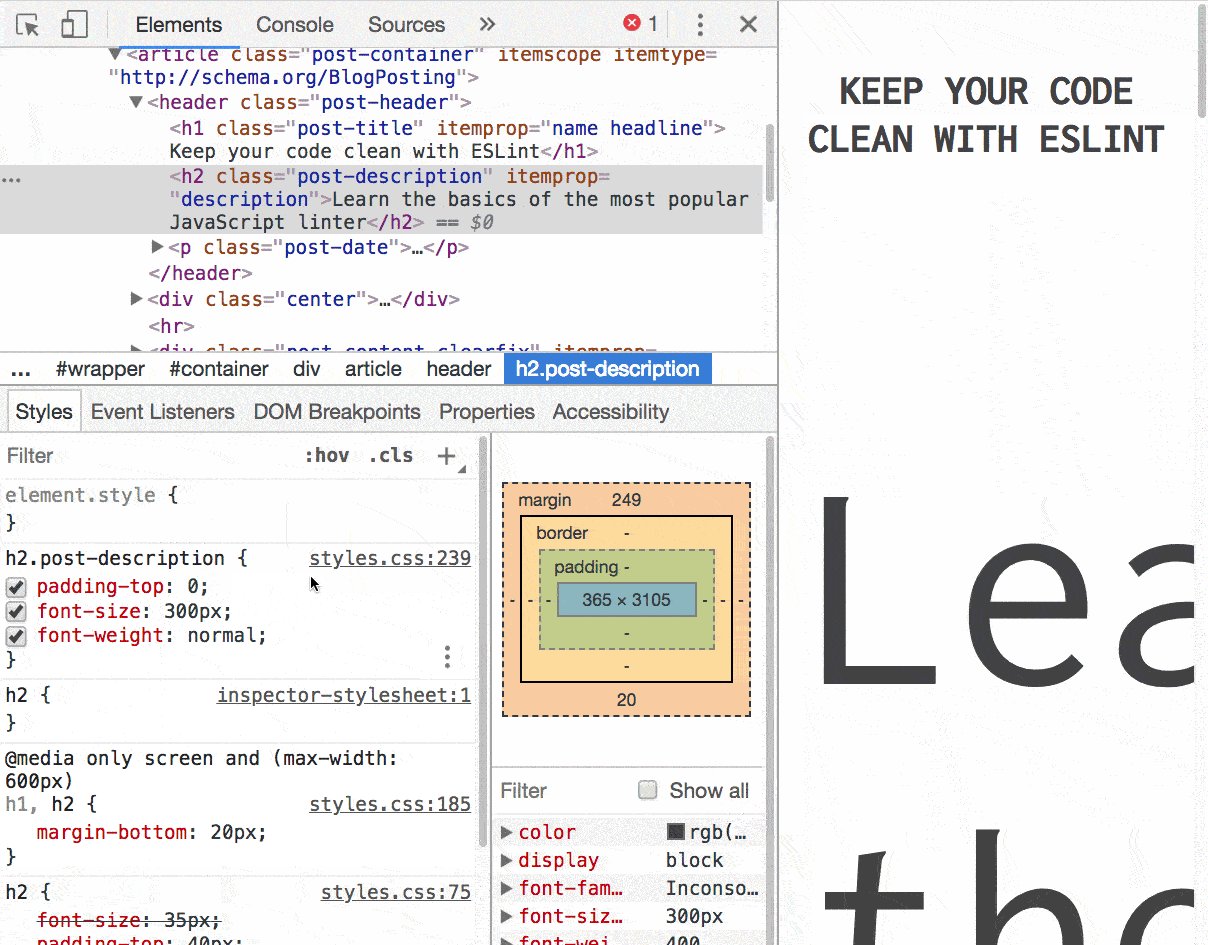
Добавление CSS и изменение состояния тега
В панели элементов есть 2 супер-полезные кнопки.
Первая позволяет добавить новое CSS-свойство с любым селектором, но она предварительно заполняет текущий выбранный элемент.

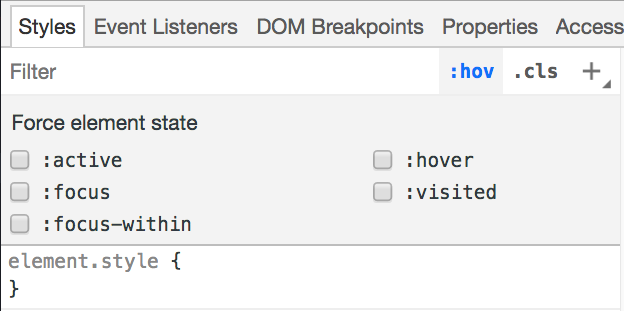
Вторая позволяет запускать состояние для выбранного элемента: с помощью этого вы сможете увидеть стили, применяемые, когда элемент активен, когда на него наведен курсор или когда он выделен.

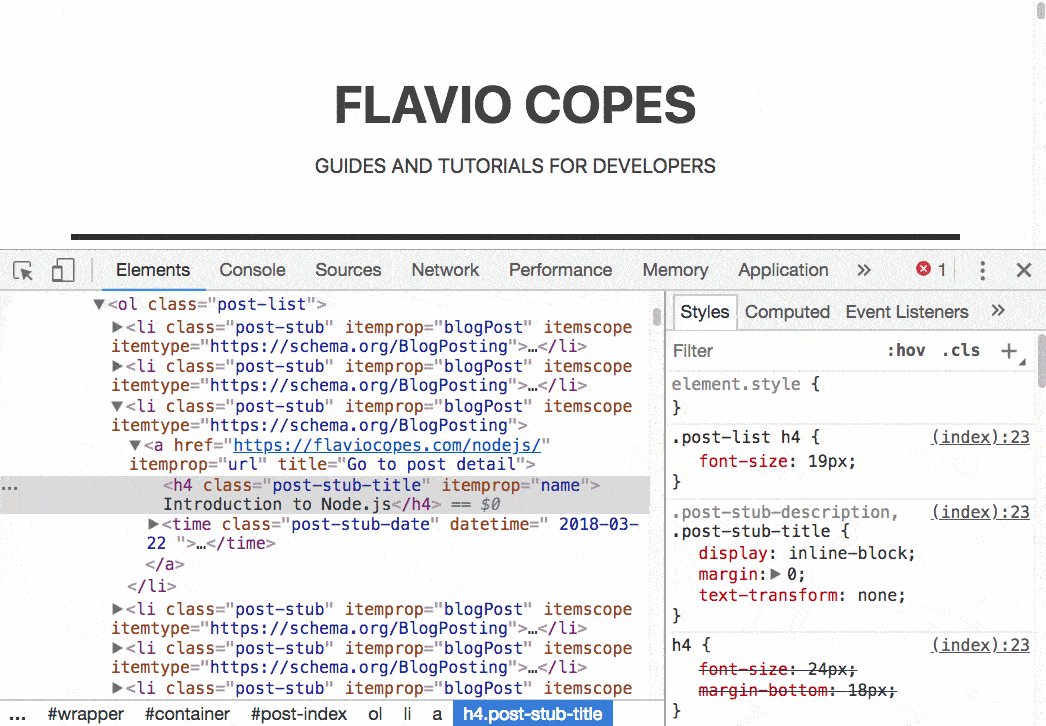
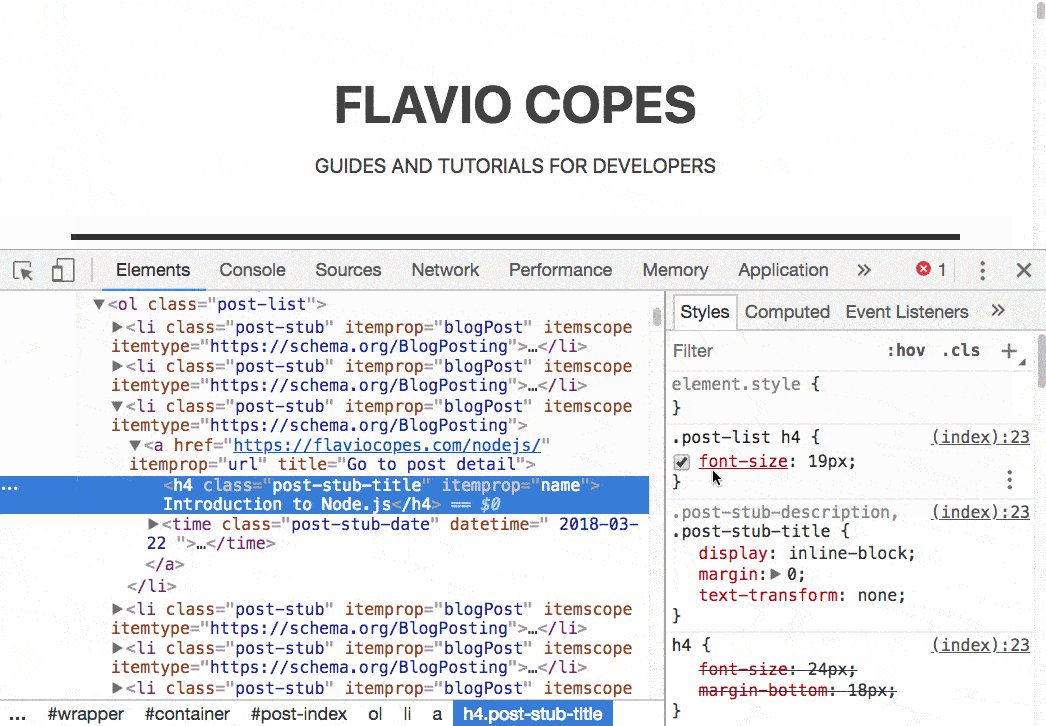
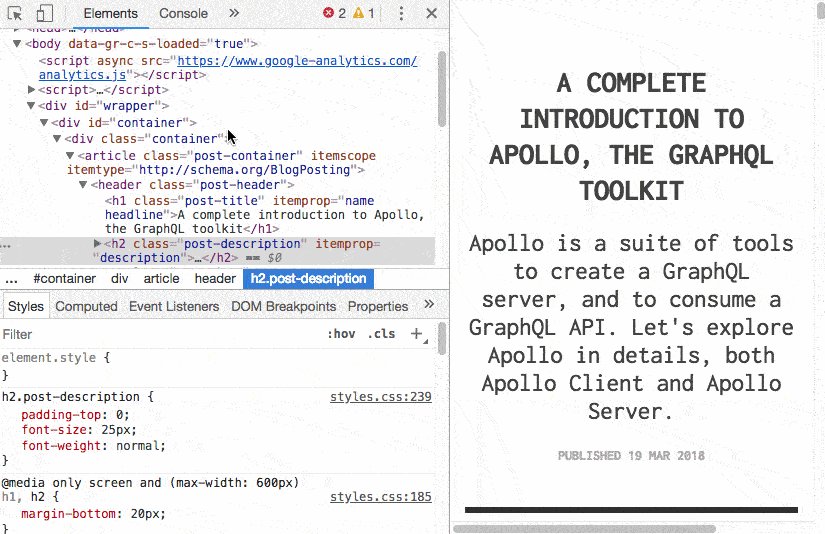
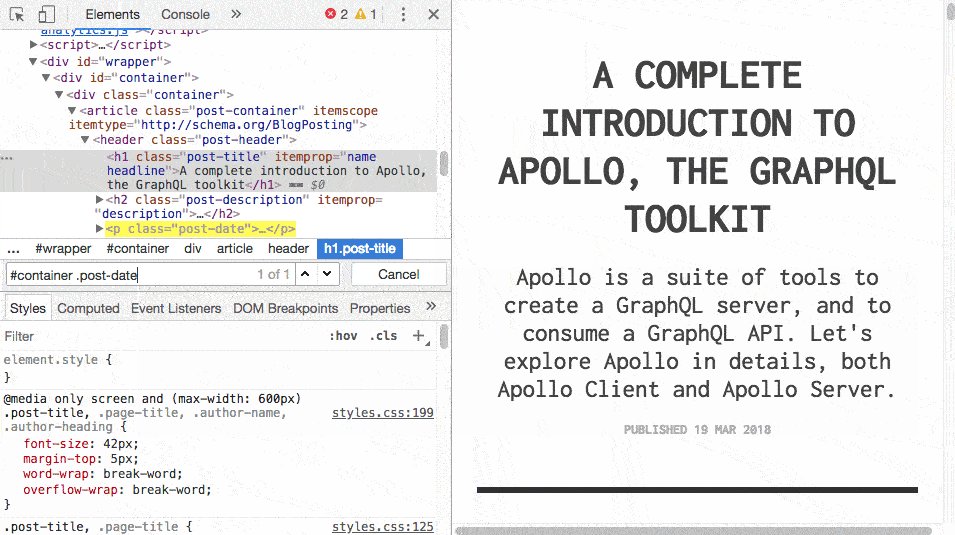
Поиск места, где определен CSS
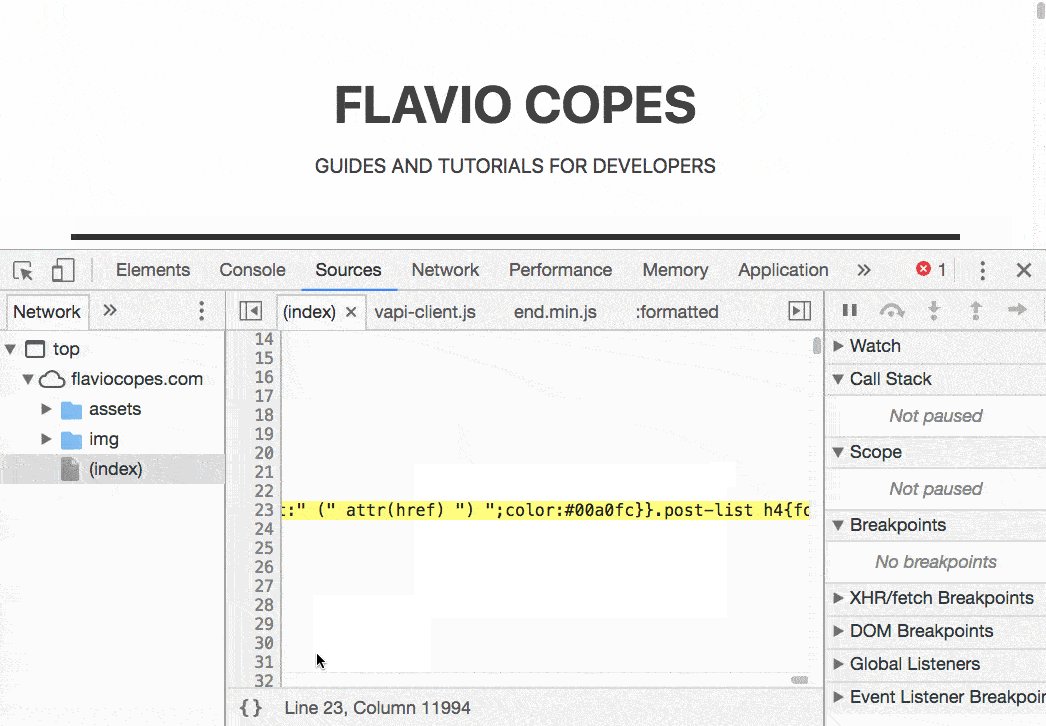
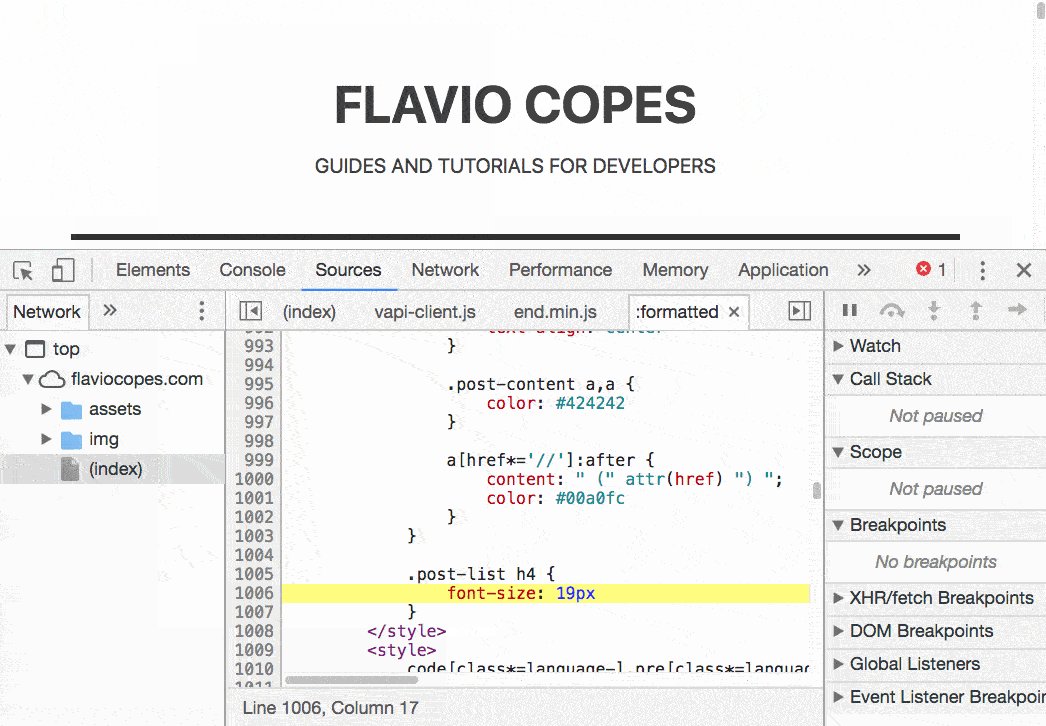
cmd-click (ctrl-click в Windows) по CSS в панели элементов, Chrome DevTools укажет вам на место, где оно определено в Sources panel.

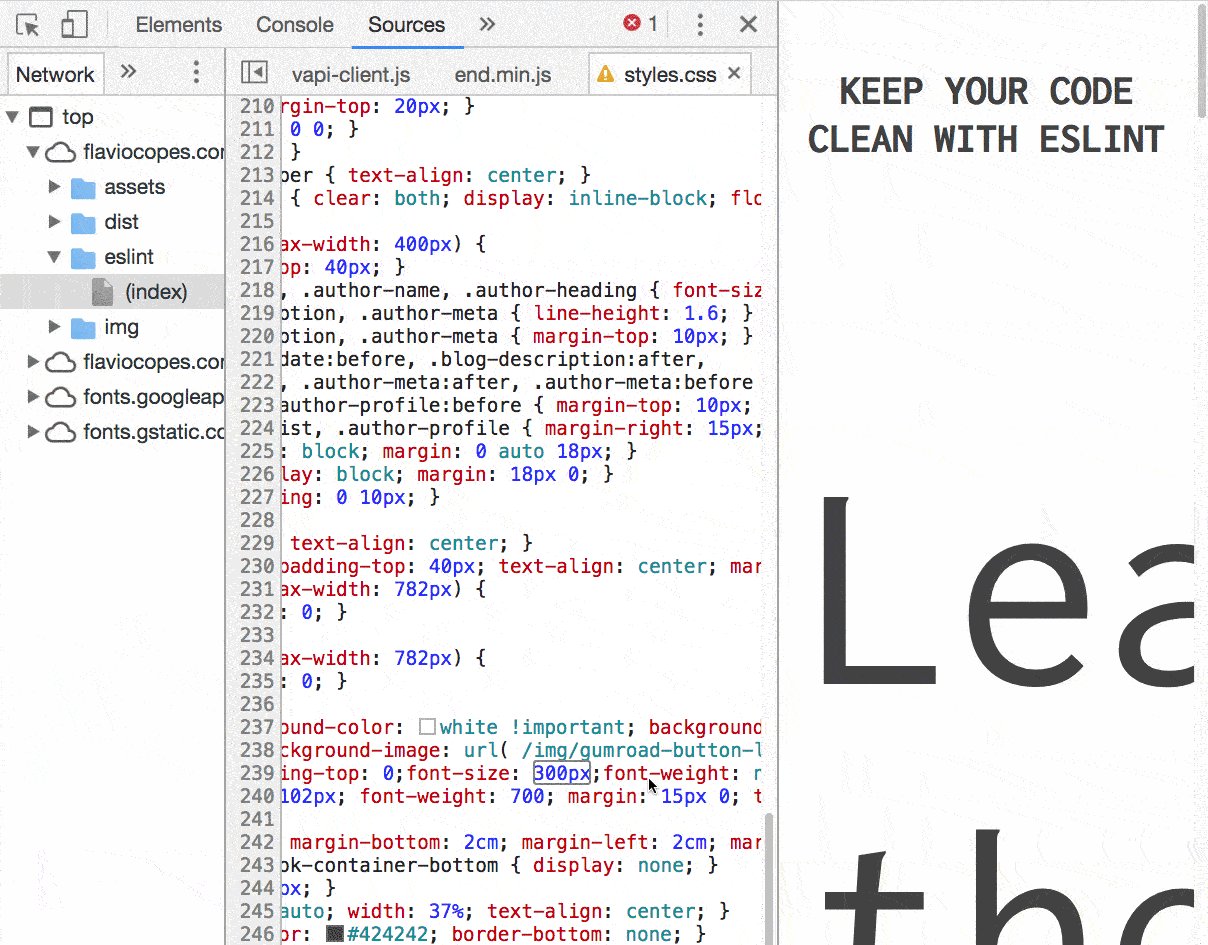
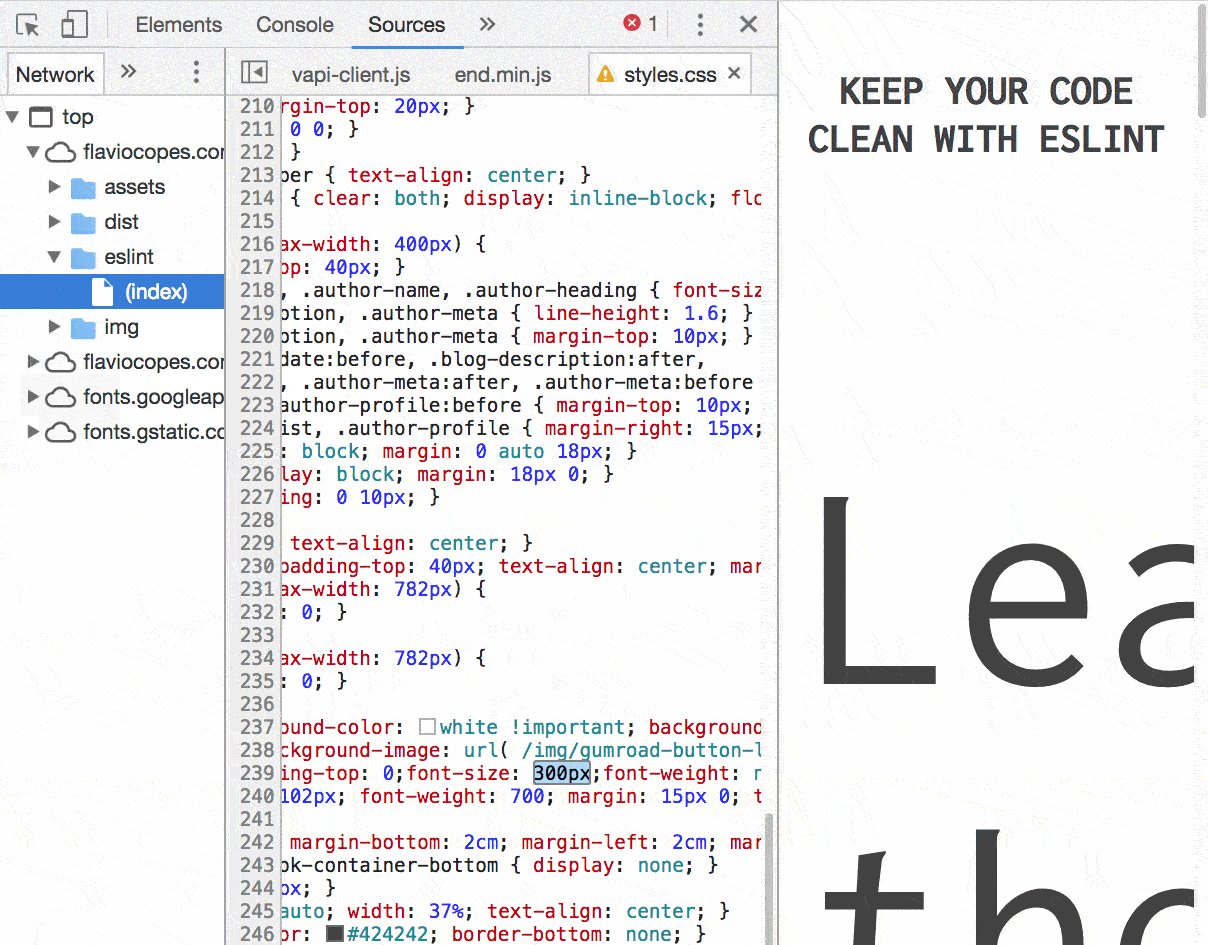
Сохранить в файл измененный CSS
Нажмите на имя CSS-файла, который вы редактировали. Chrome Devtools откроет его в Sources panel. Оттуда вы можете сохранить его со всеми изменениями.
Этот трюк не сработает в element.style, и в новых селекторах, добавленных с помощью “+”.

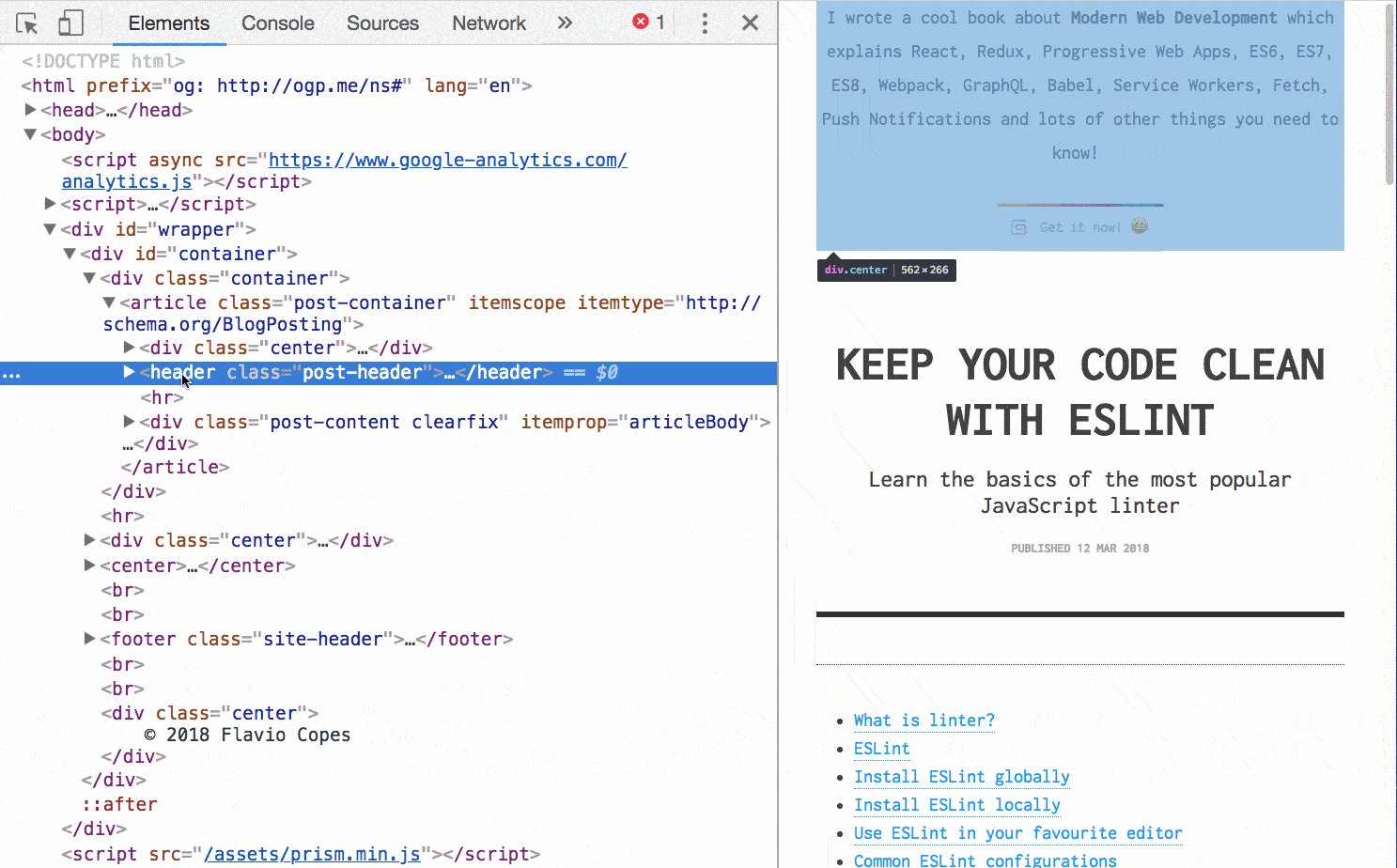
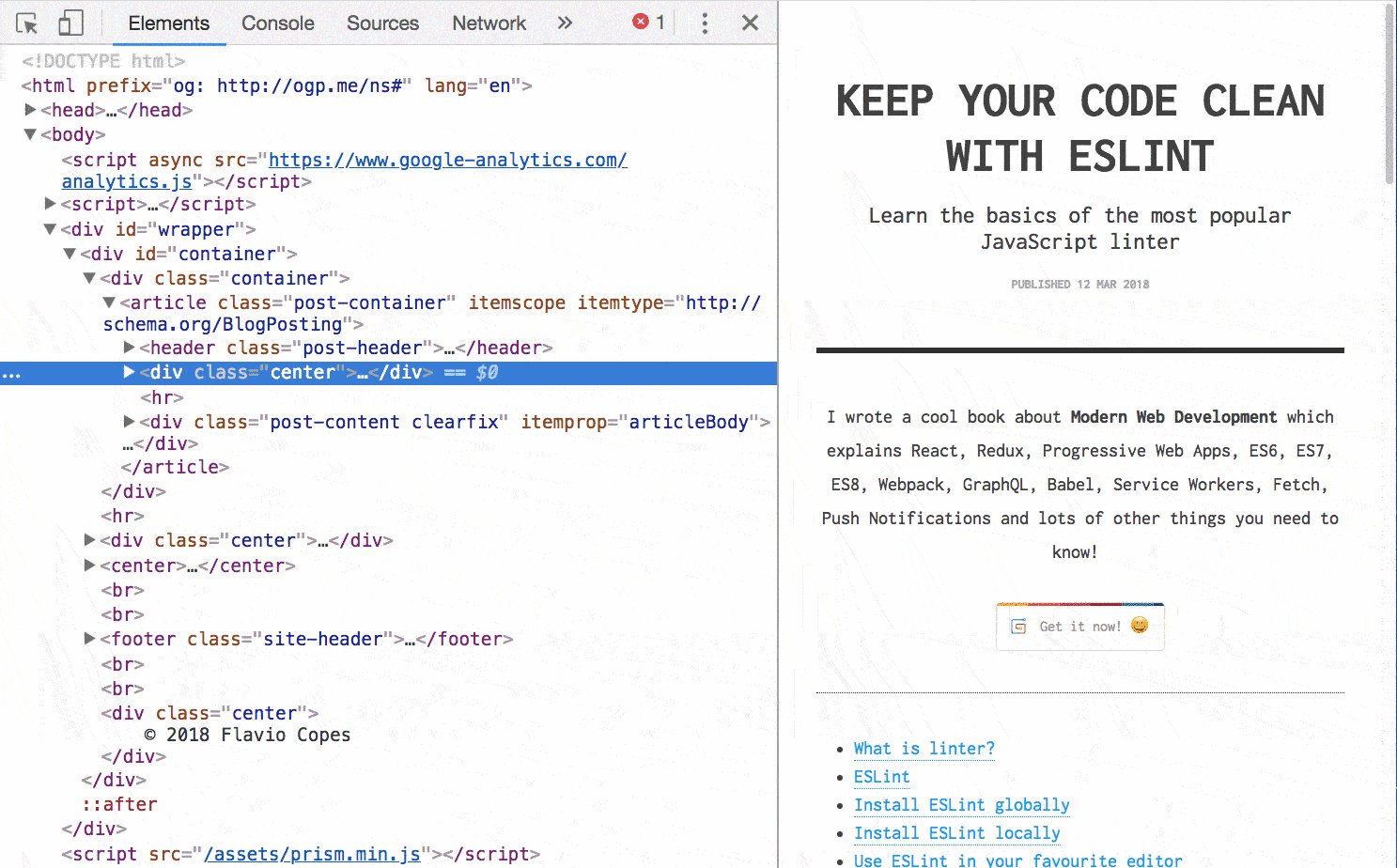
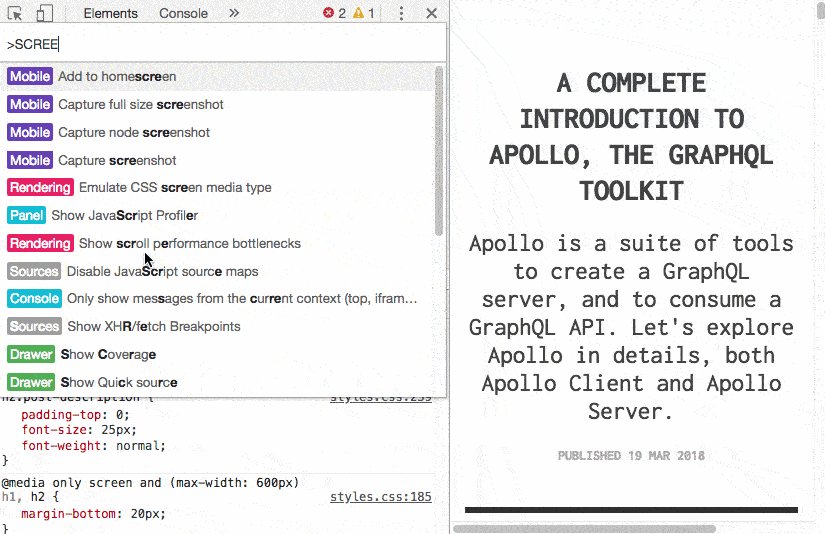
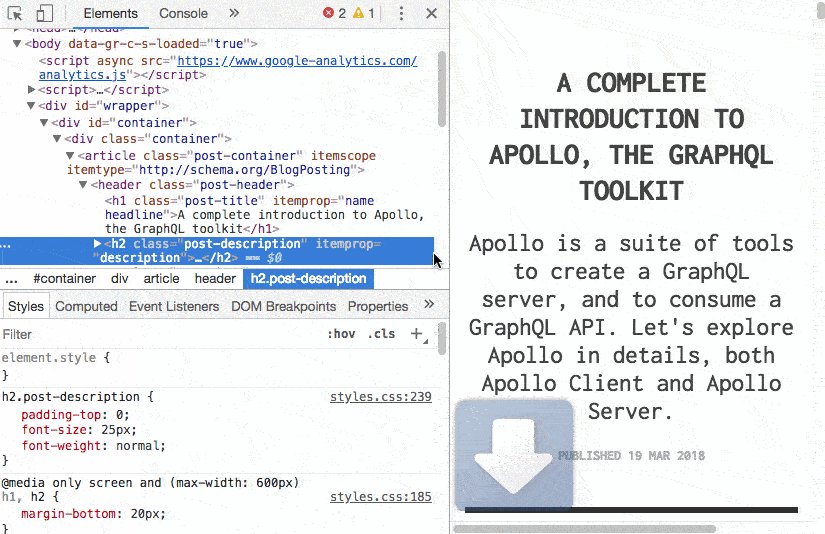
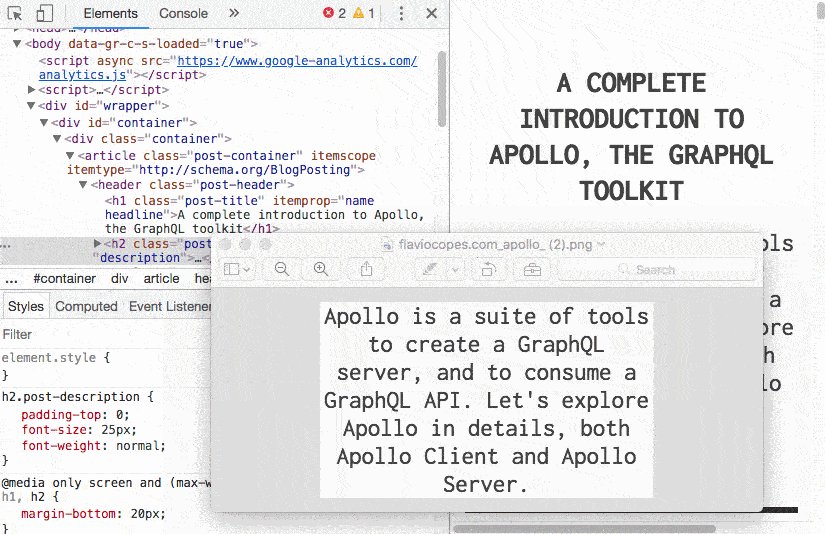
Скриншот отдельного элемента
Выберите элемент, нажмите cmd-shift-p (Ctrl-shift-p в Windows), чтобы открыть меню команд. Затем выберите Capture node screenshot.

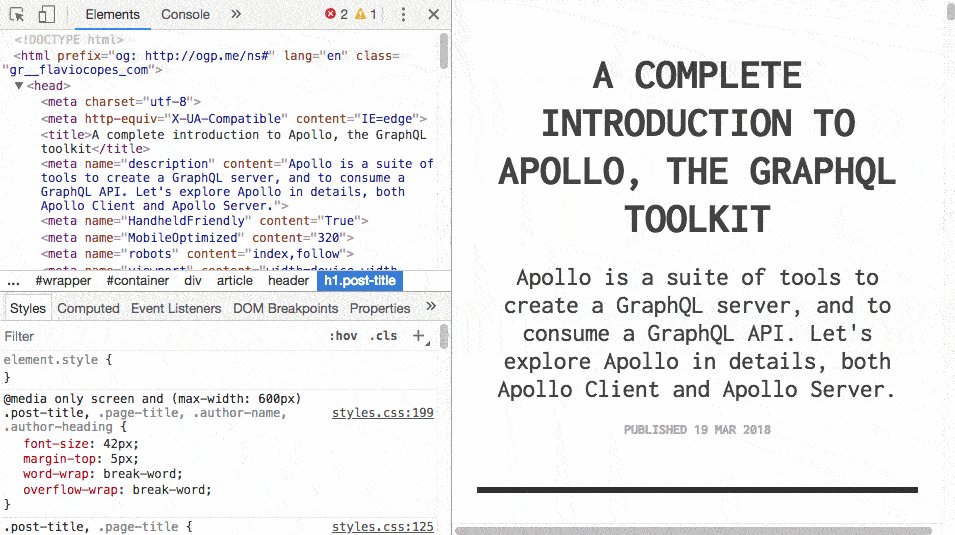
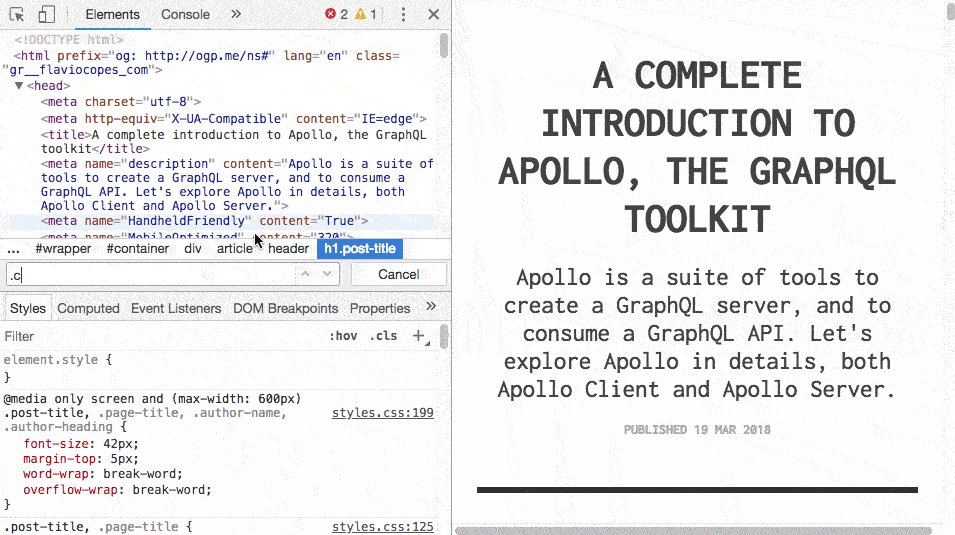
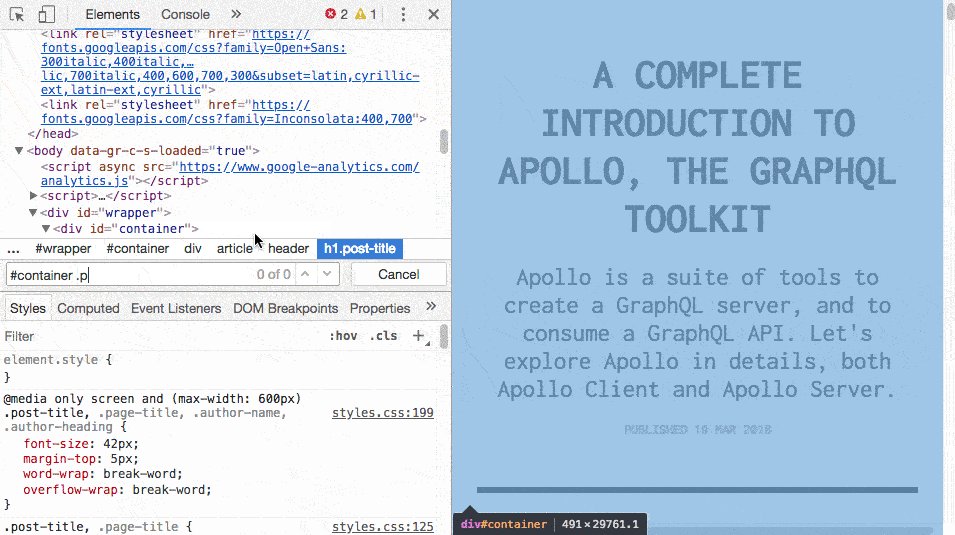
Поиск элемента с помощью селекторов CSS
Нажмите cmd-f (ctrl-f в Windows), чтобы открыть окно поиска в панели элементов. Здесь вы можете ввести любую строку и, если она есть в коде, она выделится.

Ввод в консоли с помощью shift-enter
Чтобы написать команды, которые охватывают сразу несколько строк в консоли, используйте shift-enter.

Очистка консоли
Для того чтобы очистить консоль, вы можете использовать кнопку Clear в верхнем левом углу консоли или с помощью сочетания клавиш ctrl-l/cmd-k.
Приятные мелочи в Chrome DevTools
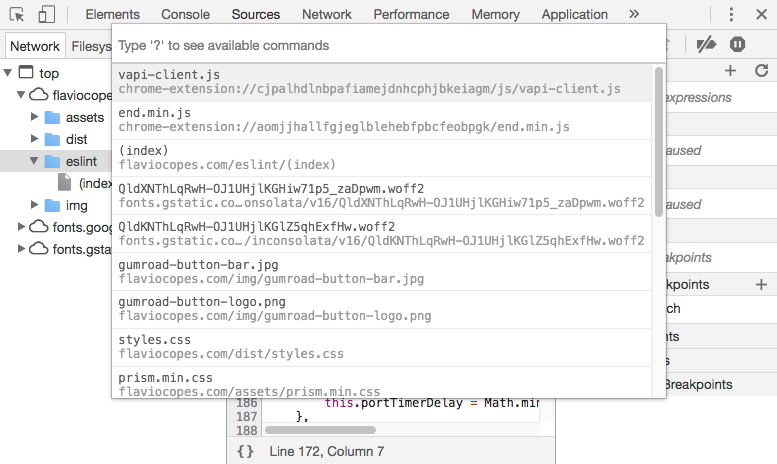
В Sources panel:
- cmd-o (ctrl-o в Windows) показывает все файлы, загруженные с вашей страницы.
- cmd-shift-o (ctrl-shift-o в Windows) показывает символы (свойства, функции, классы) в текущем файле.
- ctrl-g – переход к определенной строке.

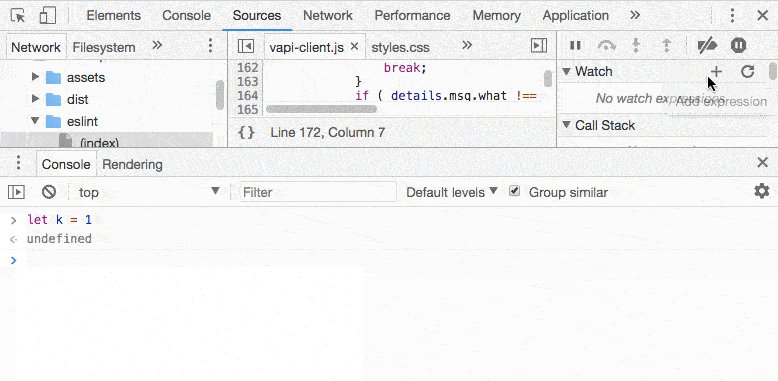
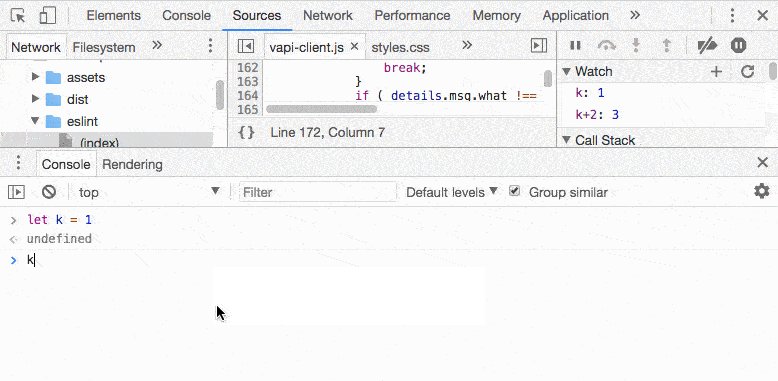
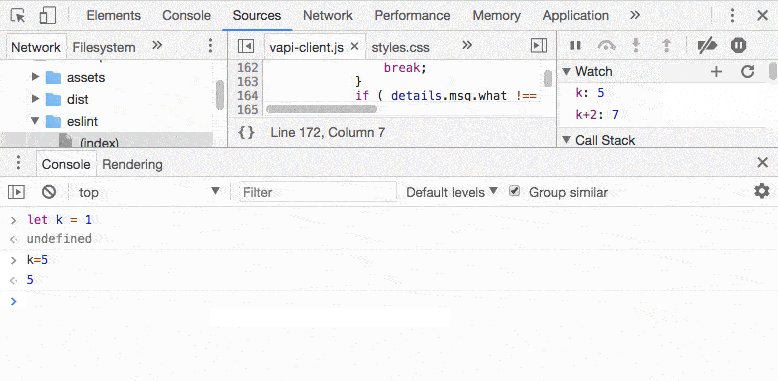
Контрольное выражение
Вместо того, чтобы снова и снова писать имя одной и той же переменной или выражение, которое вы собираетесь много раз проверять во время отладки, добавьте его в список контрольных выражений (Watch Expression).

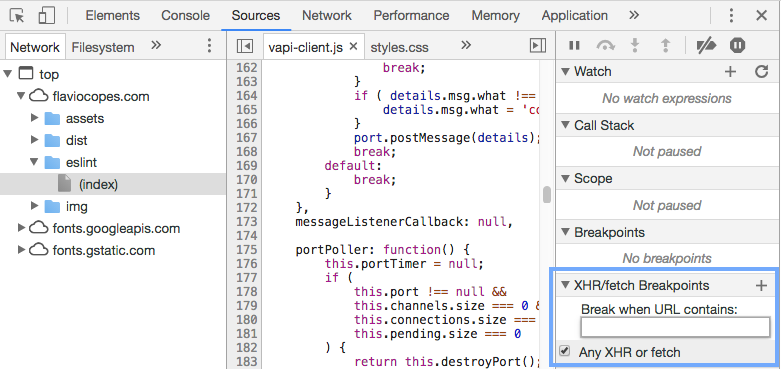
Отладчик XHR/Fetch
В отладчике откройте панель XHR/Fetch Breakpoints. Вы можете настроить его так, чтобы при вызове XHR/Fetch процесс завершался, или так, чтобы завершать только в определенное время.

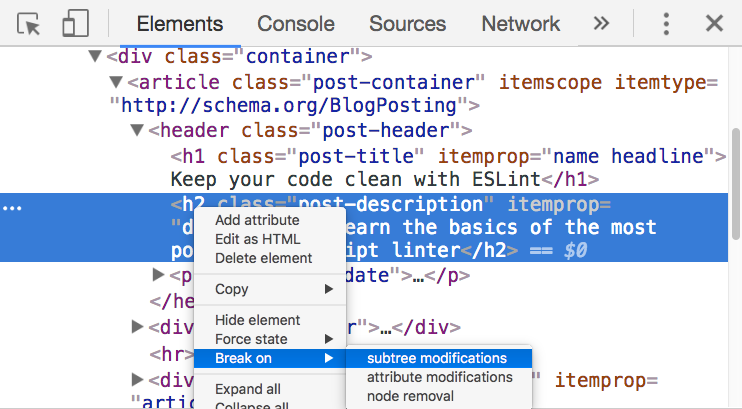
Отладка модификаций DOM
Кликните на элементе правой кнопкой мыши и включите Break on Subtree Modifications: каждый раз, когда пересекаются сценарии работы, отладчик останавливается автоматически, чтобы вы могли проверить, что происходит.




Комментарии