UI фреймворки
Фреймворки позволяют ускорить и упростить процесс создания приложения, решают проблему синхронизации внутреннего состояния и пользовательского интерфейса.
Antd

Ant Design – это система с открытым исходным кодом для создания веб-приложений с набором крутых готовых компонентов React. Согласно официальной документации, перечень функций выглядит следующим образом:
- ресурсы и инструменты для разработки;
- поддержка десятков языков;
- мощная детальная настройка темы.
Вот официальный туториал о том, как использовать Ant Design.
Эту систему проектирования используют для своих продуктов Alibaba, Tencent и Baidu.
Material UI
Google представила Materail Design в 2014 году. Фреймворк оснащен сеточными макетами, гибкой анимацией, разными аддонами и эффектами глубины. Основные функции из коробки включают в себя:
- высокую производительность;
- расширяемость с помощью плагинов;
- использование CSS-in-JS, работающий в рантайме и на стороне сервера.
Semantic UI

Semantic UI React является официальной разработкой для React JS от ребят из Semantic UI. Помимо функций, предлагаемых официальным инструментом, он имеет некоторые дополнительные функциональные возможности: декларативный API, аугментацию и автоматический контроль состояния.
Компании Snapchat, Reviewable использовали данный фреймворк для создания своих продуктов.
Стилизация
Сегодня разработчикам ReactJS требуется сложная цепочка инструментов для написания удивляющего CSS-кода. Существуют различные подходы к стилизации приложений, но мы сосредоточимся на двух основных вариантах:
- Modular Stylesheets;
- CSS-in-JS.
Обсудим каждый из них.
Modular stylesheets
Не являясь официальной спецификацией, CSS-модули не реализуются в браузерах. Это больше похоже на задачу, запущенную на стадии сборки проектов. Во время этого процесса имена классов и селекторы модифицируются таким образом, что возникает своего рода локальная область видимости (что-то вроде пространства имен).
Этот подход направлен на решение проблемы глобальной области видимости в CSS. Модули гарантируют, что все стили одного компонента находятся в одном месте и применяются только к этому конкретному блоку.
CSS-in-JS

JSS (CSS-in-JS) – это хитрая фича для работы с CSS, позволяющая использовать JavaScript для описания стилей декларативным, бесконфликтным и многократно используемым образом. Он может компилироваться в браузере, на стороне сервера или во время сборки в Node.
Управление состоянием
В сети часто дискутируют как на тему управления состоянием в React, так и на тему инструмента, необходимого для работы с React.js.
Наиболее распространенными тулзами являются Redux и MobX. Обсудим их плюсы/минусы и функциональные различия.
Redux

Redux – это инструмент, который позволяет разработчикам управлять данными и состоянием интерфейса в приложениях JavaScript. Библиотека предлагает рассматривать ваше приложение как начальное состояние, которое может быть изменено последовательностью действий. Многочисленные возможности Redux делают его подходящим инструментом для сложных веб-продуктов.
Библиотека хорошо работает с single-page applications (SPA), где динамический рост приложения может усложнить управление состоянием.
Redux подчиняется трем основных принципам:
- Single source of truth. Redux использует только одно хранилище для всего состояния приложения.
- Состояние доступно только для чтения.
- Изменения производятся с помощью функций. Редьюсеры – это функции, обрабатывающие действия и вносящие изменения в состояние.
MobX

MobX – это библиотека, которая позволяет управлять состоянием приложения. TFRP упрощает его и делает более масштабируемым.
Основными компонентами MobX являются:
- Состояние. В нем массивы, ссылки и объекты рассматриваются как ячейки данных приложения.
- Derivations. Это такие значения, которые автоматически обрабатывает состояние приложения.
- Реакции. В основном отвечают за операции ввода-вывода и обновление DOM. Сетевые запросы должны обрабатываться своевременно и автоматически.
- Действия. Изменяют состояние, а MobX контролирует, чтобы все изменения обрабатывались синхронно.
Библиотека поддерживает Node.js, React Native, Rhino и все браузеры (кроме IE). Стоит отметить, что MobX – это не фреймворк. Он ничего не знает о том, как структурировать ваш код, обрабатывать и хранить данные.
Тестирование
Тестирование выполняется, когда разработчикам необходимо проверить функциональность, созданную в рамках определенных требований. Основными составляющими этого процесса являются планирование, создание, запуск тестов и анализ полученных результатов.
Тестирование ПО включает в себя следующие этапы:
- анализ и планирование;
- разработка тестовых сценариев;
- оценка критериев завершения испытаний;
- написание отчетов;
- документация и код-ревью;
- статический анализ.
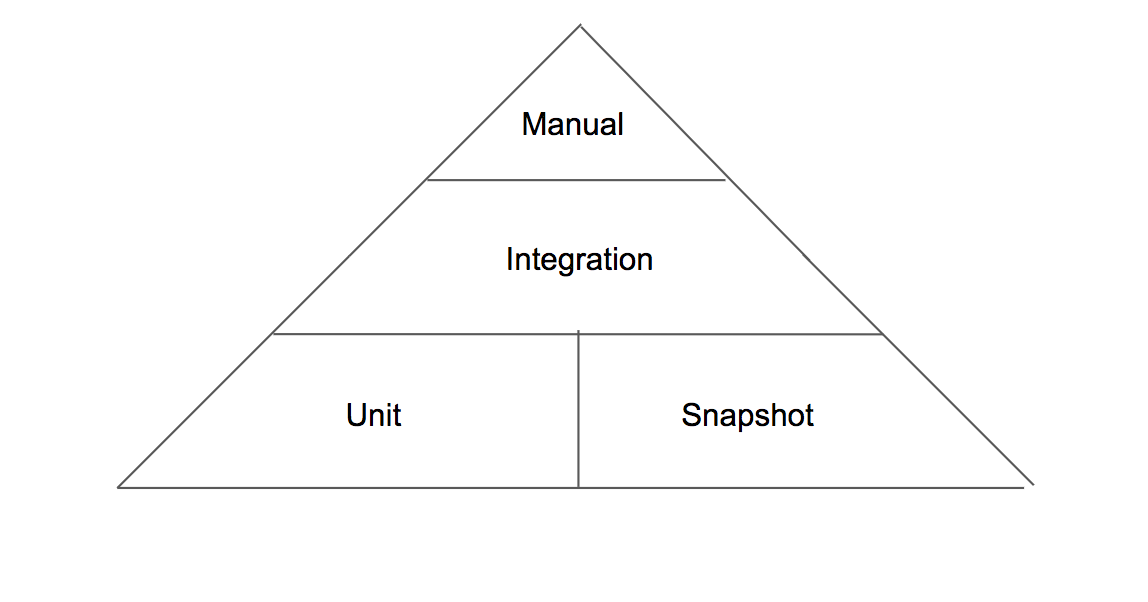
Пирамида тестов
При выборе метода тестирования приложений React обратите внимание на пирамиду тестирования Agile. Это поможет вам найти наиболее подходящий метод.

Пирамида показывает, что вместо проверки одним интеграционным тестом можно использовать множество unit-snapshot тестов, а массу интеграционных тесты можно заменить одним ручным. На вершине пирамиды мы имеем сквозной тест (end-to-end) – ручное тестирование всего софта
Давайте обсудим наиболее эффективные инструменты для тестирования приложения на React.
Jest
Jest – это библиотека с открытым исходным кодом для модульного тестирования кода JavaScript, выпущенная Facebook. Инструмент имеет более 1K участников, более 30K звезд и около 4,7K форков на GitHub.
Инструмент дает возможность писать тесты с подходящими API, которые быстро показывают результаты. Ваша задача – просто определить входные параметры и выходные данные, которые должны быть получены.
Cypress
Cypress – это инструмент с открытым исходным кодом, используемый для автоматизированного UI и сквозного тестирования веб-приложений. Он имеет 19K звезд и более 1,1K форков на GitHub.
Основной задачей Cypress является проверка взаимодействия клиентских частей с сервером (end-to-end). Кроме того, инструмент предлагает интеграционные тесты отдельных компонентов страницы.
В чем разница между Jest и Cypress
Стоит отметить, что Jest применяет Unit-тестирование и библиотеки интеграционного тестирования. С другой стороны, Cypress – пример сквозной тестовой платформы (e2e). Это означает, что вы можете имитировать взаимодействие пользователя с приложением от начала до конца. Он включает в себя все клики по страницам, навигацию и так далее.
Jest сложнее и требует навыков тестирования. Однако у Cypress слабое кросс-браузерное тестирование, отсутствуют объект страницы, переключение вкладок и поддержка iFrame.
Выбор нужного инструмента тестирования зависит от ваших навыков программирования, требований к проекту и личных предпочтений. Вы можете выбрать гибридный подход и использовать сразу несколько инструментов.
Заключение
Мы считаем, что данные практики будут полезны для разработки приложений React, создания сложных и масштабируемых продуктов.
Фреймворки пользовательского интерфейса, инструменты CSS, библиотеки управления состояниями и тестирования, рассмотренные выше, сделают процесс разработки проекта плавным и простым.
Поделитесь в комментариях, какие инструменты вы сами используете для работы с React.





Комментарии