Чтобы узнать список всех возможностей console, понадобится немало времени. Наша редакция его вам сэкономит полезной подборкой.
Дифференцированный вывод сообщений
Консольный метод .log() нужен для того, чтобы отображать входные данные в консоли браузера. Для разделения этих выводов на ошибки, предупреждения, информацию и отладку console имеет методы .error(), .warn(), .info() и .debug() соответственно.
Давайте рассмотрим пример применения метода .err(). Это пригодится при выводе сообщения об ошибке в консоль. Код не только печатает сообщение ярко-красным цветом, но также обеспечивает хорошую трассировку вызовов функций. Если есть необходимость, то в браузере можно отфильтровать ошибки / предупреждения с панели инструментов консоли.
Попробуйте запустить этот код у себя в консоли:
const getEmployeeSalaryByName = function(name){
if(typeof name === "string") {
return "Salary is $15000";
} else console.error(new TypeError("Name should be a string"));
};
getEmployeeSalaryByName(1322); //-> TypeError: "Name should be a string"
Табличное форматирование
Иногда среди беспорядка в выводе сложно увидеть структуру объектов, напечатанных методом console.log(). сonsole обеспечивает удобный способ вывода через метод console.table(). Он принимает два необязательных параметра – data и columns.
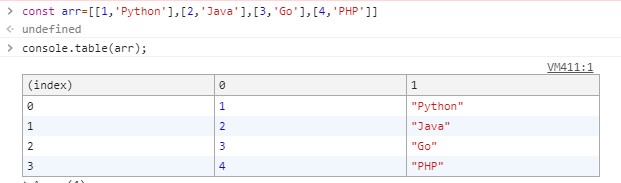
Параметр data может быть любым перечислимым объектом (Array, Objects, Set, Map и т. д.). Он даже поддерживает nested objects, такие как массив массивов:
[[1,'Python'],[2,'Java'],[3,'Go'],[4,'PHP']]
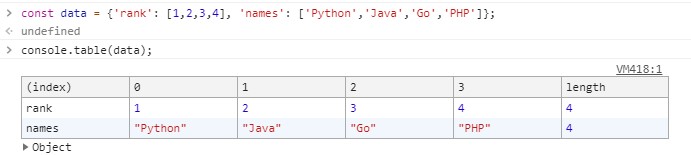
и сложных объектов:
{'rank': [1,2,3,4], 'names': ['Python','Java','Go','PHP']};
Вам нужно только передать эти данные в console.table(), а браузер будет обрабатывать все самостоятельно. Примеры:


Бенчмаркинг при помощи console.time
Хотя этот метод не предназначен для бенчмаркинга, и существуют гораздо более приемлемые альтернативы по типу performance.now(), он прекрасно работает.
Иногда нужно измерить время, потраченное функцией или циклом, чтобы проверить производительность веб-страницы. Раньше использовался метод Date.now() для вычисления времени выполнения фрагмента кода. Стратегия была проста. Перед выполнением измерялось текущее время и сохранялось в переменной t1. После выполнения кода текущее время сохранялось в переменной t2. В конце: t2-t1= время выполнения.
Сейчас, исходя из возможностей console и производительности, удобнее использовать console.time(). Для расчета каких-либо показателей вам не придется ничего делать, т. к. браузер сделает все сам и напечатает в консоль вывод. Рассмотрим пример с циклом:
var m = 0;
for (let i=0; i<=10000; i++){
m = m + (Math.random() * 100) * i*i;
}
Вы хотите рассчитать время, затраченное на цикл for. Для этого просто добавляете цикл с console.time("benchmarkName") до его выполнения, а console.timeEnd("benchmarkName") – после. benchmarkName – это просто строка, которая помогает браузеру определить, какую начальную точку соотнести .timeEnd(). Если у вас есть только один вызов .time(), то ближайший .timeEnd() будет связан с ним по умолчанию.
var m = 0;
console.time("for10k");
for (let i=0; i<=10000; i++){
m = m + (Math.random() * 100) * i*i;
}
console.timeEnd("for10k"); // -> outputs 2ms
Когда код исполнится, браузер автоматически начнет измерять время по метке "for10k", и остановится в методе timeEnd(), вычислит разницу между обеими метками времени и распечатает его в консоли.
Вывод сообщений только для console.assert
Это еще один небольшой, но очень удобный способ. Он принимает два параметра: true / false выражение и сообщение, которое должно быть напечатано, когда выражение равно false. Обратите внимание, что если выражение равно true – ничего не печатается.
const languageProg = ["Hasky"];
function isLanguageProg(name){
if(languageProgArray.indexOf(name) !== -1)
return true;
return false;
}
const isHaskyAlanguageProg = isLanguageProg("Hasky");
if(!isHaskyAlanguageProg){
console.error("Hasky is not a program language")
}
Использование console.assert может позволить сократить вышеописанный код:
console.assert(isLanguageProg("Hasky"), "Hasky is not a program language");
Изумительный инструмент!
Просмотр всех свойств объекта через console.dir
Среди возможностей console есть интересный метод, который пригодится, если вам необходимо перечислить все свойства объекта в виде "сворачиваемого списка". Хотя вывод console.dir() не отличается от вывода console.log(), он по-другому обрабатывает передаваемые параметры. Попробуйте выполнить пример ниже, чтобы увидеть различия:
console.log(document.body); console.dir(document.body);
console.group
Рассмотрим вариант, когда вам необходимо выводить несколько сообщений, сохраняя при этом иерархию функций, из которых поступают сообщения. Обычно вывод назначают какому-то объекту, и печатают его на экран.
Чтобы облегчить жизнь разработчикам и сделать вывод читабельнее, console предоставляет отличный метод, называемый .group(). Рассмотрим следующий пример:
console.group("first");
console.log("inside first 1");
console.group("first1");
console.log("inside first1");
console.groupEnd("first1");
console.group("first2");
console.log("inside first2 1");
console.log("inside first2 2");
console.groupEnd("first2");
console.log("outside first2 1");
console.groupEnd("first");
console.log("outside first");
console.group("second");
console.log("inside second");
console.groupEnd("second");
Может быть, полезность метода не очень высока, но форматированный вывод стоит того.



Комментарии