Бьющееся сердце на CSS ко Дню святого Валентина или просто без повода. Простая открытка с глубоким смыслом на чистых и незамутненных стилях.

CSS – очень простой язык с большим потенциалом. Если вы хоть самую малость разбираетесь в геометрии, то легко сможете превратить окно браузера в холст для собственных шедевров.
Хватит применять CSS только для работы. Используйте его в личных целях без всякого смущения! Сделайте хотя бы простую, но симпатичную валентинку для дорогого человека.
Создаем
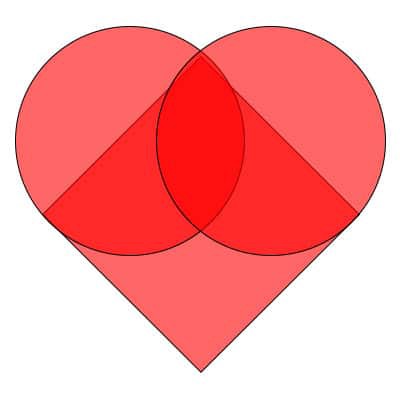
Как сделать сердце на CSS из простейших геометрических фигур? Очень просто: достаточно двух кругов и одного квадрата, повернутого на 45 градусов.

В CSS мы легко можем обойтись одним контейнером – привлечем к делу псевдоселекторы :before и :after. Это псевдоэлементы, которые вроде есть, но нет. В HTML и DOM вы их не найдете, но если добавить стили, то на странице они появятся. :before вставляется перед контентом блока, а :after – после.
Таким образом, в HTML мы имеем один элемент:
<div class="heart"></div>
А CSS вот такой:
.heart {
display: inline-block;
height: 50px;
width: 50px;
margin: 0 10px;
position: absolute;
left: 45%; top: 45%;
background-color: red;
transform: rotate(-45deg);
}
.heart:before,
.heart:after {
content: "";
position: absolute;
height: 50px;
width: 50px;
background-color: red;
border-radius: 50%;
}
.heart:before {
top: -25px;
left: 0;
}
.heart:after {
left: 25px;
top: 0;
}
Сам блок с классом heart – это квадрат, повернутый на 45 градусов против часовой стрелки с помощью свойства transform. Псевдоэлементы :before и :after – такие же квадраты, однако углы у них скруглены на 50%, поэтому выглядят они как круги. Взаиморасположение элементов обеспечивается с помощью абсолютного позиционирования.
Оживляем
Влюбленное сердце должно пылко биться, поэтому давайте добавим жизнь в наше творение.
На помощь спешит CSS-правило @keyframes, в котором можно определить один цикл анимации.
Нужно разделить все действие на отдельные шаги (занимающие определенный процент общего времени) и для каждого описать необходимую трансформацию. У нас будет 3 шага.
@keyframes heartbeat {
0% {
transform: scale( 1 );
}
20% {
transform: scale( 1.25 )
translateX(5%)
translateY(5%);
}
40% {
transform: scale( 1.5 )
translateX(9%)
translateY(10%);
}
}
- Начинается все (0%) без трансформаций.
- На 20% от общего времени фигура достигает 125% от исходного размера.
- К 40% она увеличивается до 150%.
- Оставшиеся 60% времени происходит постепенное уменьшение до первоначального состояния.
Запустим наше сердце с помощью правила animation:
.heart {
animation: heartbeat 1s infinite;
...
}
Это сердце на CSS будет биться вечно (infinite) – или столько, сколько длится ваша любовь :)
See the Pen
Audio Element by @dkiriakakis
on CodePen.
Желаем вам прекрасного Дня святого Валентина!
Оригинал: How to create a beating heart with pure CSS for your valentine


Комментарии