Мечтаете быстро создавать прототипы приложений? Упростите себе задачу с помощью этих CSS фреймворков. И не придётся беспокоится о стилях.

Зачем использовать CSS фреймворки при написании пользовательского CSS-кода? Время – ограниченный ресурс, поэтому тратьте его на создание функциональности. Улучшите ли производительность и эстетику, когда создадите CSS с нуля? Абсолютно! Но когда нет творческих способностей в области визуализации и огромного опыта работы с CSS, возможно, эффективнее передать эту работу профессионалу.

Или использовать крутой фреймворк для создания клиентского интерфейса. Вот полный список самых знаменитых и используемых CSS фреймворков.
Ant Design
Назначение: «Ant Design упрощает проектирование и облегчает создание прототипов для всех участников проекта. Тем самым повышает эффективность разработки фоновых приложений и продуктов». – веб-страница Ant Design.

Ant Design, язык дизайна для фоновых приложений, совершенствует команда Ant UED. Создатели стремятся к унификации спецификаций UI для внутренних фоновых проектов, снижению затрат на различия в дизайне и высвобождению ресурсов, обычно затрачиваемых на проектирование и внешнюю разработку.
Особенности
- Язык разработки пользовательского интерфейса корпоративных классов для веб-приложений.
- Набор высококачественных компонентов React из коробки.
- Написан на TypeScript с готовыми определёнными типами.
- Полный пакет ресурсов и инструментов для разработки и дизайна.
Поддержка среды
Foundation
Назначение: «Foundation – семейство передовых адаптивных фронтенд фреймворков. Ускоряет переход от прототипирования к производству. Создавайте сайты или приложения, которые будут работать на любом устройстве, с помощью Foundation. Фреймворк включает полностью настраиваемую отзывчивую сетку, большую библиотеку Sass примесей, часто используемые плагины JavaScript и полную доступность поддержки». – с веб-страницы Foundation.


Особенности
- Поддерживает веб-доступность.
- Разработан для простоты.
- Гибкий Sass.
- Стартовые шаблоны ZURB.
Bulma
Назначение: Bulma – CSS фреймворк. По этой причине на выходе единственный файл CSS: bulma.css.

Используйте представленный выше файл из коробки или загрузите исходные файлы Sass для настройки переменных.
JavaScript здесь не прилагается. Люди, как правило, стремятся использовать собственную реализацию JS (и уже написали такую). Bulma не зависит от среды: это слой стиля поверх логики.
Особенности
- Благодаря использованию последних функций CSS3, таких как Flexbox, и планированию использования CSS переменных и CSS Grid, Bulma – ультрасовременная технология браузера.
- Простая система сетки: чтобы создать сетку Bulma, нужен только один контейнер
.columns, в который вы оборачиваете столько элементов.column, сколько хотите. - Лёгкий в изучении синтаксис: с простейшими читаемыми именами классов (например,
.buttonили.title) и понятными модификаторами (например,.is-primaryили.is-large) легко ознакомиться с Bulma за считаные минуты. - 100+ полезных CSS хелперов.
- Многое другое.
Spectre.css
Согласно веб-сайту, Spectre.css – «лёгкий, отзывчивый и современный CSS фреймворк для ускоренной и расширяемой разработки. Spectre предоставляет базовые стили для шрифтового оформления и элементов, адаптивную систему макетов на основе Flexbox, а также чистые компоненты и утилиты CSS».

Особенности
- Лёгкий (~ 10 КБ в сжатом виде).
- Эстетически приятные компоненты и цветовая палитра.
- Интуитивно понятный синтаксис.
- Гибкость: JS не требуется.
Tailwind CSS
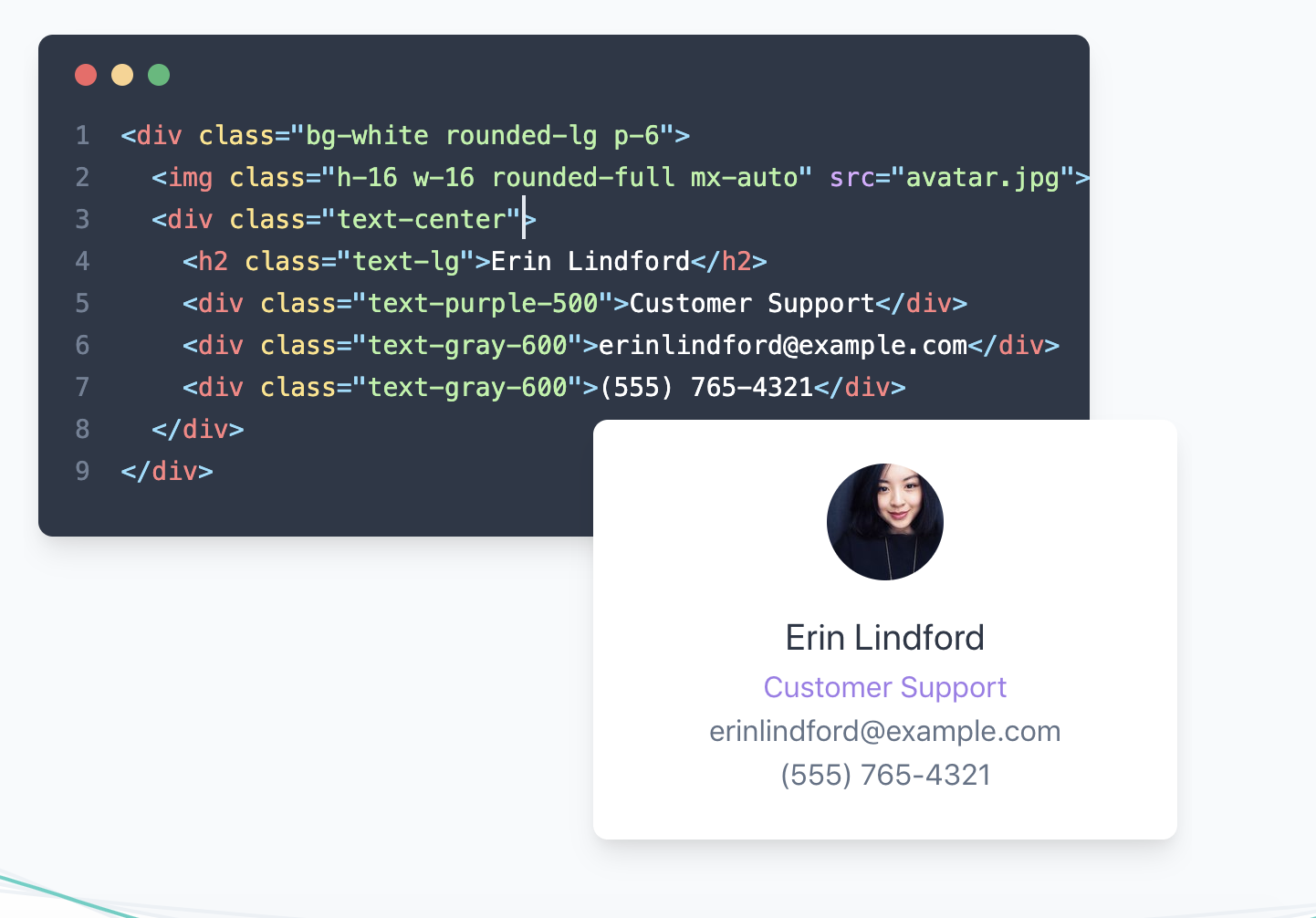
Назначение: «Tailwind CSS – тонко настраиваемый низкоуровневый CSS фреймворк, который предоставляет все необходимые строительные блоки для создания персонализированного дизайна без лишней борьбы с переопределением раздражающих встроенных стилей». – с веб-страницы Tailwind CSS.

Особенности
- Отзывчивый.
- Расширяемый компонентами.
- Настраиваемый.
Shoelace
Назначение: «Shoelace.css – лёгкая, прогрессивная библиотека CSS, созданная с использованием синтаксиса будущего CSS. Простая в использовании и настраиваемая. Пользователям Bootstrap эта библиотека покажется знакомой, но освежающей. Вы можете использовать Shoelace практически с любым браузером. Версия CDN отлично подходит для создания прототипов, но чтобы воспользоваться всеми преимуществами, придётся собрать Shoelace из исходного кода». – с веб-страницы Shoelace.

Особенности
- Легковесная ~ 69 КБ.
- Использует нативные CSS переменные и функции будущего CSS.
- Проста в использовании и настраиваемая.
Semantic UI

Назначение: «Semantic UI рассматривает слова и классы как взаимозаменяемые понятия. Классы используют синтаксис из естественных языков: отношение существительное-определение, порядок слов и множественность, чтобы интуитивно связать понятия. Получите те же преимущества, что и BEM или SMACSS, но без утомительности». – с веб-страницы Semantic UI.
Особенности
- Краткий HTML со взаимозаменяемыми словами и классами.
<div class="ui three buttons"> <button class="ui active button">One</button> <button class="ui button">Two</button> <button class="ui button">Three</button> </div>
- Упрощённая отладка.

- Тематическое оформление.
Skeleton
Назначение: «Skeleton стилизует только часть стандартных элементов HTML и включает в себя сетку, но этого часто предостаточно для начала работы. Используйте Skeleton, если приступаете к меньшему проекту или просто чувствуете, что вам не нужны все полезности более крупных CSS фреймворков». – с веб-страницы Skeleton.

Особенности
- Лёгкий как пёрышко ~ 400 строк.
- Создан для мобильных устройств.
- Разработанные стили – отправная точка, а не основа пользовательского интерфейса.
- Быстрый запуск, без необходимости компиляции или установки.
Вы полюбите Skeleton за ускорение разработки и лёгкость настройки.
Tachyons
Назначение: «Tachyons – система дизайна для функционального CSS и людей. Быстро создавайте и проектируйте новый пользовательский интерфейс без написания CSS». – со страницы GitHub Tachyons.

«Системы проектирования ломаются при масштабировании (либо организации, либо продукта), потому что вводятся новые компоненты или варианты компонента. Такие модификации иногда – читайте: часто – остаются недокументированными, что приводит к дублированию, когда этот компонент или вариант необходим (и создаётся) снова. Даже когда компонент задокументированный, результативность этой процедуры часто означает десятки или сотни экземпляров для описания всех состояний либо вариантов. Такие системы, как Tachyons и подобные, иначе подходят к проблеме: вместо этого документируют и ограничивают *свойства* компонентов. (Приятно думать об этом как о «субатомном» дизайне.)
Затем вы создаёте компоненты путём составления субатомных компонентов (свойств). Вместо того, чтобы реализовать компонент и его варианты, вы получаете полный список субатомных компонентов «ингредиента». Эти субатомные компоненты объединяются тысячами способов для создания сотен компонентов. Свойства этих компонентов многочисленны, но ограничиваются набором допустимых значений (наши субатомные компоненты)». – Даниэль Иден, дизайнер Facebook.
Особенности
- CSS-архитектура для мобильных устройств.
- 490 доступных цветовых комбинаций.
- Многочисленные утилиты отладки для уменьшения сложности компоновки.
- Лёгкий (~ 14 КБ).
- Библиотека компонентов с открытым исходным кодом.
- Подходит для работы с обыкновенным HTML, React, Ember, Angular, Rails и другими.
- Адаптивная система сетки с бесконечной вложенностью.
- Созданный с помощью PostCSS.
Material Design
Назначение: «Созданный и спроектированный Google, Material Design – дизайн-система, которая сочетает классические принципы эффективного дизайна вместе с инновациями и технологиями. Цель Google состоит в том, чтобы разработать систему дизайна, которая предоставляет единообразный опыт взаимодействия пользователя со всеми продуктами на любой платформе». – с веб-страницы Material Design.

Особенности
- Широко поддерживается.
- Стартовые шаблоны.
- Сторонняя поддержка.




Комментарии