Рассказываем, как CSS Grid позволяет создавать качественную адаптивную разметку, не прибегая к сторонним фреймворкам вроде Bootstrap.
Нативная сетка дает многочисленные преимущества в сравнении с фреймворками, особенно хорошо это видно при сравнении с самым популярным из них: Bootstrap. Благодаря тому, что современный CSS позволяет создавать сложную разметку без необходимости применять JavaScript, код становится чище, и его проще поддерживать.
Разметка может быть проще
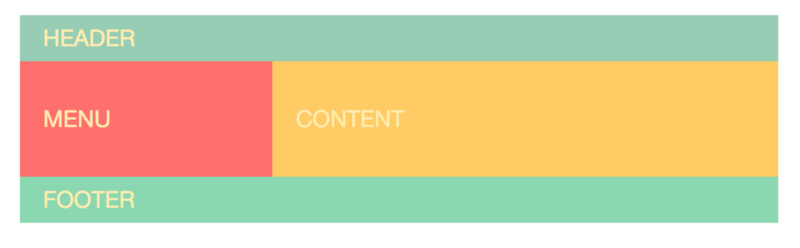
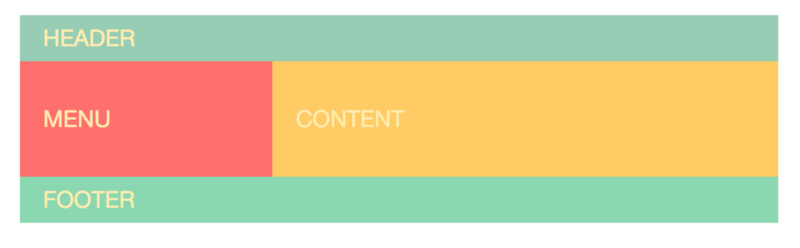
Замена Bootstrap на CSS Grid сделает HTML чище. В качестве примера рассмотрим небольшой кусок страницы, которую нам предстоит сверстать, выглядит она так:

Bootstrap
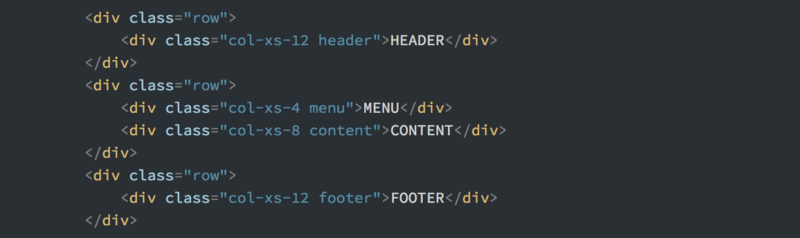
Для начала рассмотрим пример кода для этой страницы на Bootstrap.

Есть несколько вещей, на которые следует обратить внимание:
- Каждый ряд должен располагаться в собственном div.
- Необходимо использовать названия классов для создания разметки (col-xs-2).
- Поскольку шаблон будет расти и усложняться, тоже произойдет и с HTML-кодом.
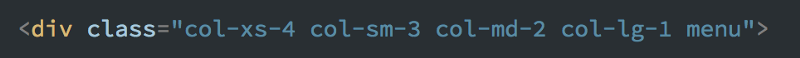
Если речь пойдет об адаптивности, разметка станет выглядеть еще хуже:

CSS Grid
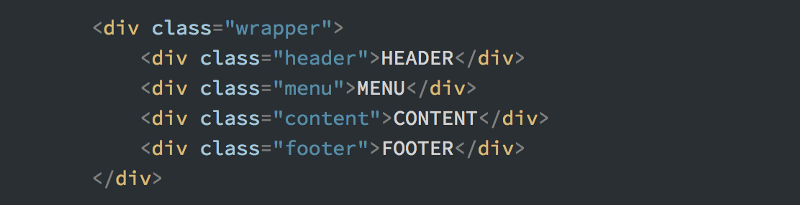
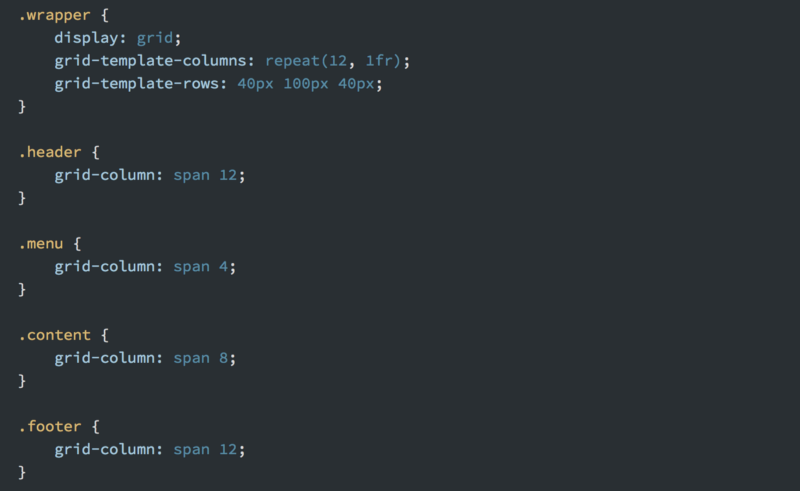
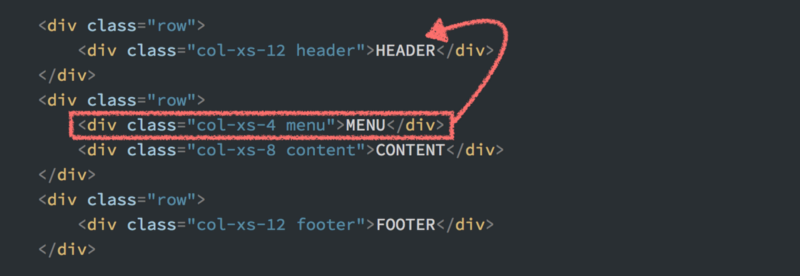
Теперь рассмотрим тот же пример разметки на чистом CSS:

Такая разметка читается куда легче. Ушло нагромождение классов и сократилось количество div.
Конечно, в отличие от примера c подключенным к странице Bootstrap, здесь нужно самостоятельно описать стили:

Больше гибкости
Давайте поработаем над адаптивностью. Для примера, уберем MENU в верхний ряд для мобильных экранов. Другими словами, изменим это:

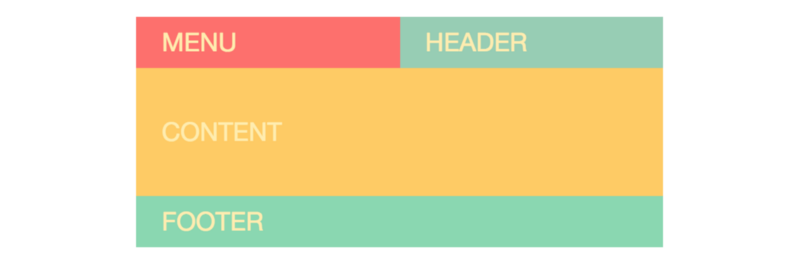
На это:

CSS Grid
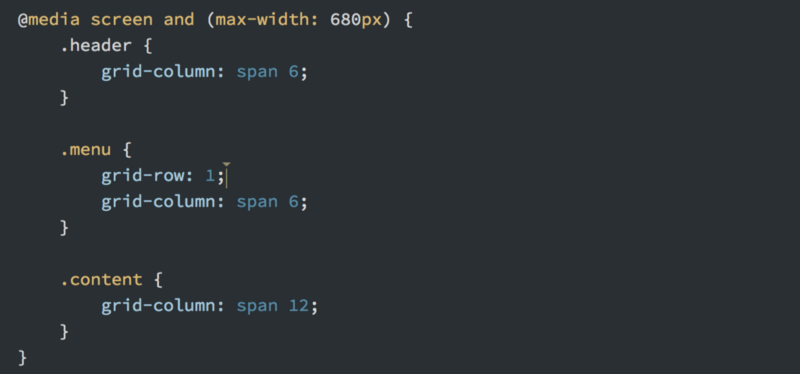
CSS сетка перестроится очень просто. Все, что нужно – просто добавить media query и описать, что должно произойти с элементами страницы.

Таким образом, чтобы переделать страницу, не нужно даже открывать HTML.
Bootstrap
Если разработчику понадобится изменить что-то в Bootstrap-шаблоне, придется начать с изменения самого HTML. Фактически, необходимо сдвинуть MENU, чтобы оно оказалось над HEADER.

В этом случае просто изменить поведение стилей в media query не выйдет. Чтобы решить эту нужно прибегать к помощи JavaScript.
Больше нет лимита в 12 колонок
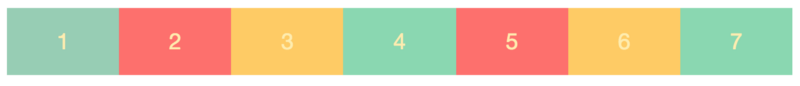
Не то чтобы это серьезное ограничение, но в некоторых случаях доставляет неудобства. Поскольку сетка Bootstrap базово разделена на 12 колонок, могли возникнуть проблемы с разделением, к примеру, на 5, 7 или 9 колонок.
CSS Grid позволяет сделать в ряду столько колонок, сколько потребуется.

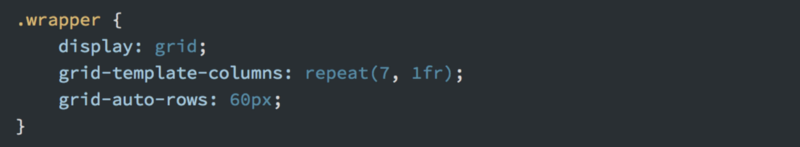
Это делается через установку значения свойства grid-template-columns:

К слову, Bootstrap 4 использует flexbox, что позволяет также легко управляться с разметкой через CSS, но на данный момент он еще даже не вышел из беты.
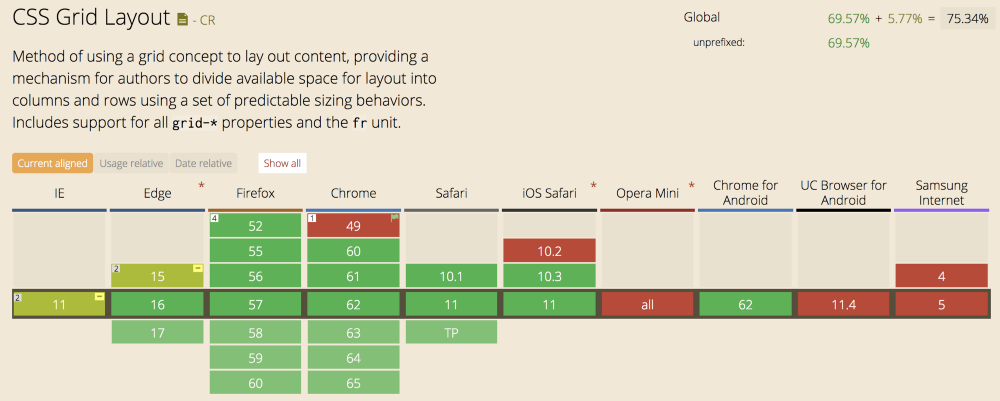
Поддержка браузерами
На момент написания этой заметки 75% процентов браузеров поддерживают CSS Grid.

Множеству разработчиков ничто не мешает начать использовать CSS Grid прямо сейчас, но, к сожалению, не все проекты готовы работать с этим методом разметки. Тем не менее, многие известные разработчики, такие как Morten Rand-Eriksen из LinkedIn и Jen Simmons из Mozilla убеждены, что в именно за таким подходом в формировании страниц будущее: визуальное представление должно быть отделено от JavaScript-логики и адаптироваться независимо от него.




Комментарии