12 наиболее частых ошибок начинающих специалистов. Объяснили, как не надо делать.
Сегодня веб-разработчиком при желании может стать любой. Но вне зависимости от уровня подготовки, не обходится без ошибок. В статье рассмотрены наиболее частые, важные промахи начинающих специалистов.
Зачем быть в курсе новостей? Я и так могу работать
Если следовать такому методу, можно забыть об успехах в будущем. Другие веб-разработчики, которые улавливают тренды, пользуются современными сервисами и разработками станут более востребованными. Действительно, зачем работать с теми, кто отстаёт?
Кроссбраузерность? А зачем?
Одно дело, когда пользуешься удобным себе браузером, другое — когда пишешь код. Одна и та же страница может по-разному отображаться в версиях браузеров. Чтобы не тестировать сайт вручную, стоит воспользоваться существующими сервисами. Один из таких — Visual Studio, наверняка знаком вам.
SEO — сложно
Потеря трафика из-за неоптимизированных страниц вряд ли будет приятна владельцам сайта. Даже без глубокого анализа, следуя нескольким важным правилам, можно вывести сайт на первую страницу выдачи поисковых систем. Яндекс собрали ответы на популярные вопросы, Google выпустили специальное руководство по SEO для начинающих.
Изучил HTML, теперь создаю сайты
Страницы на чистом HTML не будут выглядеть хорошо, если не убить на них кучу времени. Гораздо проще начать использовать CSS для оформления, а HTML пользоваться только для вёрстки. Кроме удобства, необходимость использования CSS обусловлена возможными проблемами в отображении
Забыл о <!DOCTYPE>
Прописываю информация о типе документа, вы заботитесь о том, чтобы всё работало так как задумано на разных системах. Некоторые считают, что поисковые системы понижают рейтинг страниц без данного тега, считая их устаревшими.
Не слежу за размером страницы
Не стоит забывать о том, что, загружая тяжёлые файлы, страница нагружается. Как следствие — страницы дольше загружаются, пользователи покидают страницу, не дожидаясь окончания процесса. Решите для себя, на чём можно сэкономить, используйте сервисы для минимизации размеров файлов.
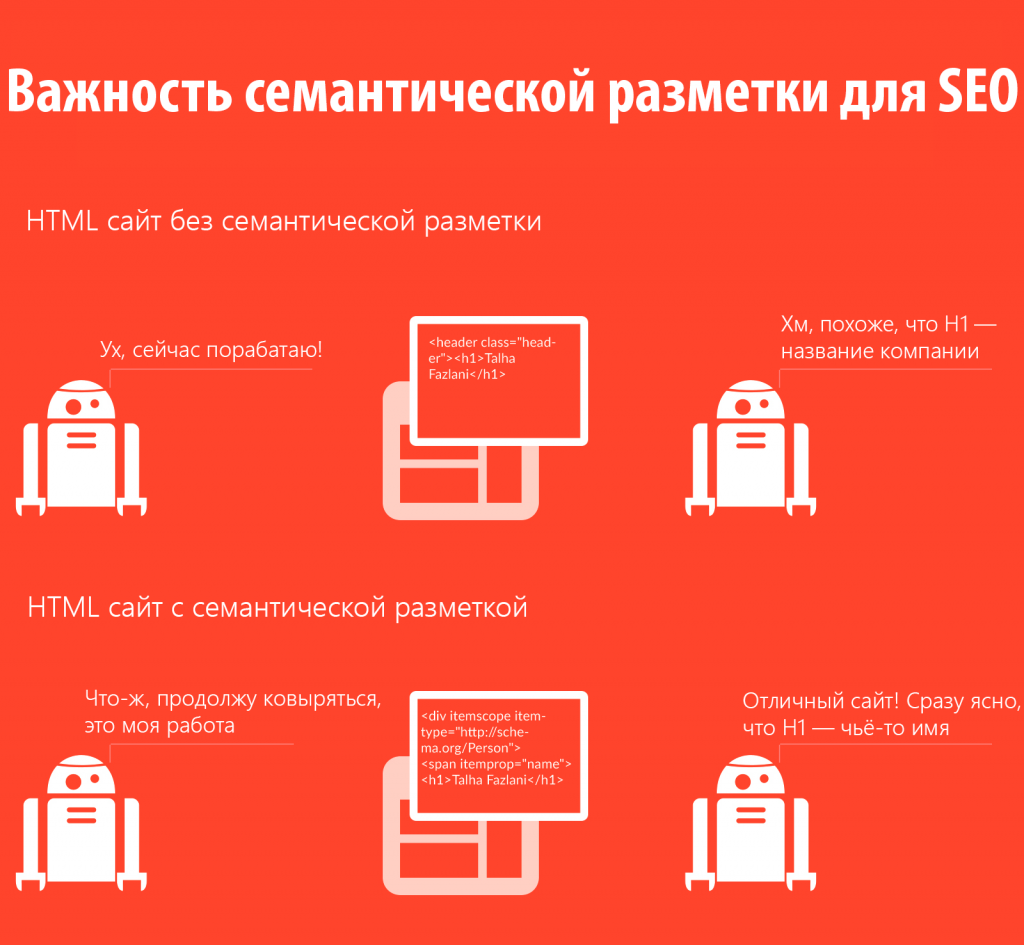
Разметка не нужна

Важность разметки отлично иллюстрирует картинка выше. Здесь всё просто — без неё код неэффективен.
Обеспечу кроссбраузерность с помощью if
На начальном этапе это может быть удобно, но если сайт будет развиваться далее, то осуществлять такую поддержку будет всё сложнее, придётся всё переделывать. Зачем?
Ну и что, обновится страница лишний раз
Постоянное обновление страниц тоже влияет на производительность. Это на самом деле не удобно пользователю, когда необходимо ждать для выполнения любого действия.
Ничего страшного, заполнят и такую форму
Неудобные формы заполнения могут привести к тому, что пользователи введут неверные данные, не захотят вводить лишние данные или просто уйдут с сайта.
Встраиваю скрипты в код
Чтобы код был чище, лучше выделить JavaScriptы в отдельные файлы.
Лучше займусь контентом
Веб-разработчик в первую очередь должен заниматься разработкой, а не контентом, на него уходит слишком много времени, а производительность труда падает.
На самом деле, большинство ошибок получается из-за лени. Не ленитесь проверить всё перед сдачей проекта, разобраться что и как работает, понять, кто ваш клиент и как он взаимодействует с сайтом.
Другие статьи по теме:
10 способов проверить знания HTML/CSS
Освоить основы фронтенда за 12 часов: большая видеоподборка
10 вещей, которые стоит знать каждому JavaScript-разработчику



Комментарии