Очень скоро нас ждет новая порция вкусняшек под названием ES12 (ES2021). В новом релизе будет много полезной и долгожданной функциональности. О самом долгожданном поговорим прямо сейчас.
Звезды ES12 – String.prototype.replaceAll, операторы логического присваивания, разделители числовых разрядов и Promise.any. Вы давно мечтали об этих ребятах, и вот они приходят, чтобы сделать вашу жизнь лучше!
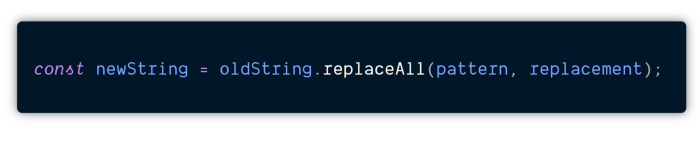
replaceAll: для всех, кто боится регулярных выражений
Никогда не устраивайся слишком удобно, тебя могут заменить.
Регулярные выражения давно приобрели весьма устрашающую репутацию. Даже многие опытные программисты относятся к ним с трепетным благоговением, а новички предпочли бы вообще не иметь с ними дела. Учитывая эту нервную обстановку, появление replaceAll откладывалось непозволительно долго.
Если вам нужно заменить некоторую подстроку, которая встречается в исходной строке более одного раза, приходится скрепя сердце применять глобальные регулярки /RegExp/g. Хватит это терпеть!
Любителям манго посвящается
Наступает лето и пора заменить надоевшие за зиму яблочки на экзотические манго.

До сих пор мы могли заменить только одно яблоко с помощью метода String.prototype.replace или использовать регулярное выражение.

ES12 предлагает нам String.prototype.replaceAll – и он способен на большее.

Теперь мы можем заменить все яблоки на манго без использования регулярных выражений.

Наш коктейль выглядит очень вкусно!
На самом деле метод replaceAll будет полезен не только регуляркофобам. В ряде случаев превращать искомую подстроку в регулярное выражение бывает очень неудобно. Особенно эту возможность оценят разработчики текстовых процессоров.
Операторы логического присваивания: для всех, кому надоело принимать сложные решения
Никогда не принимайте постоянного решения о временных чувствах.
Одна из важнейших вещей в программировании – принятие решений на основе ряда условий. Чем лучше вы умеете это делать, тем лучше выглядит и работает ваш код.
Если вы, как и многие разработчики, страдаете от длинных условных выражений, возрадуйтесь: ES12 добавляет операторы логического присваивания: ??=, &&= и ||=. С их помощью вы обретете большую силу, если, конечно, сможете не запутаться в символах.
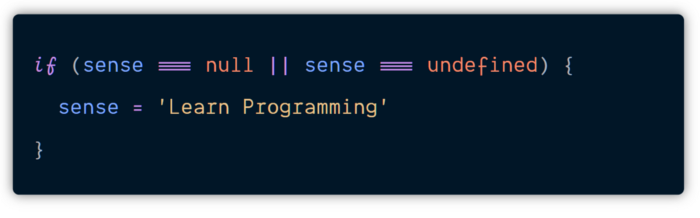
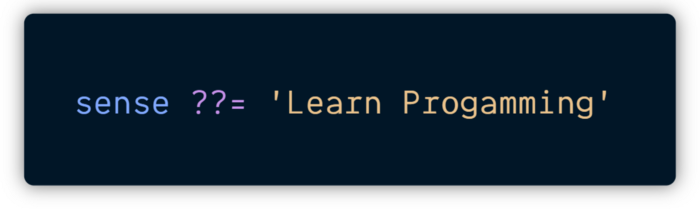
??=
Оператор логического нулевого присваивания (Logical nullish assignment) выполняет присваивание значения только в том случае, если переменная слева равна null или undefined.


Важно: только null и undefined. Прочие falsy-типы не считаются.
let a
a ??= "Hello!"
console.log(a) // "Hello!"
let b = null;
b ??= "Hello!"
console.log(b) // "Hello!"
let c = 0
c ??= "Hello!"
console.log(c) // 0
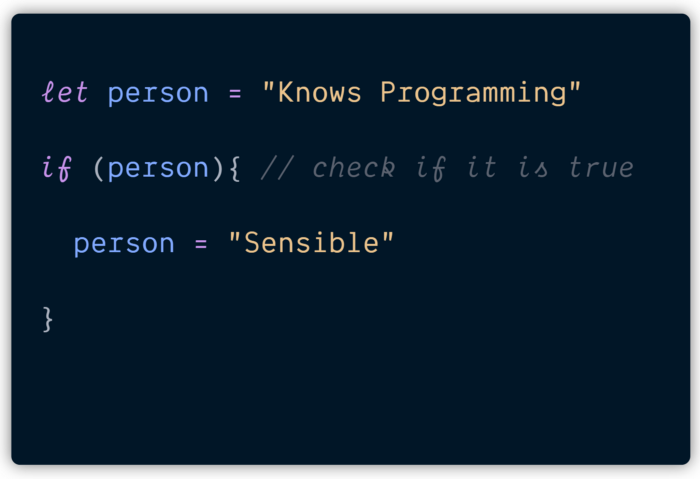
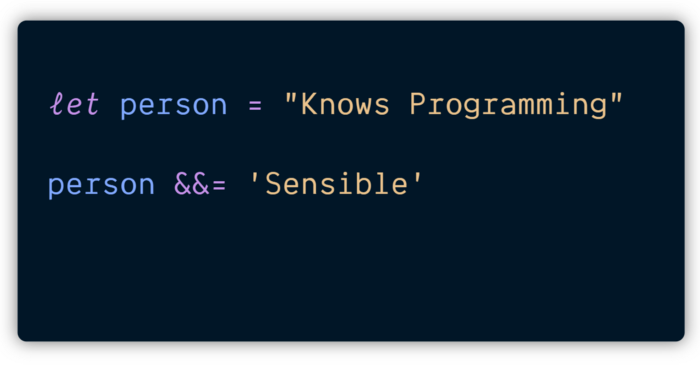
&&=
Оператор логического И присваивания (Logical AND assignment) выполняет присваивание значения только в том случае, если значение переменной слева истинно (truthy).


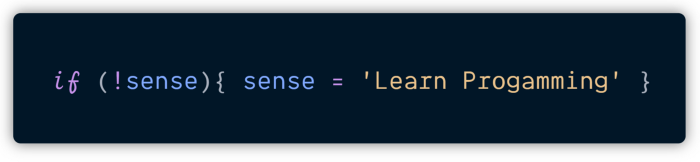
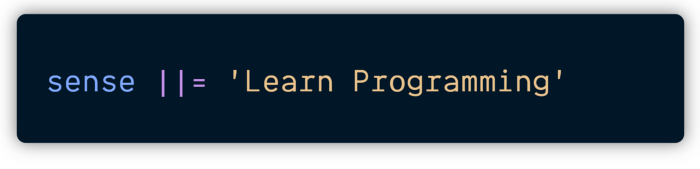
||=
Оператор логического ИЛИ присваивания (Logical OR assignment) выполняет присваивание значения только в том случае, если значение переменной слева ложно (falsy).


Важно: вы наверняка уже разобрались в чем разница между операторами ??= и ||=. Первый более принципиален, он имеет дело исключительно с null и undefined, второй же готов присвоить что-нибудь в любую falsy-переменную.
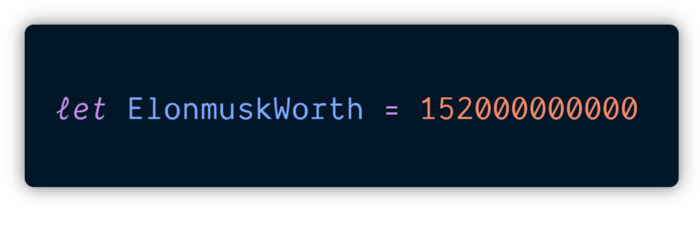
Разделители разрядов: для всех, кто не умеет считать нули
Числа – это интеллектуальные свидетели, которые принадлежат только человечеству.
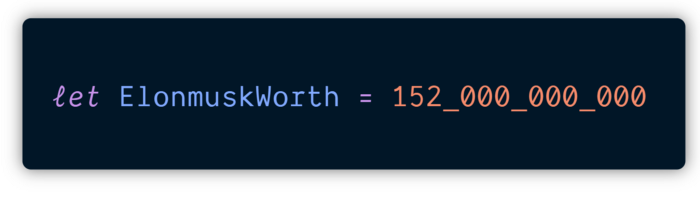
Просто сравните два этих числа:


Какое из них выглядит внушительнее? А какое понятнее? А какое желаннее?))
Примечание: возможно, к этому моменту состояние Илона Маска уже изменилось :)
Promise.any: для всех, кто не может ждать
Асинхронность – один из важнейших столпов программирования. Мы инициируем какое-то действие и не ждем, пока оно завершится, а переходим к другой задаче.
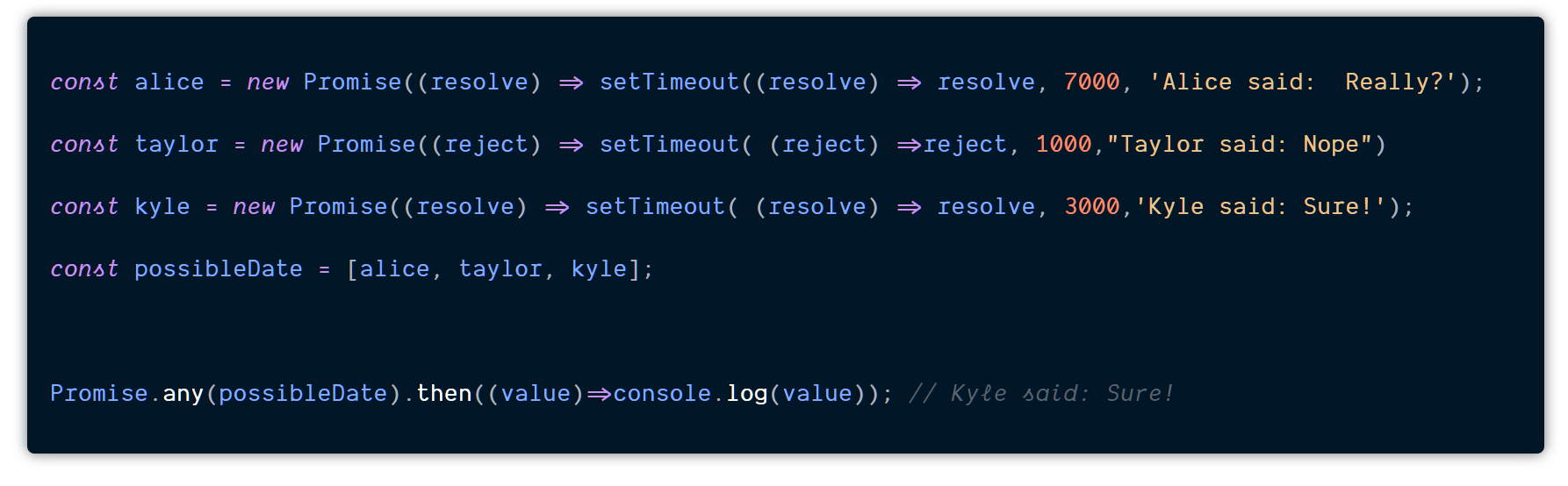
Метод Promise.any принимает один аргумент – итерируемую коллекцию промисов. Метод возвращает первый промис, который выполнится успешно (fullfill). Если никто успешно не выполнится, то вы получите ошибку AggregateError с указанием причин отклонения.
Зачем нам такие сложности? А вот представьте, что вы в Тиндере познакомились с тремя интересными людьми и предложили им встретиться. Кто первым согласится, тот и получит замечательный приз в виде вас.

Кайлу повезло, он оказался самым шустрым, его промис выполнился первым.
Если бы у всех нашлись неотложные дела и все промисы были бы отклонены, вы бы получили AggregateError с причинами отказа – например, троюродная тетя заболела.
В веб-программировании тоже масса возможностей для использования Promise.any. В конце концов, мы постоянно асинхронном обмениваемся всякими данными между серверами и клиентами.
Что релиз грядущий нам готовит?
Кроме перечисленных выше функций, ES12 припас для разработчиков еще много интересного, например, WeakRef и и финализаторы. Скучно не будет.
Babel: для всех, у кого уже руки чешутся
Вы конечно же очень хотите побыстрее начать использовать прекрасные новые функции ES2021 в своих проектах. И вы можете это сделать!
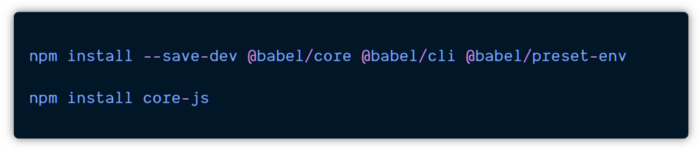
1. Установите необходимые пакеты для компиляции:

2. Создайте файл babel.config.json в корне проекта:

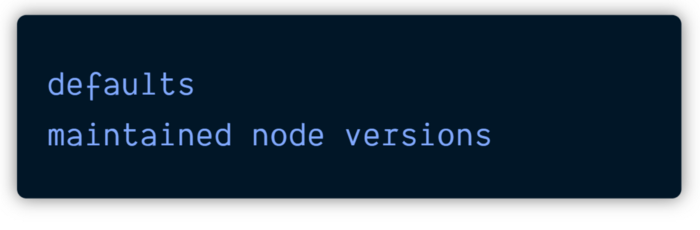
3. Создайте файл .browserlistrc в корне проекта, чтобы указать Babel целевые браузеры для преобразования кода:

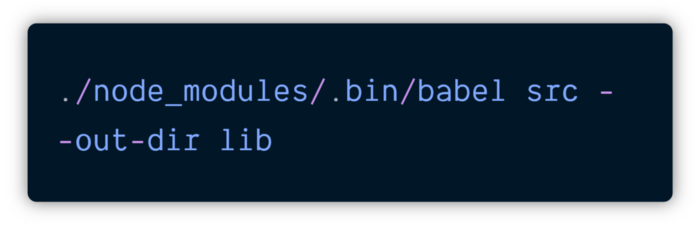
4. Выполните команду:

Идите и творите прекрасное с новыми возможностями.
Если вам лень писать все это самостоятельно, код со скриншотов доступен здесь.
Повторение – мать учения
String.prototype.replaceAll()принимает два параметра: подстроку, которую нужно заменить, и подстроку, на которую нужно заменить.String.prototype.replaceAll()позволяет заменить все вхождения подстроки в исходной строке без использования регулярных выражений.- В ES2021 появились три полезных логических оператора присваивания:
&&=,| | =и??=. - Оператор логического нулевого присваивания
??=проверяет, является ли левое значениеnullилиundefined. Если это так, ему присваивается правое значение. - Оператор логического ИЛИ присваивания
||=выполняет присваивание только если левое значение является falsy. - Оператор логического И присваивания
&&=наоборот работает только с truthy значениями. - Принципиальное различие между
??=и||=заключается в том, что первый реагирует только наnullиundefined, а второй на все ложные значения. - Подчеркивания можно использовать в качестве разделителя разрядов в больших числах.
Promise.any()принимает массив промисов и возвращает тот их них, который будет разрешен первым. Если все промисы отклонены, вернется ошибка.




А вы уже попробовали новые фишки из ES12?