Сегодня мы объясняем React для новичков – куда нажать, где посмотреть, как применять библиотеки и ReactDOM, используя при этом чистый JavaScript.
Сначала давайте подключим все необходимые библиотеки и компоненты React. Если что-то не понятно – на этом же ресурсе есть прекрасная документация в разделе "Docs".
Теперь создадим файл index.html и наполним его кодом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>sao</title>
</head>
<body>
<div class="connect">
</div>
</body>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js">
</script>
<script src="./script2.js"></script>
</html>
Далее откройте этот файл в вашем любимом браузере и разверните консоль. Введите "Re". Можно увидеть, что глобальные переменные React и ReactDOM теперь нам доступны.

Давайте посмотрим, что нам предлагает React и ReactDOM.

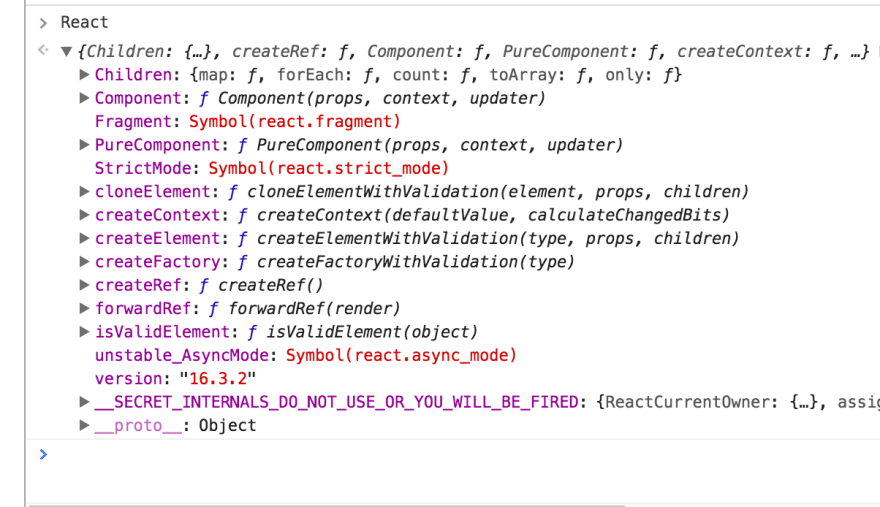
Тут представлено много различных типов и методов, но пока что мы будем использовать метод createElement. Вы заметили, что createElement доступен в React Object?
![]()
Метод нам сообщает, что ему нужно передать три аргумента:
- type: имеется в виду тип HTML-элемента (h1, h2, p, div и т. д.);
- props: свойства этого элемента;
- children: тут описывается plain text или дочерние элементы.
Например:
<div> <h1>Hi React</h1> </div>
Теперь рассмотрим метод createElement на практике.
Создадим JavaScript-файл с именем script2.js с таким кодом:
let p=React.createElement('p',null,'hello react');
Эта строка просто создает элемент "p" с текстом приветствия "hello react". Теперь мы умеем создавать элемент "p" без использования HTML.
Если вы запустите js-файл, в браузере ничего не отобразится. Это происходит потому, что мы не подключены к dom браузера.
Объясняем React на примере метода render
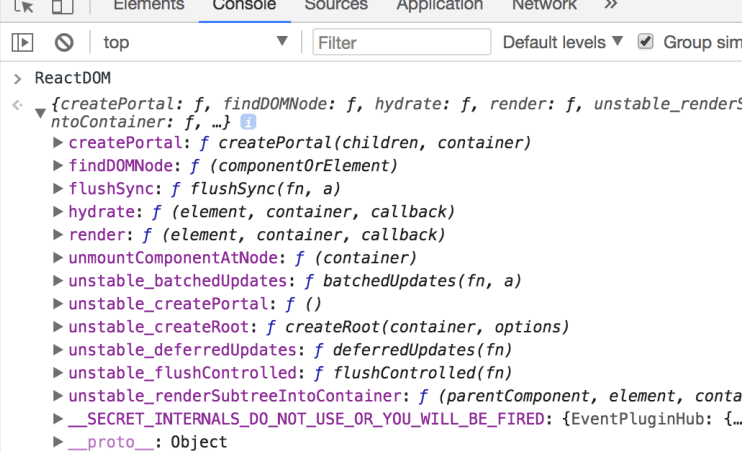
Еще раз обратимся к методам, которые нам предоставляет ReactDOM:

Среди всех методов есть доступный нам метод render:
![]()
Данный метод рисует элемент в указанном container и возвращает ссылку на компонент или null для компонентов без состояния. Немного практики по этому методу:
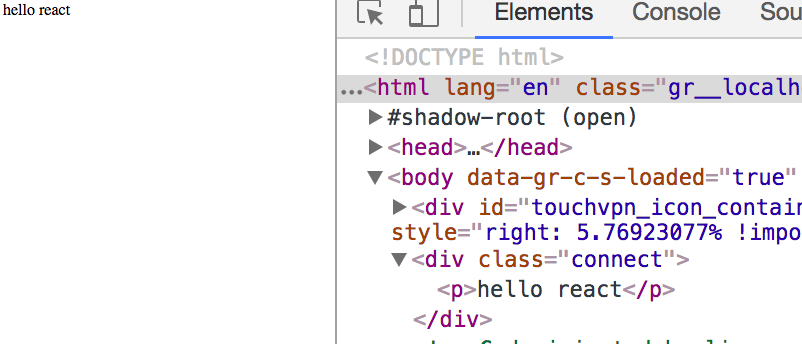
ReactDOM.render(p,document.querySelector('.connect'))
Теперь вы должны увидеть в браузере следующее:

Повторное использование в React
Мы объясняем React новичкам, а этот раздел у них вызывает много вопросов.
Давайте попробуем немного модифицировать аргументы метода createElement и посмотрим, что произойдет:
var p=React.createElement('p',null,'hello react');
var content = React.createElement('div',null,p,p,p,p,p,p);
ReactDOM.render(content,document.querySelector('.connect'))
В вашем браузере должно появиться "hello react" шесть раз. Вот так просто можно организовать повторное выполнение.



Комментарии