Прежде чем начать работу с Vue.js, следует подробнее узнать о его достоинствах, недостатках и спорных моментах. Наш обзор поможет в этом.

Переход с одного фреймворка на другой всегда сопровождается волнением и стрессом. Даже освоившись немного с новым инструментом, нельзя расслабляться.
Автор статьи вместе со своей командой перешел с React на Vue. Спустя два года регулярной работы он решился написать небольшой обзор о достоинствах и недостатках нового инструмента.
Хороший Vue.js
Реактивность
Привязка данных – одна из самых лучших вещей во всем фронтенде. Вместо микроманипуляций с DOM, которыми мы занимались в jQuery, теперь можно просто сконцентрироваться непосредственно на данных. Vue реализует двухсторонний механизм привязки, самостоятельно отслеживает и обрабатывает все изменения.
Чтобы добиться этой связи, фреймворк для каждой переменной в state создает ряд геттеров и сеттеров. Благодаря им все изменения автоматически переносятся в DOM (this.setState(), знакомо, правда?). Это не самый лучший подход из всех возможных, как мы скоро увидим.
Батарейки в комплекте
Приложения Vue не нуждаются в установке сторонних модулей вроде MobX или React Router. У фреймворка есть собственный Vue Router и похожий на Redux контроллер состояний – Vuex. Эти модули сами по себе прекрасны, а внутри Vue еще лучше.
Скорость
Vue.js действительно быстрый. Может быть, он не чемпион в скорости, но его способностей с лихвой хватает для большей части веб-приложений. Серьезно, когда вы в последний раз собирались обновить пару тысяч DOM-блоков за одну секунду?
Шаблоны HTML
Одна из самых спорных тем в среде JavaScript-разработчиков. В любом случае у HTML-шаблонов не отнять их надежности. Много лет они используются в самых разных языках программирования, в том числе и во Vue.js, для создания динамической разметки.
Впрочем, не переживайте: Vue также поддерживает полюбившийся нам JSX.
Другие радости Vue
- Размещение HTML, CSS и JavaScript-кода в одном файле.
- Легковесность. Фреймворк в минифицированном виде занимает всего лишь 20 Кбайт.
- Расширяемость. Легко добавлять пользовательские миксины, плагины и другие удобные вещи.
- Отличная документация. Правда, есть несколько исключений, рассмотренных далее.
- Возможность постепенного перехода. Vue.js можно использовать даже как замену jQuery.
- Низкий порог вхождения.
Спорный Vue.js
Шаблоны компонентов
Перейдя с React на Vue.js, разработчик начинает чувствовать себя гораздо свободнее. Больше никаких bind(this) или постоянных setState(). Замечательно! Однако через некоторое время появляются сомнения. Насколько оптимален подход Vue при создании компонентов?
Фреймворк использует обычные объекты:
export default {
methods: {
increment () {
this.count++;
}
}
}
Для свойств, состояний, наблюдателей и всего остального вы будете писать нечто похожее. Для каждой мелочи во Vue есть специальный синтаксис и множество шаблонов.
Вот для сравнения та же функциональность в Marko. Выглядит чище:
class {
increment() {
this.state.count++;
}
}
И дело не только в классах. Просто Vue использует произвольные объектные структуры вместо специальных языковых конструкций.
Ничего удивительного, если создание этих раздражающих объектов покажется вам немного неаккуратным. Впрочем, Vue.js также предлагает вариант синтаксиса с классами.
Сообщество в виде чата
Сообщество Vue.js в основном собрано в Discord, геймерском чате. Официальные форумы фреймворка пусты. Если у вас есть вопрос и вы не рискуете задавать его на Github, вам придется идти в чат.
Тут все довольно беспорядочно, но самое плохое в том, что контент не индексируется поисковиками. То есть один и тот же вопрос (и вся последующая дискуссия) возникает снова и снова.
С точки зрения коллективного обучения, чаты – это очень плохая традиция.
Все не так волшебно
Пока вы идете по утоптанному пути новичка, все прекрасно. Но стоит лишь сойти с него, как десятки мелких «если» и «но» начнут портить вам жизнь. Например:
- Изменения отслеживаются не всегда. Не надейтесь, что сможете ловить все, что захотите. Для этого нужны определенные условия, иногда приходится максимально упрощать данные. Разумеется, в документации все описано, но эти пункты еще нужно найти.
- Система переходов
vue-transitionподдерживает не все элементы. Например, для списков нужно применять другую конструкциюtransition-group, которая внедряет в DOM дополнительные элементы. Хотелось бы какого-то стандартного решения, но его нет, и вам придется решать проблему самостоятельно. - Если вам нужно нереактивное состояние компонента, придется ступить на неизведанные земли.
Все эти мелочи, конечно, некритичны, и с ними вполне можно работать. Но создается впечатление, что едва ты разберешься с одной раздражающей проблемой, как возникает другая.
Злой Vue.js
Неясные архитектурные паттерны
Ответьте на один вопрос. Где именно следует обрабатывать запросы к API: в компонентах приложения или во Vuex?
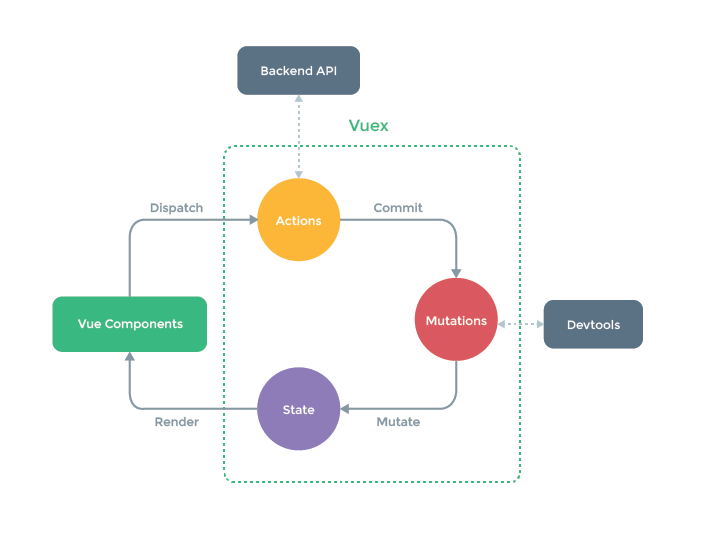
В официальной документации есть примеры обработки этой логики во Vuex с красивой диаграммой:

То есть логика аутентификации тоже должна находиться во Vuex? Может быть, контроллер состояний будет управлять вообще всей логикой?
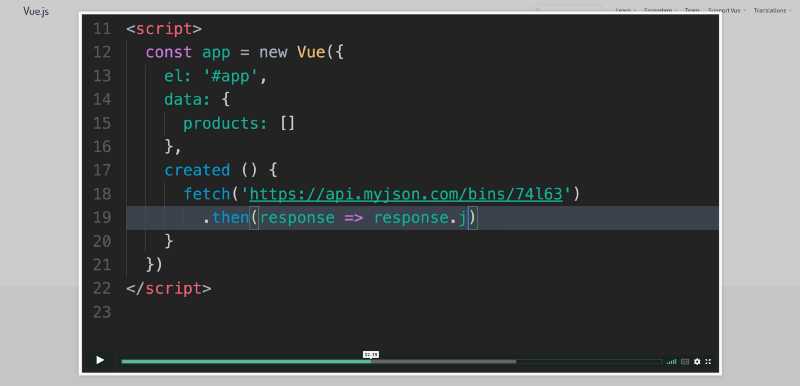
Таких неочевидных ситуаций немало. Многие разработчики, не разобравшись, просто начнут размещать логику без состояний во Vuex или даже прямо в компонентах, ведь на главной странице фреймворка есть вот такой пример:

Запросы к API не должны находиться ни в контроллере состояний, ни внутри компонентов. Вот замечательный официальный пример правильного кода.
Настоящий Vue
Vue.js распространяется все больше, и вряд ли остановится в ближайшее время. Пока он еще отстает от React и делит второе место по популярности в мире с Angular.
В отличие от идеалистического React («Мы – это чистый JavaScript!»), Vue довольно прагматичная библиотека. Но с другой стороны, этому прагматизму нужно немного больше элегантности и пользовательской простоты.
Автор статьи после двух лет использования Vue остался им доволен и не жалеет, что принял решение сменить технологию.
Vue.js не лучше и не хуже других библиотек. Просто кому-то он подходит больше.
Vue CLI
Vue CLI – это удобный инструмент для создания проектов Vue. В грядущей третьей версии он станет еще лучше. Однако у удобства всегда есть цена, и, возможно, в случае в Vue CLI эта цена слишком высока.
Однако вы всегда можете создать собственную конфигурацию проекта с webpack, который не так страшен, как о нем рассказывают.
Оригинальная статья: Vue.js: the good, the meh, and the ugly, автор Pier Bover


Комментарии