HTML
Сие изобретение было запущено в 1993 и до сих пор является основным и самым важным языком создания сайтов. Сначала был SGML – дедушка HTML — потом он модифицировался в XHTML, а сегодня ты используешь самую (пока) логически завершенную версию – HTML5.
Её код очень своеобразен и интересен, а быстро изучить его сможет любой. Почти каждый HTML-документ содержит теги head, body и footer – что может быть проще? Эти теги заключены в угловые скобки (< >).
Внешний вид веб-сайта до определенного момента можно описывать с помощью языка разметки, но потом придется подключать другой инструмент. Например, для подключения JavaScript нужно использовать специальный тег и указывать ссылку на файл со скриптом.
Необходимые советы по HTML
Любой новичок совершает ошибки, и это вполне нормально. Чтобы количество ошибок становилось меньше, нужна практика и опыт. Всего не упомнить и сразу не изучить, поэтому начнем с самых распространенных советов.
Всегда закрывайте теги
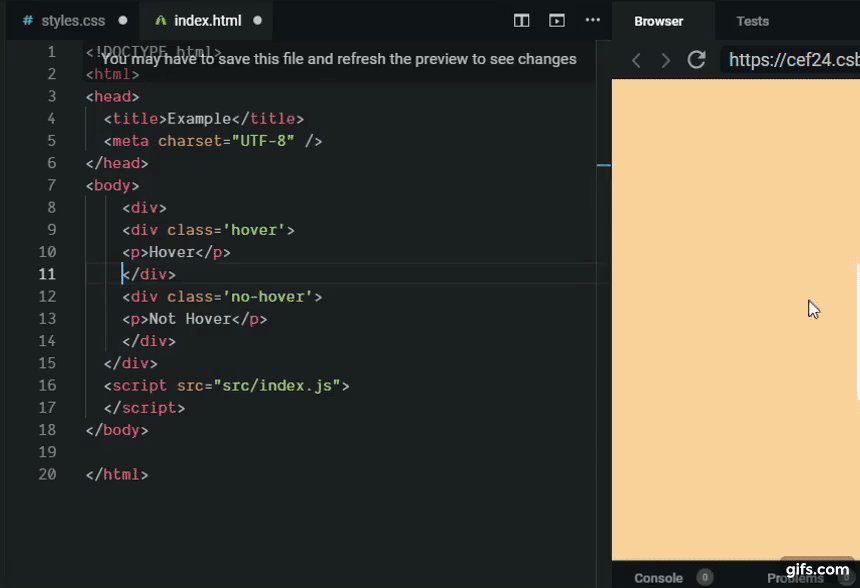
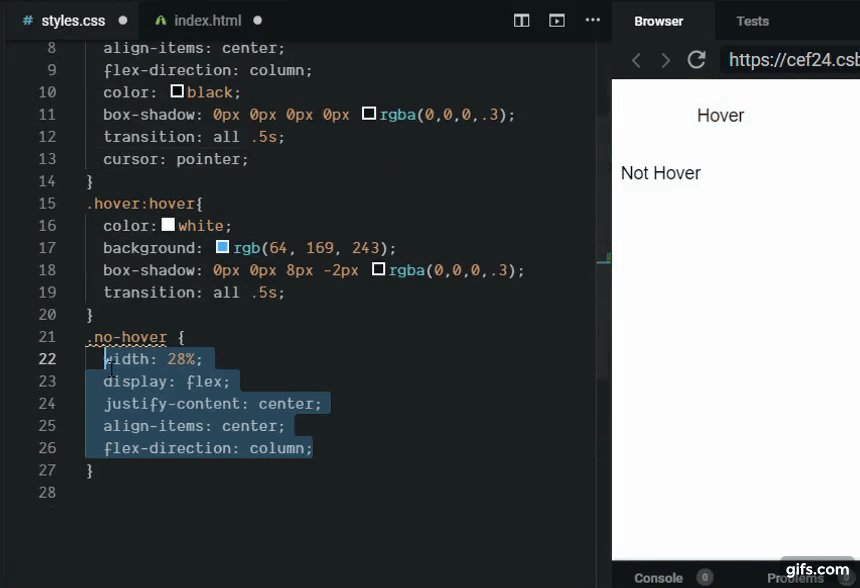
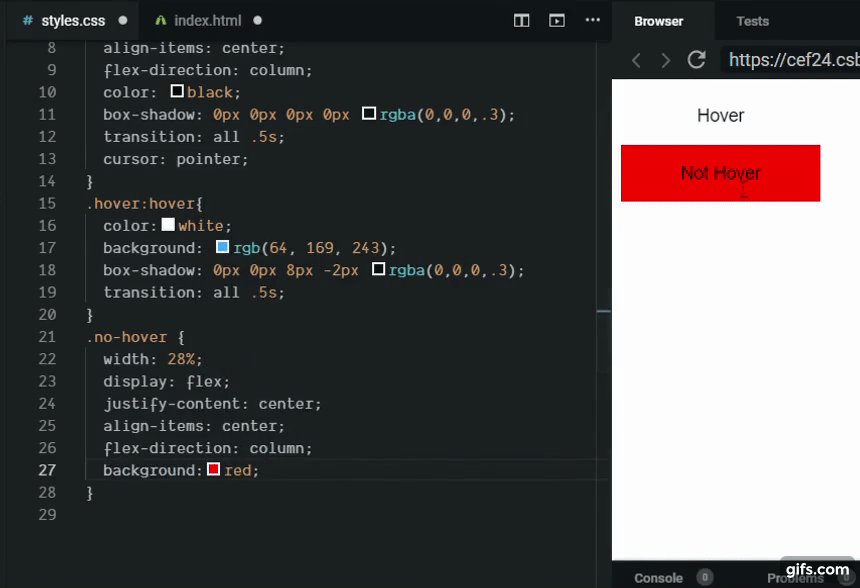
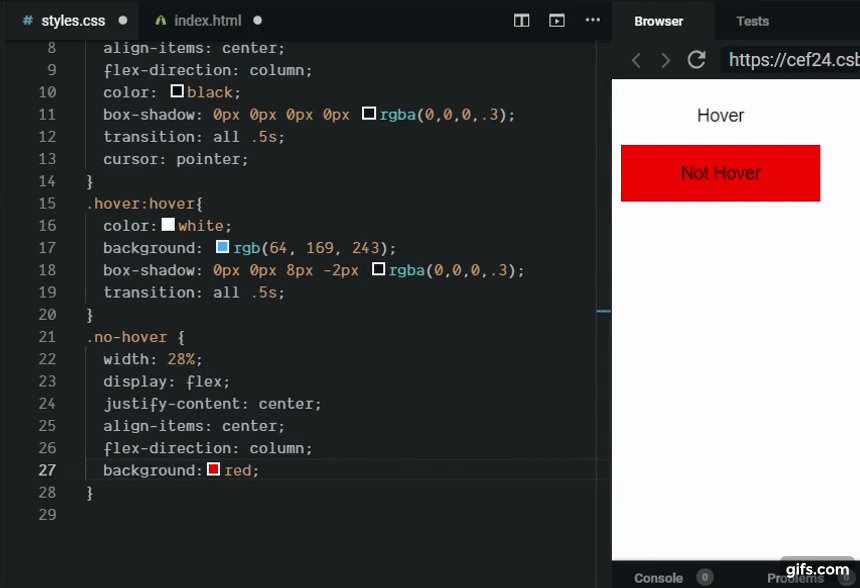
Каждый открытый тег должен обязательно быть закрыт! Нельзя оставлять теги в таком виде, если тебе не нужны последствия. Допустим, есть div, к которому прицеплен hover-эффект. Если оставить его открытым, то этот эффект унаследуется всеми элементами, пока не дойдет до тега </div>.

Особенно это важно при работе в команде: коллеги (и ты вместе с ними) будут «очень рады» потерять «немножко» времени на поиск злосчастных закрывающихся скобок.
Void-элементы
Void (пустые) элементы имеют только открывающий тег, а закрывающий может быть не указан. Остальные элементы должны иметь либо начальный и конечный тег, либо только начальный, помеченный как самозакрывающийся. Только в этом случае он не должен обрамляться с двух сторон.
К void относятся следующие теги: are, base, br, col, embed, hr, img, input, link, meta, param, source, track, wbr.
Используй div-ную верстку
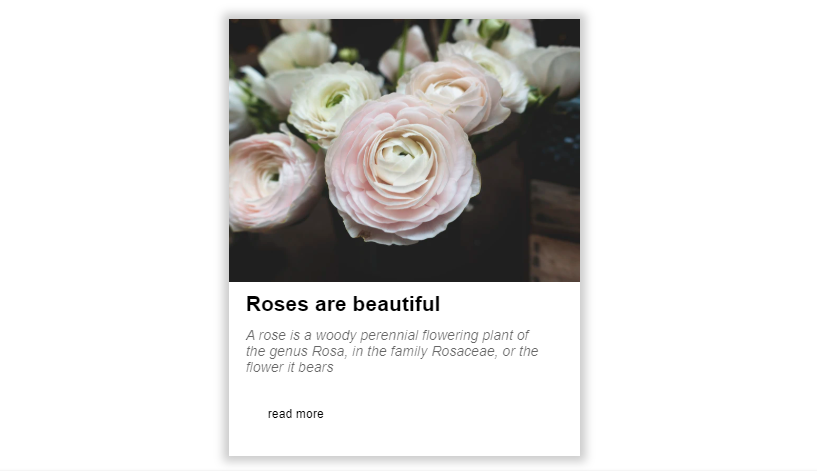
Div – это сердце структуры современного HTML. С помощью данного элемента можно навести порядок в верстке, создать удобную структуру документа и получить красивый внешний вид. Вот пример:

Карточка состоит из четырех элементов: картинки, заголовка, подзаголовка и кнопки. Если мы хотим стать хорошим front-end developer-ом, мы просто обязаны отделить все элементы и иметь удобный и читаемый код:

Избегай Inline-Style
В прошлом это был единственный вариант задания стиля элементу, пока кто-то не придумал CSS, позволяющий нам хранить все стили отдельно. Сегодня использование инлайн-стилей не является хорошей практикой, потому что велика вероятность создания бардака в документе.

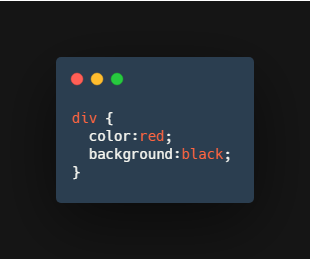
Это пример того, как выглядит инлайновый стиль. Тут только два параметра, но представь, что ты захотел сделать четыре или пять стилей для каждого элемента на странице. В подобном случае инлайн — плохой вариант.
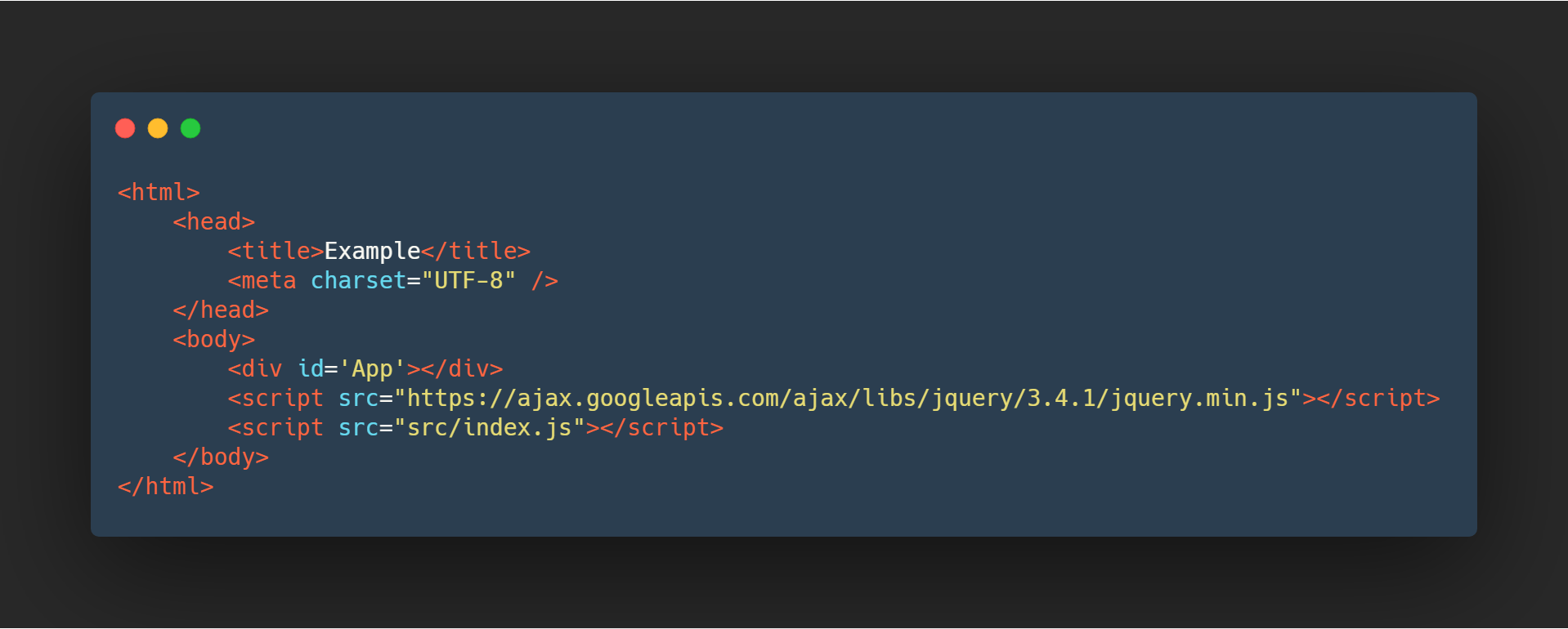
Скрипты всегда в конце
Как веб-разработчик, ты должен следить за тем, чтобы страницы твоего создания загружались максимально быстро. Когда на сайте есть файл JavaScript с сотнями строк, работа ресурса значительно замедляется, т. к. браузер не будет загружать всю страницу, пока JS-файл не будет полностью подгружен.

Пиши имена тегов с маленькой буквы
Отучи себя от привычки писать теги с заглавной буквы – это очередной показатель плохого тона. Браузер поймет твою разметку без проблем, но, как правильный девелопер, ты должен быть осторожен со своим кодом и пытаться делать его разборчивым и красивым. Это необязательно, но очень желательно.
CSS
Это язык таблиц стилей, созданный в 1996 году. Он используется для установки свойств стиля веб-документов, таких как XHTML, HTML, HTML5, XML, SVG и RSS.
Селекторы
Селекторы помогают определить, к какому объекту применять свойства стиля. Селекторы в CSS бывают нескольких видов: селектор типов, селектор классов, селектор идентификаторов, универсальный селектор и селектор атрибутов.
Селектор типа: он будет применим к каждому элементу, совпадающему с именем селектора.

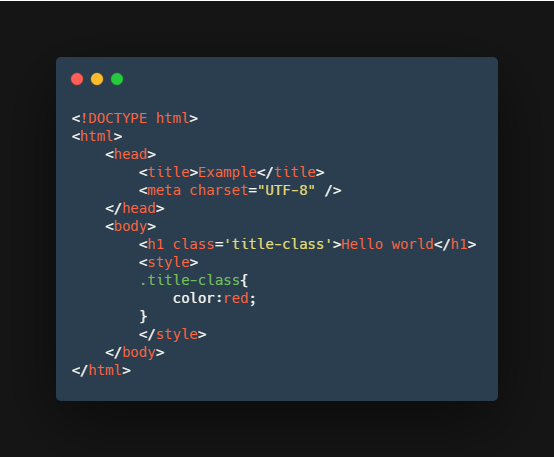
Селектор класса: начинается с точки, за которой следует имя класса элемента .class_name. Такой селектор весьма полезен, когда нужно повторно использовать стиль для другого элемента.

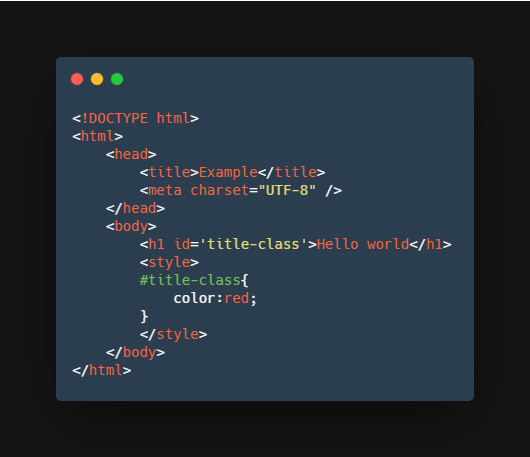
Селектор id: в отличие от селектора класса, селектор id уникальный (в документе не может быть двух элементов с одинаковым идентификатором). Такой селектор является наиболее распространенным при работе с JavaScript.

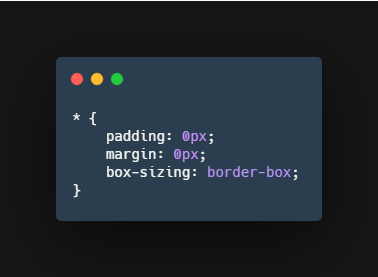
Универсальный селектор: данному селектору будет соответствовать каждый тег в HTML-документе. Зачастую этот знаменитый «*» используют для создания правила по умолчанию.

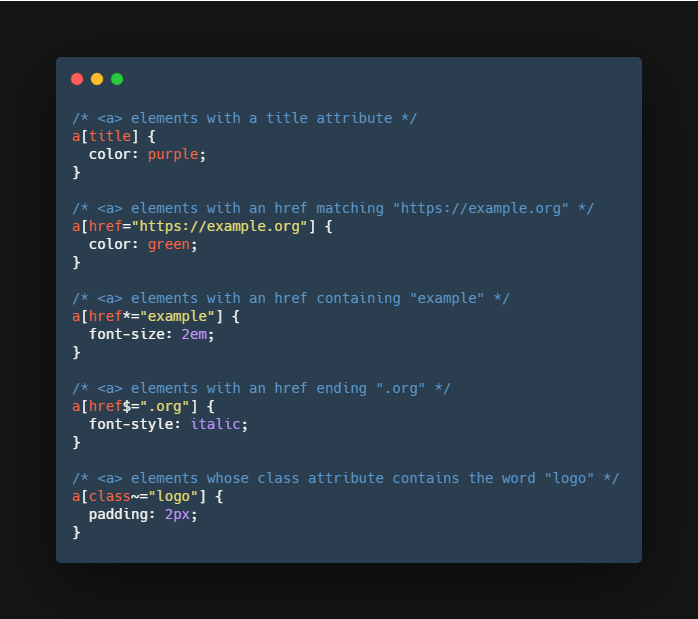
Селектор атрибута: специальный тип селектора для поиска по атрибутам.

Необходимые советы по CSS
Как и в программировании, в CSS создание неправильного или некорректного имени класса и корявой структуры приводит к головной боли в дальнейшем. Дадим несколько советов в помощь.
Объектно-ориентированные CSS
Цель — сделать динамический CSS более управляемым, применив принципы объектно-ориентированного дизайна из ЯП Java и Ruby. OOCSS делают CSS более понятными, повторно-используемыми, масштабируемыми и простыми в управлении.

Блок, элемент, модификатор (BEM)
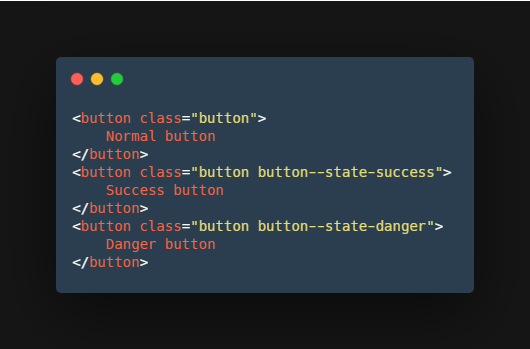
Особая разметка страницы. BEM состоит из трех частей. Блок – внешний родительский элемент компонента. Элемент – “внутренности” компонента. Модификатор используется в случае нескольких BEM на одном узле. Если все кажется непонятным, держи ссылку на мануал по BEM-у.

Не углубляйся
Одна из самых верных практик в HTML, способная сохранить правильную глубину вложенности для правильной комбинации CSS, — это создание не более четырех уровней глубины.

Создавай файл импорта CSS
Представь, что в твоем проекте гора CSS-файлов, при подключении которых создается куча строк кода. Просто создай файлик для импорта CSS, в него положи все вышеописанные файлы, а в HTML-документе объяви уже его.
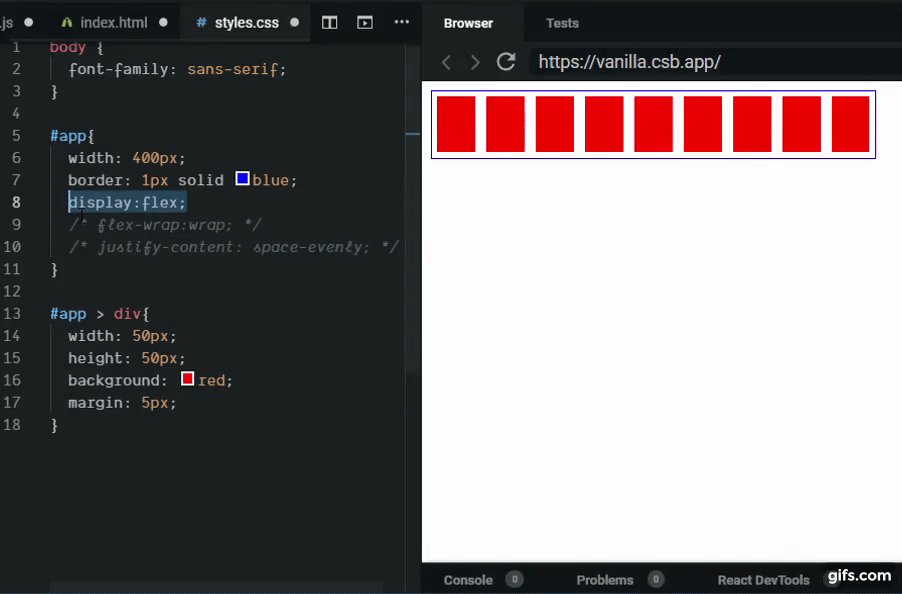
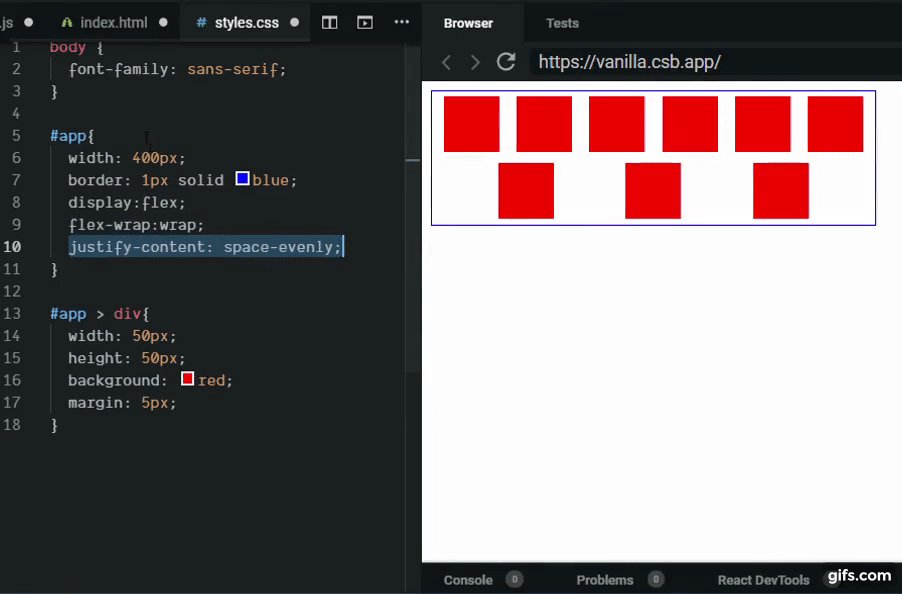
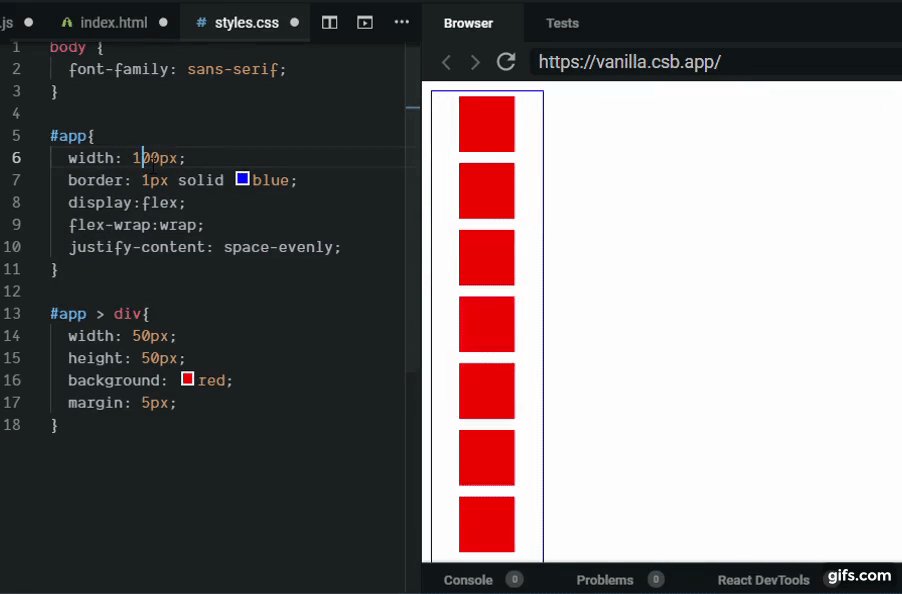
Используй Flex-Box
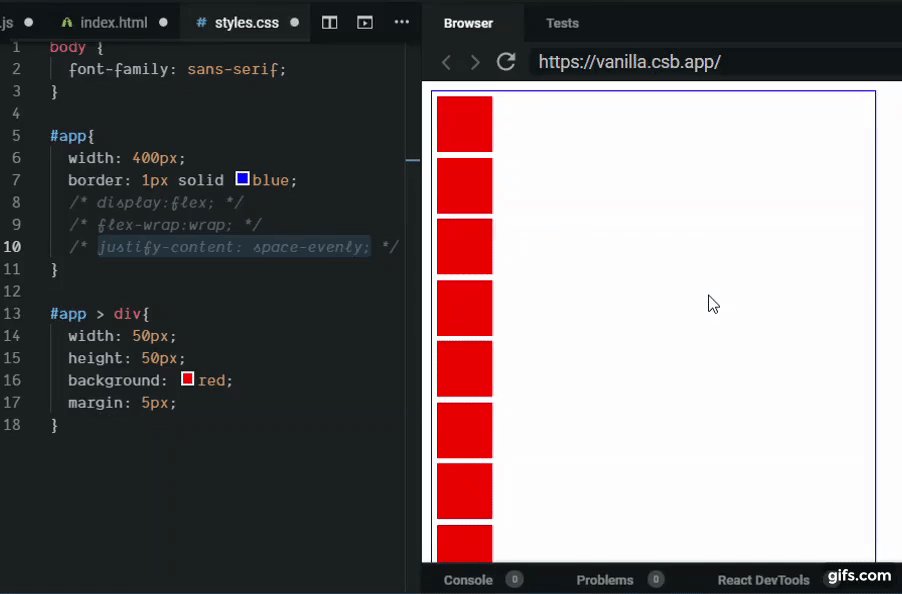
Раньше, чтобы создать гибкий контейнер, нужно было исхитряться и мучить себя float-ми до головной боли. Не убивайся – используй Flex, сохраняя красивый и читаемый код.

JavaScript
JavaScript – это объектно-ориентированный, основанный на прототипах, императивный и динамический язык программирования с диалектной базой на ECMAScript. Родился он в далеком 1995 году и обычно использовался на стороне клиента, но сегодня JavaScript позволяет создавать сервер и управлять им.
Необходимые советы по JS
Всегда сложно изучать верстку, основы JS и параллельно кодить для практики. Но есть некоторые моменты, которые помогут понять, что тебя ожидает.
Поток управления
Это порядок, в котором выполняются инструкции сценария. Действия выполняются по порядку от первой строки в файле до последней, пока не встречаются структуры (условия и циклы), изменяющие порядок следования.
if else. Данное условие является булевым. Имеется в виду, что, когда условие истинно, выполняется какой-то код, находящийся внутри оператора if, т.е. код не будет реализован, пока не вернется true.
let age = 25;
if(age == 25){
console.log(`мне: ${age}`)
}else{
console.log('Возраст не равен 25')
}
Результатом в консоли будет фраза «Мне 25». Если изменить значение возраста, то результатом будет — «Возраст не равен 25».
switch. Эта конструкция похожа на if-else, но с огромной разницей: у нее есть блоки case (аналог if), break (аналог конца условия) и default (аналог else).
let x= 10;
switch (x)
{
case 5:
console.log("Значение х равно 5");
break;
case 10:
console.log("Значение х равно 10");
break;
case 15:
console.log("Значение х равно 15");
break;
default:
console.log("Неизвестное значение");
break;
}
for. Цикл for будет выполняться, исходя из условий в скобках. Есть несколько вариантов, таких, как for in, for of, for await of. Более подробную информацию советуем изучить отдельно.
//Обычный for
for (var i = 0; i < 9; i++) {
console.log('Пссс, парень!'); //Пссс, парень!
}
//For in
var myObj = {город: "Envigado", штат: "Antioquia", страна: "Colombia"}
for (var key in myObj) {
console.log(myObj[key]); //Envigado Antioquia Colombia
}
//For of
let iterable = [10, 20, 30];
for (значения для итераций) {
value += 1;
console.log(value); //11 21 31
}
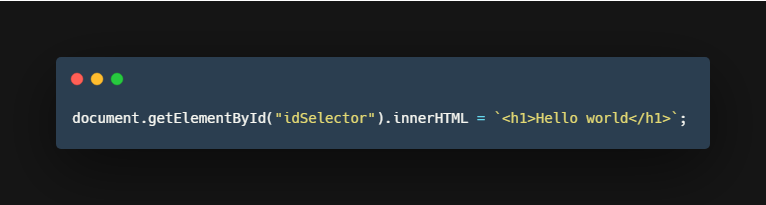
Манипуляции с DOM. JavaScript позволяет придать интерактивность твоему сайту. Для этого существует масса фреймворков, таких, как JQuery, но знать основы необходимо, чтобы понимать, как все устроено внутри. Например:

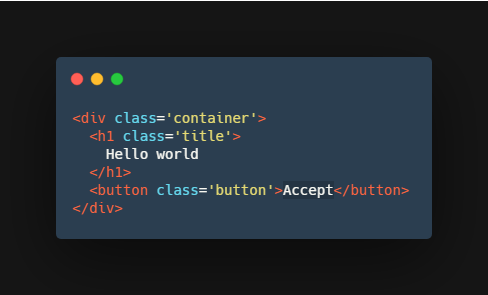
Этот код создает тег h1 с текстом «Hello world» внутри.
Асинхронность. Это работа через async/await с событиями (промисами), появляющимися независимо от основного потока выполнения программы.
// Промис
var IsIphone = true;
var phoneType = new Promise(
function (resolve, reject) {
if (IsIphone) {
var phone = {
type: 'Iphone X',
color: 'black'
};
resolve(phone); // завершено
} else {
var reason = new Error("Это не Iphone X");
reject(reason); // отказ
}
}
);
phoneType.then(res => console.log(res))
.catch(err => console.log(err))
//Async Await
function square(x) {
return new Promise(resolve => {
setTimeout(() => {
resolve(Math.pow(x, 2));
}, 2000);
});
}
async function layer(x)
{
const value = await square(x);
console.log(value);
}
layer(20); //400
Test-Driven-Development (TDD). Данный процесс разработки ПО основан на повторении очень коротких циклов (конкретных тестовых случаев) разработки, после которых следует модернизация кода и окончание тестов.
Функциональное программирование. С помощью такого подхода можно создавать софт только с функцией, избегая шарэд стейтов, мутаций и побочных эффектов.
//Обычные функции
const showMessage = (m) => console.log(m)
showMessage('Test')
//Factory Functions
const user = () => {
return{
name: 'Иван',
title: 'React Developer',
hobby: 'Много кушать'
}
};
user();
//Функции, возвращающие значение
const say = () => {
return mss => console.log(mss);
};
let sayF = say();
sayF('Hello world');
//Функции высокого класса
const userName = () => 'Иван'
const showName = (name) => console.log(name())
showName(userName)
Вместо точки
Front-end developer должен постоянно самосовершенствоваться. Продолжайте обучение, улучшайте качество своего кода, доводите до совершенства навыки дизайна и не останавливайтесь перед трудностями – они закаляют!




Комментарии