Не нужен JS для создания крутых эффектов. Доказываем и показываем трюки на чистом HTML и CSS, чтобы сэкономить время на разработку.
1. Липкие блоки
Самая ожидаемая и интересная особенность. Неважно, нужен вам липкий заголовок, футер, сайдбар или любой другой компонент.
До появления position: sticky нужен был JavaScript код для обработки "липкости" и положения, связанного со страницей.
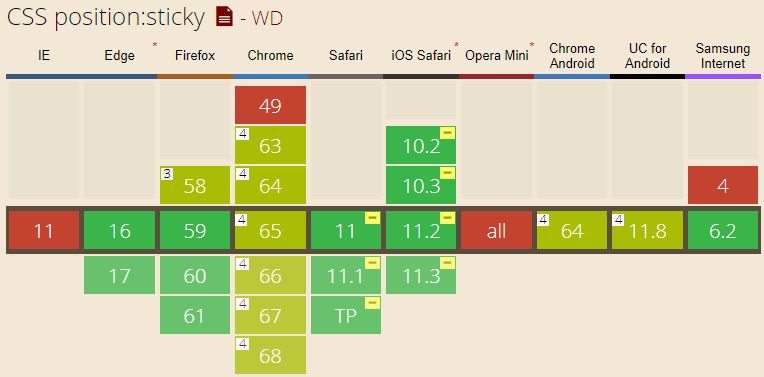
Теперь с position: sticky можно легко вставить компонент в любом месте на странице. Пока не все браузеры полностью поддерживают этот функционал (см. таблицу ниже), но разметка HTML и CSS стили не стоят на месте и "Москва не сразу строилась".
https://codepen.io/chaofix/pen/a9f940015d1f0ea7ec452e6905a35068

2. Прокрутка, привязка, выравнивание
Прокрутка всегда выполнялась силами JS, независимо от того, галерея это, простая страница или слайдер. В настоящее время с помощью данного свойства CSS можно очень просто привязать содержимое к границам родителя. Добавьте родителю свойство scroll-snap-type: x mandatory/y mandatory или both mandatory (разновидность свойства proximity), а к дочернему элементу добавьте scroll-snap-align: start, end или center, и контент будет привязан к центру/родительской границе.
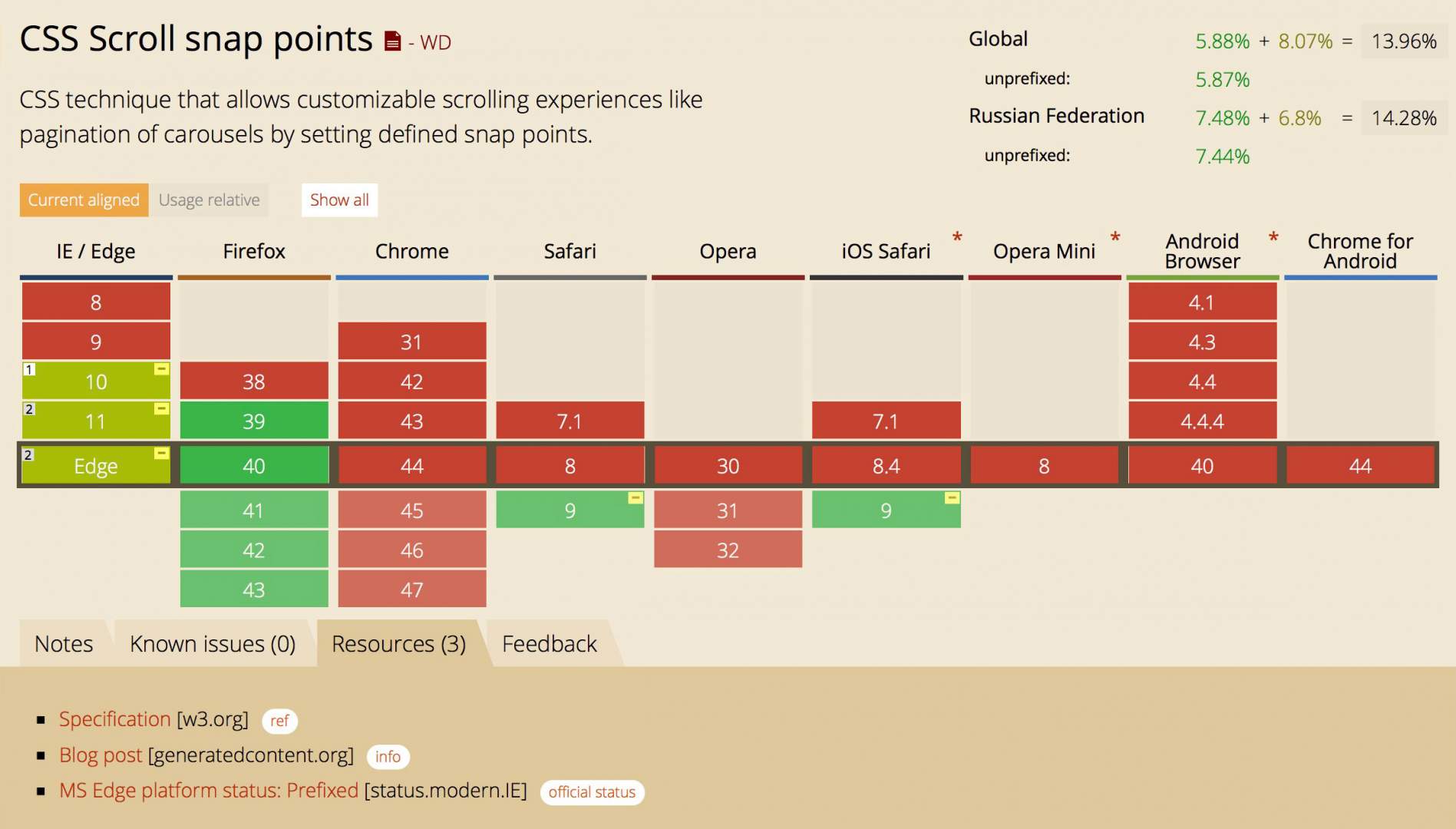
Поддержка этого свойства составит почти 100%, если немного "допилить" некоторые настройки для каждого браузера:
- Firefox нуждается в более старой версии.
- IE / Edge нужен префикс -ms-.
- Для пользователей iOS необходимо добавить -webkit-overflow-scrolling: touch к родительскому элементу.
Это свойство настолько удобно в использовании, что можно полностью отказаться от использования библиотек для прокрутки.
https://codepen.io/chaofix/pen/206d845358b7232d935d052eb4c240e1

3. Кирпичная кладка на HTML и CSS
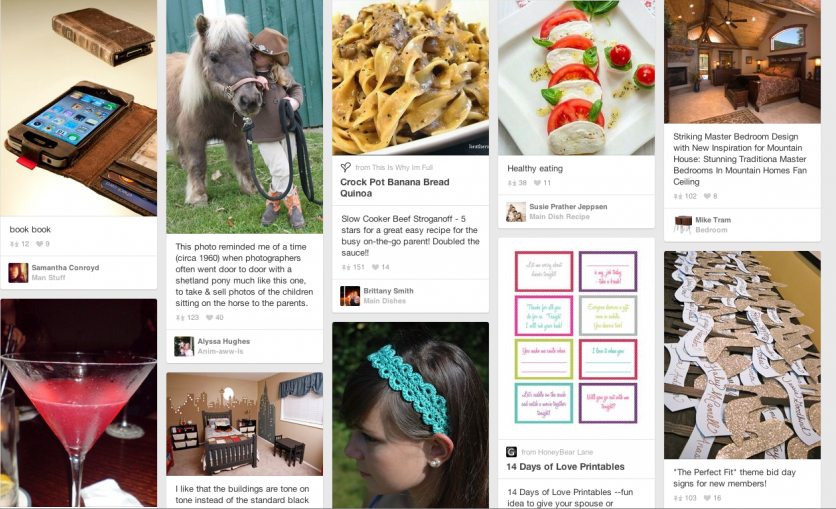
С тех пор, как Pinterest вошел в нашу жизнь, одной из самых популярных видов галерей является плиточная раскладка.

Это очень крутой способ отображения элементов на странице, но для этого нужен язык программирования JavaScript, чтобы рассчитать положение элементов.
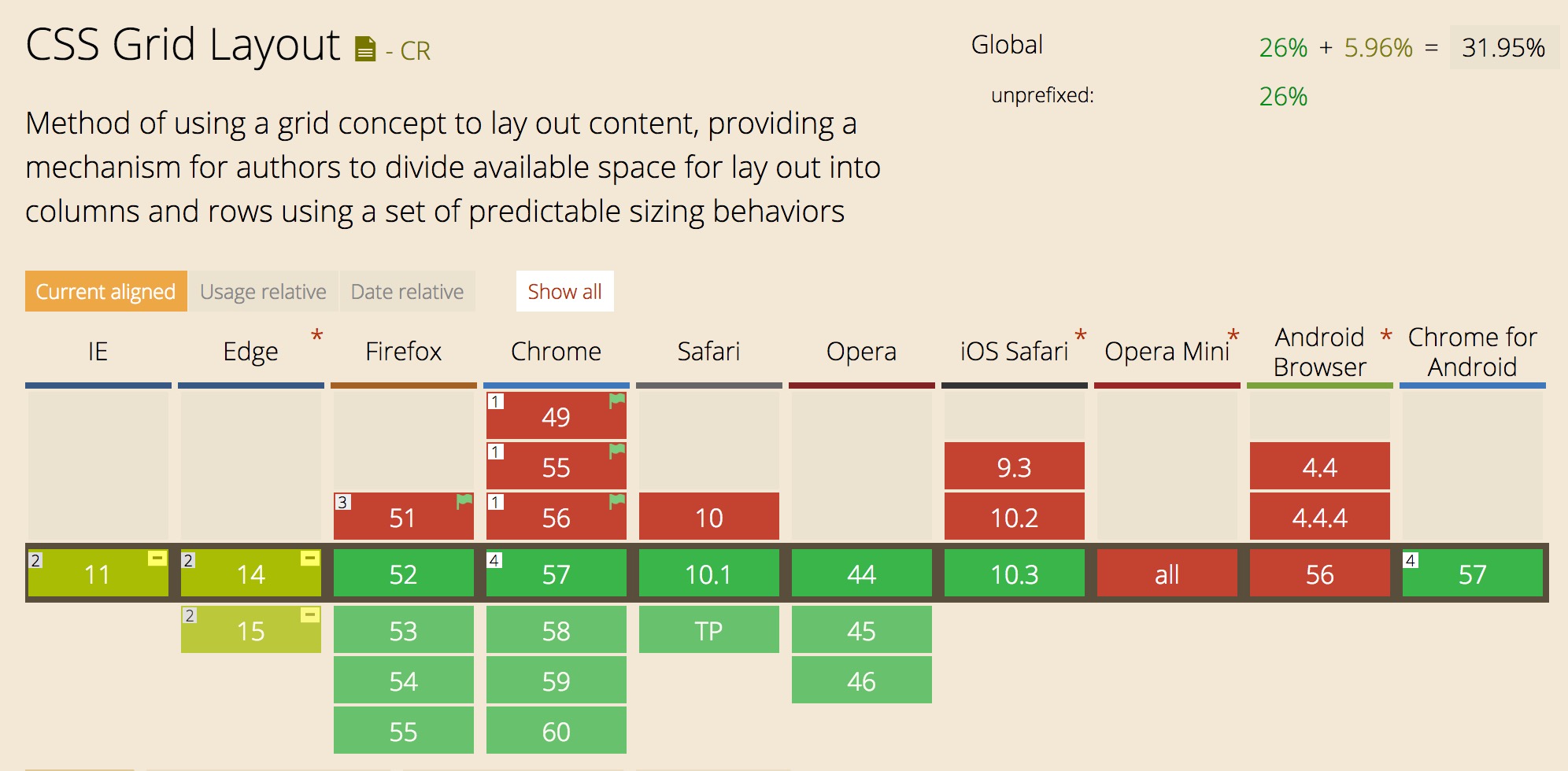
Свойство display: grid и grid-auto-flow: dense поможет сделать это гораздо проще.
https://codepen.io/chaofix/pen/dQXaxo

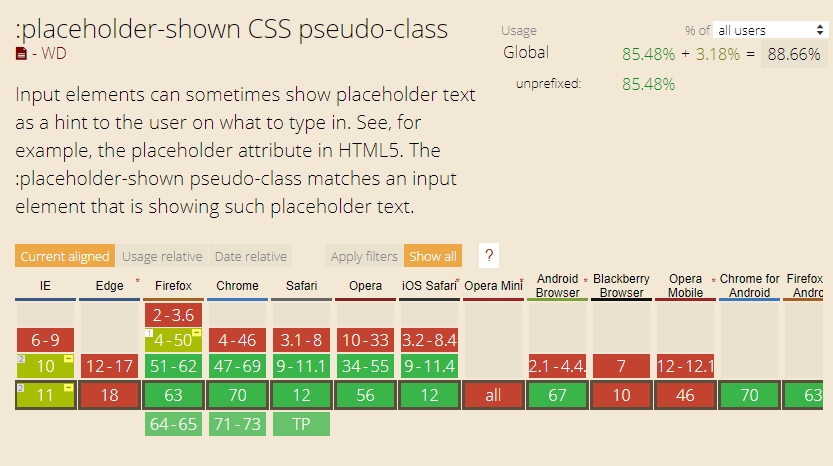
4. Псевдокласс placeholder-shown
Существует множество вариантов реализации плейсхолдеров для формы логин/пароль и т. д. Теперь с помощью псевдокласса CSS под названием placeholder: shown можно управлять появлением подсказки и реагировать на ввод данных в input. Если ничего не происходит – плейсхолдер отображается, а если пользователь начинает печатать – можно изменить положение подсказки или ее дизайн.
https://codepen.io/chaofix/pen/ccb6c93cc6a17b3d1f9793fedaf5b8b9

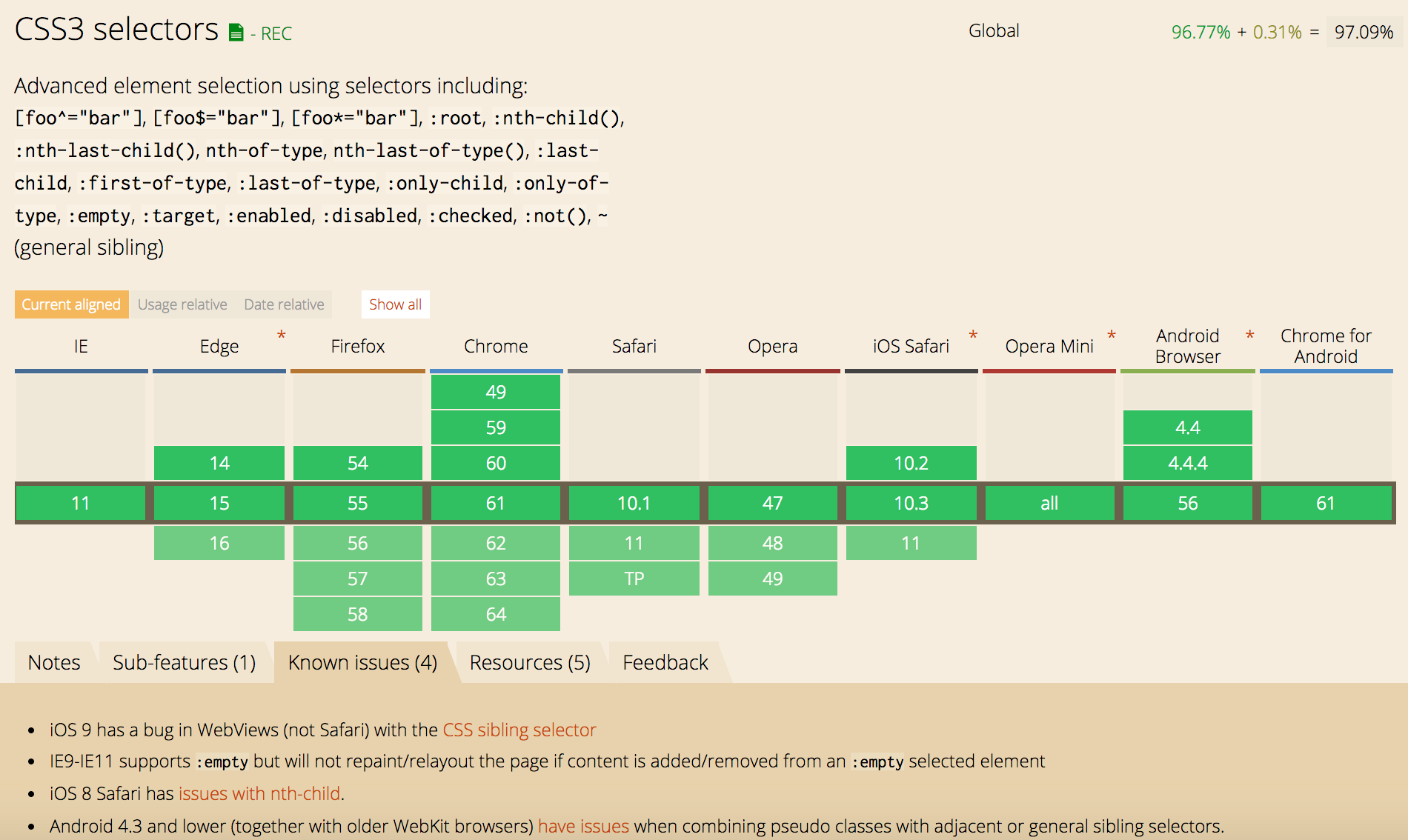
5. :target
Обычно, когда нужны вкладки (табы), используют несколько вариантов:
- копируют код JS из сети
- используют radio buttons с метками
- применяют псевдо-класс :target
В то время как первый вариант требует JS, второй может вызвать массу неприятностей, а последний – прост в использовании и имеет полную поддержку браузеров.
https://codepen.io/chaofix/pen/b8cee9231c3073d180c9ea13e74c6577

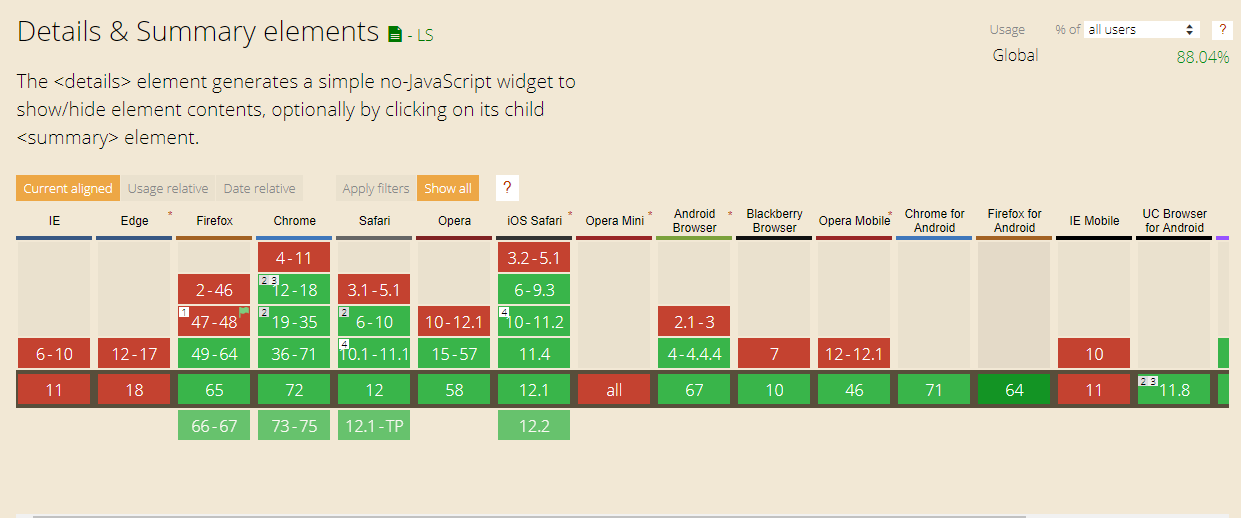
6. Аккордеон <details> и <summary>
В HTML есть отличные теги под названием <details> и <summary>, позволяющие создать аккордеон без единой строчки JS-кода. Эта возможность будет работать некорректно в IE и Edge, но скоро Edge engine будет заменен на chromium engine, и тогда все придет в норму.
https://codepen.io/chaofix/pen/923221c2e1c02a96f359b27da4e0f02d

Другие материалы по теме:
- Quora ТОП-10: лучшие вопросы и ответы по веб-разработке
- 33 самые полезные регулярки для веб-разработчика
- Схема успешного развития веб-разработчика в 2019 году


Комментарии