Преимуществ у таких игр немало:
- Легко создавать. Достаточно знать стандартные для веба HTML, CSS и JavaScript. Код не придется писать с нуля: разработчики уже написали движки для создания игр. У пользователей хорошо заходят маленькие игры и простые динамики.
- Кроссплатформенность. В одну игру могут играть пользователи с разных телефонов, планшетов и компьютеров. Соответственно можно делать многопользовательские игры.
- Множество платформ распространения. Разработчики публикуют игры в AppStore и Google Play, на специальных площадках, платформах социальных сетей и мессенджеров.
В этой статье пробежимся по основным инструментам создания HTML5-игр и платформам распространения.
Движки, библиотеки и ассеты
HTML5-игру можно написать, руководствуясь стандартным набором фронтенд-технологий. Сформировать страницу на HTML, описать стили в CSS и логику работы на JavaScript. Так получится всё проконтролировать, но результат займёт много времени. Похоже на ситуацию с фронтенд-фреймворками.

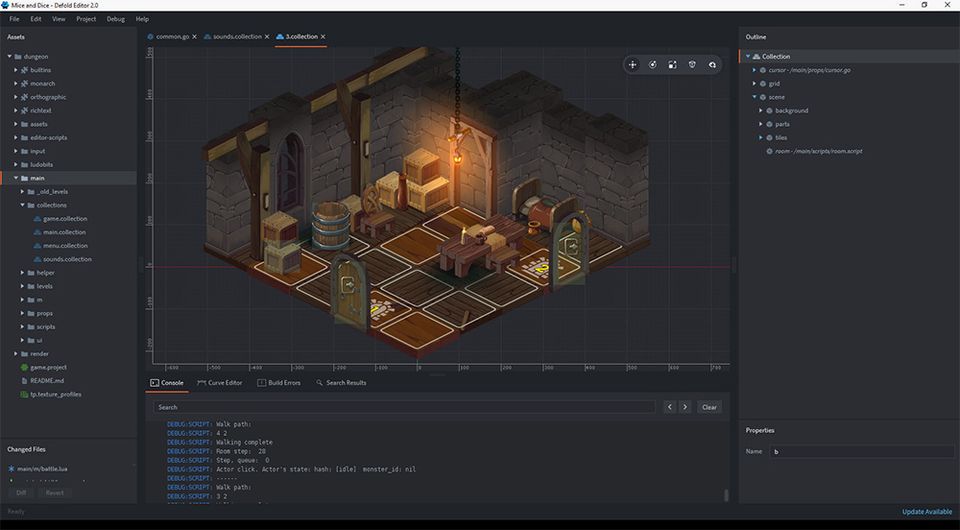
Если вы не большой любитель JavaScript, но вам нравится широта распространения HTML5-игр и не хочется ни за что платить, присмотритесь к Defold. Игры в Defold пишутся на Lua, но готовый проект можно портировать на любую интересующую вас платформу, в том числе создать сборку для HTML5.
Выбирая движок самостоятельно, используйте таблицу из репозитория bebraw. В таблице указаны лицензия распространения, тип отрисовки (2D, 3D), занимаемый объем, а также ссылки на проекты и документацию.
Библиотеки. Движки заточены под разработку игр. Для тонкой настройки анимации, звуков и предзагрузки элементов есть отдельные библиотеки и пакеты модулей, такие как CreateJS. Для трехмерного геймплея – Babylon.js. Если решили заморочиться на физике взаимодействия объектов – изучите PhysicsJS.
Ассеты. Игры – это не только код, но ещё множество разных файлов: звуков, картинок моделей и текстур — их еще называют ассетами. На kenny.nl собрано 20 тыс. векторных 2D- и 3D-ассетов, звуков и элементов интерфейса. Тонны пиксель-арта есть на itch.io. Открытая библиотека звуков — freesound. 3D-модели ищите на turbosquid и sketchfab.
Распространение
- Галереи игр в мобильных приложениях. Telegram, Facebook, VK, Яндекс и другие компании развивают собственные платформы для распространения HTML5-игр. Так, в Telegram можно опубликовать игру через @BotFather, а VK принимает игры на платформе Direct Games. Реальные заработки небольшой игровой студии в VK можно оценить по DTF-статье Mewton Games.
- Специализированные платформы. Есть множество площадок, работающих преимущественно с HTML5-играми: html5games, kongregate, newgrounds.com и другие.
- Экспорт в нативное приложение. Можно преобразовывать HTML5-игры в нативные аппы и размещать в магазинах приложений для iOS и Android. Делается это с помощью приложений-оберток, например, PhoneGap-сборок.
Актуальный турнир
Один из примеров актуальности темы: недавно Сбер открыл регистрацию на турнир SmartMarket Cup: HTML5 Games. В рамках соревнования независимые разработчики и студии могут портировать новые или уже существующие игры. Конкурс проходит на SmartMarket – платформе Сбера, на которой можно создавать, продвигать и монетизировать приложения для семейства виртуальных ассистентов Салют.

Если хотите поучаствовать, зарегистрируйтесь на странице турнира и платформе SmartMarket Studio, загрузите игру до 26 ноября и пройдите модерацию. Все HTML5-игры, опубликованные на SmartMarket до 30 ноября, автоматически примут участие в турнире.




Комментарии