Текст публикуется в переводе, автор оригинальной статьи Aryclenio Xavier Barros.
Благодаря интернету, стирающему географические границы, веб-разработчики имеют возможность распространять свои приложения по всему миру. Однако тут возникает проблема – интернационализация.
Как быстро и эффективно перевести приложение на другие языки?
К счастью, уже существует множество решений, в том числе для популярнейших библиотек и фреймворков. В этой статье мы познакомимся с плагином i18next для React и научимся работать с ним.
Создание проекта
Начнем с разворачивания нового React-проекта для демонстрации:
yarn create react-app i18napp
Теперь нужно установить зависимости для корректной работы i18next. Зайдите в директорию проекта
cd i18napp
и запустите следующую команду:
yarn add react-i18next i18next i18next-http-backend i18next-browser-languagedetector
Все подготовительные работы выполнены. Можно добавлять интернационализацию.
Конфигурация i18next
Для начала создадим конфигурационный файл i18n.js. Положите его рядом с корневым файлом index.js.
import i18n from 'i18next'
import Backend from 'i18next-http-backend'
import LanguageDetector from 'i18next-browser-languagedetector'
import { initReactI18next } from 'react-i18next'
i18n
// Подключение бэкенда i18next
.use(Backend)
// Автоматическое определение языка
.use(LanguageDetector)
// модуль инициализации
.use (initReactI18next)
.init({
// Стандартный язык
fallbackLng: 'en',
debug: true,
// Распознавание и кэширование языковых кук
detection: {
order: ['queryString', 'cookie'],
cache: ['cookie']
},
interpolation: {
escapeValue: false
}
})
export default i18n;
Здесь активируются нужные хуки и устанавливаются настройки плагина: базовый язык, работа с куками и т.д.
Теперь импортируем файл конфигурации в index.js:
import React, { Suspense } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
// настройки плагина
import './i18n';
ReactDOM.render (
<React.StrictMode>
<Suspense fallback={<div>Loading...</div>}>
<App />
</Suspense>
</React.StrictMode>,
document.getElementById('root')
);
serviceWorker.unregister();
Плагин react i18next включен и готов к использованию. Следующий шаг – подключение нужных языков.
Подключение локалей
Интернационализация в вебе основана обычно на json-файлах, в которых каждому слову/сочетанию слов соответствует свой перевод. В нашем демо-приложении мы будем работать с английским и русским языками.
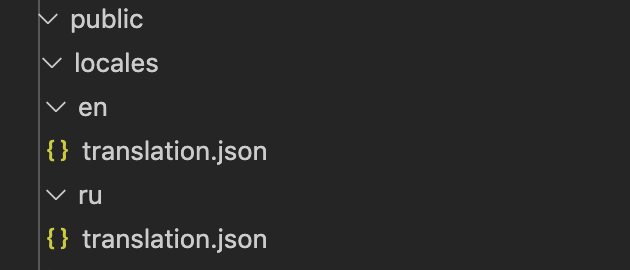
В директорию /public нужно добавить новую папку locales. Для каждого языка будет создана своя подпапка: /en и /ru – в каждой из них json-файл translation.json с переводами.
Файл для английского языка:
{
"title": "Internationalizing with i18next",
"description": {
"part1": "To get started, edit <1>src/App.js</1> and save to reload.",
"part2": "Switch language between english and russian using buttons above."
}
}
Файл для русского языка:
{
"title": "Интернационализация с i18next",
"description": {
"part1": "Чтобы начать работу, отредактируйте и сохраните файл <1>src/App.js</1>.",
"part2": "С помощью кнопок переключайте язык между английским и русским."
}
}
Структура папок с локалями:

Теперь выведем информацию на домашней странице приложения.
Настройка App.js
Откройте файл App.js и замените его автоматически сгенерированное содержимое на следующее:
import React from "react";
import "./App.css";
import { useTranslation } from "react-i18next";
function App() {
const { t, i18n } = useTranslation();
const changeLanguage = (language) => {
i18n.changeLanguage(language);
};
return (
<div className="App">
<button onClick={() => changeLanguage("en")}>EN</button>
<button onClick={() => changeLanguage("ru")}>RU</button>
<hr />
<div><h1>{t("title")}</h1></div>
<div>{t("description.part1")}</div>
<div>{t("description.part2")}</div>
</div>
);
}
export default App;
Давайте разберемся, что здесь происходит.
Хук useTranslation
Импортируем хук useTranslation плагина i18next:
import {useTranslation} from "react-i18next";
и подключаем его в коде приложения:
const {t, i18n} = useTranslation ();
С помощью функции t плагин будет подключать переводы и отслеживать изменения текущего языка.
Вывод контента
Теперь нужно просто вызвать эту функцию в нужном месте, передав ей идентификатор из файла локали:
<div><h1>{t("title")}</h1></div>
<div>{t("description.part1")}</div>
<div>{t("description.part2")}</div>
Все предельно просто!
Добавим еще две кнопки для переключения языка в реальном времени:
<button onClick={() => changeLanguage("en")}>EN</button>
<button onClick={() => changeLanguage("ru")}>RU</button>
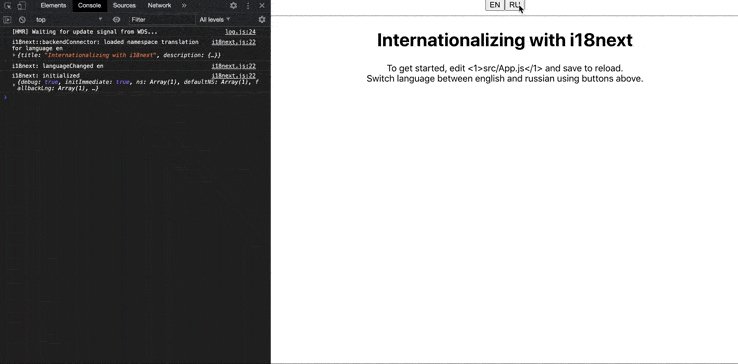
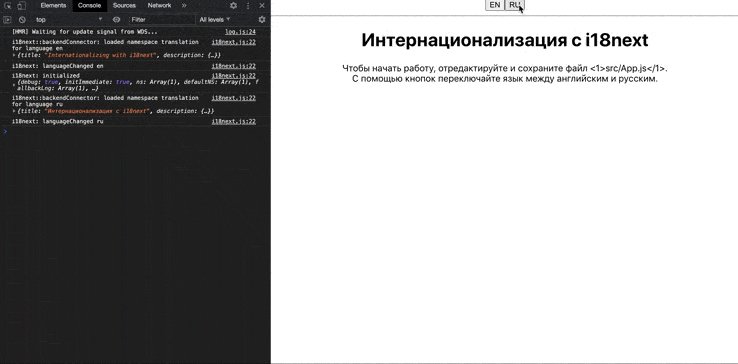
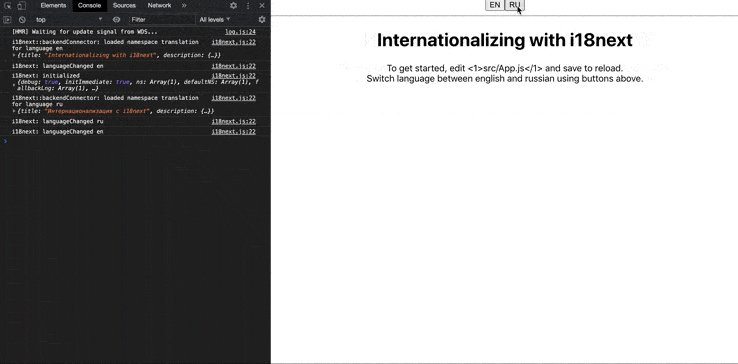
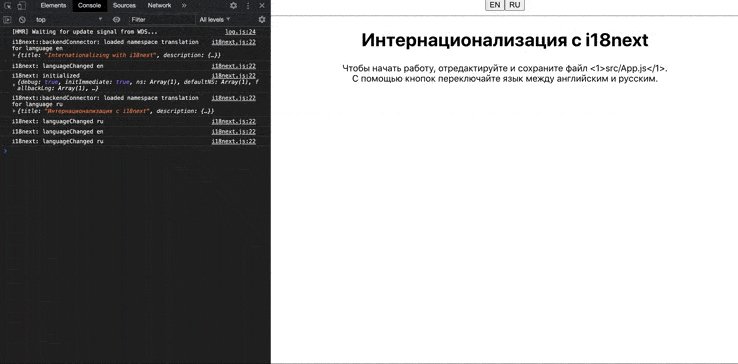
Интернационализация в действии
Запустите проект:
yarn start
Если вы все сделали правильно, то магия должна свершиться – перевод выполняется прямо во время работы приложения.





Комментарии