Разобрав больше 250 опенсорс-проектов на JavaScript в разных областях и сравнив их по ряду факторов, мы отобрали 10 лучших.
В выборку попали только новые проекты и мажорные релизы из разных областей разработки: визуализация, валидация, построение графиков, Fusion.js, GraphQL, редактор кода, Tensorflow, ленивая загрузка изображений, обработка естественного языка, создание скриншотов.
Среднее количество Github-звезд в этом выпуске: 1,367⭐️
Посмотреть топ-десятки проектов на JavaScript за другие месяцы вы можете в репозитории Mybridge на Github.
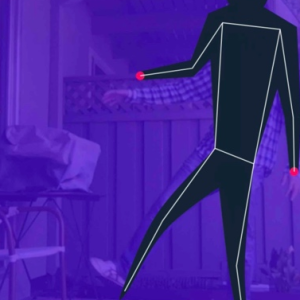
1 место. Pts

Библиотека для визуализации и креативного кодинга на JavaScript.
William Ngan, ⭐️ 2902 звезды на Github
2 место. V8n

Самая полная JavaScript-библиотека для валидации, которую вы всегда искали. Простой и гибкий API, широкие возможности для настройки и повторного использования.
Bruno C. Cout, ⭐️ 2787 звезд на Github
3 место. Apexcharts.js

Современная библиотека для построения интерактивных графиков и визуализаций с очень простым API.
Apex Charts, ⭐️ 3444 звезды на Github
4 место. Fusion-core

Универсальный веб-фреймворк, основанный на плагинах. Узнать о нем больше вы можете здесь.
Fusion.js, ⭐️ 543 звезды на Github
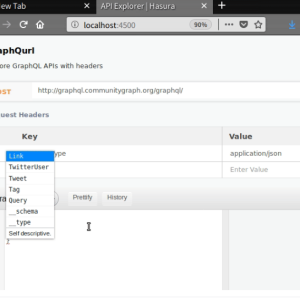
5 место. Graphqurl

Curl для GraphQL с автодополнением, подписками и GraphiQL. Очень простой универстальный GraphQL-клиент на JS.
Hasura ⭐️ 1486 звезд на Github
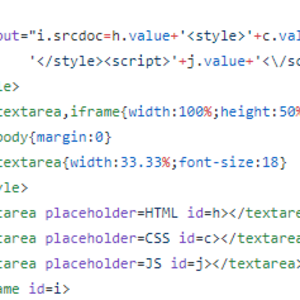
6 место. TinyEditor

Функциональный HTML/CSS/JS-редактор менее чем в 400 байтах.
Tom Ross, ⭐️ 1884 звезды на Github
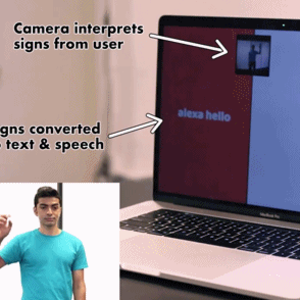
7 место. ASLT

Добавляет голосовому ассистенту Alexa поддержку языка жестов с помощью Tensorflow.js.
Abhishek Singh, ⭐️ 120 звезд на Github
8 место. Lazyestload.js

Загружает изображения только тогда, когда они попадают в область видимости и остаются в ней.
paulbrowne, ⭐️ 116 звезд на Github
9 место. Nlp.js

Библиотека обработки естественного языка c извлечением сущностей, анализом тональности, автоматическим определением языка и рядом других возможностей.
AXA, ⭐️ 33 звезды на Github
10 место. JavaScript-screenshot

Реализация скриншотов на JavaScript с помощью html2canvas.js и canvas2image.js.
leechaojiang, ⭐️ 32 звезды на Github
Надеемся, что среди этих JS-проектов, вы найдете полезный инструмент для себя.



Комментарии