Перевод статьи с Medium о том, в каких случаях какой язык лучше использовать и почему.
Несмотря на, казалось бы, говорящий сам за себя заголовок, речь пойдет не о противостоянии двух технологий, а, скорее, о предпосылках зарождения TypeScript как такового.
Итак, начнем.
Что такое TypeScript?
27 апреля 2017 года вы начали не предвещающий ничего необычного день. На часах 4.05 утра. Вы медитируете, делаете зарядку, готовите завтрак. Около восьми утра вы видите уведомление о публикации в Twitter. И вот, какую благую весть оно несет.
Представляем TypeScript 2.3
Сегодня мы с волнением представляем вам последний релиз TypeScript 2.3!
Для непосвященных, TypeScript — это расширение JavaScript, дающее пользователю возможность работать со статической типизацией и надежным инструментарием. Его использование позволит избежать многих досадных багов, с которыми часто сталкиваются разработчики на JavaScript. TypeScript сообщает об ошибках еще до того, как вы сохраните файл, и позволяет писать код в разы быстрее. Это дарит разработчику время для того, чтобы подумать и протестировать действительно важные вещи.
……..
Какого черта, думаете вы. Только недавно вы прошли все круги ада с React/Redux и по сию пору воюете с Vue.js. Кое-как вы одержали победу над Angular.
И теперь вы в красках представляете себе весь стресс, через который вам предстоит пройти при изучении этой новой штуки. Вы смотрите, где и как использовать это строгое синтаксическое надмножество JavaScript, а через пару дней выясняете, что за ним стоит целая армия разработчиков. Чем же вызвано такое самоотверженное почитание? Что ж, как хороший разработчик, вы отдаете себе отчет, что вам не остается ничего другого, кроме как идти в ногу с развитием рынка, как сказал Чед Фоулер (Chad Fowler) в своей книге «Страсть к программированию». Ваши чувства легко понять. Но профессиональное чутье подсказывает мне, что TypeScript проживет долгую и насыщенную жизнь.
Но что на самом деле этот JavaScript?
JavaScript — очень динамичный язык программирования, который многие противопоставляют С-подобным языкам. Его нетипизированная природа и уникальное прототипное наследование послужили для программистов хорошей наживкой.
Дабы обосновать мои оптимистичные предчувствия насчет судьбы TypeScript, достаточно отметить, что разработчики Agular выбрали его, отбросив чистый ES6. Изначально они рассматривали возможность использования AtScript — основанного на javascript языка, который был представлен миру командой разработки AngularJS и являл собой предвестника TypeScript.
Пока суть да дело, в ES ввели декораторы, и это было очень похоже на то, что имелось в AtScript. И прежде, чем мы перейдем к делу, давайте немного поговорим об этих декораторах.
Декораторы
Декоратор — это:
- выражение
- которое определяет функцию
- принимает в качестве аргументов цель, имя, и дескриптор декоратора
- и может возвращать дескриптор декоратора, который устанавливается на целевой объект
Почитать больше можно здесь. Еще пара слов для тех, кто не хочет перескакивать на другую страницу, не расправившись с этой статьей. Является ли декоратор функцией высшего порядка? Функции высшего порядка принимают в качестве аргумента другую функцию и расширяет поведение последней без непосредственной ее модификации.

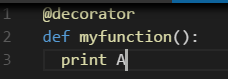
Таким образом, если функция высшего порядка myFunction принимает на вход некую другую функцию, она не изменяет саму эту функцию, но в то же врем повлияет на выходные данные.
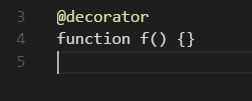
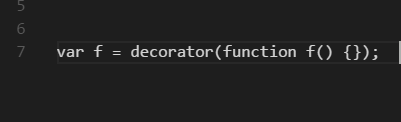
Одной из первых вещей, которые претили мне в декораторах, был знак „@“. Он создавал впечатление, что я имею дело не с JavaScript, а с каким-то другим языком. Уверен, я такой не один. Но как бы то ни было, „@“ сообщает парсеру, что все (в данном блоке кода) является декоратором. Звучит не так уж сложно, да? Просто мы говорим компьютеру, что функция декорируется другой функцией, и результат возвращается обратно.
Компьютер отвечает: «Отлично, вас понял! Идем дальше!». Теперь он относится к последующему блоку кода, как родитель к любимому ребенку, одаривая его особым вниманием. В результате мы получаем функцию, умеющую делать крутые вещи: запоминание, аутентфикация, логирование и многое другое.
Мы не будем лезть в дебри, вам лишь важно составить о декораторах правильное впечатление:

...они совсем не похожи на подобные паровозы:

Представьте, что у вас есть две функции, которые вы хотите обернуть одна в другую. Программирование чего-то подобного сродни самому леденящему кровь кошмару. В конце концов, вам придется столкнуться с типизацией в ES. Самым рациональным решением здесь будет использование TypeScript.
Статическая vs динамическая типизация
При статической типизации мне необязательно напоминать компилятору, что данная переменная, например, целое число, и всегда должно им оставаться. Эта информация хранится в программе, и даже если я, забывшись, попытаюсь изменить ее значение на недопустимое, ничего страшного не произойдет. Хорошими примерами языков со статической типизацией являются C, C++, Java.
Динамическая типизация противоположна описанному выше. Ее лагерь представляют языки Perl, Ruby и, конечно, JavaScript.
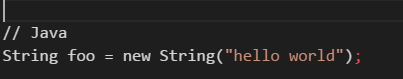
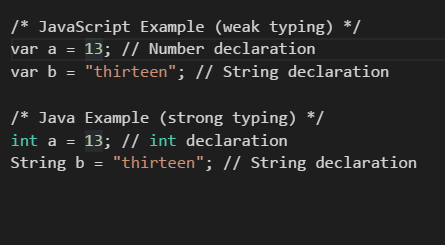
Пример на Java (статическая типизация):

При работе со значением foo у системы нет ни малейшего шанса допустить ошибку.
Пример на JavaScript (динамическая типизация):

В отличие от C++ или Java, JavaScript чувствителен к типу значения, присваиваемого переменной.
А что будет, если объединить обе стороны этой медали, взяв то, благодаря чему C++ есть C++, и ввести это в JavaScript?
- Скорость. Статические языки производительнее.
- Эффективность. Статическая типизация требует от программиста большей ответственности. Динамические языки, в свою очередь, могут поощрять некоторую раскованность, вырабатывая у разработчика привычку следовать дурным паттернам.
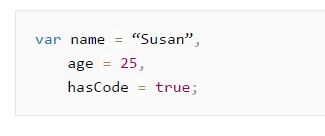
Динамически типизированный JavaScript:

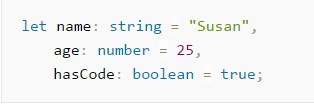
А это — статически типизированный JavaScript:

Это и есть TypeScript!
Другие статьи по теме
Объяснение современного JavaScript для динозавров
Разбираем JavaScript код: 7 проблем, ухудшающих читабельность




Комментарии