На что смотреть, выбирая новые библиотеки для разработки, чтобы не ошибиться? Отобрали 12 критериев для оценки любой технологии.
Предлагаем исследование актуального состояния JavaScript и разбор причин, почему разработчики используют те или иные библиотеки.

?️ Особенности
Первая причина выбора той или иной технологии — ее особенные фишки. Но главное здесь — как далеко вы зайдете в погоне за ними. Например, React — самая популярная библиотека сегодня, но с большим минусом: ее недостаточно для полноценной работы. Для маршрутизации и управления состоянием требуются сторонние библиотеки — React-Router и Redux.
Здесь на сцену выходит Vue, главный конкурент React. Для этих случаев использования он предоставляет пакетное решение. Но если слишком им увлечься, получится раздутая сложная структура, которая пытается быть сразу всем.
Поэтому иногда лучший выход — минимализм. Библиотеки Lodash или Ramda позволяют заменять беспорядочные вложенные циклы на краткие функциональные выражения, и это делает их бесценными инструментами.
Однако суть в том, чтобы найти баланс.
Оценка особенностей
- Открывает вещи, которые раньше были невозможны.
- Позволяет вам делать то же, что и раньше, но лучше.
- Делает меньше, чем используемое вами сейчас решение.
? Стабильность
У вас может быть самая элегантная полнофункциональная структура, но она бесполезна, если разработчики сталкиваются с ошибками каждые две минуты.
Поэтому большое количество инструментов в экосистеме JavaScript сосредоточено на добавлении стабильности и безопасности в стек. Обратите внимание на TypeScript и Flow или такие языки, как Reason.
В сфере загрузки данных система типов GraphQL помогает сайтам работать без сбоев.
Оценка стабильности
- Меньше ошибок, проблемы легче отлаживать и решать.
- Технология не влияет на стабильность программного обеспечения.
- Новые ошибки и проблемы возникают как прямое следствие внедрения технологии.
Практический годовой курс для тех, кто горит желанием претендовать на звание fullstack веб‑разработчика.
⚡ Производительность
Если вы учились боевым искусствам, то знаете, что важна скорость, а не сила. Аналогично и с сайтом: если он загружается 15 секунд, то пользователь закроет вкладку, и вы проиграете бой раньше, чем он начнется.
В экосистеме JavaScript отличный пример фокусировки на скорости — Preact. Его API идентичен React, поэтому они не конкурируют по характеристикам. Но Preact легче и быстрее, он экономит драгоценные миллисекунды при загрузке и улучшает производительность веб-приложения.
Оценка производительности
- Решение легче и быстрее того, что используете сейчас, ускорение времени загрузки или другие улучшения производительности.
- Технология не влияет на производительность программного обеспечения.
- Внедрение технологии заметно замедляет приложение.
? Пакетная экосистема
Прежде чем изучать новую технологию, важно взглянуть на экосистему, которая сложилась вокруг нее.
Во-первых, она экономит время, поскольку позволяет использовать чужую работу, а не делать все самому. Наличие экосистемы показывает определенный уровень зрелости технологии. Поэтому поддерживаемые сторонние библиотеки — один из лучших признаков того, что разработчики давно ее используют.
Оценка экосистемы
- В ней есть однозначные решения для общих проблем. Сторонние пакеты хорошо поддерживаются и хорошо документированы.
- Есть множество новых параметров, конкурирующих между собой.
- О пакетной экосистеме речи не идет, требуется большая ручная настройка.
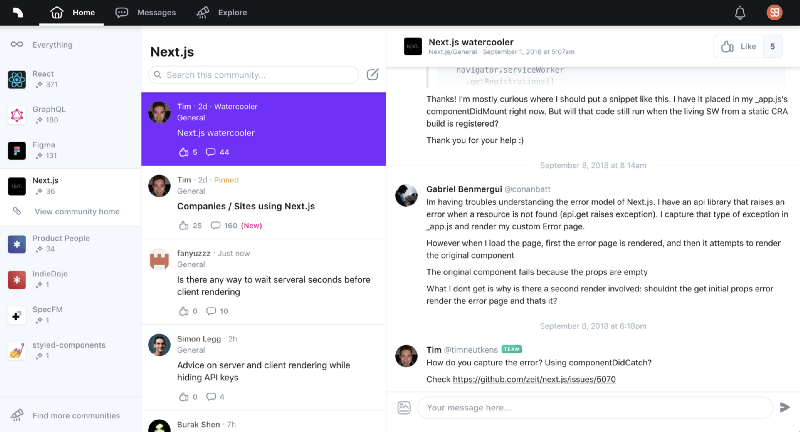
? Сообщество
Еще один немаловажный фактор — активное сообщество. Отдельный форум или канал в Slack очень помогает в решении проблем. Ну, а хорошо поддерживаемая страница на GitHub — пункт обязательный.

Оценка сообщества
- Форум и / или чат (Slack / Discord / другое) с ежедневной активностью, вопросы с GitHub рассматриваются в течение дня.
- Форум и / или чат с редкой активностью.
- Нет сообщества за пределами GitHub.
? Кривая обучения
Плавная кривая обучения повышает вероятность того, что разработчики примут новые фреймворки или библиотеки. Ошибочно полагать, что ради технологии люди готовы преодолеть любое препятствие на пути к ее освоению, какой бы крутой она ни была.
Близкая (но иногда противоположная) концепция — это «кривая принятия». Meteor был очень простым в использовании, когда только появился, — но потребовал, чтобы вы сразу применили весь его стек, что очень сложно реализовать для уже существующих проектов.
У библиотеки React схожая кривая обучения: привыкшим разделять HTML и JavaScript разработчикам использовать JSX сложнее. Но, например, работать с Vue легко, и не придется переосмысливать свои представления о frontend-разработке.
Оценка кривой обучения
- Можно начать работу за один день.
- Около недели требуется, чтобы вникнуть в работу.
- Для изучения основ нужно больше недели.
? Документация
Большая часть технологий с плавной кривой обучения обладает отличной документацией. Достичь этого непросто: ее пишут профессионалы, которые далеки от нового опыта разработчиков.
Поэтому для написания хорошей документации нужно на время забыть, что вы знаете, и поставить себя на место первооткрывателя технологии.

Это также требует предвосхищения общих проблем, понимания поведения пользователя и прежде всего поддержания актуальности, ведь исходный код меняется. И все это отнимает драгоценное время у фактического программирования.
Учитывая все эти факторы, вы понимаете, почему хорошая документация — редкая и ценная вещь!
Оценка документации
- Отдельный сайт с документацией, скринкасты, примеры проектов, учебники, документация по API и хорошо прокомментированный код.
- Есть только основы и документация по API.
- Лаконичная документация. Единственный способ узнать, как использовать библиотеку, — посмотреть на ее код.
? Инструментарий
Как и документация, дополнительные инструменты некоторым могут показаться второстепенной деталью, но на самом деле они жизненно важны для популярности и успеха любой технологии.

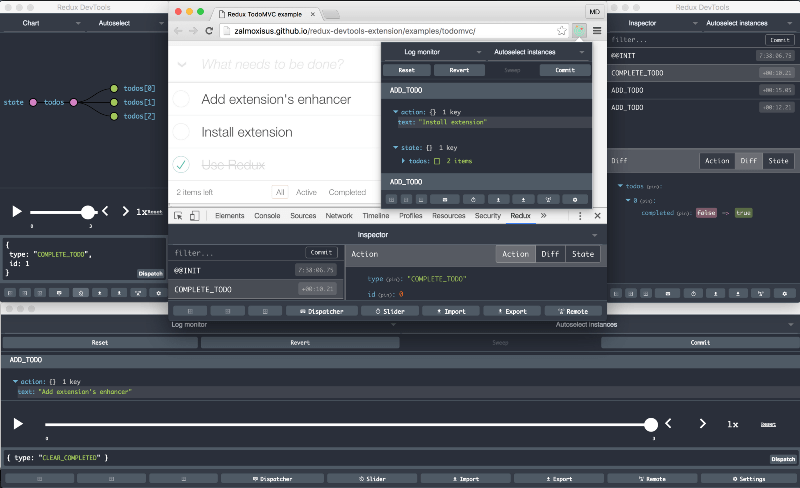
Одна из главных причин успеха Redux — его удивительное расширение для браузера DevTools, которое позволяет визуализировать хранилище и действия Redux очень удобным для пользователя способом. Точно так же отличная поддержка TypeScript VS Code сотворила чудо для ее принятия.
Оценка инструментария
- Два и более: расширение для браузера, расширение для текстового редактора, утилита CLI, специальные сторонние службы SaaS.
- Один из инструментов: расширение для браузера, расширение для текстового редактора, утилита CLI, специальные сторонние службы SaaS.
- Внешняя оснастка отсутствует.
?️ Послужной список
Даже самые изящные, хорошо документированные библиотеки будут отброшены, если проживут всего полгода.

Поэтому солидный послужной список — это важно. Express — прекрасный тому пример: выпущенный в 2010 году, он по-прежнему считается платформой Node.js по умолчанию, несмотря на стремительное развитие экосистемы JavaScript.
Оценка послужного списка
- Работает в течение 4 лет, используется крупными компаниями и известными техническими консультантами.
- Возраст от 1 до 4 лет, используется первыми последователями технологии и консультантами меньшего масштаба.
- Вышла меньше года назад, реального принятия еще нет.
? Команда
Не все проекты имеют опыт работы. Когда библиотека совершенно новая, как оценить ее потенциал? Надежный способ — посмотреть, кто за ней стоит.
Когда появился React, факт, что за ним стоял Facebook, был серьезным аргументом, чтобы как минимум попробовать его. Затем Facebook продолжил выпуск Relay и GraphQL, показывая, что успех React не случаен.

У крупных компаний больше ресурсов для инвестиций: Google смог продолжить поддерживать оригинальный Angular.js даже после выпуска новых, несовместимых версий.
Конечно, это не означает, что одинокие независимые разработчики не могут создавать серьезные инновации. Например, так появился Vue.js, не говоря уже о 99% всего программного обеспечения с открытым исходным кодом.
Оценка команды
- Поддерживается крупной компанией со специальной командой на платформе с открытым исходным кодом.
- Поддерживается командой инженеров среднего уровня с личными профессиональными достижениями.
- Поддерживается независимым разработчиком.
⚖️ Совместимость
Самое замечательное в использовании передовых библиотек — они развиваются довольно быстро. Но это может стать и серьезным недостатком.
Быстрая скорость улучшения может вызывать частые сбои, поскольку новые методы заменяют старые шаблоны, заставляя первых пользователей платить за рефакторинг.
React Router создал много проблем, когда они решили полностью изменить свой API между версиями 3 и 4, — как и Angular, когда они перешли от Angular.js к новому «просто Angular».
Частые обновления привлекают, когда вы только начинаете новый проект. Но если веб-приложение работает давно, то последнее, что вам нужно, — это тратить несколько недель на рефакторинг и настройку каждый раз, когда выходит новая версия библиотеки.
Оценка совместимости
- Обновления обратно совместимы, а устаревания обрабатываются с предупреждениями. Несовместимые старые версии поддерживаются в течение двух лет и более.
- Сбои происходят, но хорошо документированы и постепенно устраняются.
- Частые обновления, требующие значительного рефакторинга без надлежащего руководства.
? Трендовость
И последнее, но тоже важное, — тренд.
Раскрученность часто видят в негативном свете, как преобладание моды над реальным содержанием. Но не всегда это плохо.

С хорошей рекламой новый проект может привлечь больше пользователей и участников. А это означает, что ошибки обнаруживаются и исправляются быстрее, экосистема развивается, и все в конечном итоге выигрывают.
Оценка трендовости
- 99-й уровень хайпа: в топе Hacker News, тысячи звезд на GitHub, переговоры на крупных конференциях.
- Интерес к начальному запуску, сотни звезд на GitHub.
- Одинокий разработчик, работающий в неизвестности. Однажды я им всем покажу!
- Курс «PHP-разработчик с нуля до PRO»
- Онлайн-курс «Профессия Python-разработчик»
- Практический курс «Frontend-разработчик»




Комментарии