Расскажем, на какие JavaScript проекты стоит обратить внимание в 2018 году. Ищете библиотеку или фреймворк для изучения? Эта статья для вас.

JavaScript проекты: список, представленный в статье
- Angular
- React vs. Vue.js
- Next.js
- Reason
- GraphQL
- Rust
- Redux, Relay Modern & Apollo
- Storybook
- Prettier
- Popmotion
- Typescript & Flow
- Immutable.js
- Jest & Enzyme
- Gatsby
Angular
Несмотря на все недостатки этого фреймворка, он остаётся широко используемым в 2018.
Большое количество компаний, разрабатывающих JavaScript проекты, работает c Angular, и, скорее всего, они захотят перейти на React или Vue.js, нежели на новую версию фреймворка. Остальные убеждены, что Angular станет основным JS-фреймворком, потому что за ним стоит Google.
Наши статьи по Angular:
- Изучаем Angular: текстовые туториалы
- Изучаем Angular: видео, подкасты и полезные ссылки
- Лучшие ресурсы для изучения Angular 2 с нуля
- Angular vs. React: что лучше для веб-разработки?
React vs. Vue.js
Немногие предполагали, что Vue.js когда-нибудь станет серьёзным конкурентом React. Однако в 2017 году Vue не остался незамеченным. Это лёгкий, простой в освоении инструмент, помогающий создавать сложные JavaScript проекты. Имеет действительно полезный функционал: управление состоянием, встроенный роутинг и т. д.
Его популярность пока что не так велика, как популярность React, однако сообщество Vue растёт. Рост обусловлен наличием достойных представителей команды разработчиков, поддерживающих проект. Эта команда прислушивается к мнению людей, использующих продукт.
Если вы работаете с Angular и не хотите изучать React, то Vue.js – наиболее подходящий для вас вариант. Каждому JS-разработчику следует присмотреться к этому фреймворку, потому что на рынке уже существуют вакансии, требующие знания данной технологии.
Наши статьи по React.js:
- Изучение React. С чего начать?
- Топ 15 вопросов о React.js на собеседовании
- Большая подборка материалов для изучения React
- Основные концепции React.js, о которых стоит знать
- React.js: делаем код чище с централизованными PropTypes
Наша статья по Vue.js:
Next.js
Несмотря на то, что Facebook мало совершенствует React, фреймворк, построенный на его основе, может сильно облегчить вам работу в создании и развёртывании React-приложений, сборка которых происходит на серверной стороне.
Reason
Это язык, построенный на базе OCaml. Его использует Facebook для разработки браузерной версии мессенджера, Instagram, What’s App и т. п. Reason заполучил в 2017 году гораздо больше внимания, чем другие compile-to-js языки, поэтому он – определённо то, за чем действительно следует следить в 2018.
Вам не нужно мучиться с установкой Babel, Flow и т. д. Достаточно подключить OCaml + Reason (который теперь поддерживает связь с React, см. reason-react). К тому же, Reason обладает дружелюбным синтаксисом, глубокой интеграцией редактора и отличными средствами сборки. Это неплохой инструмент, который, скорее всего, ожидает подъёма в 2018 году.
GraphQL
GraphQL – язык запросов для API.
Он завоевал огромную популярность среди таких крупных компаний, как Github, Spotify, NYTimes и т. п. Создаётся ощущение, что он вполне может заменить REST в компаниях, которые обрабатывают огромные объёмы данных. Большинство таких инновационных компаний сегодня делают ставки именно на эту технологию.
GraphQL очень эффективен, и если вы хотите получить работу в передовых компаниях, сейчас самое время начать его изучение.
Rust
Rust – ещё один быстрый язык, который компилируется в JavaScript с помощью emscripten. Сравнение JS и Rust можете посмотреть здесь. Rust по возможностям сопоставим с C++, однако обеспечивает большую безопасность при работе с памятью, благодаря механизмам ограничения.
Redux, Relay Modern и Apollo
Redux – это инструмент управления как состоянием данных, так и состоянием интерфейса в JavaScript-приложениях. Он подходит для небольших приложений. Redux не связан с каким-то конкретным фреймворком, и хотя разрабатывался для React, может быть использован в связке с Angular или jQuery.
Relay Modern (созданный Facebook) и Apollo – клиенты фреймворка GraphQL. Relay осуществляет получение и передачу данных GraphQl в ваше приложение более эффективно, чем Redux. Совместное использование может обеспечить отличное разделение задач, которое так важно для веб-разработки.
Storybook
Storybook – среда разработки компонентов графического интерфейса. С React StoryBook вы можете разрабатывать и проектировать UI-компоненты за пределами вашего приложения в изолированной среде. Она будет изменяться по мере того, как вы разрабатываете UI-компоненты.
React Storybook позволяет работать с любым React-приложением, будь то Redux, Relay или Meteor. У него много особенностей, например:
- HMR – горячая замена модулей;
- поддержка CSS;
- удобный пользовательский интерфейс;
- работа внутри вашего приложения (использует NPM-модули и babel-конфигурацию);
- при необходимости может расширяться (поддерживает пользовательские Webpack загрузчики и плагины).
Prettier
Prettier – инструмент для форматирования кода. Он помогает сделать код более аккуратным и читабельным.
Было:
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());
Стало:
foo( reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne() );
Проект имеет более 20000 звёзд на Github. Его любят разработчики, потому что данная вещь значительно упрощает жизнь многим из них. Если вы не используете автоформатирование кода, вам стоит присмотреться к Prettier.
Popmotion
Popmotion – библиотека JS для работы с анимацией. На данный момент в GitHub стоит 9000+ звёзд. Имеет богатый функционал, который предоставляет множество возможностей для работы с различными типами анимации. Отлично взаимодействует с CSS, SVG, jQuery, Canvas и т. д. Если разобраться в данной библиотеке, то можно реализовывать потрясающие идеи.
Typescript & Flow
TypeScript – язык, позиционируемый как средство разработки веб-приложений, расширяющее возможности JavaScript. Является обратносовместимым с JavaScript. Он компилируется в JavaScript, после чего программу на TypeScript можно выполнять в любом современном браузере. Язык популярен среди разработчиков Angular.
Flow легко интегрируется с Babel, широко используется в проектах React, поэтому он является предпочтительным выбором для разработчиков React.
Скорее всего, 2018 будет скучным относительно прогресса этих двух, однако они не потеряют свою актуальность.
Immutable.js
Ещё один проект от Facebook, гарантирующий иммутабельность определённых объектов. Подробнее про иммутабельность в JavaScript можете прочитать здесь.
Существует несколько серьезных ограничений на использование immutable.js, однако многие из них не имеют особого значения, хотя всё зависит от ваших потребностей. Здесь вы можете прочитать об этом больше. В настоящее время библиотека имеет больше 22 тысяч звёзд на GitHub. Популярность проекта сильно выросла в середине 2017 года и, что вполне ожидаемо, продолжит расти в 2018.
Jest & Enzyme
Jest, безусловно, лучший инструмент для тестирования JavaScript. Enzyme – отличное дополнение для тестирования приложений React.
Как вы знаете, Jest теперь превосходит Jasmine во многом. Функция Snapshots Jest появляется 2017 году. Это даёт преимущество Jest, поскольку увеличивает эффективность тестирования. Посмотрите беседу на React Conf 2017, чтобы узнать больше.
Enzyme, созданный в 2016 году инженерами из Aribnb, представляет собой JavaScript библиотеку для тестирования компонентов React. На данный момент имеет 12000+ звёзд на GitHub.
Эти проекты будут продолжать расти в 2018 году.
Gatsby
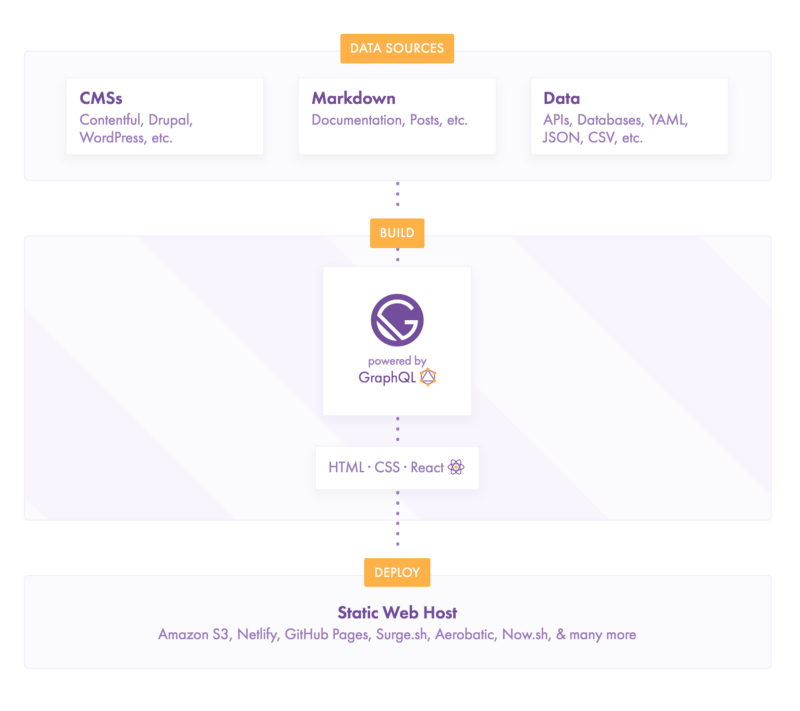
Gatsby – статический генератор сайтов для React, создан Кайлом Мэтьюсом. С тех пор, как Кайл начал работать с Gatsby в 2016, популярность генератора стала набирать обороты. Этому нет лучшего доказательства, чем факт, что сам сайт React построен с помощью Gatsby. Gatsby обеспечивает быстрый доступ к Интернету в React. Эта диаграмма с их сайта даст вам представление о том, как это работает:

Gatsby также использует современные технологии, помогающие реализовать большие JavaScript проекты. Они предварительно загружают ресурсы для других страниц, поэтому просмотр очень быстрый. Эта идея создания быстрых статических сайтов будет расти в популярности.
Больше информации вы найдёте тут.
Популярные JavaScript проекты на 2018 год: заключение
Вы можете использовать эту статью как материал для построения пути развития в качестве JS-разработчика. Надеемся, что вы узнали что-то новое и вынесли полезный материал для себя.
Существует ещё достаточно большое количество полезных JS-разработок, которые не упомянуты в статье, и мы будем рады, если вы пополните их список в комментариях.



Комментарии