Протокол HTTP/1.1 много лет был основой работы веба. Однако со временем веб-приложения стали объемнее, сложнее и требовательнее к производительности, что привело к необходимости усовершенствования протокола. Решением проблемы стал HTTP/2 – он включает несколько важных улучшений, которые помогают страницам загружаться быстрее и повышают производительность современных веб-приложений. Давайте рассмотрим эти технологии подробнее.
Слой бинарного кадрирования
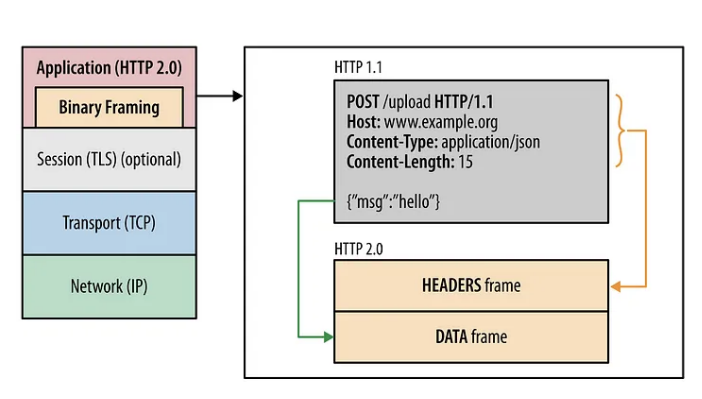
В HTTP/1.1 данные передавались в текстовом формате, что делало обмен медленным и малоэффективным. В HTTP/2 появился слой бинарного кадрирования: передача данных происходит в двоичном виде вместо текста, и это позволяет многократно повысить скорость обработки запросов.

Бинарное кадрирование работает так:
- HTTP/2 разбивает сообщения на фреймы (кадры) – небольшие блоки данных.
- Каждый фрейм состоит из заголовка, который содержит информацию о типе фрейма, его размере и идентификаторе потока, и полезной нагрузки – данных запроса или ответа (тело сообщения, настройки соединения и т. п.)
- Идентификатор позволяет клиенту и серверу правильно собрать запрос или ответ.
- Все фреймы передаются по одному TCP-соединению, при этом они могут идти вперемешку, не мешая друг другу (об этом ниже).

Бинарное кадрирование работает быстрее, чем передача данных в текстовом формате, поскольку:
- Двоичные данные компактнее, чем текст.
- Несколько потоков данных могут передаваться одновременно по одному соединению.
- Если один ресурс загружается медленно, это не задерживает остальные.
Пример – загрузка веб-страницы. Представьте, что браузер загружает страницу, содержащую картинки, стили и скрипты.
- В HTTP/1.1 загрузка каждого из этих ресурсов требовала отдельного соединения, что замедляло процесс.
- В HTTP/2 все ресурсы разбиваются на фреймы и передаются по одному соединению одновременно – загрузка происходит намного быстрее.
Мультиплексирование
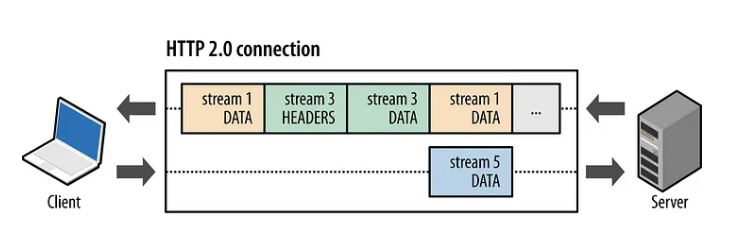
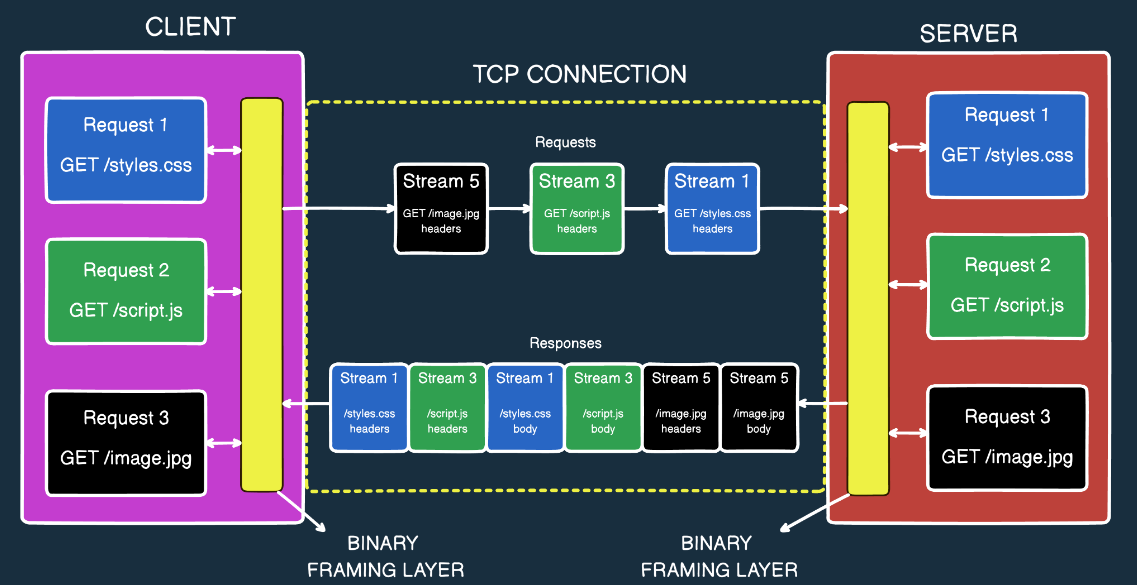
Мультиплексирование позволяет отправлять несколько запросов и получать несколько ответов одновременно по одному соединению. Это возможно благодаря уже упомянутому бинарному кадрированию:
- Данные запроса и ответа разбиваются на фреймы.
- Фреймы из разных запросов перемешиваются при передаче.
- Каждый фрейм содержит идентификатор потока, чтобы сервер и клиент могли правильно собрать исходные сообщения.

Мультиплексирование ускоряет передачу данных благодаря:
- Одному потоку вместо нескольких соединений. При использовании HTTP/1.1 браузеры ограничивали число соединений к одному сайту, из-за чего возникали задержки. В HTTP/2 это ограничение снято.
- Отсутствию блокировки из-за медленных запросов. Если один ресурс загружается дольше, остальные продолжают передаваться, что предотвращает зависание загрузки страницы.
Пример – загрузка страницы со множеством изображений, скриптов и стилей:
- В HTTP/1.1 загрузка шла последовательно, если соединений не хватало — часть ресурсов ждала своей очереди.
- В HTTP/2 все ресурсы отправляются и принимаются одновременно в виде фреймов, что значительно ускоряет загрузку страницы.
Приоритизация потоков
Приоритизация потоков позволяет разработчикам назначать уровень важности для различных запросов. Это помогает сначала загружать самые критичные ресурсы, ускоряя работу веб-приложений.
Как работает приоритизация потоков:
- Каждому потоку (запросу или ответу) можно назначить приоритет — число от 1 до 256 (чем выше число, тем выше приоритет).
- Один поток может зависеть от другого (например, сначала загружается HTML, затем стили CSS).
- Сервер использует эту информацию, чтобы эффективнее распределять ресурсы и пропускную способность.
Как приоритизация оптимизирует загрузку и опыт:
- Самое важное загружается в первую очередь – например, HTML и CSS получают высокий приоритет, а фоновые изображения или аналитические скрипты загружаются позже.
- Улучшается пользовательский опыт – критичный контент появляется быстрее, делая сайт более отзывчивым.
Пример – на видеостриминговой платформе важно, чтобы видео загружалось первым, а второстепенные элементы (метаданные, миниатюры, комментарии и т. п.) получали меньший приоритет. Это обеспечивает плавное воспроизведение видео без задержек.
Серверный пуш
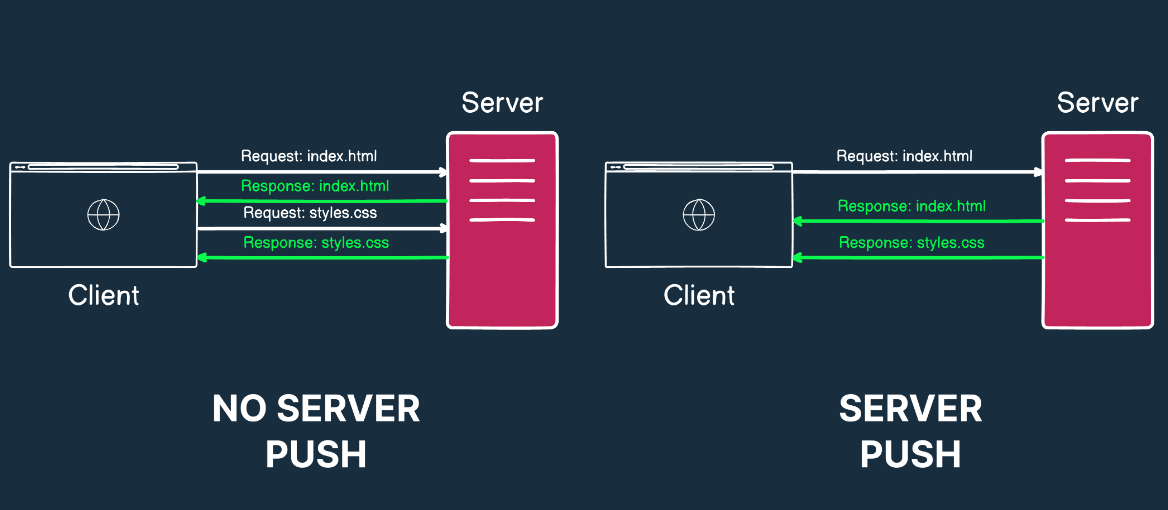
Серверный пуш – опциональный механизм HTTP/2, который позволяет серверу заранее отправлять клиенту дополнительные ресурсы, не дожидаясь их явного запроса. Это помогает избежать лишних задержек и делает загрузку веб-страниц заметно быстрее.
Пуш работает так:
- Клиент запрашивает HTML-страницу.
- Сервер предсказывает, какие дополнительные файлы понадобятся (например, CSS, JS).
- Вместе с HTML сервер сразу отправляет эти ресурсы.
- Клиент получает их без дополнительных запросов, что сокращает задержки.

Как серверный пуш ускоряет загрузку:
- Меньше задержек – клиенту не нужно сначала получить HTML, проанализировать его и только потом запрашивать стили и скрипты.
- Меньше сетевых «хождений по кругу» – нужные файлы загружаются сразу, а не в ходе нескольких дополнительных обменов сообщениями.
Пример – допустим, браузер запрашивает index.html:
- В HTTP/1.1 он сначала загружает HTML, анализирует его и только потом запрашивает CSS и JavaScript.
- В HTTP/2 сервер сам отправляет HTML вместе со связанными CSS и JS-файлами одним пакетом, ускоряя загрузку.
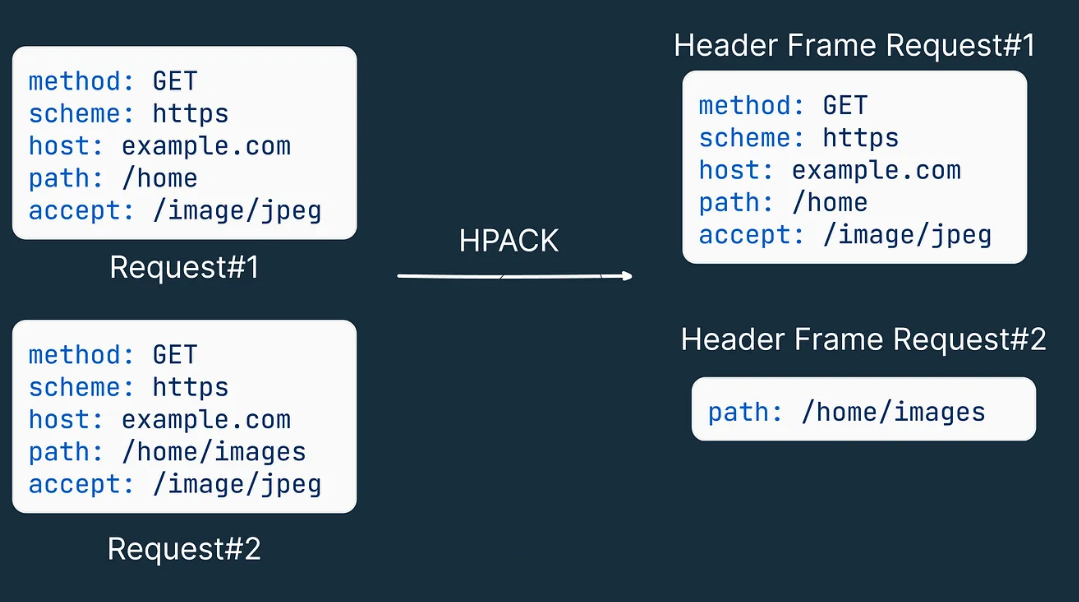
Сжатие заголовков с помощью HPACK
В HTTP/1.1 заголовки передавались полностью при каждом запросе, даже если они повторялись, что приводило к лишним затратам трафика и снижению скорости. HTTP/2 решает эту проблему с помощью HPACK – специального алгоритма сжатия заголовков, который уменьшает объем передаваемых данных.
Как работает сжатие:
- HTTP/2 хранит заголовки в динамической таблице, запоминая ранее отправленные значения.
- Если заголовок повторяется, передается только его ссылка на запись в таблице, а не полный текст.
- Полностью передаются только новые или измененные заголовки.

Как HPACK ускоряет HTTP/2:
- Сжатие снимает проблему избыточности данных – объем трафика снижается, а взаимодействие между клиентом и сервером ускоряется.
- API работают намного быстрее, особенно если клиент часто отправляет похожие запросы (например, с одинаковыми токенами авторизации).
Пример – предположим, что веб-приложение делает много API-запросов с одинаковыми заголовками (например, Authorization: Bearer TOKEN):
- В HTTP/1.1 этот заголовок пересылался каждый раз целиком.
- В HTTP/2 с HPACK передается только ссылка на уже сохраненный заголовок, что ускоряет передачу и снижает нагрузку на сеть.
В заключение
HTTP/2 улучшает взаимодействие между браузерами и серверами, сокращая время загрузки страниц и снижая сетевые задержки. Внедрение этого протокола стало важным этапом в развитии интернета, обеспечив пользователям более комфортный и быстрый доступ к веб-контенту. Следующим этапом стал HTTP/3 – он основан на протоколе QUIC, пока еще не лишен недостатков и поддерживается не так широко, как HTTP/2. Мы обсудим его в отдельной статье.



Комментарии