Цвет – мощный инструмент для решения большинства задач дизайна. Верно выбранный цвет способен привлечь внимание к нужной части сайта. Один и тот же макет в разных цветах может восприниматься пользователем совершенно по-разному!

В распоряжении дизайнеров примерно 16,8 миллионов цветов и оттенков. Это и безграничные возможности, и невероятно сложный выбор.
16.8 миллионов цветов?
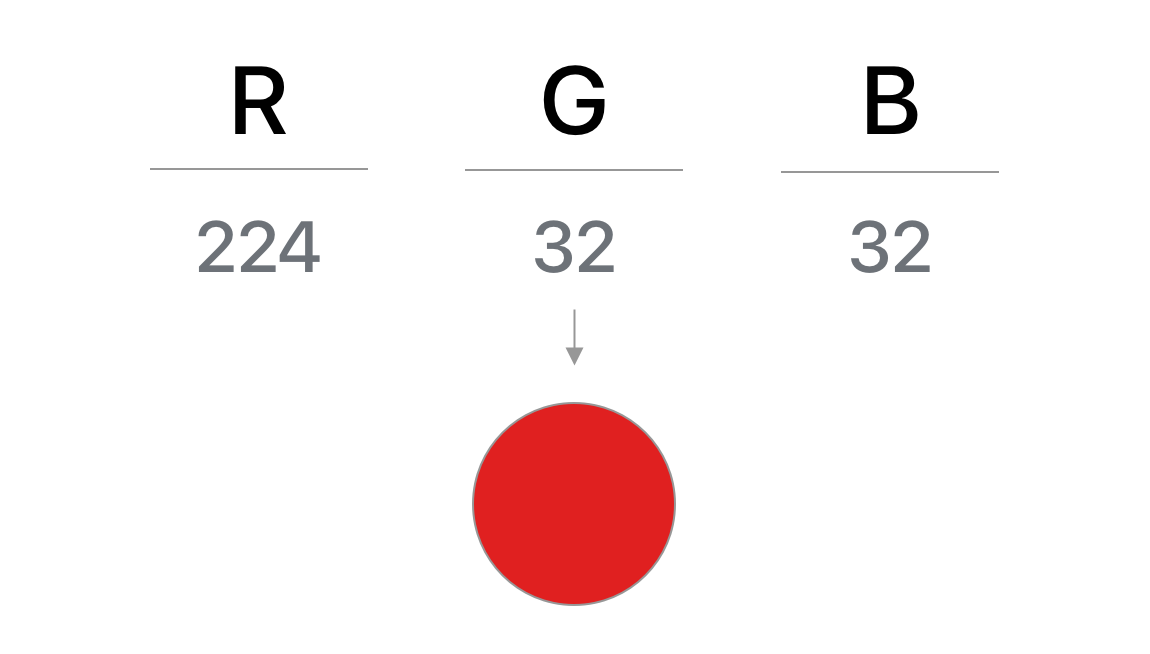
Одна из самых распространенных цветовых схем в мире – RGB. В ней цвет представлен в виде совокупности трех компонентов: красного (R), синего (B) и зеленого (G).

Каждый компонент (цветовой канал) может иметь значение от 0 до 255. То есть каждая из трех частей имеет 256 вариантов. Чтобы получить общее число вариантов, нужно их перемножить. Получается, что цветовая схема RGB может представить 256 x 256 x 256 = 16 777 216 различных цветов и оттенков.
Понимание того, как следует правильно подбирать цвета, не только качественно улучшит дизайн веба, но и поднимет пользовательский опыт на новую высоту. Это понимание даёт теория цвета. Она объясняет:
- Как цвета сочетаются друг с другом и почему одни сочетания лучше и эффективнее, чем другие.
- Как создать оптимальную цветовую палитру дизайна.
- Как цвет может влиять на эмоции человека и побуждать его совершать целевые действия.
- Как контраст влияет на восприятие элементов дизайна.
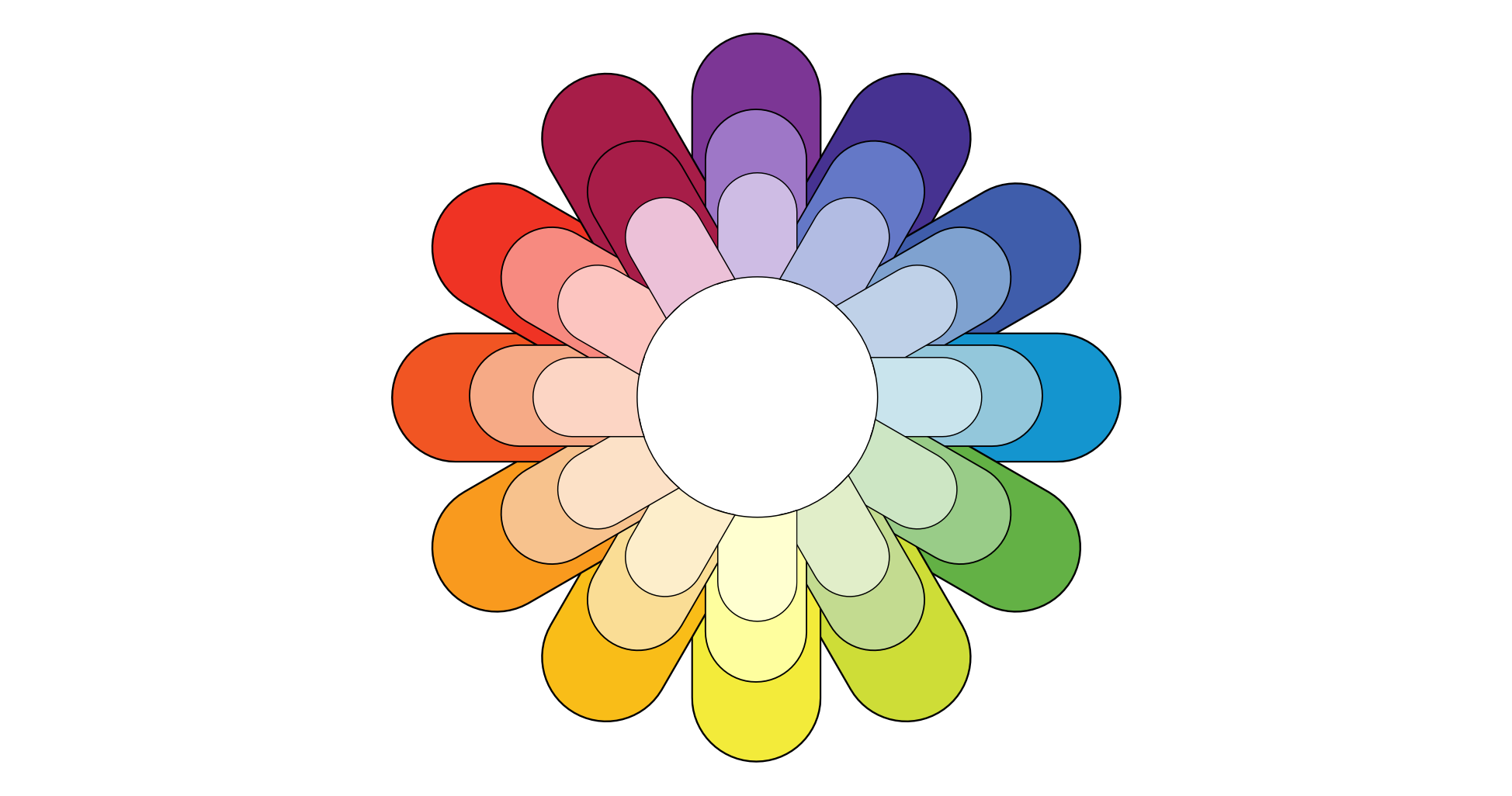
Цветовой круг

Цветовой круг (цветовое колесо) – инструмент, позволяющий визуализировать взаимосвязи между разными цветами. Все цвета, входящие в цветовой круг, можно разделить на три группы: первичные, вторичные и третичные.
- Красный, синий и желтый – это первичные (основные) цвета. Они равноудалены друг от друга на круге и образуют равносторонний треугольник. Эти цвета являются базисными для всех остальных цветов и оттенков.
- Вторичные цвета – это зеленый, оранжевый и фиолетовый. Их можно получить попарным смешиванием первичных цветов.
- Третичные цвета образуются путем комбинаций первичных и вторичных. Очень часто они имеют соответствующие двойные названия: сине-зеленый (бирюзовый), красно-фиолетовый (пурпурный) и т.д.
Цветовой круг полезен, когда необходимо определить, хорошо или плохо сочетаются цвета между собой.
Цветовая модель HSL
Еще одна распространенная цветовая схема – HSL(a) – Hue (Оттенок/Тон) + Saturation (Насыщенность) + Lightness (Светлота) + Альфа-канал.
#some-element {
background-color: hsla(120, 30%, 50%, 1);
}
Все современные графические инструменты (Photoshop, Figma, Sketch и т.д.) поддерживают HSL-формат, так что вы можете скопировать значение прямо из редактора. В сети множество генераторов цвета в любой схеме, например, HSLaExplorer.
Дизайнеры и разработчики любят HSL за его человекопонятный формат (по сравнению с RGB). Он семантичен и интуитивно ясен. Взглянув на запись, вы сразу понимаете какому примерно цвету она соответствует.
Это гибкий формат, позволяющий легко регулировать цветовую схему в целом и каждый цвет в отдельности. Вы можете работать с ним прямо из CSS или JavaScript, изменяя отдельные параметры:
- Hue (H) – чистый цвет, представленный в виде угла (в градусах) на цветовом круге. Красный цвет там находится вверху и соответствует 0° и 360° (полный оборот). Движение происходит по часовой стрелке. Например, 120° – зеленый, а 240° – синий.
- Saturation (S) – насыщенность или чистота оттенка. Этот параметр принимает значения от 0 до 100%. Ненасыщенный цвет – серый.
- Lightness (L) – светлота оттенка (субъективная яркость). Она тоже варьируется от 0 до 100%, где 0% – черный цвет, а 100% – максимально светлый белый.
- Alpha (a) – канал прозрачности. Значение 0% соответствует полностью прозрачному цвету.
Чтобы визуально представить, как это работает, взгляните на большой список HSLa-кодов для именованных цветов с соответствующими им цветами.
Теплые цвета
У каждого цвета есть своя температура – его можно отнести к «теплым» или «холодным».
Теплые цвета обычно располагаются на цветовом круге между красным и желтым, включая также коричневые цвета.
В дизайне они помогают создать ощущение «тепла» (представьте, например, огонь или горячую вулканическую лаву). Эти цвета считаются «смелыми» и могут даже вызывать чувство агрессии.
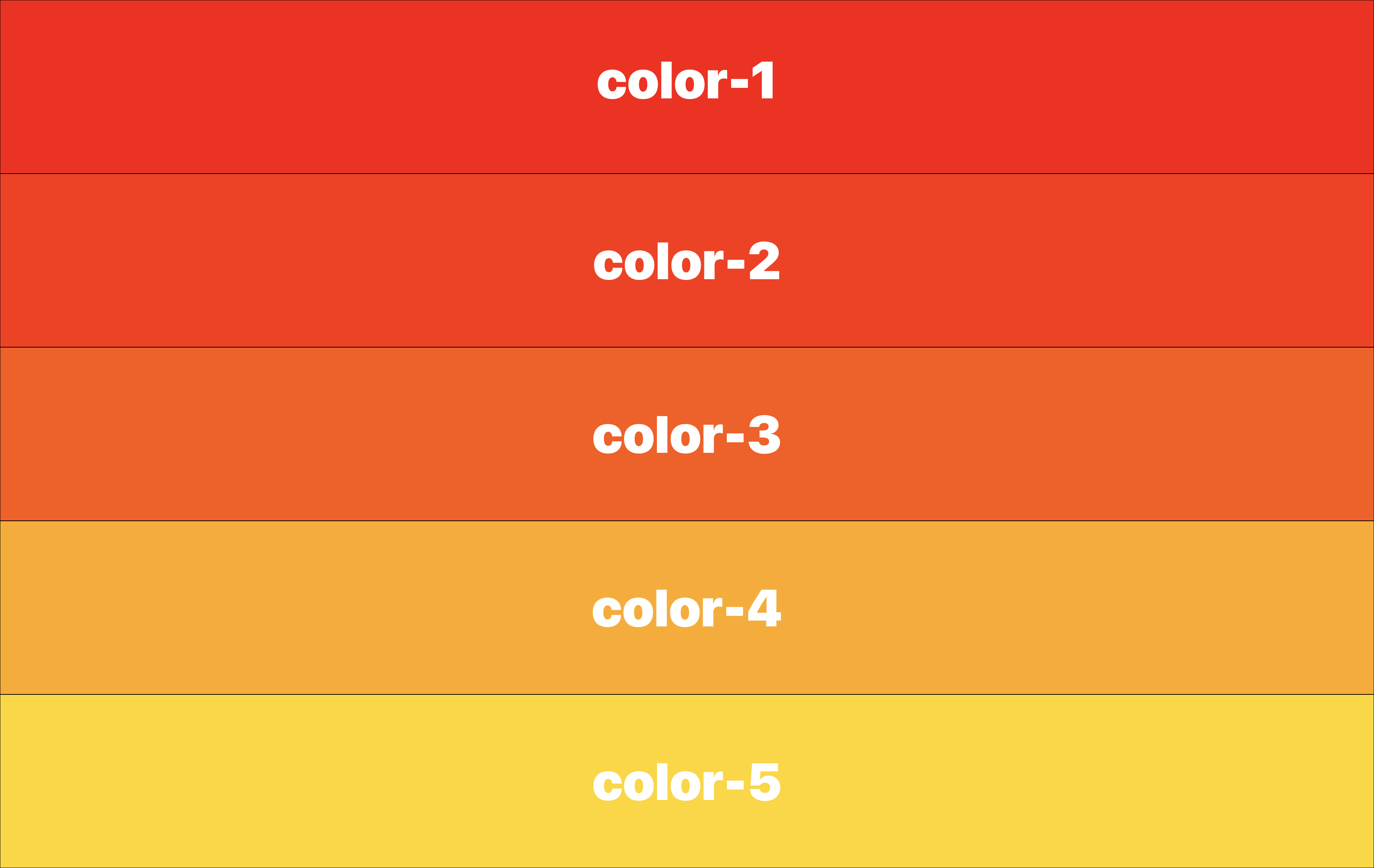
Создадим теплую палитру на CSS:
Оттенок между 0 и 8 градусами
.color-1 {
background-color: hsla(0, 100%, 50%, 1);
}
Оттенок между 8 и 15 градусами
.color-2 {
background-color: hsla(10, 100%, 50%, 1);
}
Оттенок между 15 и 30 градусами
.color-3 {
background-color: hsla(20, 100%, 50%, 1);
}
/* Оттенок между 30 и 45 градусами */
.color-4 {
background-color: hsla(40, 100%, 50%, 1);
}
/* Оттенок между 45 и 60 градусами */
.color-5 {
background-color: hsla(50, 100%, 50%, 1);
}

Холодные цвета
С другой стороны цветового колеса располагаются холодные цвета. Они обладают успокаивающим эффектом. Эти оттенки варьируются между синим, фиолетовым и зеленым, а также включают нейтральный белый и серый. Они ассоциируются с водой или зимней погодой.
Холодные цвета неспособны так сильно акцентировать на себе внимание, как теплые. В дизайне их рекомендуется использовать для элементов второго и третьего планов. Это позволит пользователю сосредоточиться на основном контенте, который может быть представлен в теплых тонах.

Вариации цвета
Итак, мы разобрались с параметром Hue, который позволяет установить теплый или холодный тон цвета. Но HSL не ограничивает нас только выбором угла на цветовом круге. Мы также можем настроить светлоту цвета для создания различных оттенков.
Параметр Lightness определяет, какое количество белого или черного цвета будет добавлено к базовому. Если значение больше 50%, добавляется белый (цвет становится светлее), иначе – черный (цвет становится темнее).
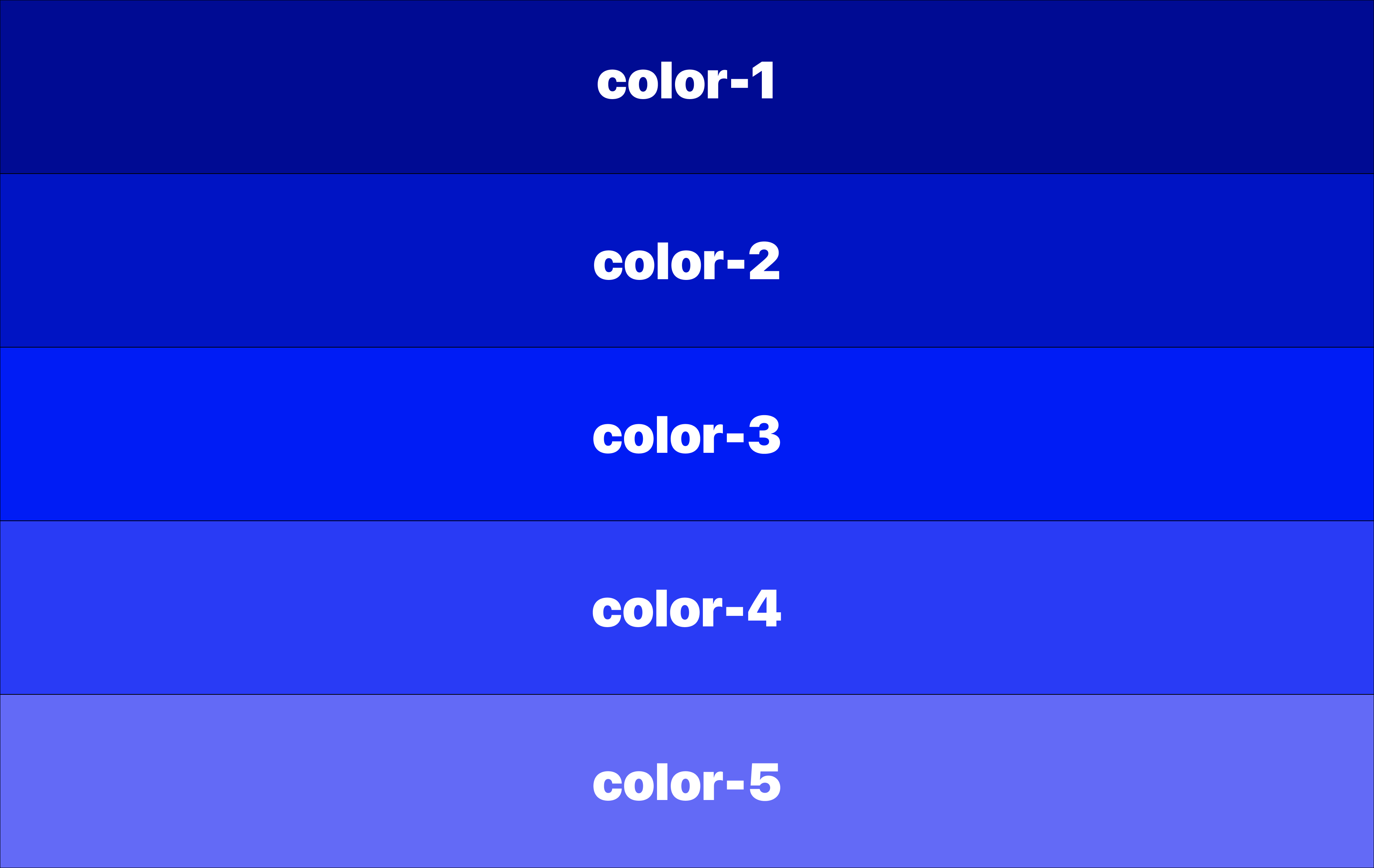
Поэкспериментируем со светлотой, сохраняя тон и насыщенность:
.color-1 {
background-color: hsla(240, 100%, 30%, 1);
}
.color-2 {
background-color: hsla(240, 100%, 40%, 1);
}
.color-3 {
background-color: hsla(240, 100%, 50%, 1);
}
.color-4 {
background-color: hsla(240, 100%, 60%, 1);
}
.color-5 {
background-color: hsla(240, 100%, 70%, 1);
}

Цветовые схемы
Нельзя создать элегантный и удобный проект без гармоничного сочетания цветов. Здесь нам поможет цветовой круг – он позволяет быстро определять, какие цвета подходят друг другу, а какие – не очень.
В дизайне существует четыре распространенные цветовые схемы – готовые проверенные варианты, которые вы можете брать и использовать:
- Монохромная (одноцветная).
- Контрастная (комплементарная).
- Триада.
- Аналоговая (гармоничная).
Выбор схемы во многом зависит от проекта, так как они работают по-разному.
Монохромная цветовая схема
Самая простая схема, в которой используется один базовый цвет и его различные оттенки. Каждый цвет в монохроматической палитре может быть получен из базового.

Кажется, такой дизайн должен быть довольно скучным и монотонным. Чтобы избежать этого, следует выбирать оттенки с высокой контрастностью. Монохромные схемы почти всегда гармоничны и формируют у пользователя ощущение организованности и упорядоченности. Начать можно с классической черно-белой палитры с разными оттенками серого, а затем заменить базовый цвет.
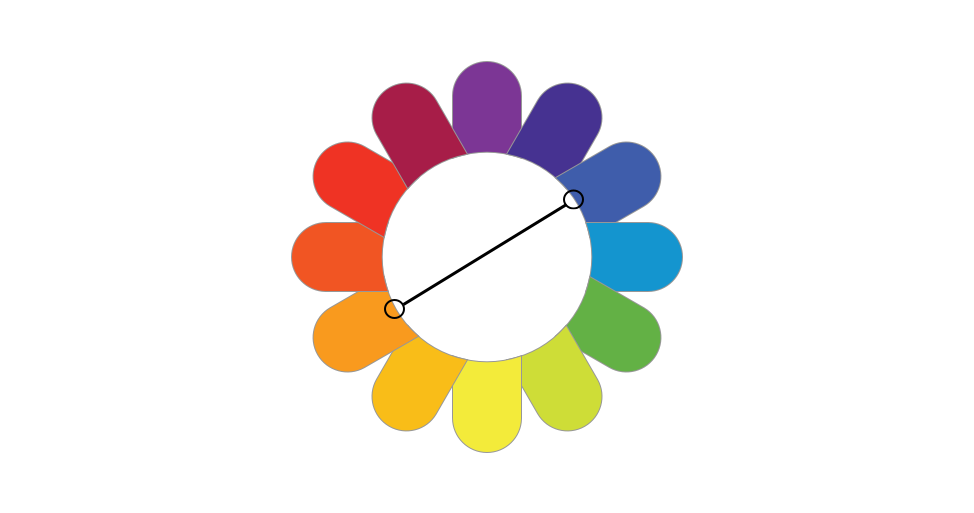
Контрастная схема
Контрастные (комплементарные) цвета – это цвета, противоположные друг другу на цветовом круге. Например, синий и оранжевый.

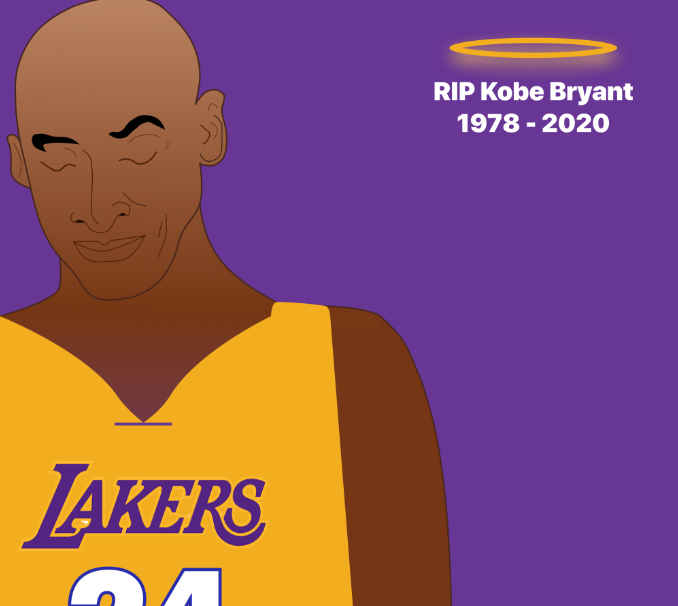
Комплементарная схема отлично подходит для логотипов и униформы. Например, форма LosAngeles Lakers выполнена в контрастных цветах: желтом и фиолетовом.

Подобное сочетание эффектно, резко привлекает внимание и позволяет выделить главные элементы на фоне.
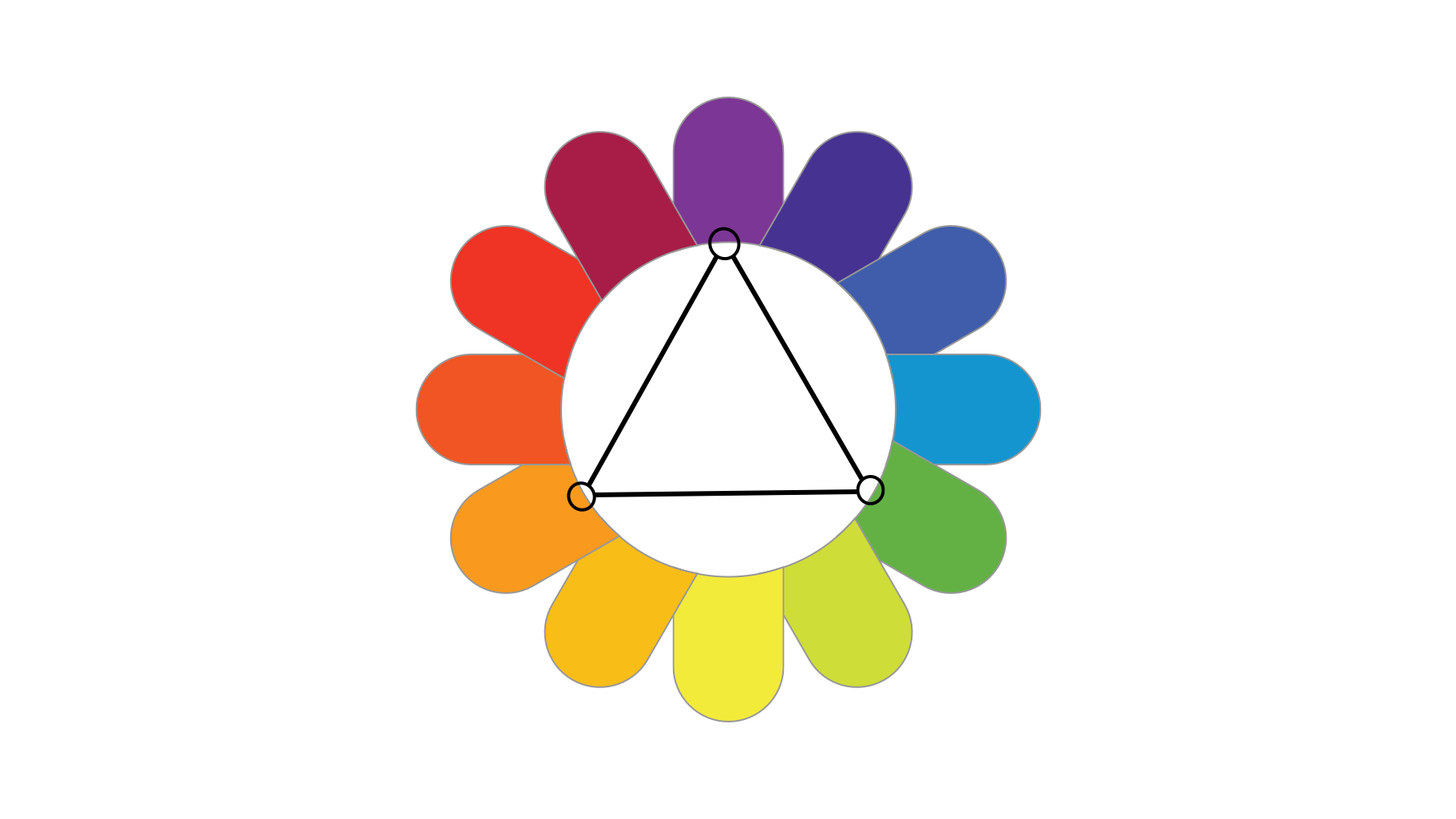
Триада
Триадные цветовые схемы, как следует из названия, состоят из трех цветов, равноудаленных друг от друга на цветовом круге.

Триадные схемы допускают большую гибкость в выборе цветов и оттенков. Одновременно они довольно сложны в плане сохранения гармоничности дизайна в целом.

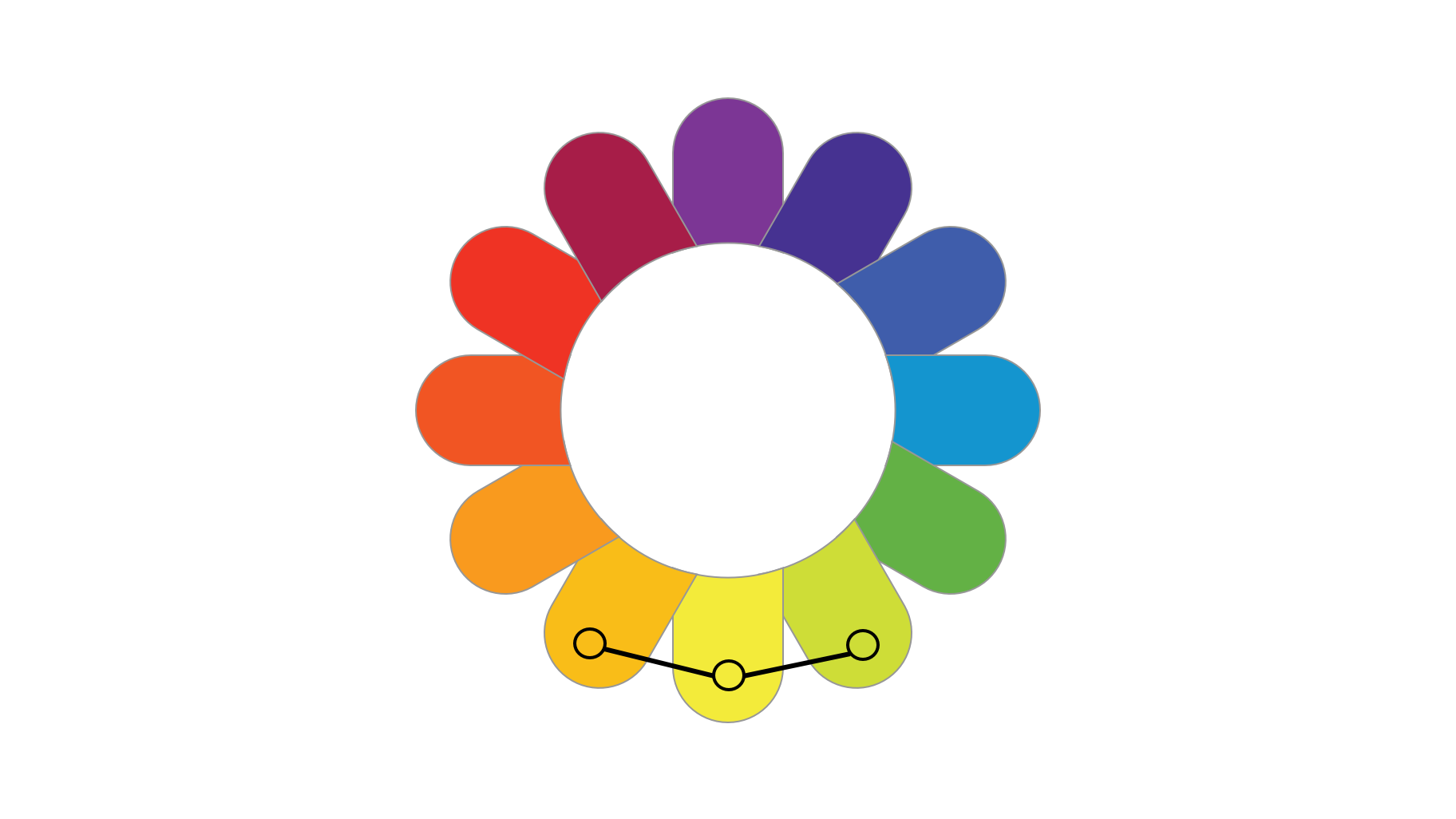
Аналоговые схемы
В аналоговых схемах используются три и более цветов, которые находятся рядом друг с другом на цветовом круге (являются родственными).

Обычно выбирается один доминирующий оттенок, а остальные являются дополнительными. Например, базовым может быть синий, а бирюзовый и зеленый – дополнительными.

Аналоговые схемы, как и монохромные, чаще всего гармонично выглядят и создают приятное, успокаивающее впечатление. Однако они низкоконтрастны. Это вредит доступности дизайна, поэтому их лучше не использовать для важного контента, требующего внимания пользователя.
Цветовая психология
При создании дизайна важно определить главное ощущение, которое он должен создавать у пользователя. Каждый цвет ассоциируется с определенными эмоциями (как положительными, так и отрицательными). Поэтому правильный выбор цвета может здорово помочь в достижении конечной цели дизайна – воздействии на пользователя.
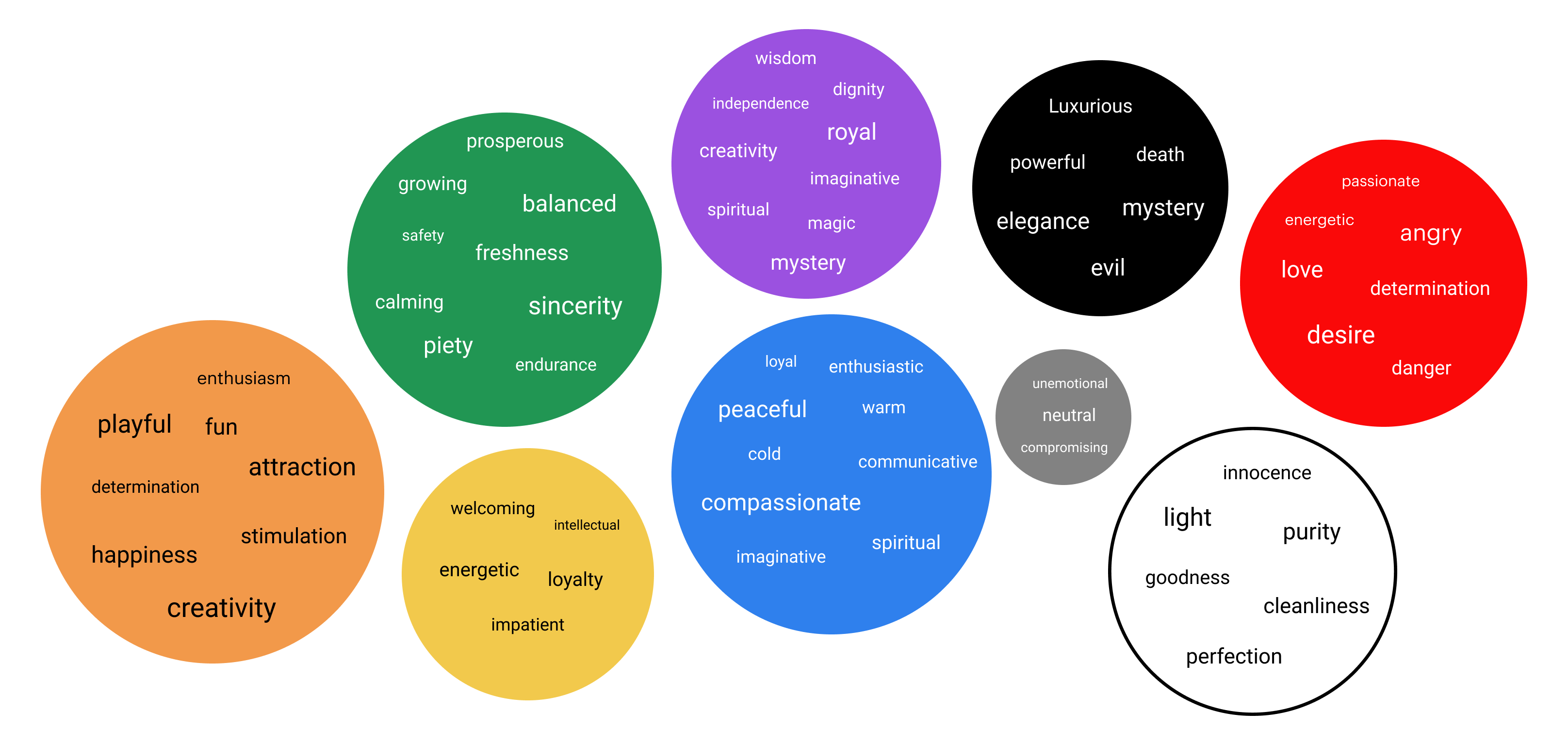
Классическое использование цветов в дизайне:
- Белый: невинность, легкость, чистота, доброта, совершенство;
- Серый: нейтральность, компромисс, отсутствие эмоций;
- Черный: мощь, загадка, элегантность, роскошь, зло;
- Желтый: энергия, интеллект, гостеприимство, беспокойство;
- Оранжевый: игривость, креатив, энтузиазм, привлекательность, счастье;
- Красный: любовь, страсть, энергия, опасность, злость;
- Зеленый: баланс, спокойствие, рост, безопасность, искренность;
- Синий: мир, воображение, сострадание, одухотворенность;
- Фиолетовый: загадка, роскошь, магия, мудрость.

Разумеется, жесткого сопоставления между цветом и перечисленными эмоциями не существует. Это лишь общие ассоциации, которые встречаются достаточно часто, чтобы на них можно было сделать ставку.
В дополнение разберем несколько хороших практик работы с цветом.
Правило 1. Избегайте комбинаций с низким контрастом
Низкий уровень контрастности делает сайт недоступным для людей с нарушениями зрения или для пользующихся приложением в неблагоприятных для этого условиях (например, под ярким солнцем). Вы всегда должны помнить об этом.
Следует избегать следующих комбинаций:
- Два и более ярких цвета;
- Два и более светлых цвета;
- Два и более темных цвета.
Правило 2. Избегайте неоновых цветов
Неоновые цвета – это чрезвычайно яркие варианты первичных и вторичных цветов, которые почти всегда визуально раздражают. Такие цвета очень редко используются для основного контента, и от их использования лучше воздерживаться.
Впрочем, при правильном использовании, они очень неплохо подчеркивают эмоциональный посыл дизайна:

Правило 3. Избегайте "вибрирующих" цветов
Эффект "вибрации" и свечения возникает при сочетании двух цветов с высокой насыщенностью. В большинстве случаев это неприятно и раздражает зрение, особенно при прокрутке страницы:

Классический пример – это рождественские открытки, в которых используется сочетание ярких красного и зеленого цветов.

Помните, что у вас есть только один шанс создать первое впечатление на пользователя. И самый важный инструмент в этом деле – цвет.




Комментарии