В этом посте автор хотел бы поделиться с вами коллекцией из 20 полезных привычек и лучших методов, которые рекомендованы сообществом CSS. Некоторые больше подойдут для новичков, некоторые более продвинуты, но надеемся, что каждый найдет что-то такое, о чем он раньше не знал. Наслаждайтесь!
1. Остерегайтесь сужения отступов
В отличие от большинства других свойств, вертикальные отступы сжимаются, когда встречаются друг с другом. Это означает что, когда нижний отступ одного элемента сталкивается с верхним отступом другого, побеждает больший. Например:
.square {
width: 80px;
height: 80px;
}
.red {
background-color: #F44336;
margin-bottom: 40px;
}
.blue {
background-color: #2196F3;
margin-top: 30px;
}
Результат:

Вместо 70px между красным и синим квадратом мы имеем только 40px. Отступ синего квадрата тут даже не рассматривается. Существует несколько вариантов
ways решения этой проблемы, но лучше всего просто работать с ними только в одном направлении, предпочтительно margin-bottom.
2. Используйте Flexbox для разметки
Модель flexbox существует не просто так. Floats и встроенные блоки работают, но они являются инструментами для моделирования документов, а не веб-сайтов. Flexbox, с другой стороны, специально разработан, чтобы упростить создание любого макета так, как планировалось.
Набор свойств, которые идут вместе с flexbox, дает разработчикам много гибкости, и, как только вы привыкнете к ним, сделать любой адаптивный макет станет очень просто. Поддержка браузеров в настоящее время почти идеальна, поэтому не должно возникнуть ничего такого, что могло бы помешать вам использовать весь функционал flexbox.
.container {
display: flex;
/* Не забудьте добавить префиксы для Safari */
display: -webkit-flex;
}3. Делайте сброс CSS
Несмотря на то что ситуация с годами сильно улучшилась, остается множество вариантов поведения браузеров. Наилучший путь решения — это применять сброс CSS, который задает универсальные значения по умолчанию для всех элементов, позволяя вам начать работу с чистого листа, результат которого будет везде одним.
Существует несколько библиотек, таких как normalize.css, minireset, и ress, которые делают это очень хорошо, исправляя все возможные несоответствия браузеров. Если же вы не хотите использовать библиотеки, можете сделать элементарный сброс CSS с помощью следующих стилей:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}Это может показаться немного суровым, но обнуление значений отступов на самом деле упрощает разметку элементов, так как между ними нет пробелов по умолчанию. Свойство box-sizing: border-box является еще одним хорошим дефолтом, о котором мы поговорим более подробно в нашем следующем совете.
4. Border-box для всего
Многие новички не знают о свойстве box-sizing, но оно действительно важно. Наилучший способ понять, что это – это посмотреть его два значения:
- content-box (по умолчанию) – когда мы задаем ширину/высоту элемента, это просто размер его содержимого. Все отступы и границы находятся на его вершине. <div> имеет ширину 100 и отступ 10 наш элемент займет 120 пикселей (100 + 2*10)
- border-box –отступ и граница входят в ширину/длину. div с width: 100px; и box-sizing: border-box; займут 100 px ширины, и неважно, какие границы или отступы добавлены
Установка border-box для всех элементов намного упрощает оформление всего, так как не приходится все время считать.
5. Изображения как фон
Добавляя картинки к вашему проекту, особенно если он будет адаптивным, используйте тег div со свойством CSS background вместо элементов. Это может показаться совершенно бесполезным, но на самом деле это значительно облегчает настройку изображений, сохраняя их изначальный размер и соотношение сторон. И все благодаря background-size, background-position и другим свойствам.
img {
width: 300px;
height: 200px;
}
div {
width: 300px;
height: 200px;
background: url('https://media.proglib.io/wp-uploads/-000//1/592943c18ab1e_bicycle.jpg');
background-position: center center;
background-size: cover;
}
section{
float: left;
margin: 15px;
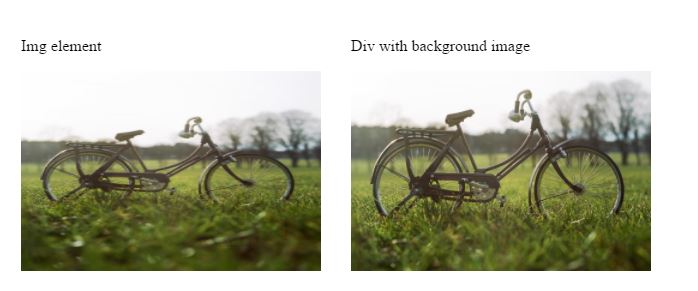
}Результат:

Недостатком этого метода является то, что доступ к веб-странице на вашей странице станет хуже, так как изображения будут сканироваться неверно с помощью устройств чтения с экрана и поисковых систем. Эта проблема может быть решена с помощью великолепного object-fit, но у нее пока нет полной поддержки браузерами.
6. Улучшаем границы таблиц
Таблицы в HTML - это не весело. Они изворотливы, их почти невозможно сделать адаптивными и в целом сложно оформить. Например, если вы хотите добавить простые границы к вашей таблице и ее ячейкам, вы, скорее всего, в итоге получите следующее:
table {
width: 600px;
border: 1px solid #505050;
margin-bottom: 15px;
color:#505050;
}
td{
border: 1px solid #505050;
padding: 10px;
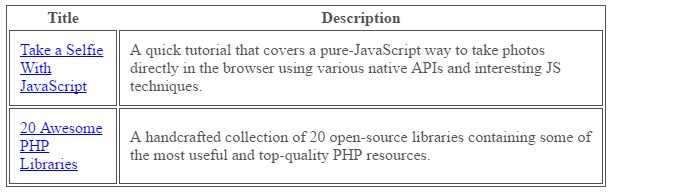
}Результат:

Как видите, повсюду много повторяющихся границ, и это выглядит не очень хорошо. Вот самый быстрый способ удалить все удвоенные границы: просто добавьте border-collapse: collapse; к таблице.
table {
width: 600px;
border: 1px solid #505050;
margin-bottom: 15px;
color: #505050;
border-collapse: collapse;
}
td{
border: 1px solid #505050;
padding: 10px;
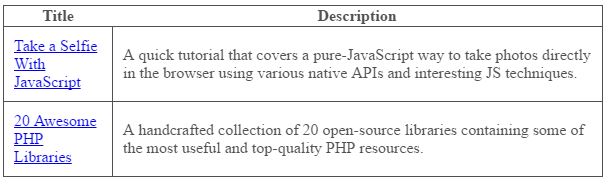
}Результат:

Намного лучше!
7. Улучшаем комментарии
CSS может и не язык программирования, тем не менее его код нуждается в документировании. Пара простых комментариев – это все что требуется для того чтобы организовать вашу страницу стилей и сделать ее более доступной для коллег или вас самих в будущем.
Для больших секций, например, основных компонентов или медиа-запросов, используйте стилизованные комментарии и оставляйте пару пустых строк после:
/*---------------
#Header
---------------*/
header { }
header nav { }
/*---------------
#Slideshow
---------------*/
.slideshow { }
Детали в дизайне или менее важные компоненты могут быть помечены однострочным комментарием.
/* Footer Buttons */
.footer button { }
.footer button:hover { }
Также помните что у CSS нет однострочных комментариев // , поэтому вам необходимо использовать /* */
/* Делать */
p {
padding: 15px;
/*border: 1px solid #222;*/
}
/* Не делать */
p {
padding: 15px;
// border: 1px solid #222;
}
8. Все любят шашлык
Имена классов и идентификаторы должны быть написаны с помощью дефиса (-), если они содержат более одного слова. CSS не чувствителен к регистру, поэтому camelCase - это не наш вариант. Много лет назад, нижнее подчеркивание не поддерживалось (сейчас да) и именно поэтому дефис стал решением по умолчанию.
/* Делать */
.footer-column-left { }
/* Не делать */
.footerColumnLeft { }
.footer_column_left { }
Когда дело доходит до именования, вы можете также рассмотреть BEM, он представляет из себя набор принципов, которые добавляют согласованность и обеспечивают компонентный подход к разработке. Вы можете прочитать об этом подробнее в этой замечательной статье CSS-Tricks article.
9. Не повторяйтесь
Значения для большинства свойств CSS наследуются от элемента на один уровень выше в дереве DOM, отсюда и название Каскадные таблицы стилей. Возьмем, например, свойство font - оно почти всегда унаследовано от родителя, вам не нужно устанавливать его отдельно для каждого элемента на странице.
Просто добавьте стили шрифтов, которые будут наиболее распространены в вашем дизайне, к элементу или . Вот несколько хороших дефолтных значений:
html {
font: normal 16px/1.4 sans-serif;
}
Впоследствии вы всегда можете изменить стили для любого заданного элемента. Все что мы хотим сказать: избегайте повторений и используйте наследование настолько часто насколько возможно.
10. CSS анимации с transform
Не анимируйте элементы, напрямую изменяя их width и height, или left/top/bottom/right. Предпочтительнее использовать свойство transform (), поскольку оно обеспечивает более плавные переходы и облегчает понимание ваших намерений при чтении кода.
Вот пример. Мы хотим оживить шар и переместить его вправо. Вместо изменения значения left лучше использовать translateX ():
.ball {
left: 50px;
transition: 0.4s ease-out;
}
/* Не круто */
.ball.slide-out {
left: 500px;
}
/* Круто */
.ball.slide-out {
transform: translateX(450px);
}
Преобразование, а также все его многочисленные функции (трансляция, поворот, масштабирование и т. д.) Имеют почти универсальную совместимость с браузерами и могут использоваться свободно.
11. Не делайте сами, используйте библиотеки
Сообщество CSS огромно, и здесь постоянно появляются новые библиотеки. Они предназначены для многих целей, от малых снипетов до невероятных фреймворков, необходимых для адаптивных приложений. Большинство из них с открытым исходным кодом.
В следующий раз, когда вы столкнетесь с проблемами с CSS, попробуйте найти решение на GitHub или CodePen до того, как перепробуете все свои фишки.
12. Следите за низкой специфичностью селектора
Не все селекторы CSS созданы равными. Когда начинающие разработчики пишут CSS, они обычно ожидают, что селекторы будут всегда перезаписывать все, что над ними. Однако это не всегда так, как мы показали в следующем примере:
a{
color: #fff;
padding: 15px;
}
a#blue-btn {
background-color: blue;
}
a.active {
background-color: red;
}Результат:

Мы хотим иметь возможность добавлять класс .active к любой кнопке и делать его красным. Это не будет работать, потому что у нашей кнопки есть фон, заданный с ID-селектором, который имеет более высокую специфику селектора. Правило выглядит следующим образом:
ID (#id) > Class (.class) > Type (e.g. header)ID (#id)> Class (.class)> Тип (например, заголовок)
Специфика также складывается так, что # button.active находится выше, чем a#button. Использование селекторов с высокой степенью специфичности заставит вас постоянно превосходить старые селекторы даже с более высокими спецификаторами и в конечном итоге привести к !important. Это приводит нас к следующему совету:
13. Не используйте !important
Серьезно, не надо. То, что может стать быстрым решением, в результате окажется причиной неоднократного переписывания. Вместо этого лучше найдите селектор CSS, который не работает, и измените его. Единственная допустимая ситуация использования !important - это когда вам необходимо переопределить внутренние стили HTML, что само по себе является тем, чего нужно избегать.
14. Caps Lock для значений text-transform для стиля
Используйте заглавные буквы в HTML, когда вы хотите придать какое-либо семантическое значения, например, если вы хотите подчеркнуть важность слова.
Employees MUST wear a helmet!
Если вам нужно иметь текст во всех заголовках по стилистическим соображениям, напишите текст, как правило, в HTML-коде, и преобразуйте его в шаблоны с CSS. Он будет выглядеть так же, но контент будет иметь больше смысла, если его вырвать из контекста.
.movie-poster { text-transform: uppercase; }
То же самое относится к строкам с нижним регистром и строчными буквами - text-transform обрабатывает их так же хорошо.
15. Em, Rem, и Pixel
Существует много споров о том, должны ли люди использовать значения em, rem или px для установки размера элементов и текста. По правде говоря, все три варианта жизнеспособны и имеют свои плюсы и минусы.
Все разработчики и проекты разные, поэтому не может быть каких-либо строгих правил о том, когда и что использовать. Ниже приведены советы и правила хорошего тона для использования каждой из единиц:
- em - значение 1 em относится к font-size родительского элемента. Часто используемый в медиа-запросах, em отлично подходит для адаптивности, но может вызвать путаницу, при конвертации ems в px для каждого элемента (1.25em из 1.4em из 16px =?)
- rem - относительно font-size элемента , rem позволяет легко масштабировать все заголовки и абзацы на странице. Если оставить с его шрифтом по умолчанию и установить все остальное с rem, это отличный подход к управлению доступом
- px - пиксели дают максимальную точность, но не дают масштабирования при использовании в адаптивных проектах. Они надежны, понятны и представляют собой хорошую визуальную связь между значением и фактическим результатом (15 пикселей близко, может быть, всего один пиксель или еще два)
Итог: не бойтесь экспериментировать, попробовать их все и посмотреть, что вам больше нравится. Иногда em и rem могут сэкономить вам много работы, особенно при создании адаптивных страниц.
16. Для больших проектов используйте препроцессор
Вы слышали о них – Sass, Less, PostCSS, Stylus. Препроцессор – следующий шаг в эволюции CSS. Они дают такие возможности как переменные, функции CSS, вложенные селекторы, и много подобных вещей, которые позволяют сделать код CSS более легким для управления, особенно в больших проектах.
Для краткого примера ниже представлен фрагмент использования переменных и функций CSS непосредственно в таблице стилей с помощью Sass:
$accent-color: #2196F3;
a {
padding: 10px 15px;
background-color: $accent-color;
}
a:hover {
background-color: darken($accent-color,10%);
}
Единственный реальный недостаток препроцессоров заключается в том, что они нуждаются в компиляции ванильного CSS, но если вы уже используете сценарий сборки в своем проекте, это не должно быть чересчур сложным.
Чтобы узнать больше о препроцессорах, ознакомьтесь с нашими учебниками по двум наиболее популярным системам – Sass и Less.
17. Автопрефиксы для лучшей совместимости
раздражающих вещей в CSS. Они не соответствуют друг другу, и вы никогда не знаете наверняка, какие из них вам понадобятся, а если вы захотите разместить их в таблице стилей, то это просто тихий кошмар.
К счастью, есть инструменты, которые автоматически сделают это за вас и даже позволят вам решить, какие браузеры вам нужны:
- Онлайн инструменты: Autoprefixer
- Текстовые редакторы: Sublime Text, Atom
- Библиотеки: Autoprefixer (PostCSS)
18. Используйте сокращенный код
Чтобы ускорить загрузку страниц ваших веб-сайтов и приложений, вы всегда должны использовать минимальное количество ресурсов. В сокращенной версии вашего кода будут удалены все пробелы и повторения, что в результате уменьшит общий размер файла. Конечно, этот процесс сделает таблицы стилей нечитаемыми, поэтому всегда держите версию .min для продакшена и обычную версию для разработки.
Существует множество способов минимизации кода CSS:
- Интерактивные инструменты - CSS Minifier (включая API), CSS Compressor
- Текстовые редакторы: Sublime Text, Atom
- Библиотеки: Minfiy (PHP), CSSO и CSSNano (PostCSS, Grunt, Gulp)
19. Caniuse – ваш друг
В разных браузерах по-прежнему наблюдается много несоответствий в совместимости. Используйте caniuse или подобный сервис, чтобы проверить, широко ли поддерживается то, что вы используете, если вам нужны префиксы или если они вызывают какие-либо ошибки на определенной платформе.
Хотя простой проверки caniuse недостаточно. Вам также необходимо выполнить тесты (вручную или через сервис), так как иногда макеты разбиваются без видимых причин. Знание предпочтительных браузеров вашей пользовательской базы также очень помогает, поскольку вы можете видеть, где важна поддержка.
20. Валидация
Валидация CSS может быть не так важна, как валидация кода HTML или JavaScript, но его запуск с помощью CSS Linter может быть очень полезным. Он скажет вам, совершили ли вы какие-либо ошибки, предупредит вас о ваших промахах и даст общие рекомендации по улучшению кода.
Как и minfiers и autoprefixers, существует множество бесплатных валидаторов:
- Онлайн-инструменты: W3 Validator, CSS Lint
- Текстовые редакторы: Sublime Text, Atom
- Библиотеки: stylelint (Node.js, PostCSS), css-validator (Node.js)




Комментарии