Продолжаем изучение нетрадиционного CSS. В данной статье собрано еще больше свойств для работы с Flexbox-лейаутами. Читаем, вникаем и используем!
В прошлый раз мы разобрали основные свойства Flexbox-лейаутов: flex-direction, justify-content, align-items и align-self.
Данные свойства являются мощным инструментом создания базовых лейаутов. Но придет время, когда вы начнете создавать веб-страницы, используя Flexbox-ы, и тогда вам придется узнать больше, чтобы раскрыть их потенциал на максимум.
Давайте углубимся в определение размеров Flexbox и то, как мы сможем использовать это для построения адаптивных и красивых лейаутов.
Свойство #1: Flex-Basis
В предыдущей статье большая часть рассмотренных свойств применяется к элементам контейнера. В этот раз мы сосредоточим наше внимание исключительно на изменении размера дочерних элементов.
Наше первое свойство, на мой взгляд, наиболее плохо объяснено в большинстве Flexbox-туториалах. Но не беспокойтесь, оно довольно-таки простое.
Свойство Flex-basis управляет размером элемента по умолчанию до того, как данный элемент будет изменённым другими Flexbox-свойствами (подробнее об этом позже).
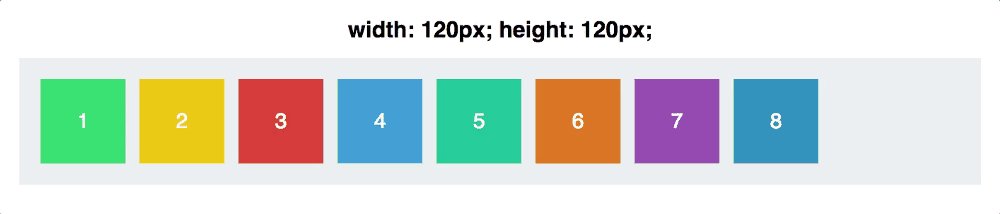
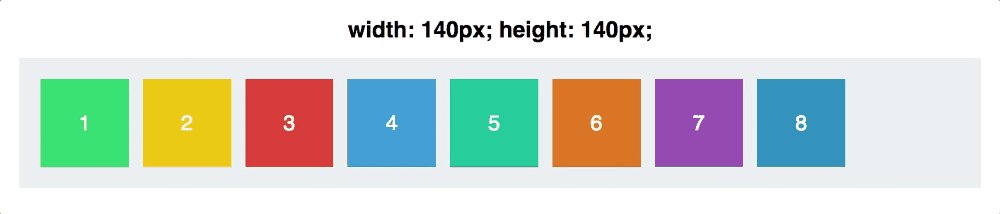
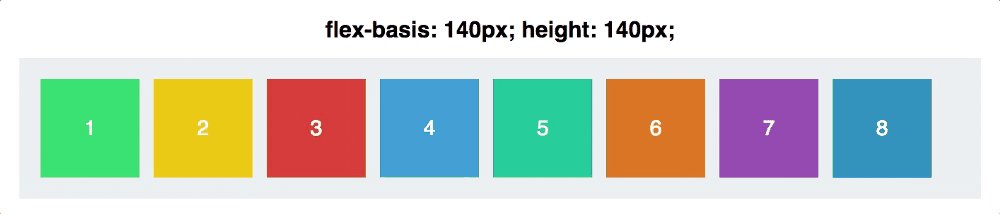
На приведенной ниже гифке видно, что данной свойство является взаимозаменяемым со стандартным свойством width:

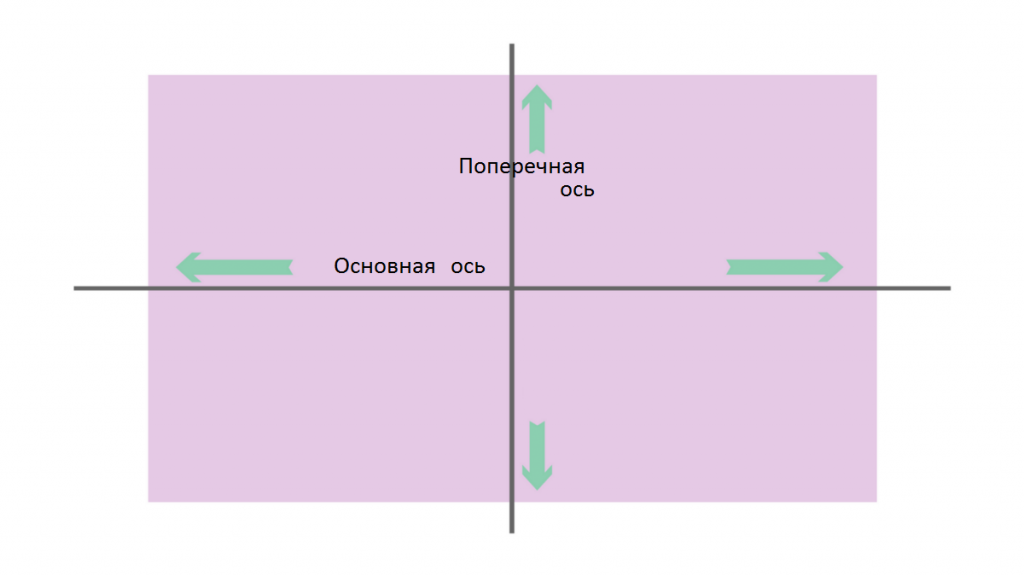
Но что же делает свойство flex-basis таким уникальным в отличие от стандартного width? Для ответа на этот вопрос давайте обратимся к нашим старым осям:

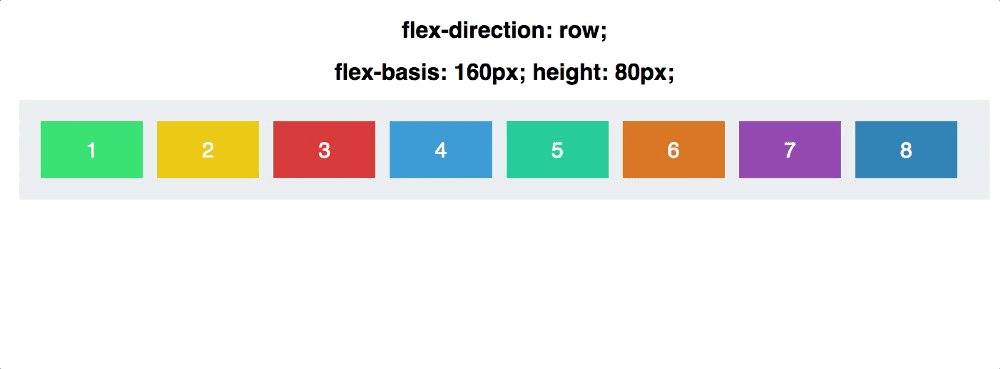
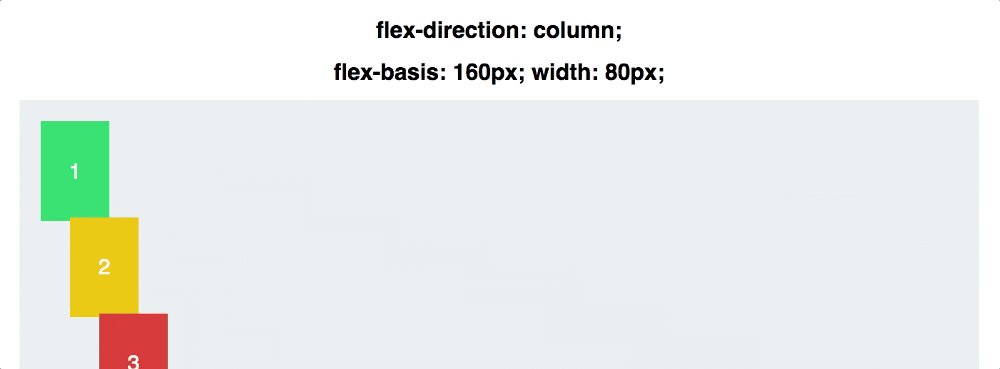
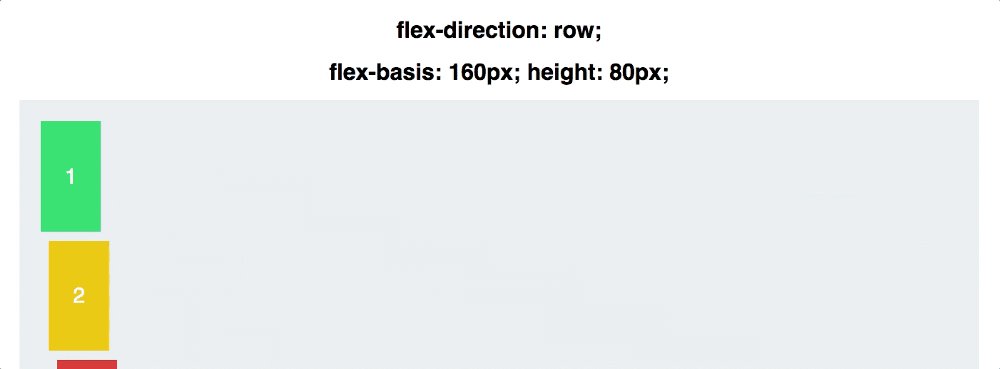
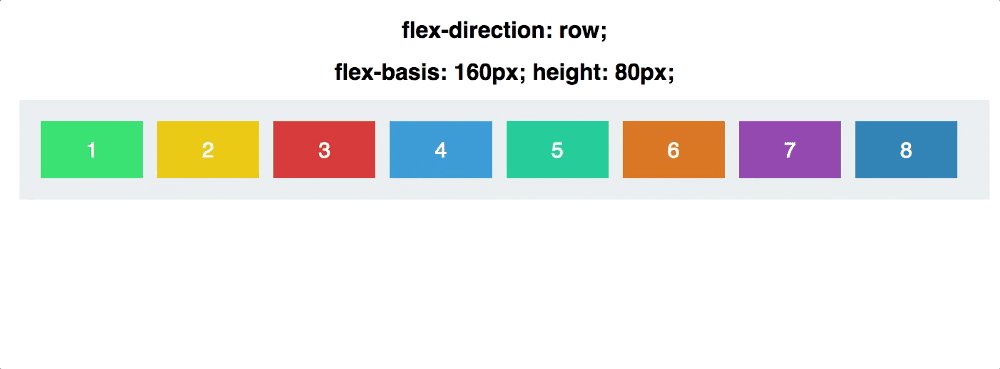
Flex-basis влияет на размер элементов, расположенных на основной оси. Давайте посмотрим, что изменится, если мы оставим то же свойство flex-basis, но изменим направление основной оси:

Обратите внимание, что нам необходимо перейти от ручной настройки высоты к ручной настройке ширины. Свойство flex-basis попеременно определяет высоту и ширину в зависимости от свойства flex-direction.
Свойство #2: Flex Grow
Теперь перейдем к немного более сложному свойству.
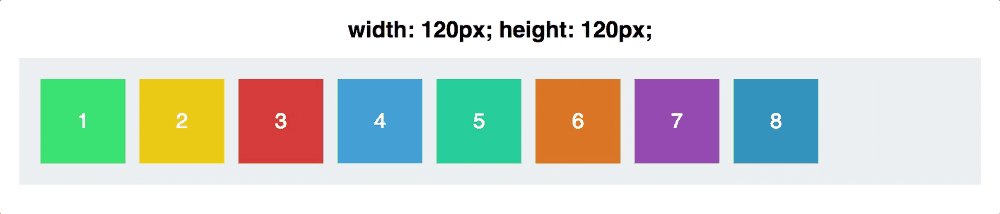
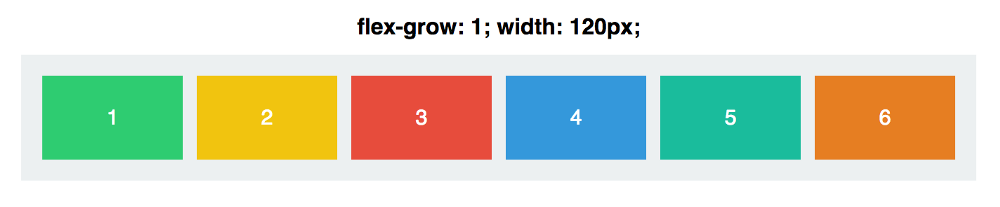
Для начала установим нашим квадратам то же значение ширины, 120px:

Теперь перейдем к свойству flex-grow, которое по умолчанию имеет значение 0. При установке данного свойства наши квадраты не будут иметь возможности расти или, если сказать более правильно, у них нет возможности забирать лишнее пространство в контейнере.
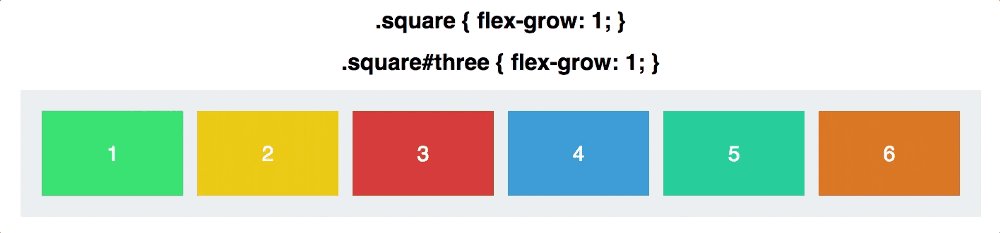
Что это означает? Давайте попробуем увеличить на 1 значение свойства flex-grow для каждого квадрата:

Наши квадраты дружно заняли всю ширину контейнера, при этом пространство между ними было равномерно распределено. Значение свойства flex-grow переопределяет значение свойства width.
Наверное, единственное, что сбивает с толку, - это то, что же на самом деле значение свойства flex-grow означает. Что подразумевается под flex-grow:1?
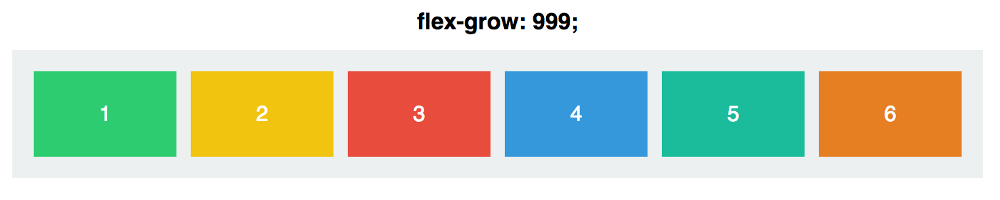
Итак, на приведённом ниже изображении представлен пример того, что будет, если установить значение flex-grow:999:

Эм… в точности тоже самое.
Так что же задаёт flex-grow?
Причиной этого является то, что значение свойства flex-grow не является абсолютной величиной. Значение свойства flex-grow – величина относительная.
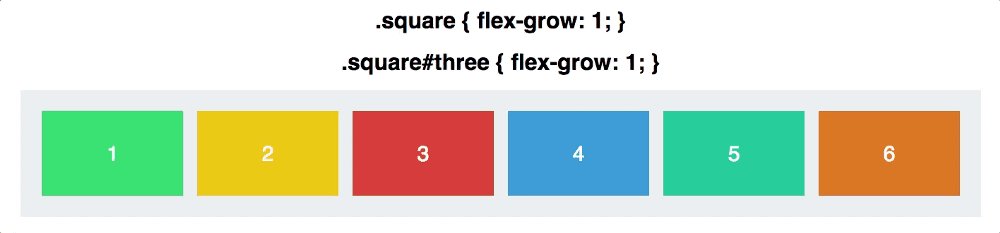
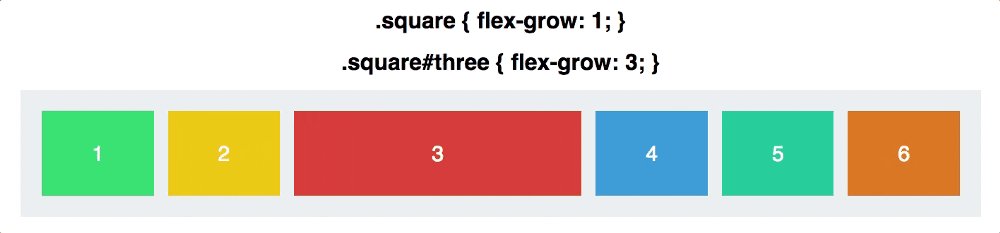
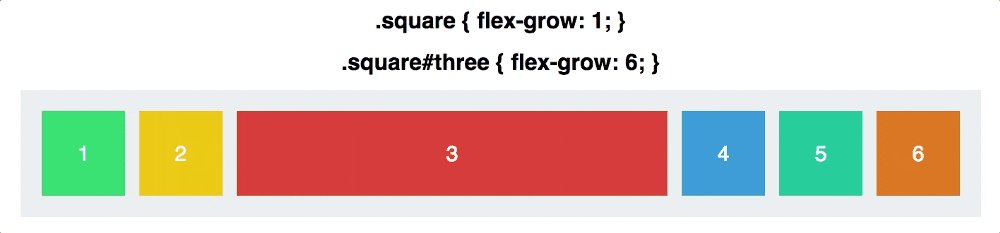
Важно не то, как влияет значение свойства flex-grow на каждый квадрат в отдельности, а то, как это значение ведет себя по отношению к другим квадратам. Например, если мы установим flex-grow:1 для каждого квадрата, а для третьего будем его менять, вот тогда мы и увидим изменения:

Для того, чтобы во всем разобраться, давайте немного углубимся в простую математику.
Изначально каждый квадрат имеет значение flex-grow:1. Если мы посчитаем значения каждого из квадратов, то в сумме получим шесть. Таким образом наш контейнер поделён на шесть равных секций, а каждый квадрат занимает ровно 1/6 часть контейнера.
Когда мы увеличиваем значение данного свойства у третьего квадрата до 2, то контейнер разделяется на 7 различных частей, так как общее количество значений выглядит так 1+1+2+1+1+1. И получается, что третий квадрат занимает 2/7 части контейнера, а остальные - 1/7 часть. При увеличении значения до 3 контейнер разделяется на 8 частей (1+1+3+1+1+1), третий квадрат занимает 3/8, а остальные - по 1/8. И так далее…
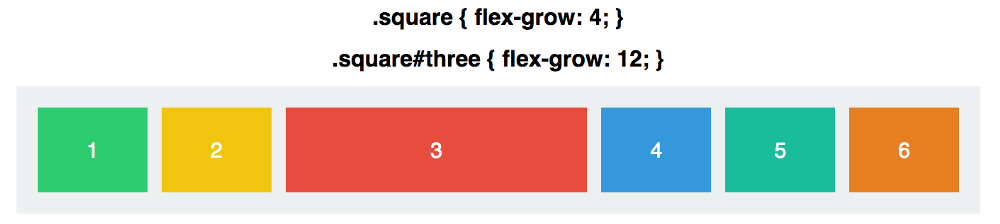
Сутью свойства flex-grow являются пропорции. Так, например, если мы установим для каждого из квадратов flex-grow:4, а для третьего установим значение flex-grow:12, то, соответственно, получим такой же результат, как и для значений 1 и 3:

Важно запомнить, что при использовании свойства flex-grow, каждый квадрат пропорционален другим квадратам.
И последнее замечание, запомните, что также как flex-basis, flex-grow применяется к элементам основной оси. Наши квадраты будут расти только в ширину за исключением того случая, когда мы установим flex-direction: column.
Свойство #3: Flex Shrink
Flex-shrink является противоположным свойству flex-grow, определяя, насколько квадрату нужно уменьшиться.
Данное свойство применяется только тогда, когда элементы должны уменьшиться, чтобы поместиться в свой контейнер, то есть тогда, когда их контейнер очень маленького размера. Основное назначение этого свойства заключается в определении того, какие элементы вы хотите уменьшить, а какие - нет. По умолчанию каждый квадрат имеет flex-shrink:1, это означает, что они будут уменьшаться по условиям контейнера.
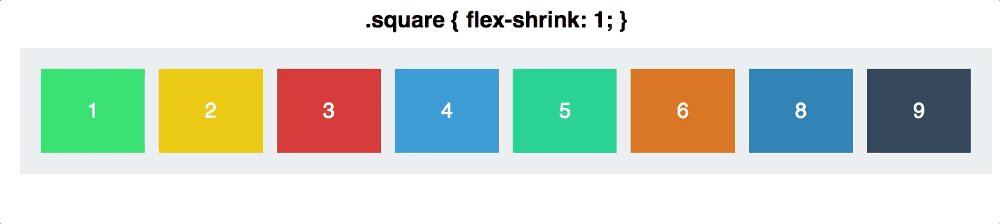
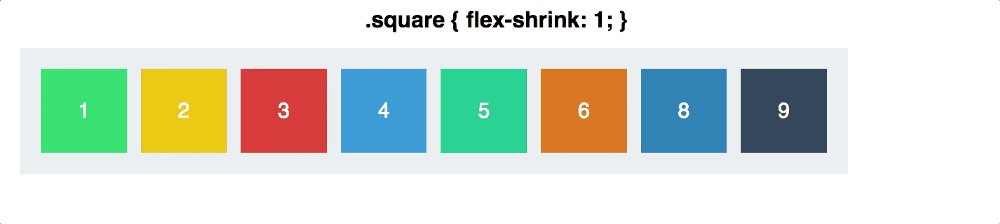
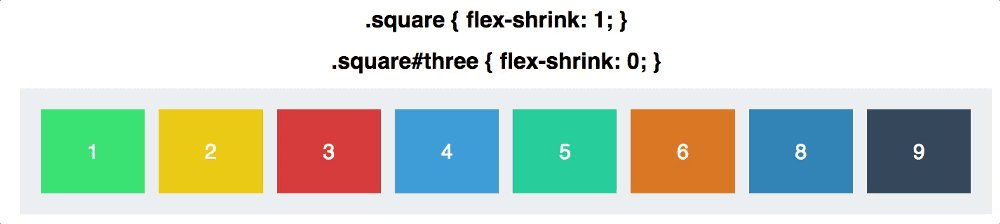
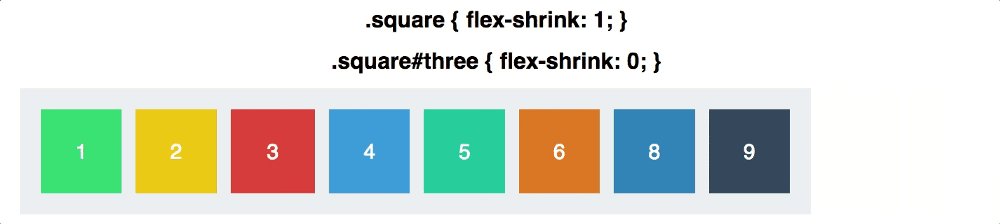
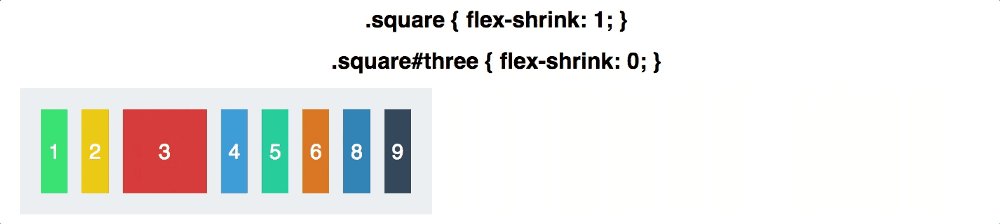
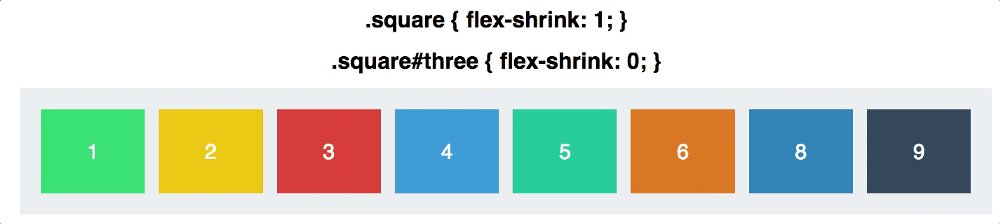
Давайте посмотрим на то, как работает данное свойство. На приведённой ниже гифке наши квадраты обладают свойством flex-grow:1 и свойством flex-shrink:1, поэтому они имеют право уменьшаться, как и должны.

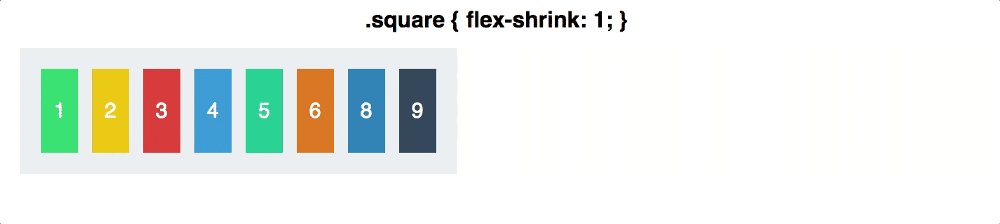
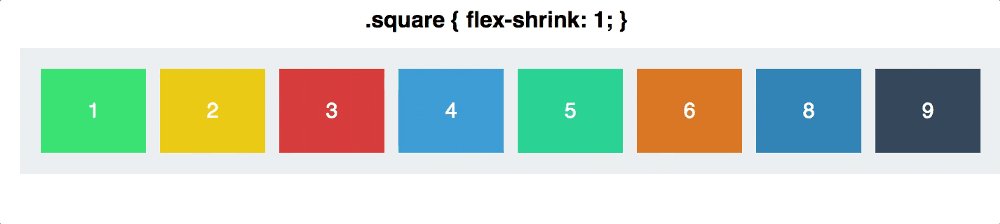
А теперь давайте для третьего квадрата установим значение 0. Данное действие запрещает уменьшение, и поэтому в то время, как данный квадрат растет, чтобы заполнить контейнер, его ширина не уменьшается ниже заданных 120px.

Значением по умолчанию для свойства flex-shrink является 1, это означает, что элементы будут уменьшаться до тех пор, пока вы не запретите им это!
Так же, как и у flex-grow, сутью flex-shrink являются пропорции. Если один квадрат будет иметь flex-shrink:6, а остальные - flex-shrink:2, то один из квадратов будет уменьшаться в три раза быстрее остальных.
Запомните данную формулировку: Квадрат с увеличенным в три раза значением свойства flex-shrink, будет в три раза быстрее уменьшаться. Однако это не означает, что ширина будет уменьшена на треть.
Очень скоро мы углубимся в изучение того, как много элементов могут уменьшаться и расти. Но для начала давайте рассмотрим наше последнее свойство и соберем все изученное вместе.
Свойство #4: Flex
Данное свойство представляет собой все вышеперечисленные свойства (grow, shrink, и basis) вместе. По умолчанию flex-grow:0, flex-shrink:1 и flex-basis: auto. Давайте упростим наш последний пример и оставим только два квадрата.
Ниже приведены свойства каждого:
.square#one {
flex: 2 1 300px;
}
.square#two {
flex: 1 2 300px;
}
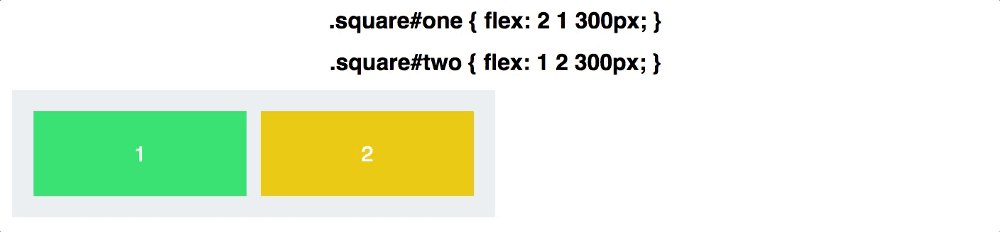
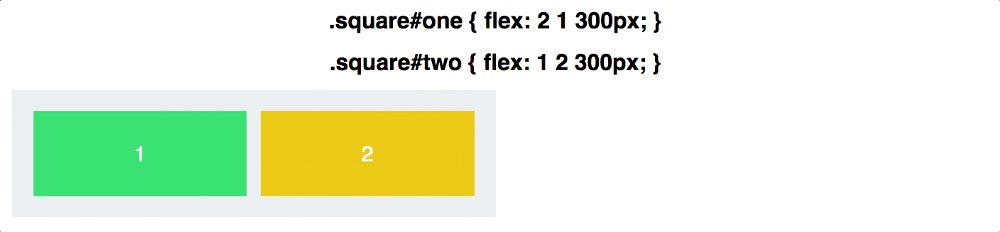
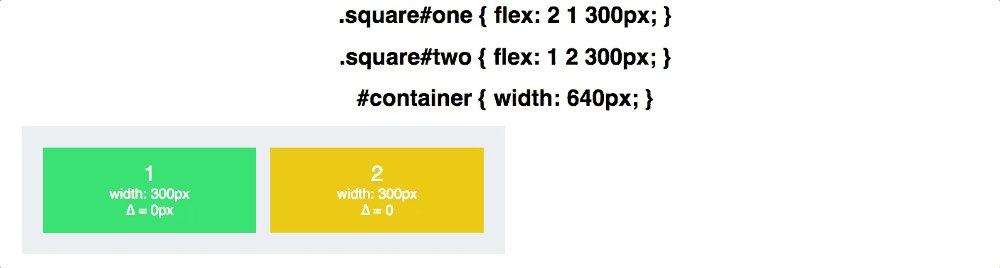
Оба имеют одинаковое значение свойства flex-basis. Это означает, что при достаточном месте для обоих квадратов наш контейнер будет иметь размер 600px плюс внешний и внутренний отступы, а сами квадраты будут по 300px в ширину.
Однако при том, что оба квадрата будут расти, первый квадрат будет расти в два раза быстрее, так как имеет более высокое значение свойства flex-grow. В свою очередь, за счет более высокого значения свойства flex-shrink, второй квадрат будет в два раза быстрее уменьшаться.
А теперь все вместе:

Как вещи растут и уменьшаются
Вот что может вас сбить с толку: при росте первого квадрата в два раза он все равно не становится в два раза больше второго. Точно так же при уменьшении в два раза второго квадрата его размеры не становятся в два раза меньше первого. Даже при соотношении значений flex-shrink 2 к 1.
Дело в том, что не их размеры растут или уменьшаются в соотношении 2 к 1 или 1 к 2. Эти соотношения относятся к их скорости роста и уменьшения.
Немного математики
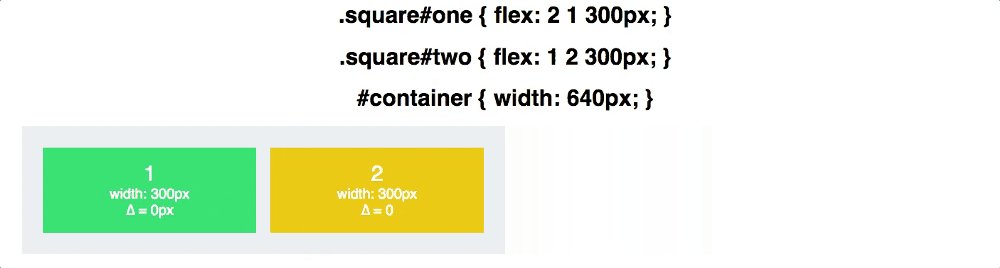
Начальный размер контейнера - 640px. С учетом внутреннего отступа 20px на каждой стороне контейнера, места для двух квадратов достаточно, поэтому можно вернуться к их изначальному flex-basis:300px.
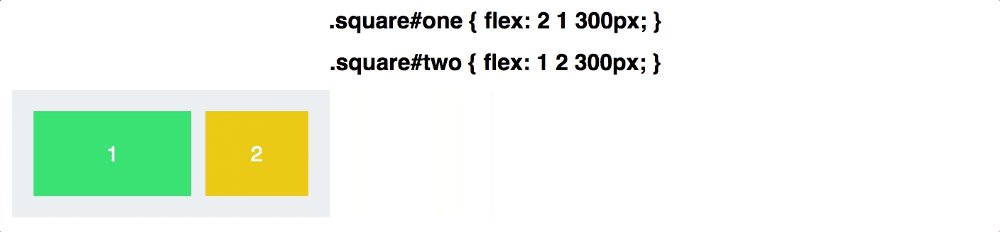
Когда мы устанавливаем размер контейнера 430px, то теряем 210px пространства. Первый квадрат, с учетом свойства flex-shrink:1, теряет 70px. Второй квадрат, с учетом flex-shrink:2, теряет 140px.
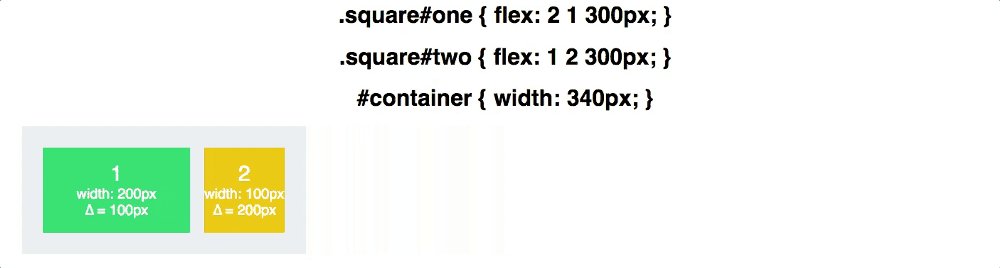
После уменьшения контейнера до 340px мы теряем 300px пространства, а первый и второй квадрат теряют соответственно 100 и 200px.
Потерянное пространство распределяется в соответствии с отношением соответствующих значений свойства flex-shrink (2 к 1).
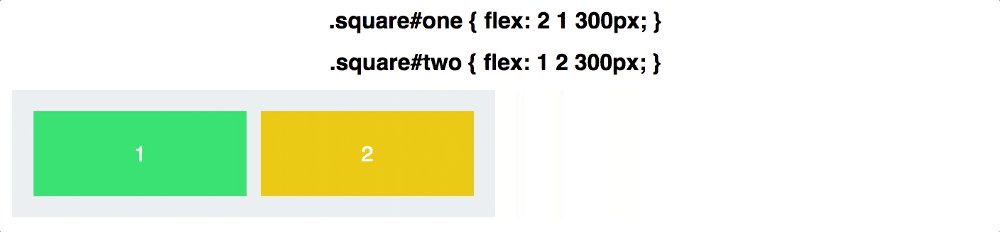
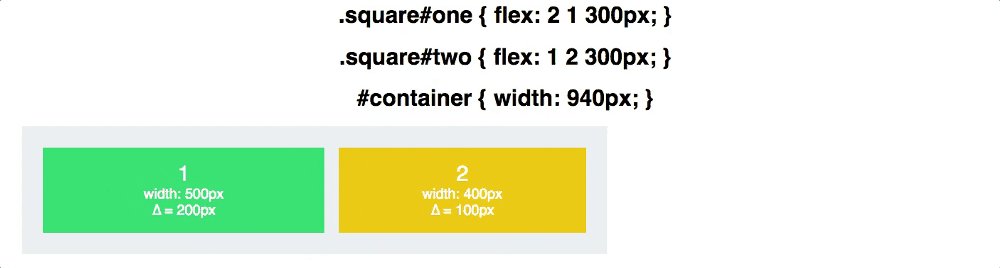
То же самое происходит со свойством flex-grow. Когда контейнер увеличивается до 940px, мы получаем 300px пространства. Первый квадрат получит 200px, а второй - 100px дополнительного пространства.
Когда же дело доходит до свойства flex, то в игру вступают пропорции.

На приведённой выше гифке вы можете видеть, как изменяется ширина в соответствии с коэффициентами дельта (∆), что показывает отличие данного свойства от flex-basis.
Заключение
Подведем итог: свойство flex-basis управляет размером элементов, расположенных вдоль основной оси, до тех пор, пока не появится какое-либо уменьшающее или увеличивающее свойство. Flex-grow определяет, насколько будут увеличиваться элементы относительно соседних, а flex-shrink определяет, насколько элементы будут уменьшаться, тоже относительно других элементов.
Впереди еще много Flexbox-свойств, поэтому в дальнейшем мы также их рассмотрим. Надеюсь, каждый найдет время, чтобы дочитать статью до конца.
Спасибо за прочтение!
Ссылка на оригинальную статью
Перевод: Александр Давыдов



Комментарии