Scratch – одна из лучших платформ для обучения юных программистов в возрасте 8+ через блочное кодирование. Она невероятно универсальна: блоки Scratch можно использовать для чего угодно, от создания анимации до составления интерактивных историй. Платформа поддерживает пользовательский ввод данных и дает ребенку практически неограниченный контроль над кодом. Опишем пошаговый рецепт создания в Scratch несложной видеоигры.
Шаг 1. План
Интерактивные игры должны удовлетворять двум требованиям:
- Игрок должен что-то контролировать.
- У игрока должна быть цель, которой нужно достичь.
Чтобы начать разработку игры, необходимо все спланировать. Составление плана – это первый и самый важный шаг. Он кажется тривиальным, однако план задает направления развития проекта. Чтобы его придумать, нужно последовательно пройти три этапа:
- Выбрать тему.
- Описать схему взаимодействия между персонажами и предметами.
- Описать цель, которой игрок должен достичь.
Как только вы разберетесь с тремя базовыми вещами, игра будет развиваться простым и естественным образом.
Шаг 2: Основная механика
Теперь, необходимо подумать, как реализовать главную идею проекта. Давайте попробуем создать простую игру-собиралку.
Тема: игра будет про русалок, а действие будет происходить под водой.
Управление: игрок будет управлять движением персонажа.
Цель: перемещая персонажа, собрать как можно больше предметов.

Чтобы создать проект на Scratch, перейдите на официальный веб-сайт и нажмите «Создать». Перед вами появится новый проект без названия, но с фирменным котом в центре белого поля.
Шаг 3: Оформление
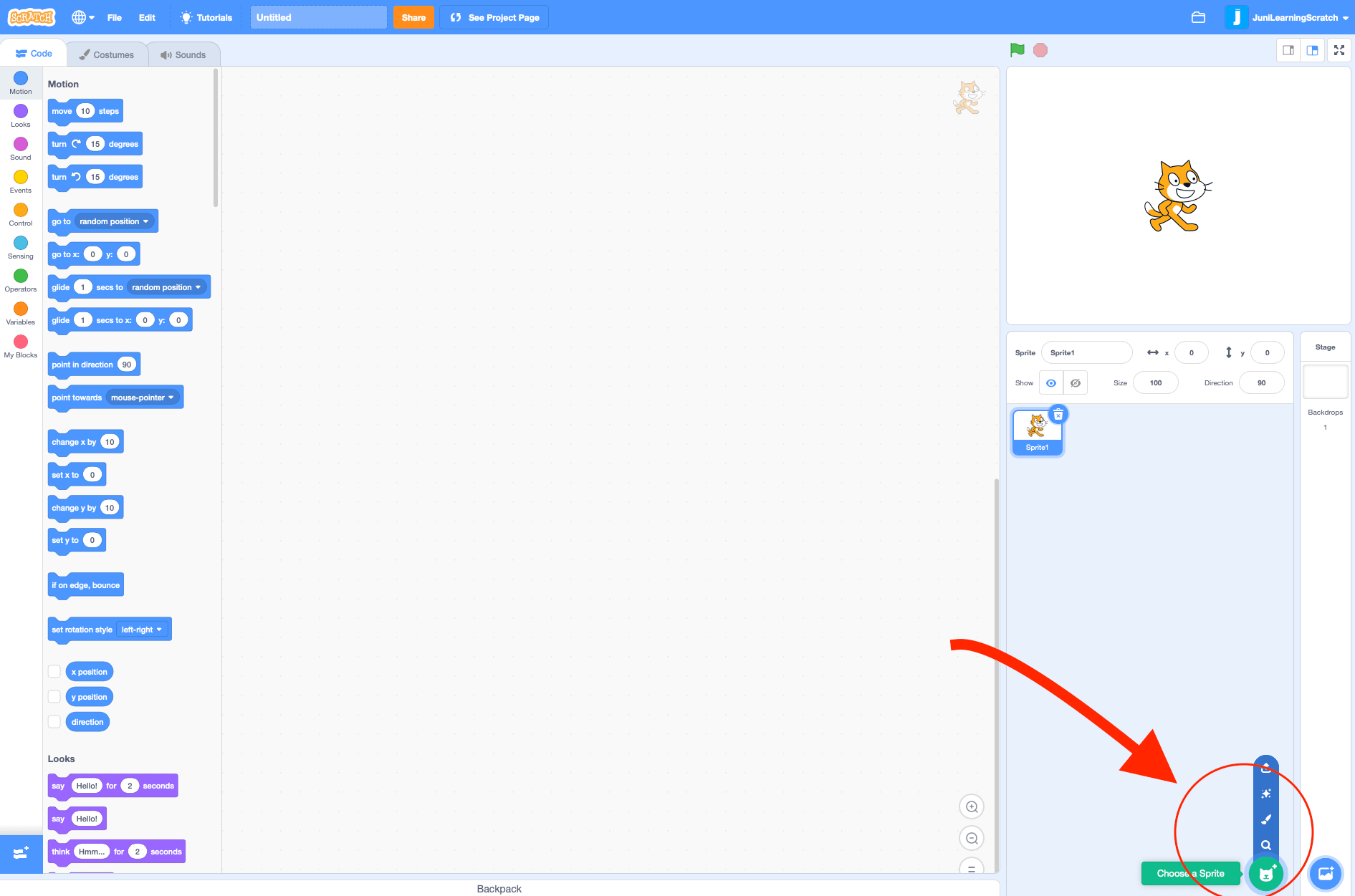
Спрайты могут перемещаться и выполнять код, который мы им даем. На данный момент единственный спрайт, который есть в игре – Scratch Cat, который по умолчанию включен в каждый проект. Чтобы создать новый спрайт для главного героя, нажмите кнопку с надписью «Выбрать спрайт» в правом нижнем углу экрана.

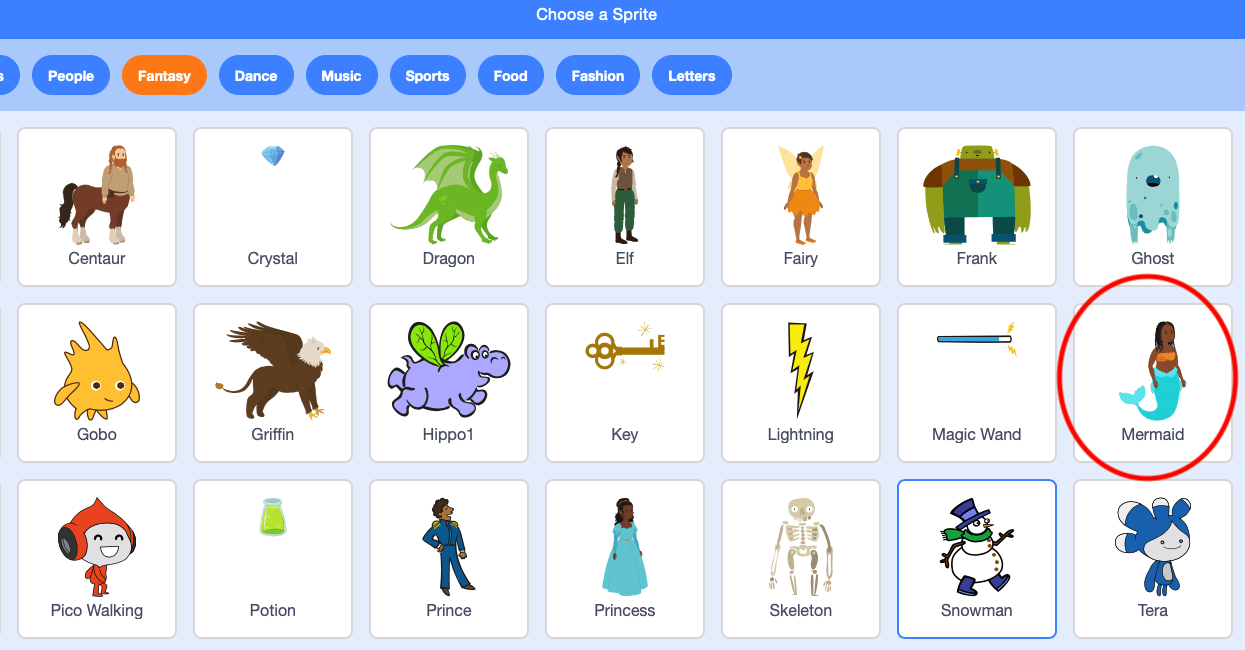
Теперь выберите своего главного героя из готового списка. Вы можете нарисовать новые спрайты самостоятельно во вкладке костюмов или в редакторе красок, а также загрузить свое фото если хотите.
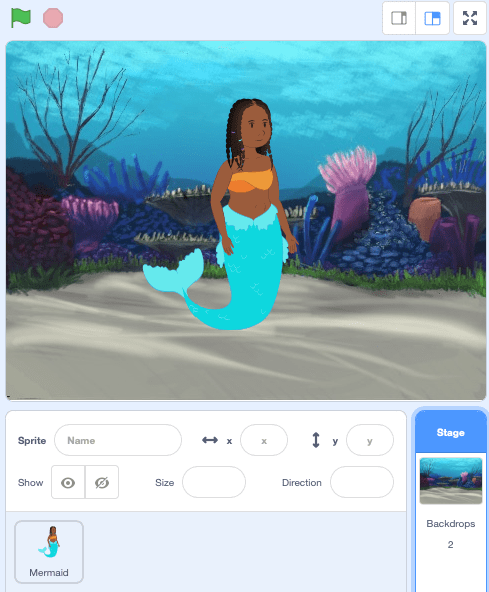
Для этой игры мы выберем спрайт русалки из категории фэнтези.

После выбора вы должны увидеть героя в центре сцены. Кот тоже там будет, но его можно удалить из игры, щелкнув правой кнопкой мыши по значоку корзины на его спрайте.
Когда мы создали новый спрайт, пришло время добавить в проект немного динамики.
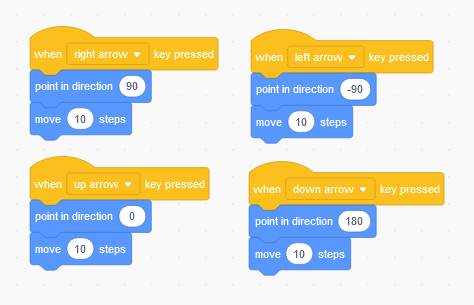
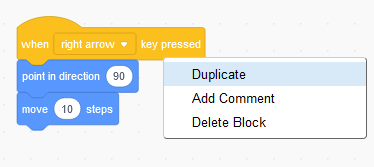
Чтобы русалка могла двигаться, используем соответствующие блоки Scratch для создания простого скрипта. Самый легкий способ сделать спрайтовое движение – использовать Event Listeners (Слушателей событий).

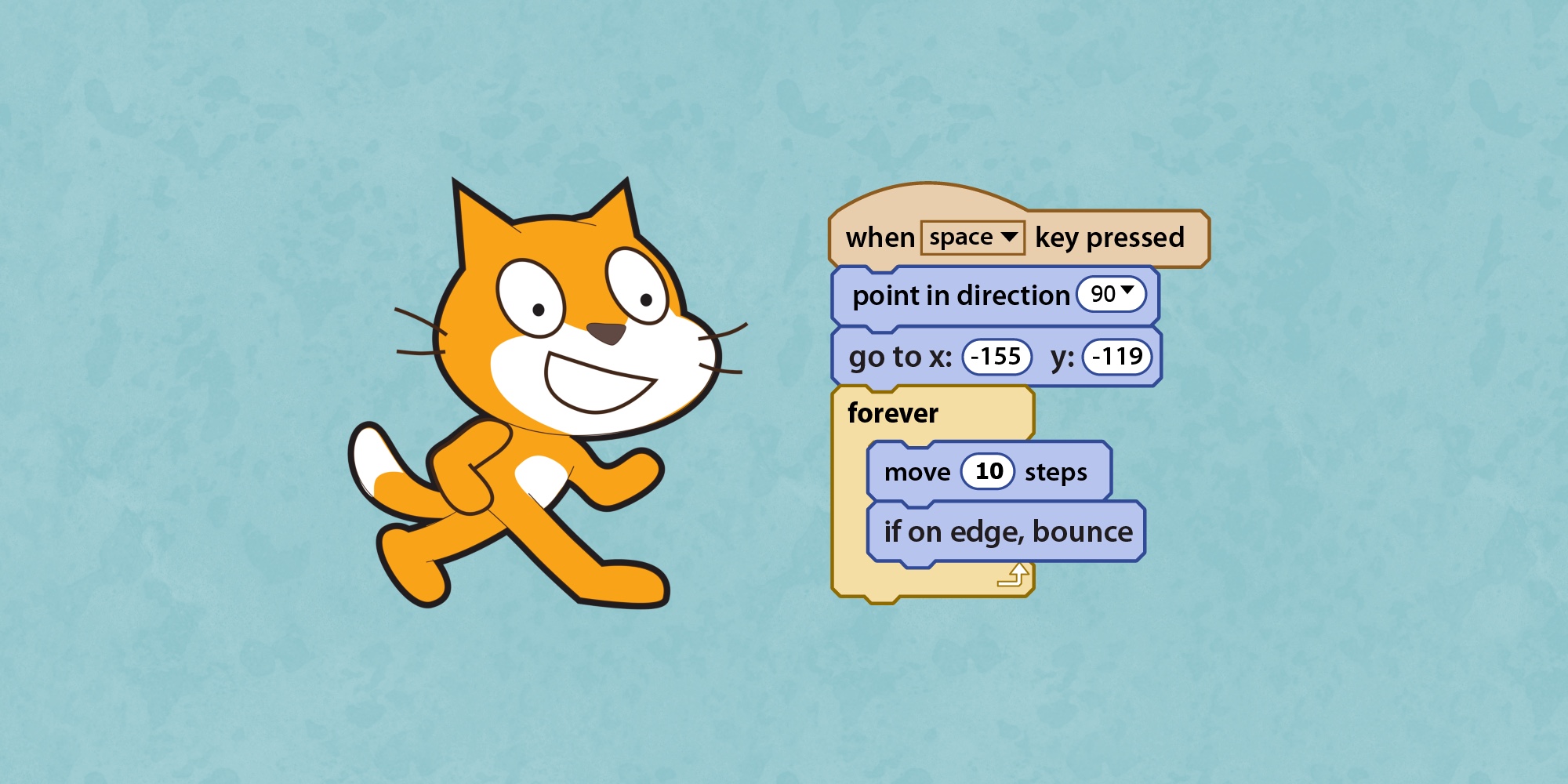
Этот блок кода заставляет спрайт двигаться вправо-влево и говорит нам:
«Нажимая клавишу со стрелкой вправо(влево), наведите курсор вправо(влево), а затем двигайтесь вперед на 10 шагов».
Это работает в любом направлении. Когда мы можем двигать русалку в стороны, давайте создадим больше скриптов, чтобы перемещать ее вверх и вниз.


Теперь у нас есть скрипты для перемещения во всех четырех направлениях.
Цифры в блоках – это градусы поворота. Каждое значение представляет одно из основных направлений (вправо/влево/вверх/вниз). Они указывают спрайту, в какую сторону двигаться. Теперь вам даже не нужно нажимать зеленый флаг – просто нажимайте клавиши со стрелками, и картинка оживет.
Теперь игрок может управлять спрайтом.
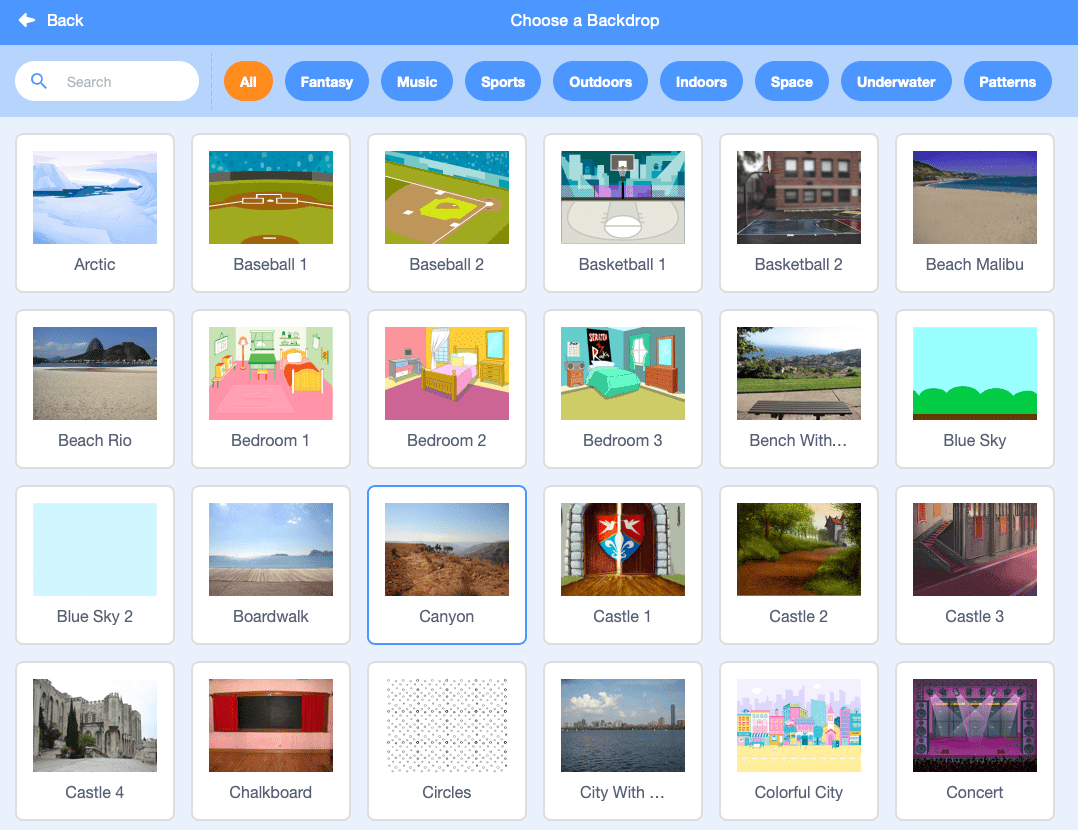
Перед добавлением цели давайте сначала укрепим тему, добавив фон. Хотя фоны не являются обязательными для прохождения игры, они, безусловно, добавляют атмосферность и характер в визуальное восприятие продукта.
Выбор забавного фона помогает передать тему игры и делает ее более увлекательной.

Вы также можете нарисовать свои собственные фоны или загрузить любую картинку с компьютера. Чтобы попробовать этот вариант, нажмите соответствующие кнопки в раскрывающемся меню.
Независимо от того, какой вариант вы выберете, постарайтесь согласовать персонаж с фоном.
Поскольку главный герой – русалка, мы использовали фон «Под водой 2».

Шаг 4. Добавляем цель
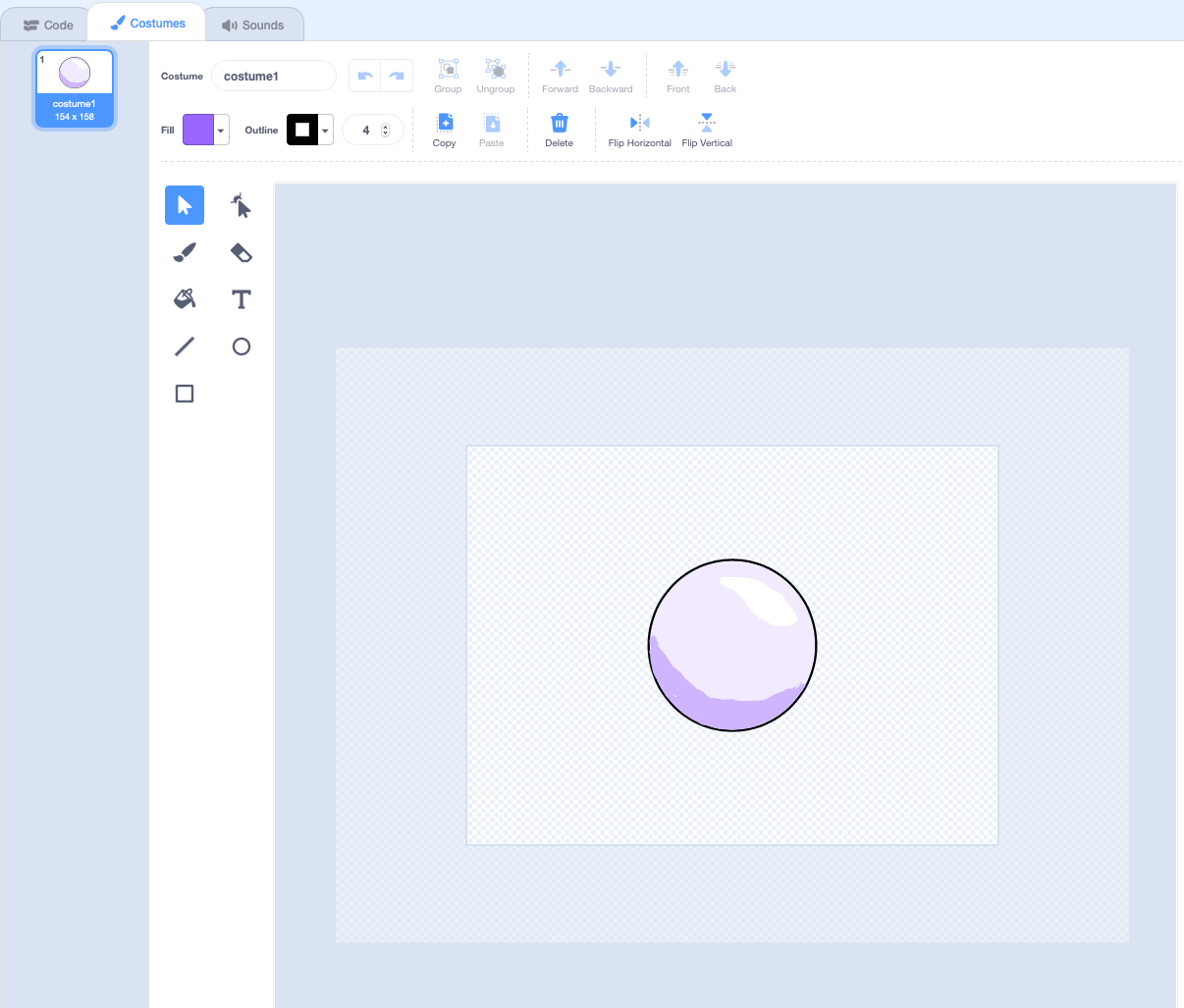
Теперь давайте добавим в игру цель. Для этого создадим новый спрайт, который будет взаимодействовать с главным героем.

Когда изображения подготовлены, переходим к динамике. В нашей игре русалка будет собирать жемчуг, и каждый раз после очередной находки необходимо, чтобы новая жемчужина появлялась в случайном месте.
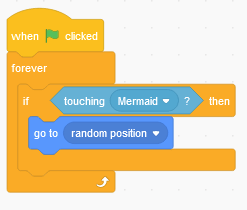
Это легко сделать с помощью блока go to random position.

Хотя здесь всего несколько блоков кода, их может оказаться непросто понять. Давайте шаг за шагом разберем этот код:
- Вы нажимаете зеленый флаг – игра начинается.
- После нажатия жемчужина проверяет, не коснулась (touching) ли ее русалка.
- Если это так, то жемчужина переходит на случайную позицию (random position).
- Шаги 2 и 3 будут повторяться бесконечно (forever).
Forever – цикл, повторно запускающий любой помещенный в него код, пока игра не остановится. Он гарантирует, что всякий раз, когда русалка касается жемчужины, та отреагирует. Без цикла жемчужина проверила бы это условие только один раз в начале игры.
Все! Теперь игра готова и неплохо работает, но все же чего-то не хватает.
Шаг 5. Дополнительные расширения
Попробуйте подключить дополнительные функции:
- Счет (количество собранных предметов).
- Таймер (количество оставшегося у игрока на сбор жемчужин времени).
- Жизни (количество попыток, чтобы набить побольше очков).
Еще вы можете добавить несколько жемчужин на поле, использовать звуковые блоки Scratch для всевозможных шумов, а также включить анимацию для перемещения.
Единственное ограничение для такого рода расширений – ваше воображение!
Используя эту платформу, дети научатся мыслить творчески и рассуждать систематически, а их родители проведут время с пользой. Надеемся, вам понравилось это пошаговое руководство по созданию базовой игры на Scratch!
Посетите сообщество Scratch, чтобы продемонстрировать проект другим энтузиастам или изучить огромную коллекцию созданных ими видеоигр. Удачи!




Комментарии