Перевод публикуется с сокращениями, автор оригинальной статьи – Luke Cardoni.
До появления вариантов было трудно ориентироваться в библиотеке Figma для компонентов с несколькими состояниями или характеристиками. Еще более болезненной была задача создания соглашений об именах. Функция Variants полностью устраняет эту сложность, позволяя объединить несколько компонентов в один. Вы также можете управлять этими состояниями и характеристиками, настраивая «свойства» и «значения». Это значительно упрощает использование и обслуживание компонента.
Рассмотрим пример с чекбоксом на базе Cedar

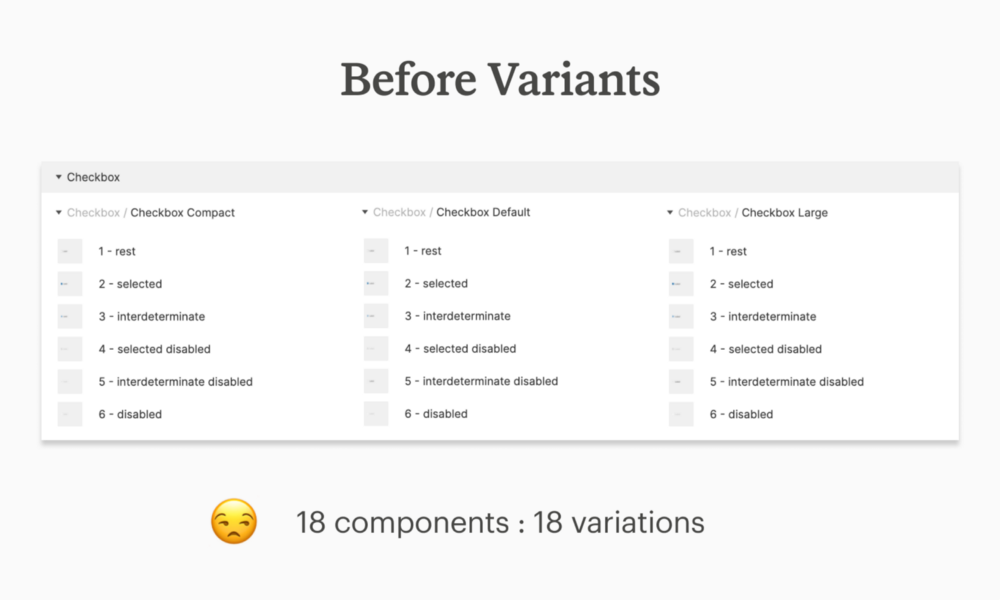
Checkbox имеет три вложенные папки, каждая для разного размера элемента (small, medium и large). В этих папках по шесть отдельных компонентов, представляющих три состояния чекбокса (unchecked, checked и indeterminate) в двух состояниях взаимодействия (rest и disabled). В общей сложности имеем 18 отдельных компонентов только для одного элемента формы (рис. 1).
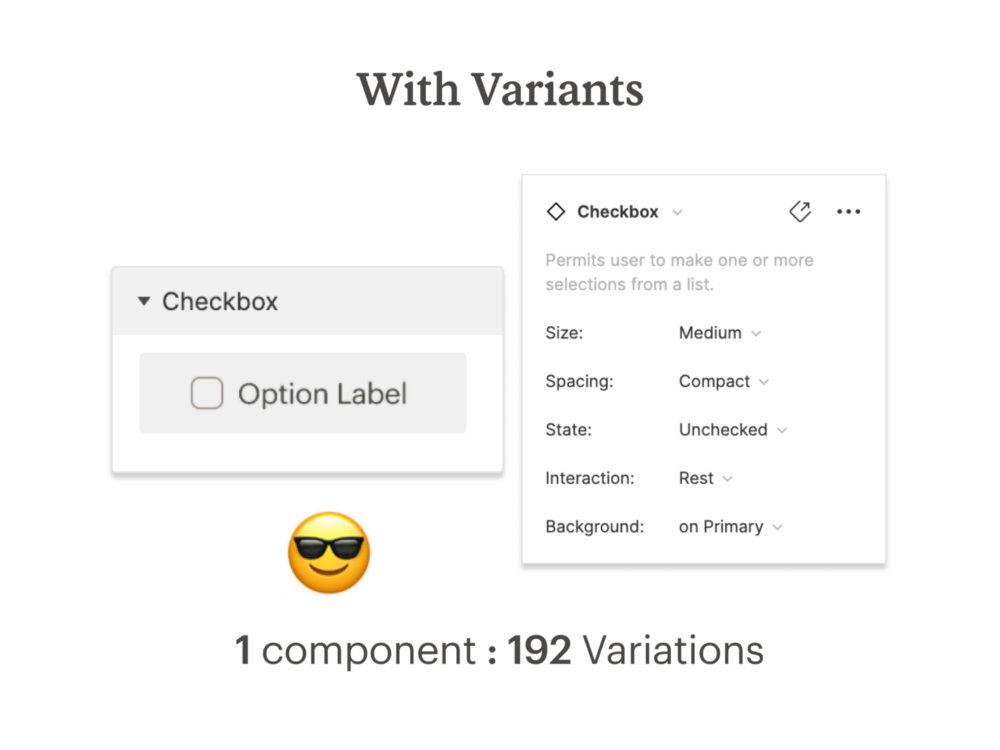
Существуют еще и дополнительные характеристики, которые еще не были учтены. Они включают состояния взаимодействия для hover, focus и pressed, интервал для макетов групп форм и цвет фона, в котором установлен флажок (аналогично light/dark mode). Это увеличило результат с 18 до 192 вариаций для нашего чекбокса.
Добавление их в Cedar привнесло новую сложность и еще больше свойств для отслеживания, однако было важно включить их, чтобы любой, кто использует систему проектирования, мог создавать доступные элементы формы. Благодаря функции Variants, все 192 вариации можно легко представить в одном компоненте (рис. 2) без этой чепухи: Checkbox, Checkbox_Compact и т. д.

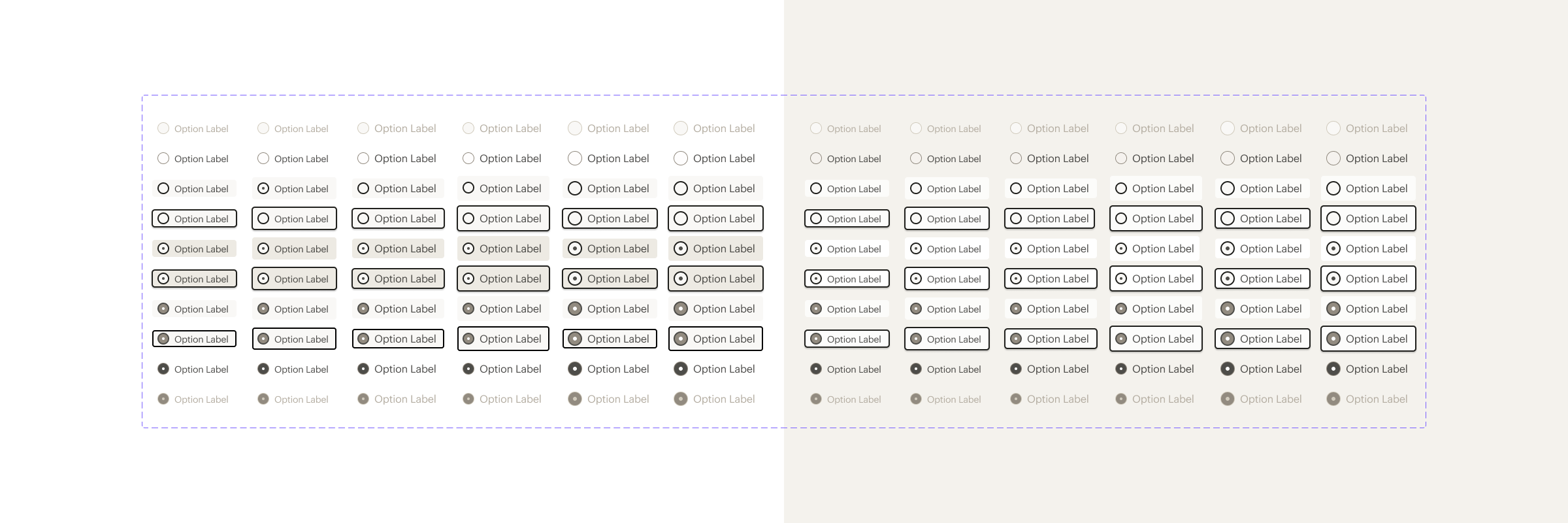
Можно применить тот же подход и к Radio Button, создав один компонент со 120 вариантами (рис.3). Следующим в списке рассмотрим Text Input, с которым все немного сложнее.

В то время, как Checkbox и Radio Button уже содержали почти 200 Variants, Text Input имеет множество состояний, вариантов использования и характеристик, которые необходимо учитывать.
Деконструкция Text Input
Строка ввода – один из самых распространенных элементов UI, используемых для ввода регистрационных данных, номеров кредитных карт, адресов и прочей информации, а также направления пользователя через поток форм.
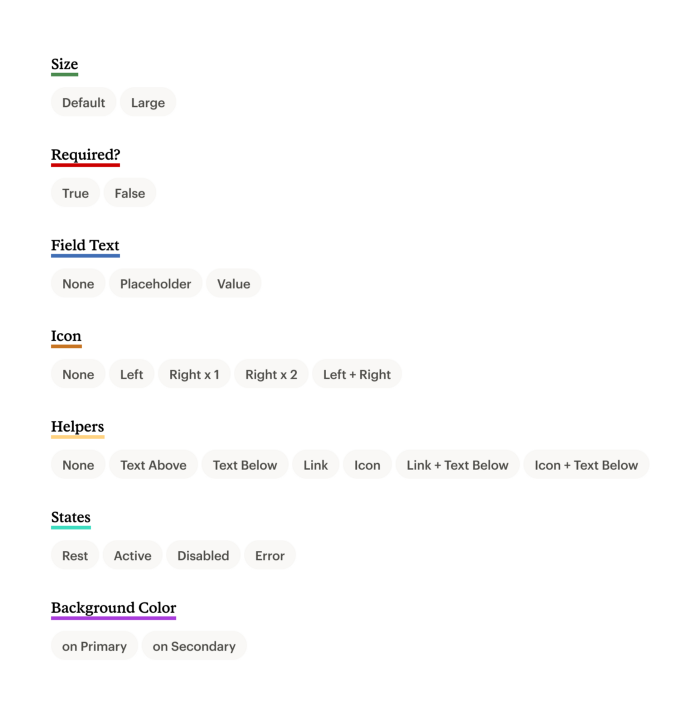
Кроме того input имеет следующие характеристики, которые сочетаются различными способами в зависимости от контекста использования (рис. 4):
- Input доступен в 2 размерах: default и large;
- input может быть как обязательным, так и необязательным;
- текст внутри отображается либо как placeholder, либо как user input value;
- значки внутри входа: 3 slots, one left и two right;
- текст helper: above и below;
- helper в виде ссылки и иконки;
- 4 состояния: rest, active, disabled и error;
- 2 цвета фона: primary и secondary.

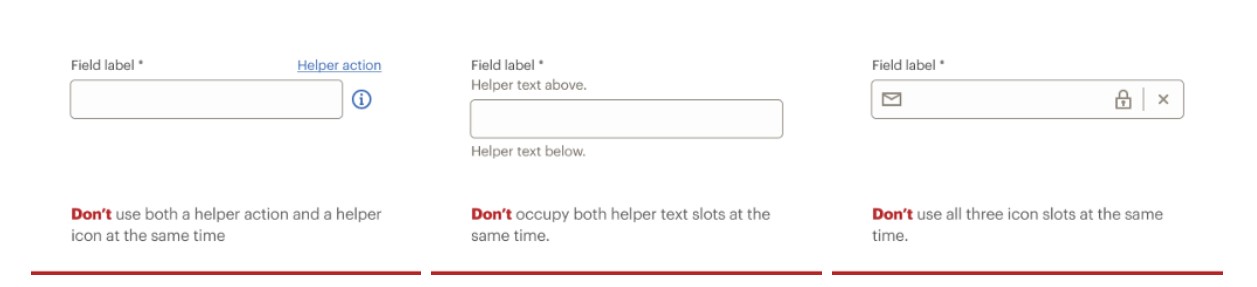
На этом этапе необходимо было ввести некоторые изменения для ограничения нежелательных комбинаций: запретить использование helper-ссылки и иконки (рис. 5), helper-текста «над-под» (рис. 6) или установку 3 иконок одновременно (рис. 7).

Настройка сложных вариантов
В то время, как основной компонент служил общей отправной точкой для каждого множества вариантов, матрица свойств помогала настроить среду для отслеживания и валидации каждой возможной перестановки компонента.
Построение мастер-компонента
Мастер-компонент обеспечивает схему сложного элемента UI и помогает управлять сложностью с помощью вложенности. Как это работает? Допустим, есть 5 различных свойств, которые мы отслеживаем в данном компоненте, и каждое из этих свойств может быть или «off» или «on». Главный компонент отображает все возможные свойства в состоянии «on». Другими словами, это представление компонента в его наиболее сложной форме.
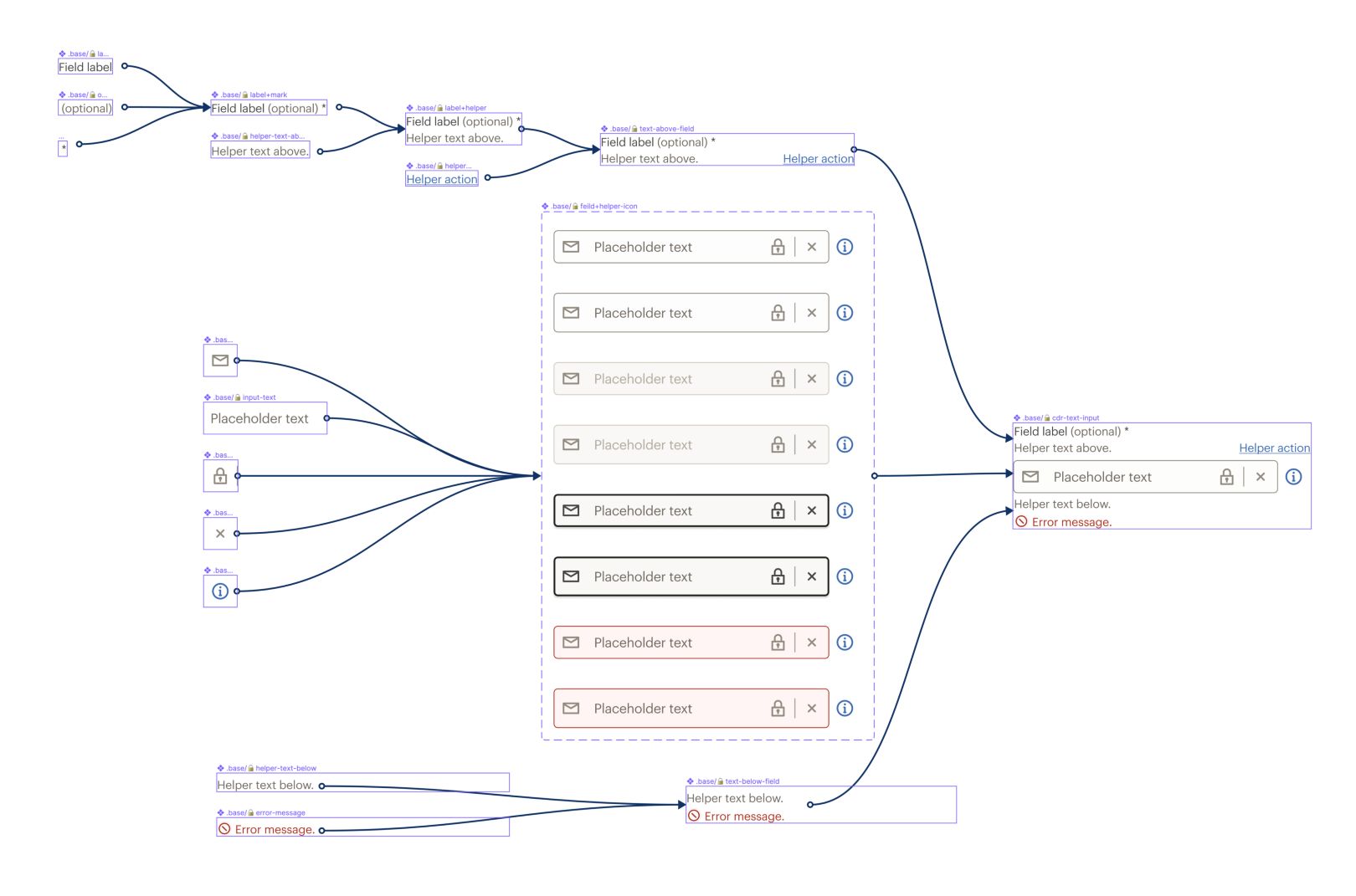
Для Text Input главный компонент состоит из трех вложенных, к которым применяется вертикальная автокомпоновка (рис. 8).
- Верхний компонент состоит из метки поля, обязательной и необязательной звездочки, а также вспомогательного текста, который может появиться над полем, и вспомогательной ссылки. Автоматическая компоновка применяется к нескольким уровням вложенных компонентов, чтобы они адаптировались к своему содержимому при отображении/скрытии.
- Средний компонент состоит из одного компонента с вложенными слоями горизонтальной автокомпоновки. Поле состоит из трех ячеек иконок фиксированной ширины (двух правых и одной левой), а также текстового компонента для заполнения контейнера. Иконка хелпера тянется по полю вправо.
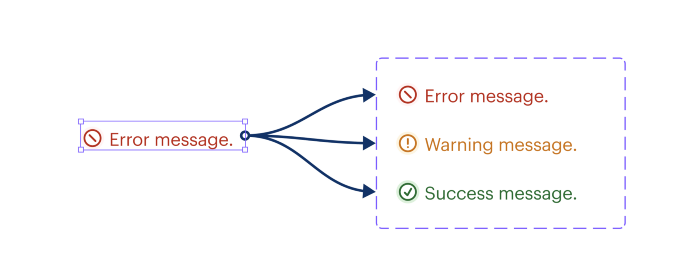
- Нижний компонент включает в себя вспомогательный текстовый компонент и компонент валидации сообщений.
Здесь главный компонент (в крайнем правом углу на рис. 8) отображает все заполненные ячейки иконок, обязательную и необязательную подпись, текст хелпера, ссылку, иконку и сообщение об ошибке.
Все вложенные компоненты, включая главный, начинаются символом .base/. Использование символов . или _ перед именем компонента предотвращает их публикацию и распространение как части библиотеки.

Это Nested Variant?
Обратите внимание на рис. 8, что средний компонент представляет собой Variant сам по себе. Вложенность варианта добавляет масштабируемости этому компоненту. Если в будущем изменятся цвета проекта или общие стили, их нужно будет корректировать только в этом месте внутри Variant основного компонента. Nesting Variants могут быть использованы для расширения отдельных частей основного компонента, если они занимают аналогичные ячейки и работают в окончательном представлении.

Теперь, когда у нас есть мастер-компонент для работы, пришло время вернуться к 7 свойствам и связанным с ними значениям для инпута (рис. 10). С их помощью создадим рабочее пространство, чтобы начать строить множество перестановок, которые может принять этот компонент.

Настройка матрицы свойств
Матрица свойств представляет собой сеточную систему, представляющую все возможные комбинации свойств и значений. Для начала создадим таблицу, в которой каждая ячейка представляет значения одного свойства. Затем продублируем ее для каждого значения следующего свойства на противоположной оси. Процесс дублирования и чередования осей продолжается до тех пор, пока все свойства не будут представлены в таблице. Это гарантирует, что для каждой возможной комбинации значений всех свойств будет определено пространство.
Теперь отсортируем наши свойства (рис. 11), чтобы можно было работать с большими партиями – начиная со свойства с наибольшими значениями до наименьших значений.

Для Text Input начнем с однострочной таблицы с 5 столбцами, по одному для каждого значения в свойстве «Icon». Затем продублируем эту строку для каждого из 3 значений в свойстве «Text» и «Required», а затем для «Helpers», «Size» и т. д.

Начиная с верхнего левого угла в горизонтальном направлении поместим экземпляр главного компонента и настроим видимость слоев и стилей в соответствии со значениями, определенными матрицей. Далее дублируем, переименовываем и корректируем настройки соответствующего значения свойства для всей строки.

В конце концов мы заполнили все пространства уникальным представлением каждой комбинации значений (рис. 13). Мы выбрали все экземпляры, преобразовали их в компоненты и объединили в Variants.

Заключение
Мы сделали это! Создали единый, адаптируемый к контенту, полностью настраиваемый и легко обслуживаемый компонент с 3 360 вариантами, который будет обрабатывать каждую возможную комбинацию допустимых настроек для Text Input.
Дополнительные материалы:




Комментарии